Bordure du modèle de boîte CSS
Les étudiants qui ont étudié le HTML savent qu'en HTML, nous utilisons souvent des tableaux pour créer des bordures environnantes, mais en utilisant la propriété CSS border, nous pouvons créer d'excellentes bordures qui peuvent être appliquées à n'importe quel élément.
Pour Pour chaque attribut de bordure, nous pouvons définir la largeur, le style et la couleur. Voyons comment définir la largeur et la couleur de la bordure via l'attribut de bordure :
CSS ne définit pas les détails spécifiques des trois mots-clés. largeur, de sorte qu'un agent utilisateur peut définir respectivement mince, moyen et épais sur 5 px, 3 px et 2 px, tandis qu'un autre agent utilisateur les définit respectivement sur 3 px, 2 px et 1 px.
Vous pouvez transmettre le contenu suivant
td {border-style: solid; border-width: 15px 5px 15px 5px;}De même, ici, nous pouvons également définir la largeur de la bordure unilatérale,
border-top-width border-right-width border-bottom-width border-left-width
Maintenant, nous ajoutons
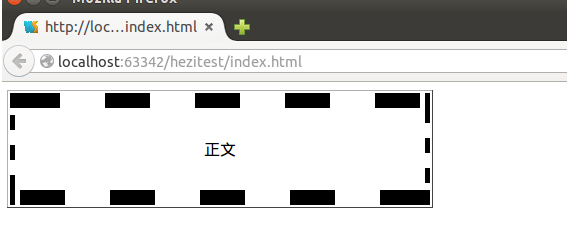
border-style: dashed; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px;< dans le fichier CSS 🎜>Ce qui suit est une capture d'écran de l'effet :

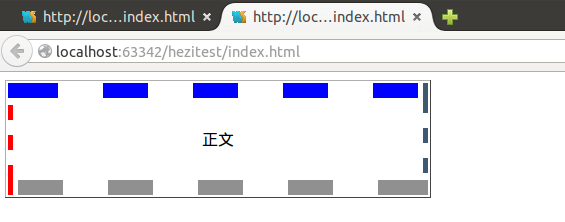
border-color: blue rgb(25%,35%,45%) #909090 red;Ce qui suit est une capture d'écran de l'effet :