Mise en page HTML
La plupart des mises en page de pages Web sont complétées par CSS ; CSS est utilisé pour positionner des éléments ou créer des arrière-plans et des apparences colorées pour la page. Puisque nous traitons ici des bases du HTML, nous utiliserons nos connaissances existantes pour la mise en page.
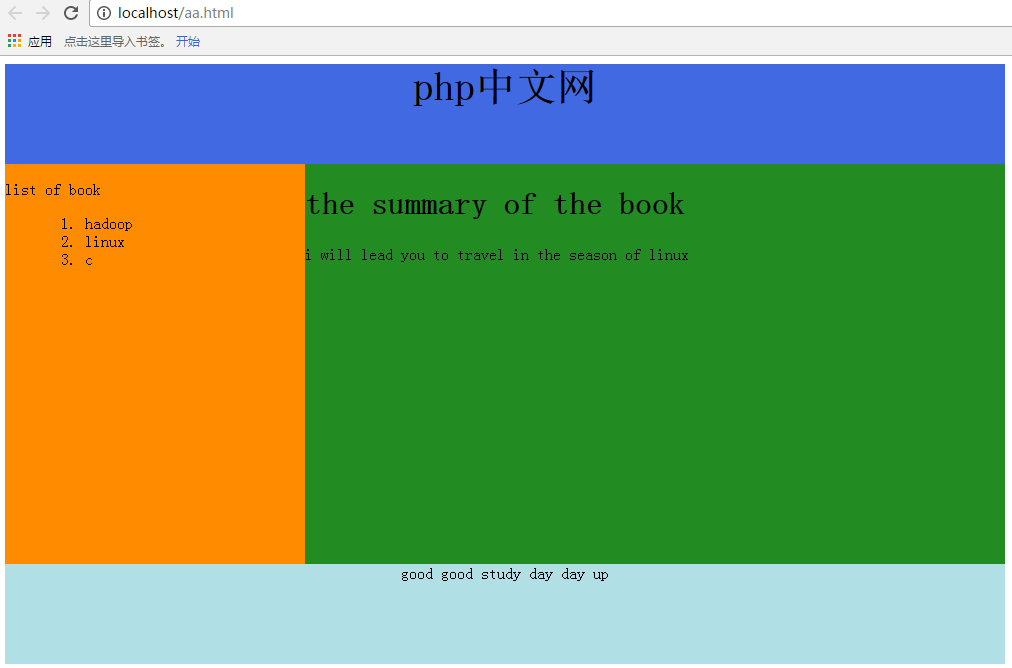
La mise en page des pages Web peut être implémentée via l'élément < table> Commençons par une simple mise en page < tableau> d'une page Web. Nous avons découvert les tableaux dans le chapitre précédent. Disposons donc une section d'une page Web avec un tableau sans bordures (en ajoutant une couleur d'arrière-plan et en organisant le contenu du texte) <🎜. >
<html> <body bgcolor="gray"> <table width="1000"> <tr> <td colspan="2" style="background-color: royalblue"> <h1 align="center">php中文网</h1> </td> </tr> <tr valign="top"> <td style="background-color: darkorange;width:300px"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </td> <td style="background-color: forestgreen;height:500px;width:700px;"> <h1 style="font-size: 20px;text-align: center">the summary of the book</h1> i will lead you to travel in the season of linux </td> </tr> <tr> <td colspan="2" style="background-color: powderblue;text-align:center;height: 100px"> good good study day day up</td> </tr> </table> </body> </html>


<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
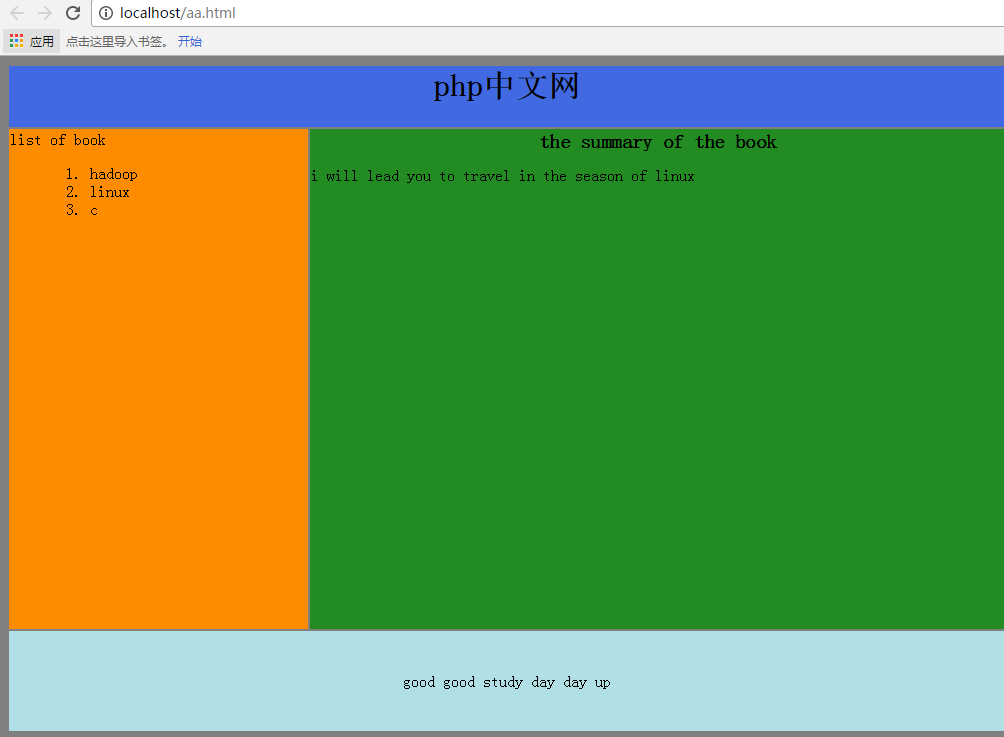
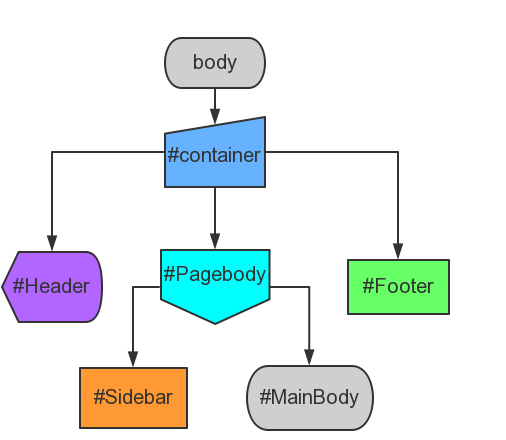
</html>Tant que la définition du div dans le style ci-dessus correspond au div bloc ci-dessous, c'est facile à comprendre, ici La logique est exprimée très clairement, donc je n'entrerai pas plus dans les détails. Jetons un coup d'œil directement aux captures d'écran de l'effet<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
</html>