Aperçu CSS
Les propriétés impliquées sont :
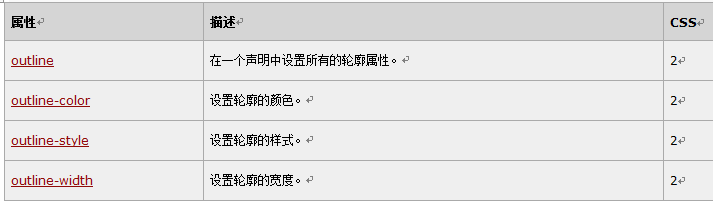
outline Définissez toutes les propriétés de contour dans une seule instruction.
outline-color Définit la couleur du contour.
outline-style Définit le style du contour.
outline-width Définit la largeur du contour.
Afin de démontrer, nous ajoutons d'abord deux balises p au html d'origine :
<p class="one">This is some text in a paragraph.</p> <p class="two">This is some text in a paragraph.</p>
Ajoutons ensuite les paramètres spécifiques de ces attributs en CSS. Les paramètres de paramétrage ne seront pas trop élaborés :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p.one
{
border:red solid thin;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:red solid thin;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
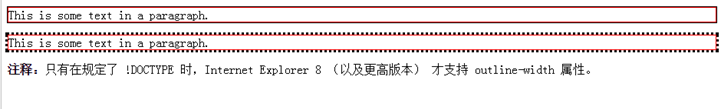
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。</p>
</body>
</html>Ce qui suit est le rendu :

Propriété de bordure CSS
dans le "CSS " Colonne Le numéro indique quelle version CSS définit la propriété.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p.one
{
border:red solid thin;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:red solid thin;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。</p>
</body>
</html>
