Tableau HTML
Chaque tableau comporte plusieurs lignes (définies par des balises < tr>), et chaque ligne est divisée en plusieurs cellules (définies par des balises < td>). Les lettres td font référence aux données du tableau, au contenu des cellules de données. La balise < th> est utilisée pour définir l'en-tête. Les cellules de données peuvent contenir du texte, des images, des listes, des paragraphes, des formulaires, des lignes horizontales, des tableaux, etc.
Écrivons un fichier HTML simple pour mettre en pratique ces balises :
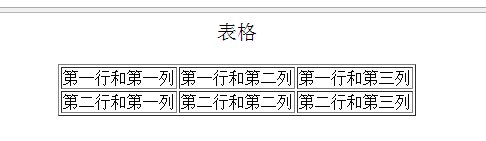
<html> <title >表格</title> <body style="font-size:20px"> <p style="text-align:center">表格</p> <table align="center" border="1"> <tr> <td>第一行和第一列</td> <td>第一行和第二列</td> <td>第一行和第三列</td> </tr> <tr> <td>第二行和第一列</td> <td>第二行和第二列</td> <td>第二行和第三列</td> </tr> </table> </body> </html>
Voici une capture d'écran de l'expérience :

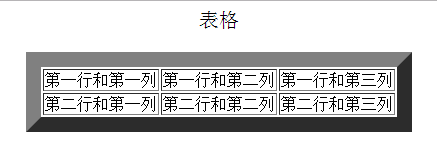
border =" 1" définit l'épaisseur de la bordure la plus à l'extérieur, qui est 1. Vous pouvez également la définir sur 0, ce qui signifie qu'aucune bordure n'est affichée (la valeur par défaut est aucune bordure). Ici, nous la changeons à 15 et essayons :

Introduisons deux propriétés de la table : colspan : contrôle le nombre de colonnes occupées par cette unité rowspan : contrôle le nombre de lignes occupées par cette unité
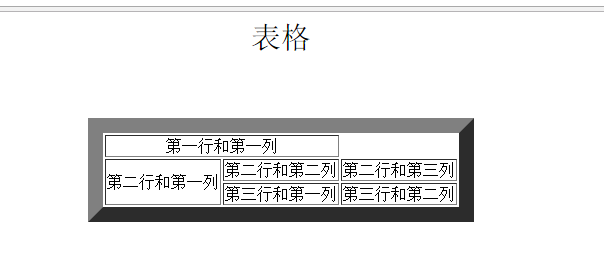
<html> <title >表格</title> <body style="font-size:30px"> <p style="text-align:center">表格</p> <table align="center" border="15" > <tr> <td align="center" colspan="2">第一行和第一列</td> </tr> <tr> <td rowspan="2">第二行和第一列 </td> <td>第二行和第二列 </td> <td >第二行和第三列</td> </tr> <tr> <td>第三行和第一列 </td> <td>第三行和第二列 </td> </tr> </table> </body> </html>
Si vous ne le faites pas Je ne le comprends pas très bien, jetons un coup d'œil. En regardant les performances sur la page Web, la comparaison nous aide à comprendre. Laissez l'unité de la première colonne et de la première ligne occuper deux colonnes, et laissez l'unité de la deuxième ligne et de la première colonne occuper deux lignes. C'est l'effet.

De nombreux détails peuvent être définis dans le tableau. Nous le décrirons brièvement ici. Tout le monde doit s'entraîner :
Tag : < ;Header< ; /th> : Définit l'en-tête du tableau
Balise : < caption>title< /caption> : Définit le titre du tableau
Attribut : cellpadding="..." Définissez le Distance du bord de la cellule
Attribut : bgcolor="..."Définir la couleur d'arrière-plan du tableau
Attribut : background="..." Utiliser une certaine image comme arrière-plan du tableau
< table> Définir le tableau
<légende>
<th> Définir l'en-tête du tableau.
<tr> Définit les lignes du tableau.
<td> Définir les cellules du tableau.
<thead> Définit l'en-tête du tableau.
<tbody> Définit le corps du tableau.
<tfoot> Définit le pied de page du tableau.
<col> Définit les propriétés des colonnes du tableau.
<colgroup> Définit le groupe de colonnes du tableau.
