CSS3弹性伸缩布局
css3的Flex弹性布局基本语法介绍:
本章节介绍一下Flex弹性布局的基本语法,由于它布局的灵活性,将来一定会被广泛应用。
咱们这里不纠结于浏览器兼容性问题,而是专注于它的基本语法,因为兼容性问题不但当前可以能够基本解决,并且在将来随着浏览器版本的提高,一定会自然而然解决此问题。下面就进入正题。
特别说明:下面的所有图片来源于如下两篇文章:
(1).A Complete Guide to Flexbox。
(2).A Visual Guide to CSS3 Flexbox Properties。
一.什么是Flex弹性布局:
Flex是Flexible Box的缩写,也就是弹性布局的意思。
我们可以将任意的容器,规定为弹性布局,也就是Flex布局。
先看一段代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style type="text/css">
#box {
display:flex;
width:300px;
height:100px;
justify-content:space-between;
align-items:center;
background:#ccc;
}
#box span {
border-radius:50px;
background:green;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div id="box">
<span></span>
<span></span>
</div>
</body>
</html>上面的代码就是一个简单的弹性布局的使用代码实例。
将一个容器设置为弹性布局可以使用如下代码:
#box{
display: flex;
}
内联元素也可以设置为弹性布局,代码如下:
#box{
display: inline-flex;
}二.弹性布局的概念:
使用Flex布局的元素称作为Flex容器(flex container),简称"容器"。
容器的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
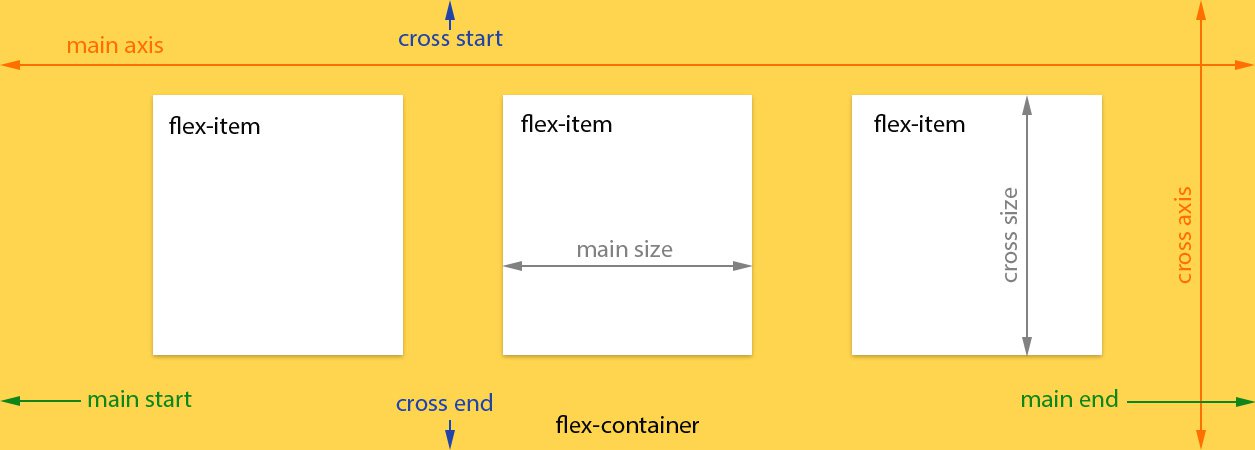
图示如下:
 下面对图示进行一下简单介绍:
下面对图示进行一下简单介绍:
(1).主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局。
特别说明:它不一定是水平的,这主要取决于“justify-content”属性。
(2).主轴起点(main-start)和主轴终点(main-end):伸缩项目放置在伸缩容器内从主轴起点(main-start)向主轴终点(main-start)方向。
(3).主轴尺寸(main size):单个项目占据的主轴空间叫主轴的尺寸。
(4).侧轴(cross axis):垂直于主轴称为侧轴。它的方向主要取决于主轴方向。
(5).侧轴起点(cross-start)和侧轴终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
(6). 侧轴尺寸(cross size):单个项目占据的交叉轴空间叫做侧轴尺寸。
3.1.flex-direction属性:
此属性决定了主轴额方向,也就是项目的排列方向。
语法结构:
#box {
flex-direction: row | row-reverse | column | column-reverse;
}图示如下:
 属性值解析:
属性值解析:
(1).row(默认值):主轴为水平方向,起点在左端。
(2).row-reverse:主轴为水平方向,起点在右端。
(3).column:主轴为垂直方向,起点在上沿。
(4).column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性:
默认情况下,项目都排在一条线("轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
语法结构:
#box{
flex-wrap: nowrap | wrap | wrap-reverse;
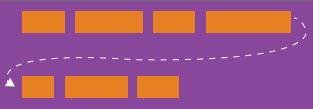
}图示如下:

属性值解析:
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow属性:
此属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
语法结构:
#box {
flex-flow: <flex-direction> || <flex-wrap>;
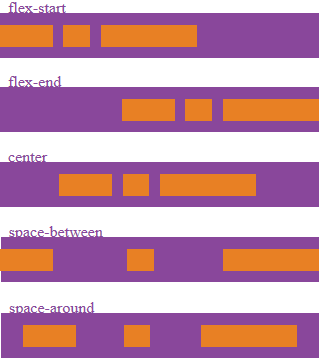
}3.4 justify-content属性:
justify-content属性定义了项目在主轴上的对齐方式。
语法结构:
#box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}图示如下:
 参数解析:
参数解析:
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
(1).flex-start(默认值):左对齐
(2).flex-end:右对齐
(3).center: 居中
(4).space-between:两端对齐,项目之间的间隔都相等。
(5).space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
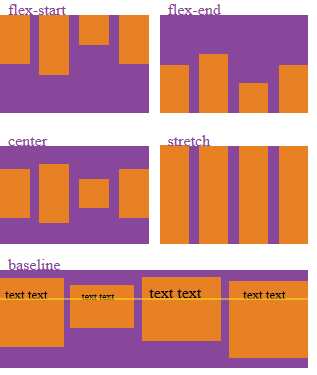
3.5 align-items属性:
此属性定义项目在交叉轴上如何对齐。
语法结构:
#box {
align-items: flex-start | flex-end | center | baseline | stretch;
}图示如下:
 属性值解析:
属性值解析:
它能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
(1).flex-start:交叉轴的起点对齐。
(2).flex-end:交叉轴的终点对齐。
(3).center:交叉轴的中点对齐。
(4).baseline: 项目的第一行文字的基线对齐。
(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性:
此属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
语法结构:
#box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}图示如下:
 属性值解析:
属性值解析:
(1).flex-start:与交叉轴的起点对齐。
(2).flex-end:与交叉轴的终点对齐。
(3).center:与交叉轴的中点对齐。
(4).space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
(5).space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
(6).stretch(默认值):轴线占满整个交叉轴。
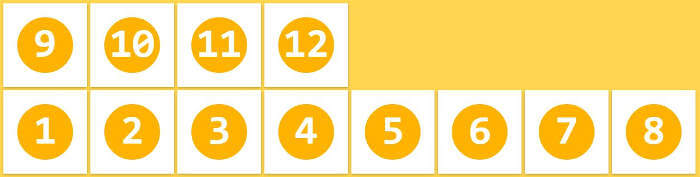
4.1 order属性:
此属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
语法结构:
.item {
order: <integer>;
}图示如下:
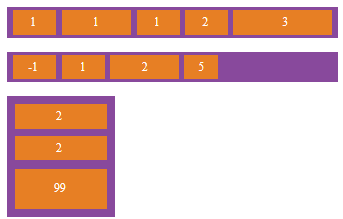
 4.2.flex-grow属性:
4.2.flex-grow属性:
此属性定义项目的放大比例,默认为0。
但是如果不存在剩余空间,也不放大。
语法结构:
.item {
flex-grow: <number>; /* default 0 */
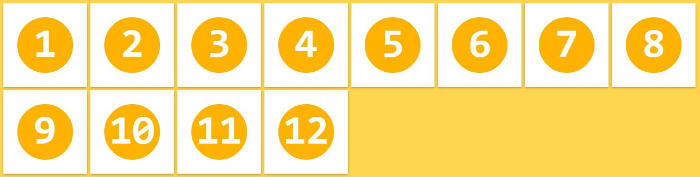
}图示如下:
 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
4.3.flex-shrink属性:
此属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构:
.item {
flex-shrink: <number>; /* default 1 */
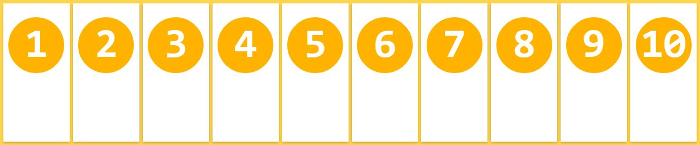
}图示如下:
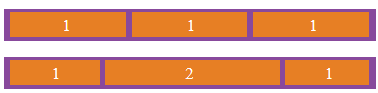
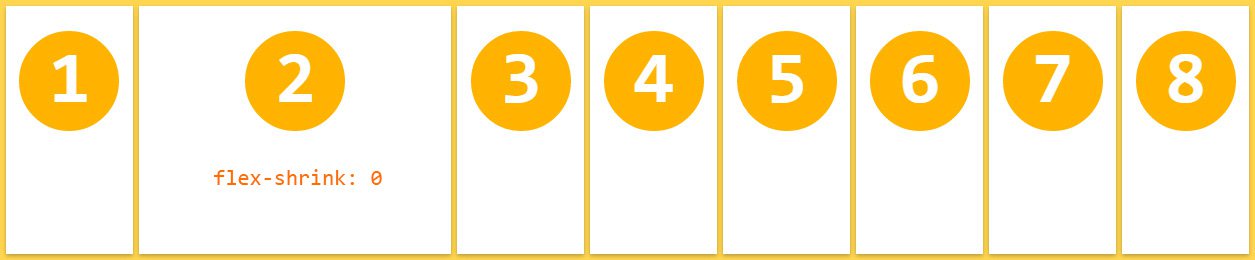
 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4.4 flex-basis属性:
此属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构:
.item {
flex-basis: <length> | auto; /* default auto */
}4.5.flex属性:
此属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
语法结构:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
4.6 align-self属性:
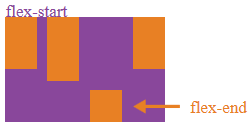
此属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
语法结构:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}图示如下:

该属性可能取6个值,除了auto,其他与align-items属性完全相同。
nächsten Abschnitt