Dynamic pseudo-class selector
Dynamic pseudo-class selector is a type of pseudo-class selector. Its syntax is as follows:
E: pseudo-class {property:value}where E is the element in HTML, pseudo-class is the name of CSS pseudo-class selector, and property is CSS attribute, value is the CSS attribute value.
Dynamic pseudo-classes do not exist in HTML and can only be reflected when users interact with the website. There are two types of dynamic pseudo-classes. The first is the anchor pseudo-class often seen in links, and the other is the user behavior pseudo-class.
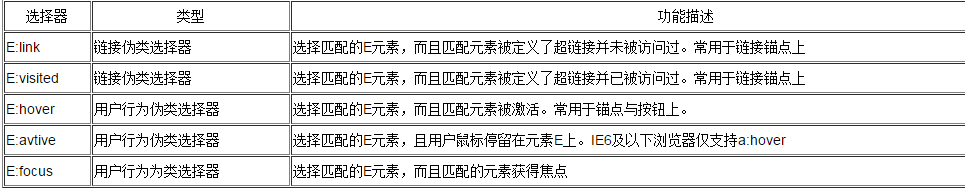
The detailed syntax supported is as follows:

Except E:active and E:focus require IE8 and above support, other dynamic pseudo-class options All browsers support it.
Use the following code to test the dynamic pseudo-class selector to achieve the effect of the button when it is selected and clicked:
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 ;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>The display effect is as follows (using the .btn default style):

The effect when the cursor is placed on the button (the style when using .btn:hover):

The effect when the button is clicked (using the style corresponding to .btn:active):

The principle of love and hate (LoVe/ HAte):
The setting of the anchor pseudo-class must comply with a "love-hate principle" LoVe/HAte, that is, link-visited-hover-active. (L-V-H-A), and in IE6, IE7, and IE8 a :hover, a:active, a:visited do not calculate their specificity according to the algorithm described in the specification,
but decide which statement in the rule set to use based on the actual status of the link.
The :visited :hover :active pseudo-class of the A element in IE6 IE7(Q) IE8(Q) does not calculate the pertinence according to the algorithm required by the specification
