box model
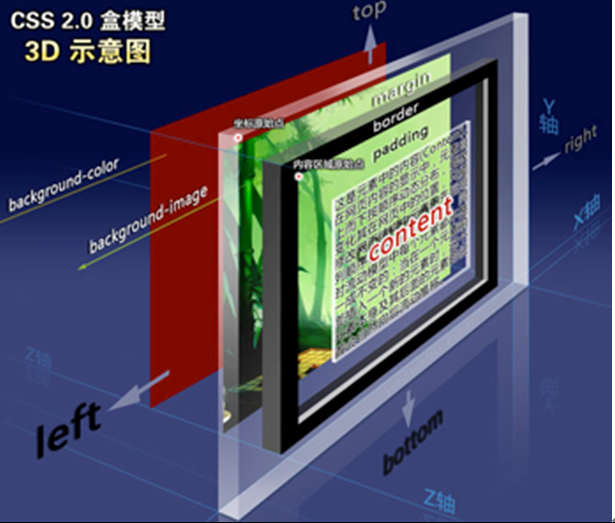
There is a basic design pattern in CSS called the box model. The box model defines how elements in the Web page are parsed. Every element in CSS is a box model, including html and body tag elements. The box model mainly includes attributes such as width, height, border, background, padding and margin, and the hierarchical relationship between them can affect each other. Let’s look at a 3D display of the box model:

It can be seen from the figure that the padding attribute and the content attribute are stacked with the background-image attribute and the background-color attribute is stacked. This exists. The four of them form the Z-axis (the coordinate of the vertical screen) Multiple cascading relationships. However, the border attribute, margin attribute, and padding attribute should have a parallel relationship on the plane and cannot constitute a cascading relationship on the Z axis.
box-sizing:
The box model in CSS is divided into two types, the first is the w3c standard model, and the other is IE’s traditional model , they are similar in that they are models for calculating the size of elements. Specifically, they are not the calculation relationship between the width, height, padding and border of the elements and the actual size of the elements. The difference between them is that the calculation methods of the two are inconsistent. In principle, The box model is divided very finely. What you see here are mainly the outer box model and the inner box model, as shown in the following calculation formula:
W3C Standard Box Model
Outer box size calculation (element space size)
element space height = content height + inner spacing + border + outer spacing
element space width =Content width + inner spacing + border + outer spacing
Inner box size calculation (element size)
element height = content height + padding + border (height is the content height)
element width = content width + padding + border (width is the content width)
2. IE traditional lower box model (below IE6, excluding IE6 version or "IE5.5+ under QuirksMode")
Outer box size calculation (element space size)
element space height = content height + outer distance (height contains the element Content width, border, padding)
Element width = content width + outer spacing (width includes element content width, border, padding)
Inner box size calculation (element size )
element height = content height (height includes element content width, border, and padding)
element width = content width (width includes element content width, border, and padding)
The box-sizing attribute is newly added in CSS3, which can define the size parsing method of the box model in advance. The syntax rules are as follows:
box-sizing: content-box | border-box | inherit
Attribute value | Attribute value description |
content-box | Default value, which allows the element to maintain the W3C standard box model, that is to say, the width and height (width/height) of the element are equal to the element border width (border) plus the element padding (padding) Add the element content width or height (content width/height), that is, element width/height = border + padding + content width / height |
border-box | Redefine the mode of box model composition in CSS2.1, allowing elements to maintain IE's traditional box model (IE6 and below versions and IE6-7 weird mode), that is to say, the width of the element or height equal to the width or height of the element's content. As can be seen from the introduction of the box model above, the content width or height here includes the border, padding, and content width or height of the element (the content width or height here = the width or height of the box - border - padding). |
inherit | Make the element inherit the box model pattern of the parent element |
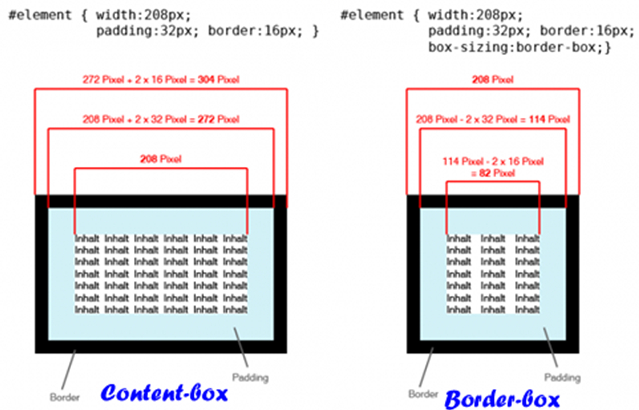
The most critical one is the difference between content-box and border-box in box-sizing. The difference between them can be shown in the following figure, which has different analysis of the box model: