:nth selector
This selector can achieve precise matching of elements, mainly including:
:fist-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type :empty
:first-child selects the first child element of an element; :last-child selects the last element of an element A child element; :nth-child() selects one or more specific child elements of an element; :nth-last-child() selects one or more specific child elements of an element, starting from Counting starts from the last child element; :nth-of-type() selects the specified element; :nth-last-of-type() selects the specified element and starts counting from the last element; :first-of-type selects The first child element of the same type under a parent element; :last-of-type selects the last child element of the same type under a parent element; :only-child selects the element that is the only element of its parent element; :only- of-type selects an element that is the only child element of the same type as its parent element; :empty selects an element with no content in it.
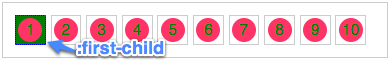
1, :first-child
.demo li:first-child {background: green; border: 1px dotted blue;}.demo li.first {background: green; border: 1px dotted blue;}
2, :last-child
.demo li:last-child {background: green; border: 2px dotted blue;}
.demo li.last {background: green; border: 2px dotted blue;}
3, :nth-child()
:nth-child(length);/*参数是具体数字*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(-n+length)/*选择小于length前面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
//上面length为整数
.demo li:nth-child(3) {background: lime;}
This kind of inequality cannot refer to negative values, that is to say, li:nth-child(-3) is not Correct usage.
:nth-child(2n), this method is a transformation of the previous one, we can choose 2 multiples of n, of course "2" can be replaced with the number you need. demo li:nth-child(2n) {background: lime;}
Equivalent to .demo
li:nth-child(even) {background: lime;}:nth-child(-n+5) This selector selects the
before the 5th n=0 --》 -n+5=5 --》 The 5th li
n=1 was selected --》 -n+5=4 --》 The 4th li
n=2 was selected --》 -n+5=3 --》 Selected The third li
n=3 ---》 -n+5=2 --》 The second li
n=4 is selected --》 -n+5=1 --》 The first one is selected li
n=5 --》 -n+5=0 ——》 No element selected
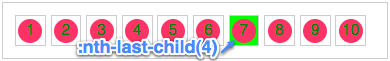
4, :nth-last-child()
.demo li:nth-last-child(4) {background: lime;} 
5. :nth-of-type
:nth-of-type is similar to :nth-child, except that it only counts the element specified in the selector
6. :nth-last-of-type
Needless to say, everyone can imagine this selector. It is used in the same way as the previous:nth-last-child, but it is pointed. Depending on the type of element.
7. :first-of-type and :last-of-type
: The two selectors: first-of-type and :last-of-type are similar to: first The difference between -child and :last-child; is that the type of element is specified.
8, :only-child and :only-of-type
":only-child" means that an element is the only child element of its parent element.
9、:empty
:empty is used to select elements without any content. No content here means no content at all, even a space. For example, you have three paragraphs, one of which has nothing and is completely empty. , you want this p not to display
