前言:虽然样子多多少少是做出来了,但是确实代码写的很乱,也是希望各位指出我代码中的一些问题!
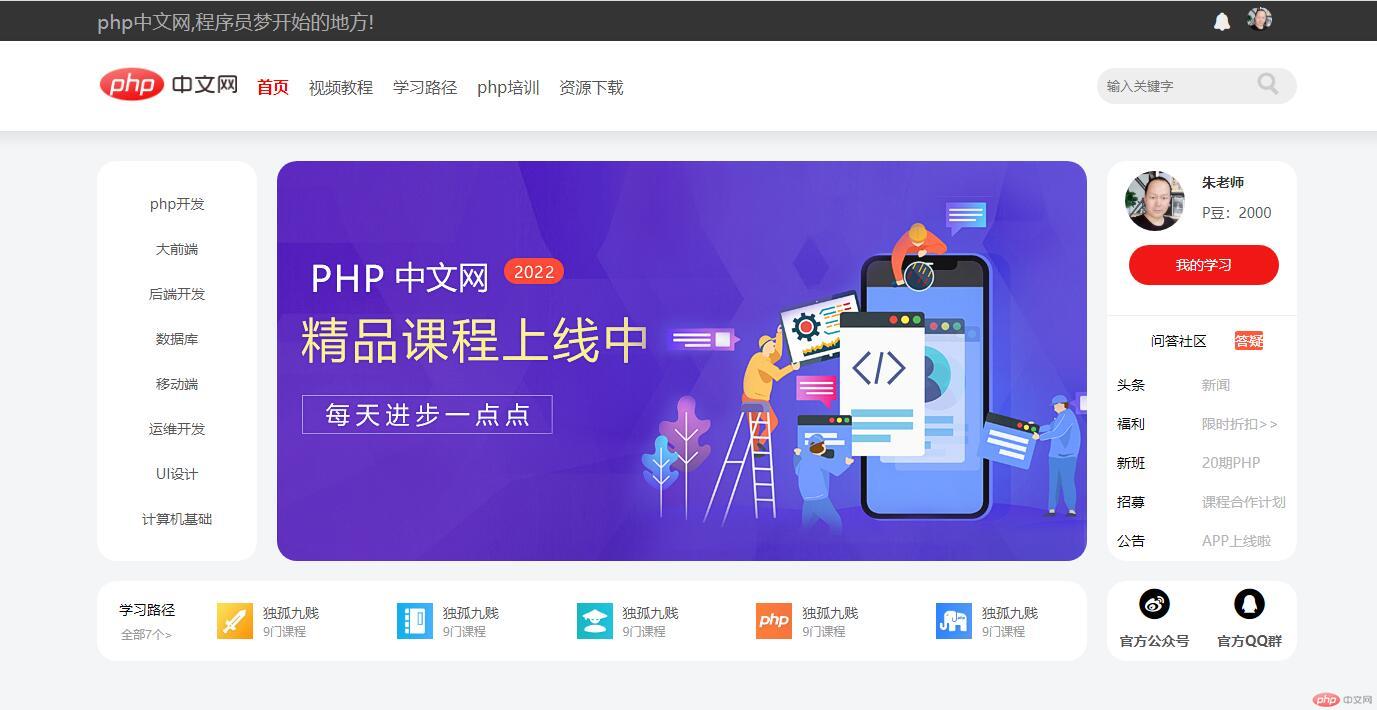
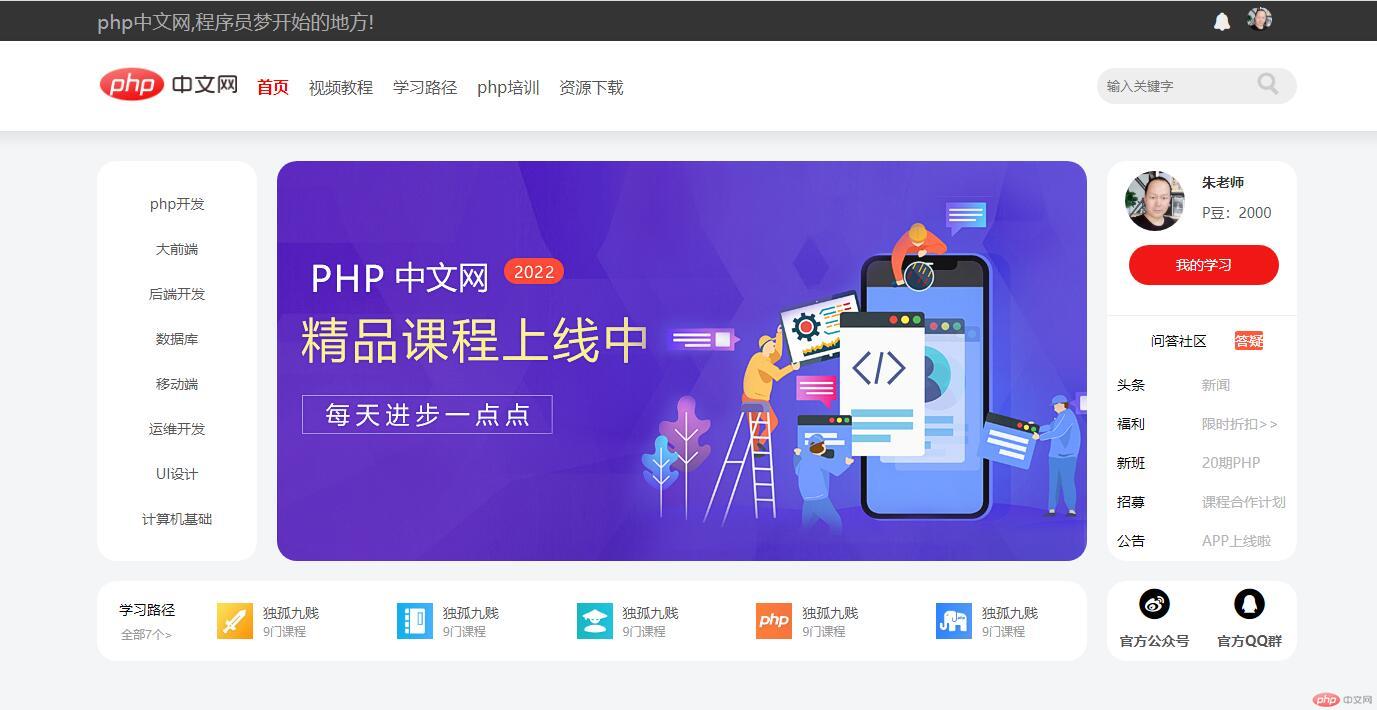
1.效果图

2.HTML代码
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>grid: 仿PHP.CN首页</title> <!-- <link rel="stylesheet" href="icon-font.css" /> --> <link rel="stylesheet" href="https://at.alicdn.com/t/font_3205780_7eqow85axa.css" /> <link rel="stylesheet" href="static/css/header.css" /> <link rel="stylesheet" href="static/css/main-nav.css" /> <link rel="stylesheet" href="./font_3511886_v5kw9xhio/iconfont.css"> </head> <body> <!-- 页眉 --> <header> <!-- 顶部 --> <div class="top"> <div class="content"> <!-- 左边:顶部标题 --> <div class="title">php中文网,程序员梦开始的地方!</div> <!-- 右边: 用户信息 --> <div class="right"> <a href="" class="iconfont icon-tixingtianchong"></a> <a href=""><img src="static/images/user-pic.jpeg" alt="" /></a> </div> </div> </div> <!-- 导航 --> <div class="navs"> <div class="content"> <a href="" class="logo"><img src="static/images/logo.png" alt="" /></a> <nav> <a href="" class="active">首页</a> <a href="">视频教程</a> <a href="">学习路径</a> <a href="">php培训</a> <a href="">资源下载</a> </nav> <div class="search"> <input type="search" placeholder="输入关键字" /> <span class="iconfont icon-fangdajing1"></span> </div> </div> </div> </header> <!-- 主体 --> <main> <div class="navs"> <div class="left"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> <a href="">计算机基础</a> </div> <div class="slider"> <a href=""><img src="static/images/slider.jpeg" alt="" /></a> </div> <div class="right"> <div class="content"> <a href=""><img src="static/images/user-pic.jpeg" alt=""></a> <a href="" style="color:#333333; float: left; font-weight:bold;">朱老师</a> <a href="">P豆:2000</a> </div> <div class="aniu"> <a href="">我的学习</a> </div> <div style="border-bottom: 1px solid #eeeeee; margin-top: 30px;"></div> <div class="right-zhong"> <div>问答社区</div> <a href="">答疑</a> </div> <div class="right-xia"> <div>头条</div> <a href="">新闻</a> <div>福利</div> <a href="">限时折扣>></a> <div>新班</div> <a href="">20期PHP</a> <div>招募</div> <a href="">课程合作计划</a> <div>公告</div> <a href="">APP上线啦</a> </div> </div> <div class="bottom-left"> <div class="desc"> <div class="title">学习路径</div> <span>全部7个></span> </div> <ul class="detail"> <li onclick=""> <img src="static/images/dgjj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/ynxj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/tlbb.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/phpkjkf.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/phpksrm.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> </ul> </div> <div class="bottom-right"> <span class="iconfont icon-weibo-circle-fill"></span> <span class="iconfont icon-QQ-circle-fill"></span> <a href="">官方公众号</a> <a href="">官方QQ群</a> </div> </div> </main> </body></html>
3.CSS代码
main { /* 因为浏览器默认是16px, 16有点大 */ font-size: 14px;}main .navs { /* 2行3列 */ display: grid; grid-template-rows: 400px 80px; grid-template-columns: 160px 810px 190px; gap: 20px; place-content: center; margin: 30px 0;}/* 统一样式,完成后可看到基本框架 */main .navs > * { background-color: #fff; border-radius: 20px;}/* 底部左边占2列 */main .navs .bottom-left { grid-column: span 2;}/* 整体布局完成,剩下就是细节了 *//* 上部左边导航 */main .navs .left { padding: 20px 0; /* grid: 默认每个项目都是"块级", 垂直排列 */ /* flex: 默认每个项目都是"行内块级", 水平排列 */ display: grid; /* 当前项目在每个网络单元中, 垂直,水平均居中 */ /* place-items: 垂直方向 水平方向; */ place-items: center;}main .navs .left a { padding: 10px 20px;}main .navs .left a:hover { border-radius: 20px; color: red; background-color: rgb(250, 223, 227);}/* 轮播图,单图模拟 */main .navs .slider img { width: 100%; border-radius: 20px;}/* 底部左侧 */main .navs .bottom-left { display: grid; grid-template-columns: 100px 1fr;}main .navs .bottom-left .desc { padding: 16px 0; display: grid; place-items: center;}main .navs .bottom-left .desc span { font-size: 12px; color: #999;}main .navs .bottom-left .detail { display: flex; place-items: center; place-content: space-between; padding: 20px;}main .navs .bottom-left .detail li { display: grid; grid-template-columns: 36px 85px; grid-template-columns: repeat(2, 36); gap: 0 10px; place-items: center start;}main .navs .bottom-left .detail img { width: 100%; grid-row: span 2;}main .navs .bottom-left .detail li a { font-size: 14px;}main .navs .bottom-left .detail li a:hover { color: red;}main .navs .bottom-left .detail li span { font-size: 12px; color: #999;}main .navs .right .content { display: grid; grid-template-columns:repeat(2,1fr); grid-template-rows:repeat(2,1fr); grid-row: 1 / span 2; /* place-items: center start; */}main .navs .right .content a:nth-of-type(1) { grid-row: 1 / span 2; place-self:center center; padding: 10px;}main .navs .right .content a:nth-of-type(2) { place-self:center start;}main .navs .right .content img { border-radius: 100px; width: 60px;}main .navs .right .aniu > a { display: block; background: #f11717; padding: 10px; width: 150px; height: 40px; border-radius: 30px; margin-left: 22px; text-align: center; color: #ffffff;}main .navs .right .right-zhong { display: flex; width: 200px; padding: 15px; place-content:space-evenly;}main .navs .right .right-zhong a { background: #ff583d; color:#ffffff; border-radius: 2px;}main .navs .right .right-xia { display: grid; grid-template-rows: repeat(5,1fr); grid-template-columns: repeat(2,1fr); /* width: 200px; */ place-items: center start;}main .navs .right .right-xia > div { /* background-color: red; */ margin: 5px; padding: 5px;}main .navs .right .right-xia > a:hover { color: red;}main .navs .right .right-xia > a { outline: none; color: #b6b6b6}main .navs .bottom-right { display: grid; grid-template-rows: repeat(2,1fr); grid-template-columns: repeat(2,1fr); place-items: center;}main .navs .bottom-right span { font-size: 35px; padding: 5px;}main .navs .bottom-right a { margin-bottom: 7px; font-weight: bold;}main .navs .bottom-right a:hover { color: red; outline: none;}