1.CSS伪类选择器
结构伪类选择器:
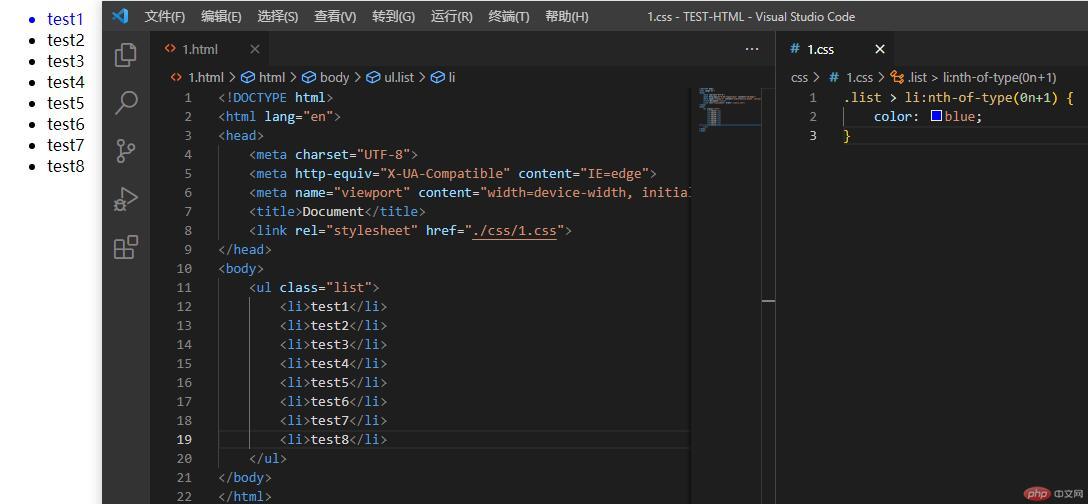
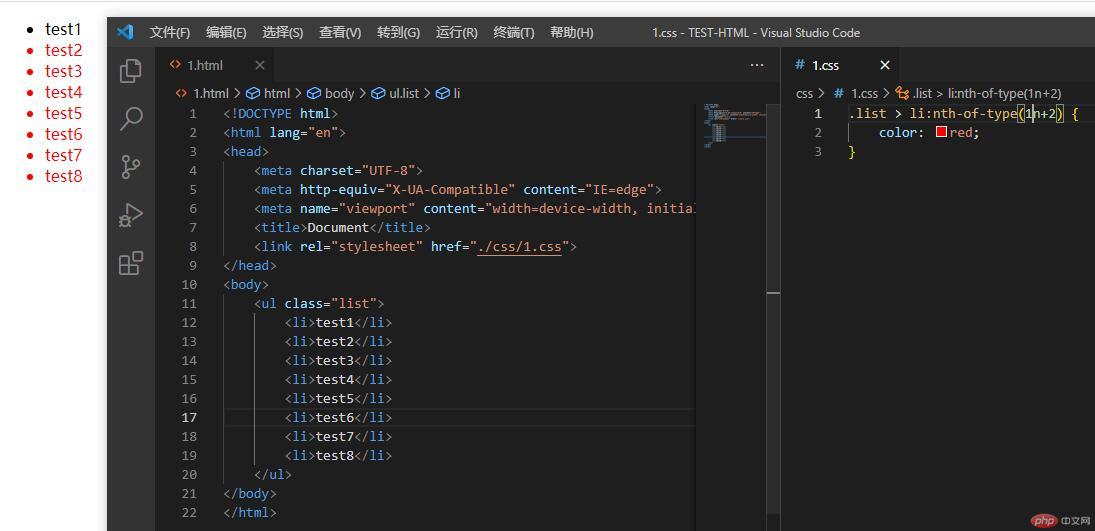
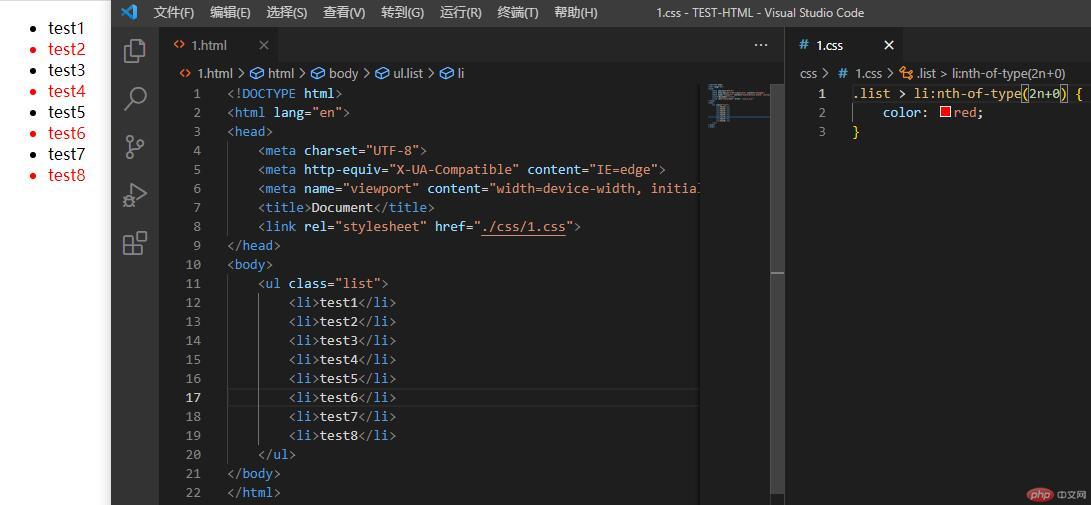
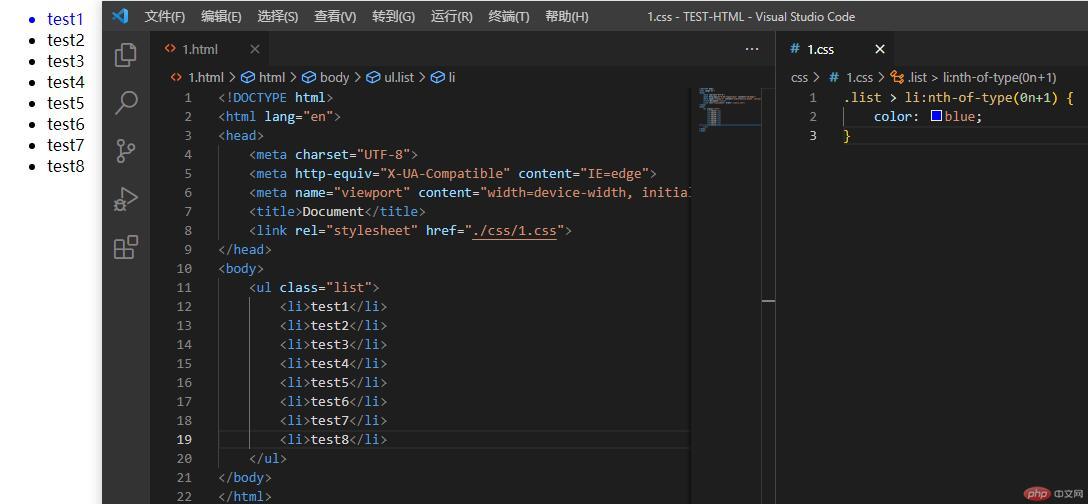
结构伪类选择器的公式:nth-of-type(an+b)正向取值演示:

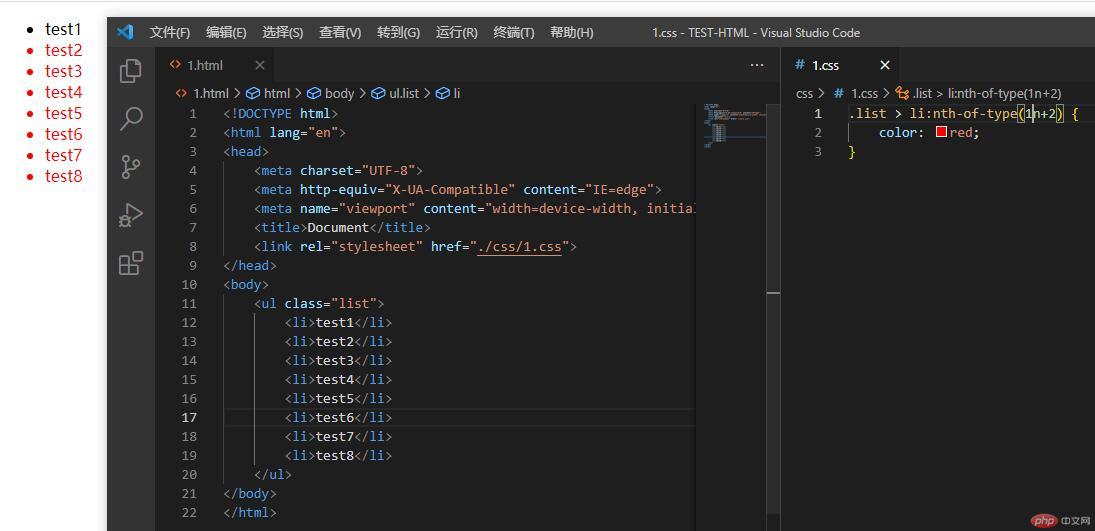
* A的值是0,0乘以任何数都等于0,所以B的值就填写1,取第一行数据.* 当前也可也取一组数据.

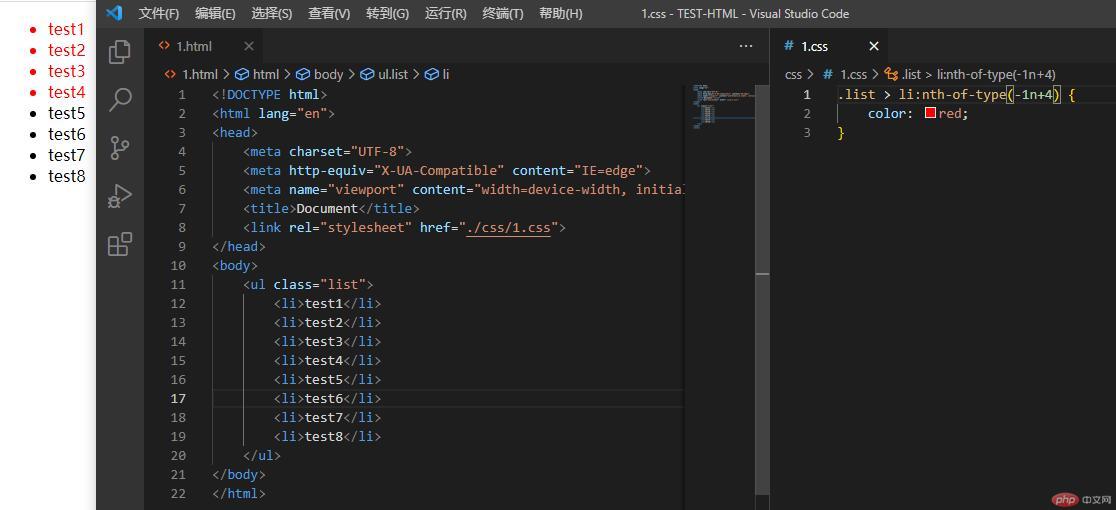
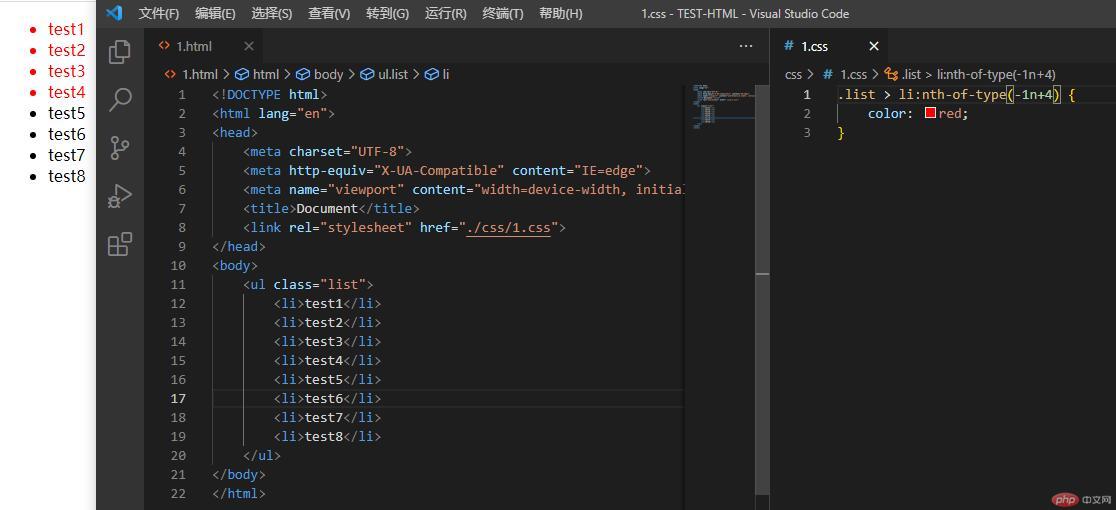
* 反向取值演示:

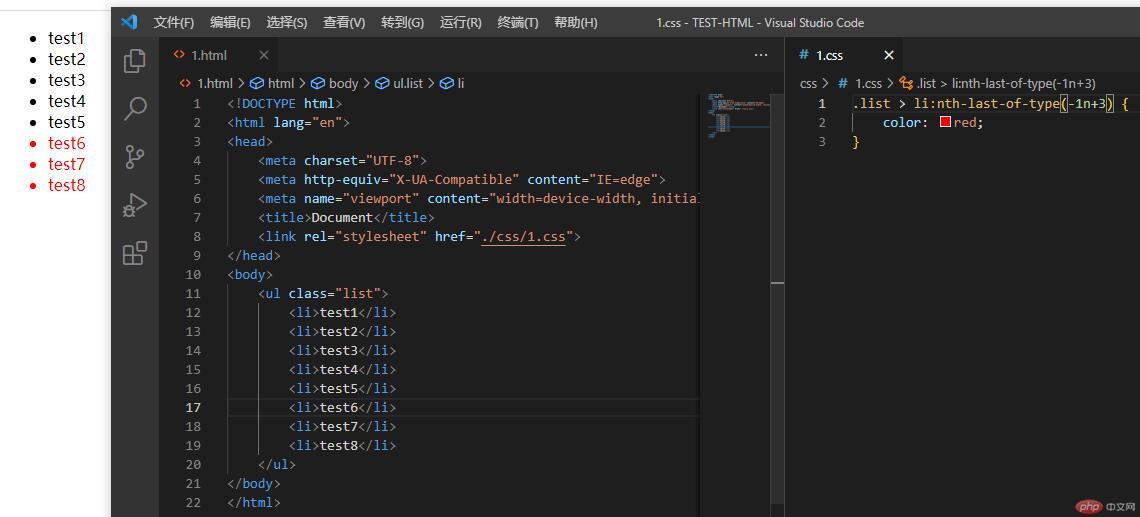
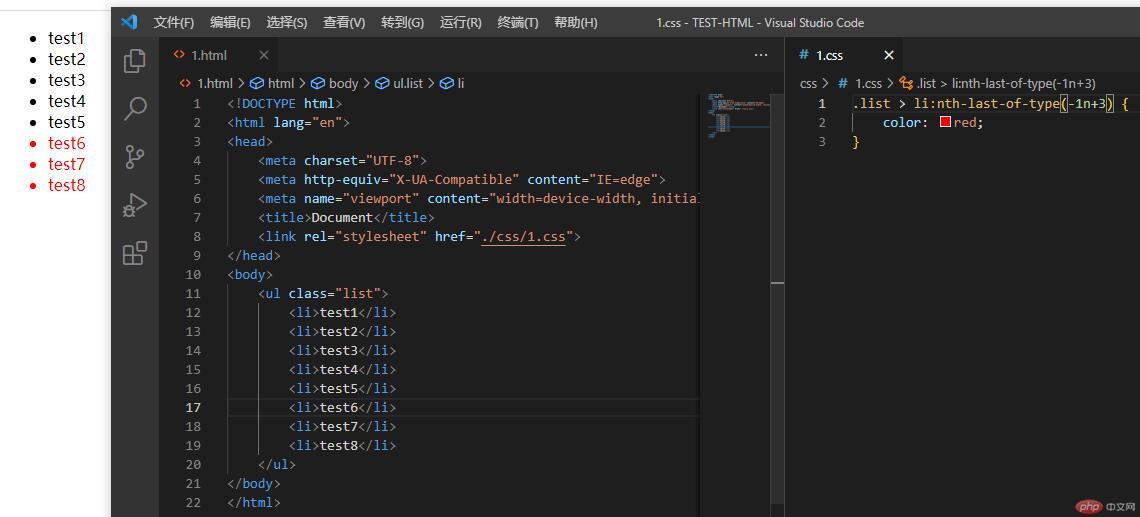
* 获取倒数一组数据演示:

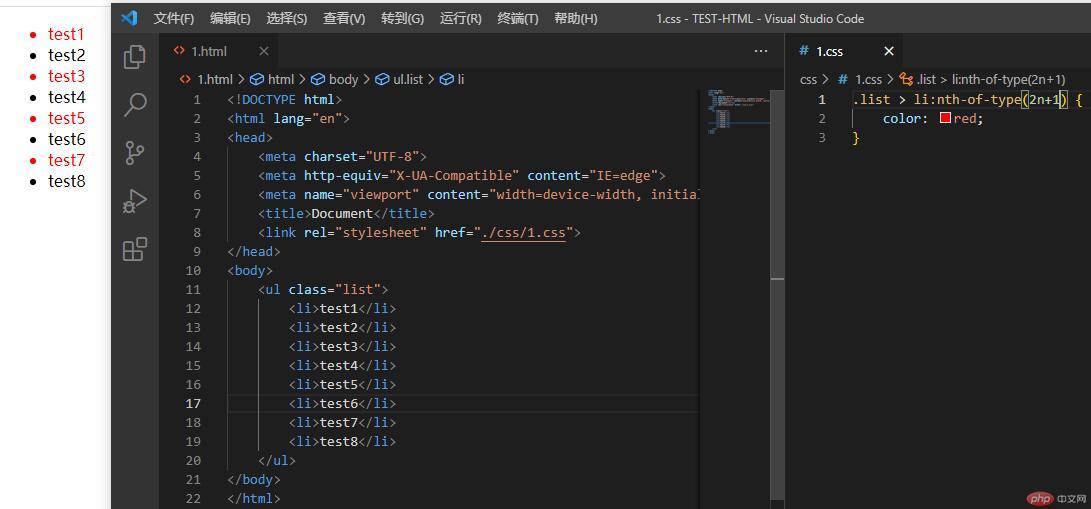
* 取奇偶数:

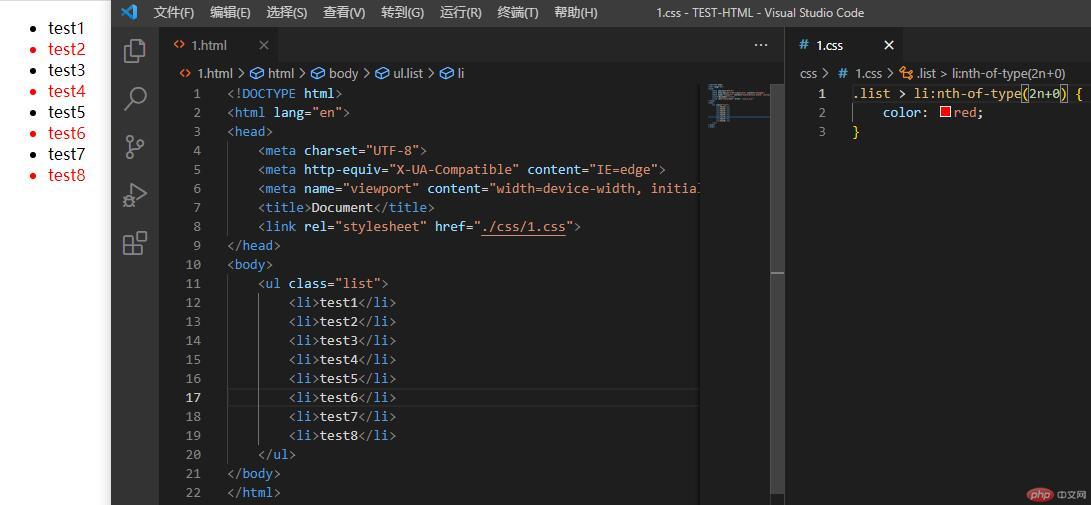
* 取偶数的快捷方式::nth-of-type(even)

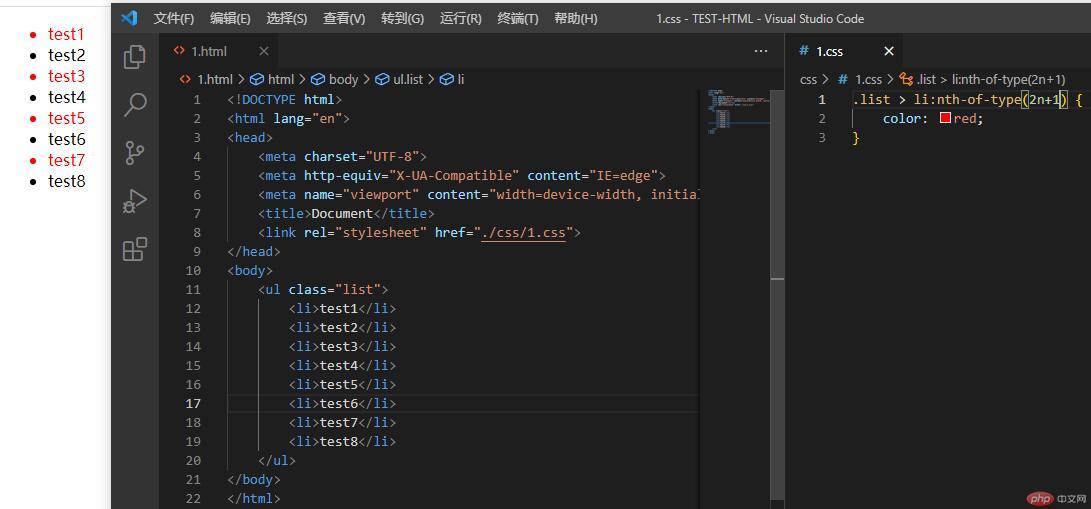
* 取奇数的快捷方式::nth-of-type(odd)* 语法糖总结:first-of-type=取第一个值 | last-of-type=取最后一个值
状态伪类选择器:
* 获取有状态的元素方法:input:状态.这段代码指的是获取一个input标签,这个标签有一个状态.比如禁用状态就是:input:disabled
- 状态伪类选择器的总结:
- 鼠标悬停:hover
- 获取焦点:focus
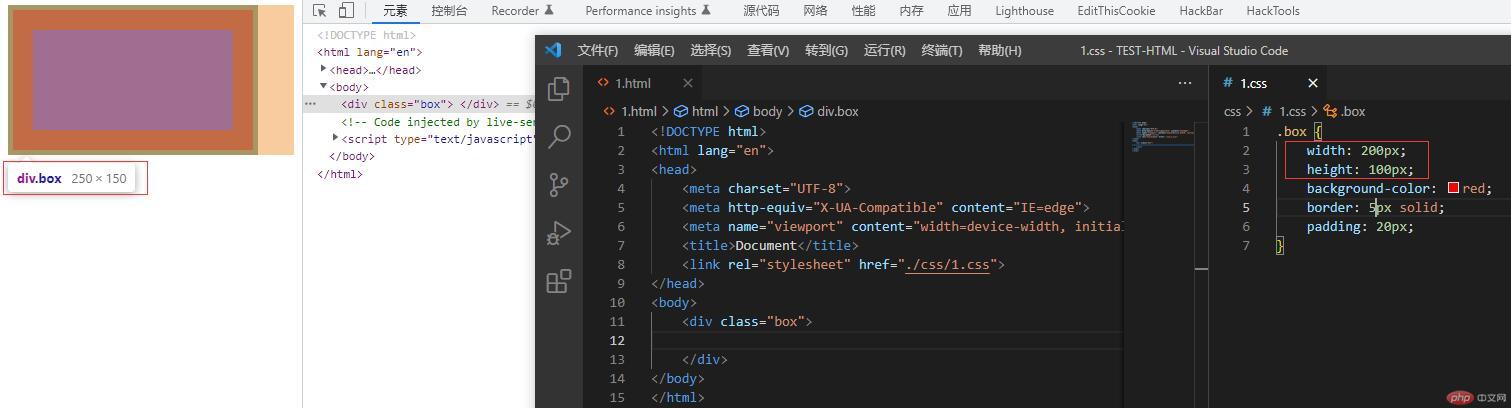
2.盒模型常用属性

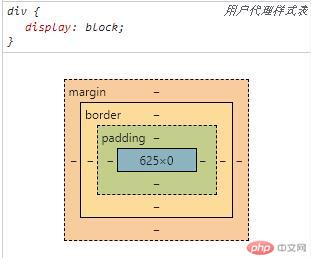
- margin[外边距-控制当前盒子与其他盒子的距离]
- border[边框]
- padding[内边距-内容区与边框之间的填充区块]
- content[内容区]
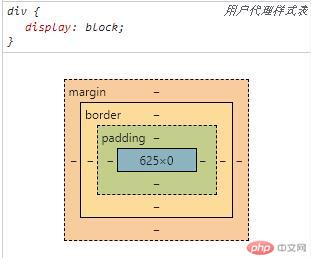
- 且要注意的是,margin和padding属于不可见属性,只能设置宽度,除此之外不能设置任何属性.在页面中看不到.

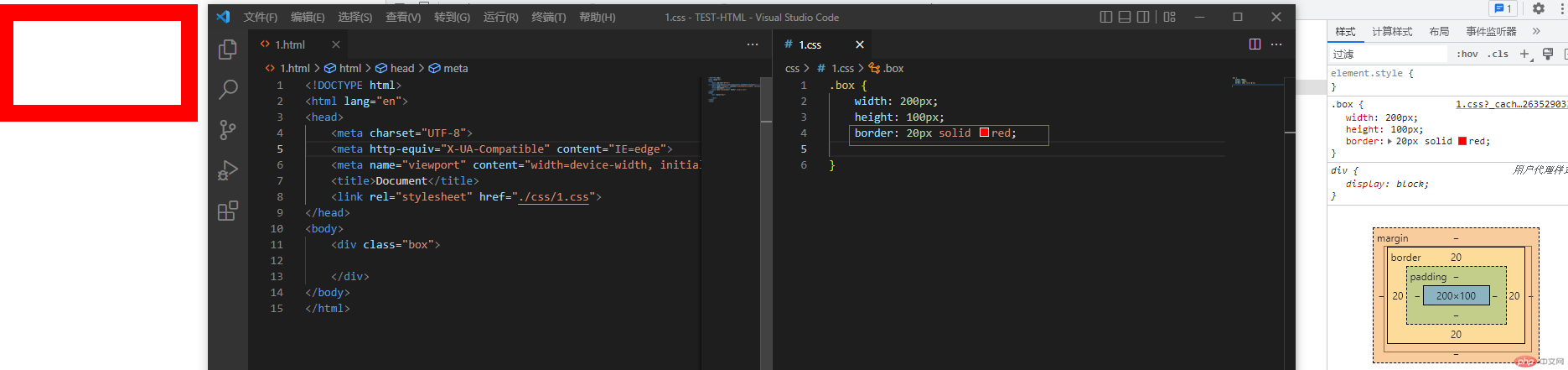
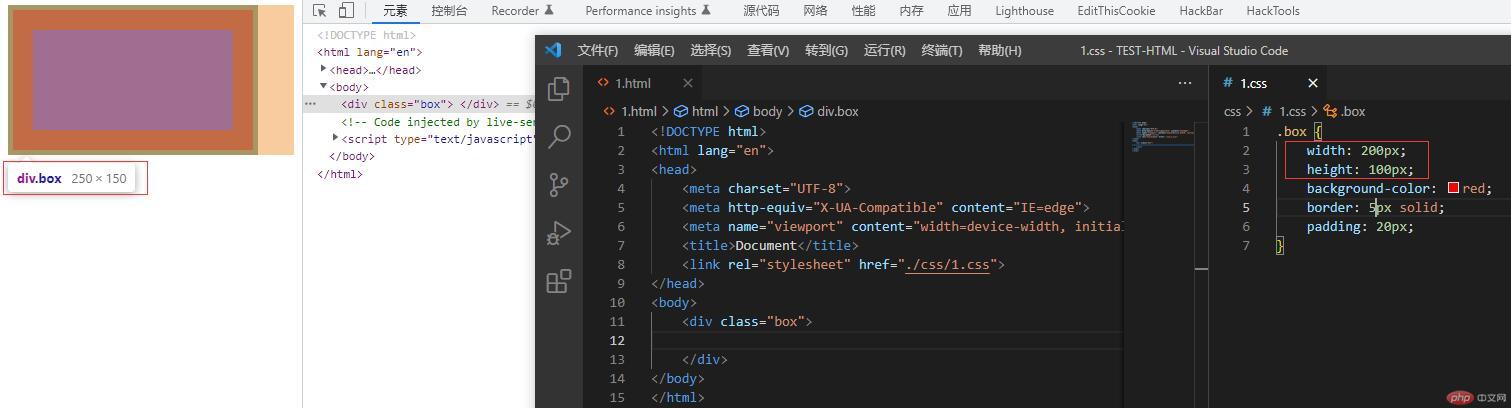
- 需要注意的是,尽管我们在CSS中设置的是200像素的宽度和100像素的高度,但是在浏览器中我们看到的却是250像素的宽度和150像素的高度,这是因为浏览器自动把padding和boder的四条边的值也算进去了.这点需要注意!!!
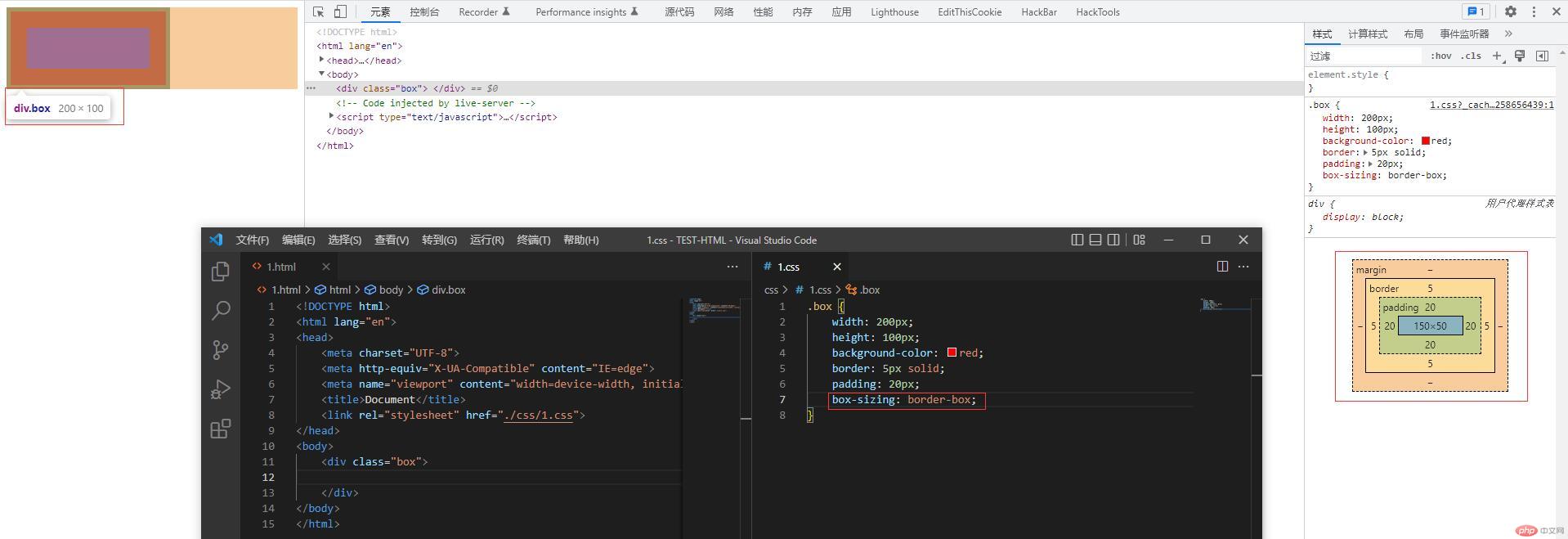
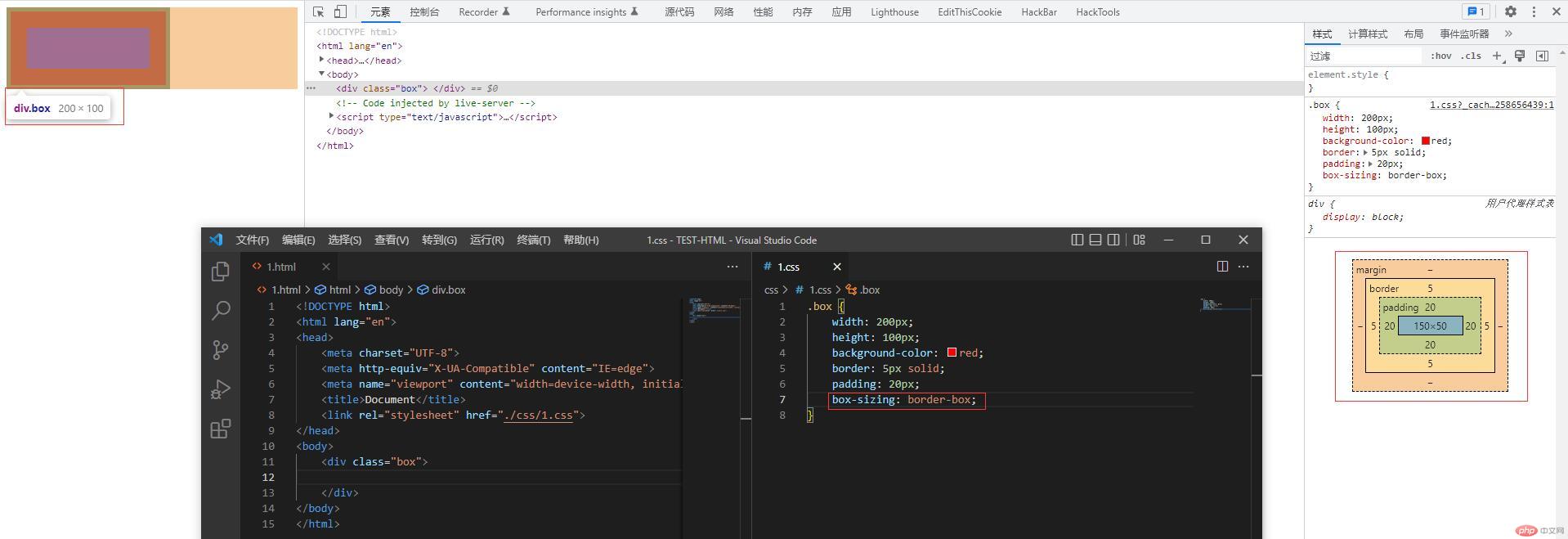
- 而如果必须要设置成CSS中设置的像素,也是有办法的.我们要用到一个属性:box-sizing
- box-sizing这个属性需要注意的点是,你设置的宽高度,其实是包括了边框的.

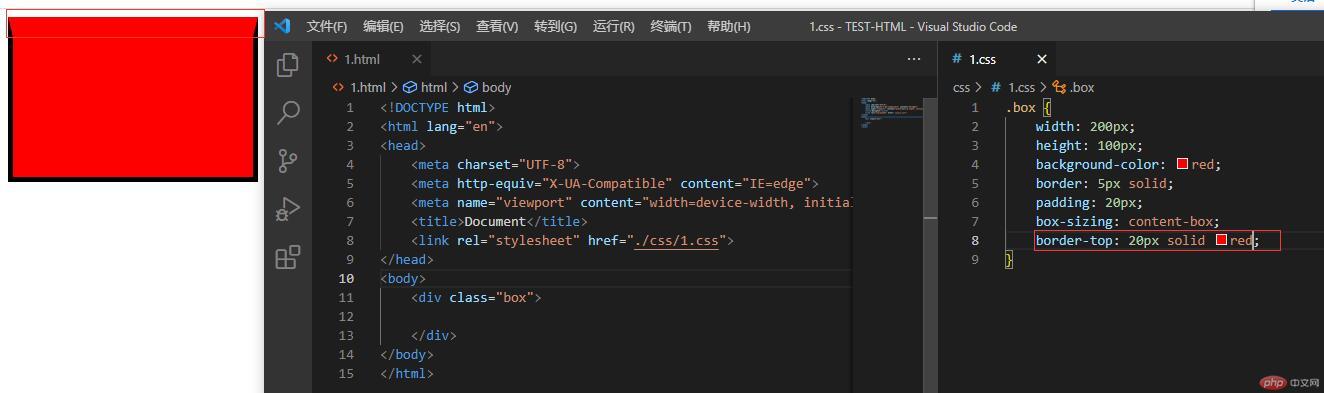
- 还原尺寸也很简单,用到的属性是:box-sizing: content-box;
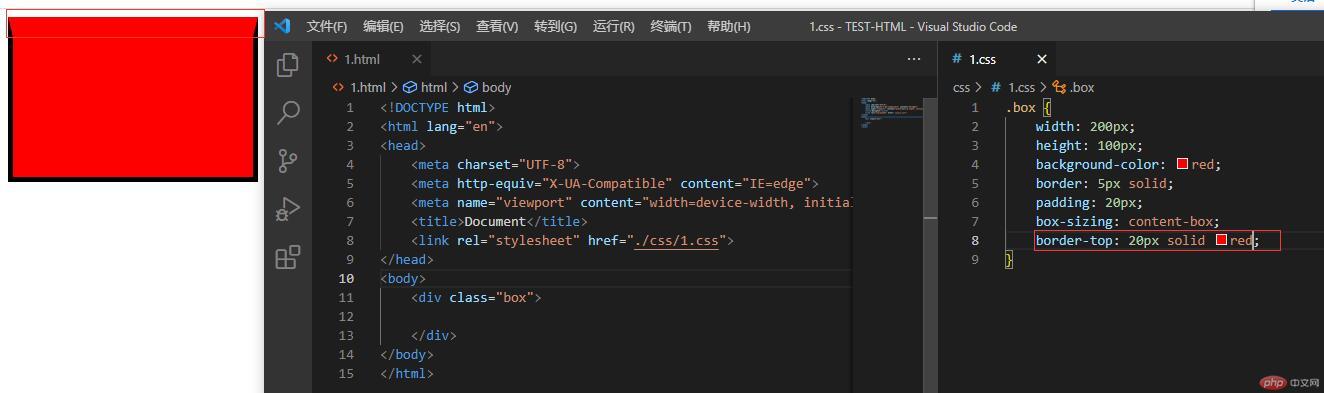
- 对border边框进行设置可以用到如下属性:比如对上边框进行设置:border-top
- border-top属性参数:宽度 样式 前景色

- 那么左右下边框一样的道理:border-left、border-right、border-bottom
- 当然也有简化写法:
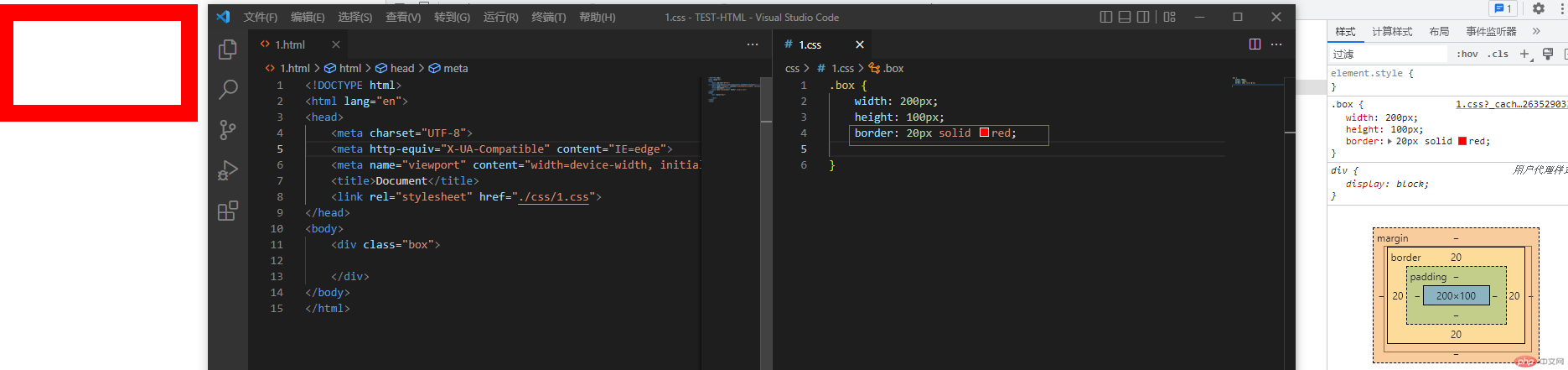
- 当四条边都一样时,只写border:宽度 样式 前景色,即可.

- 当四条边都不一样时,可以用如下方法:
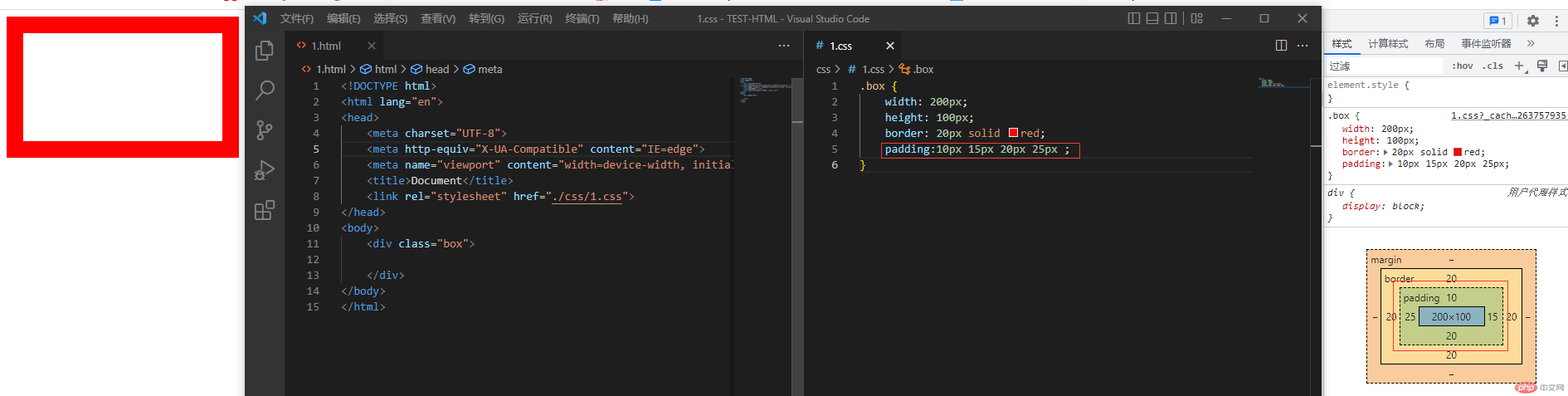
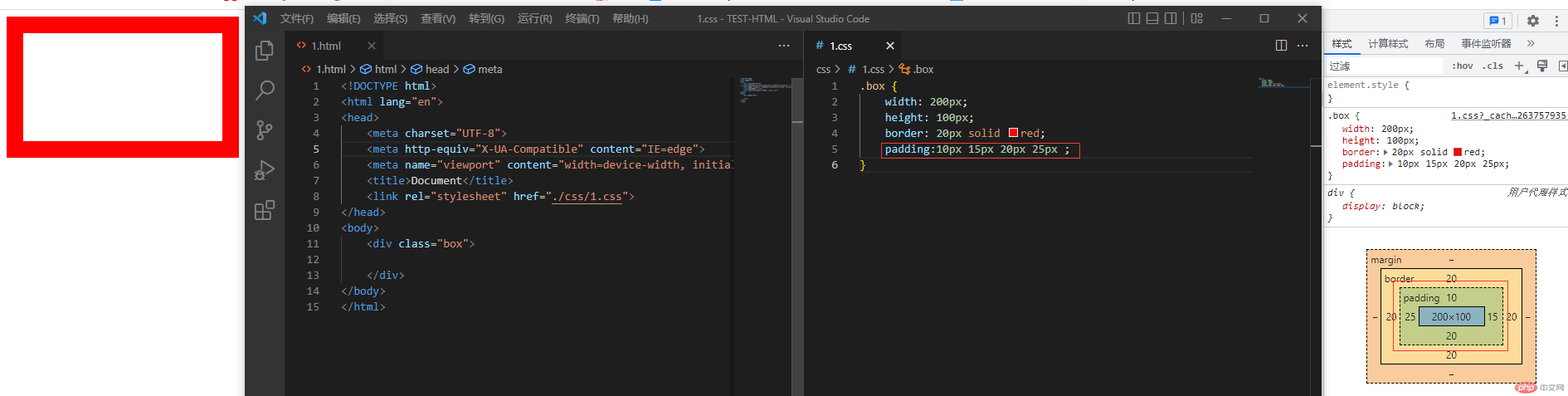
- padding: 10px 15px 20px 25px;他的顺序是上、右、下、左

- 当上下值不一样,左右值一样时,我们可以用如下方法:padding:10px 15px 20px;

- 我们通过对比可以发现,第一个值对应的是上边,第三个值对应的是下边,第二个值对应的是左右两边.
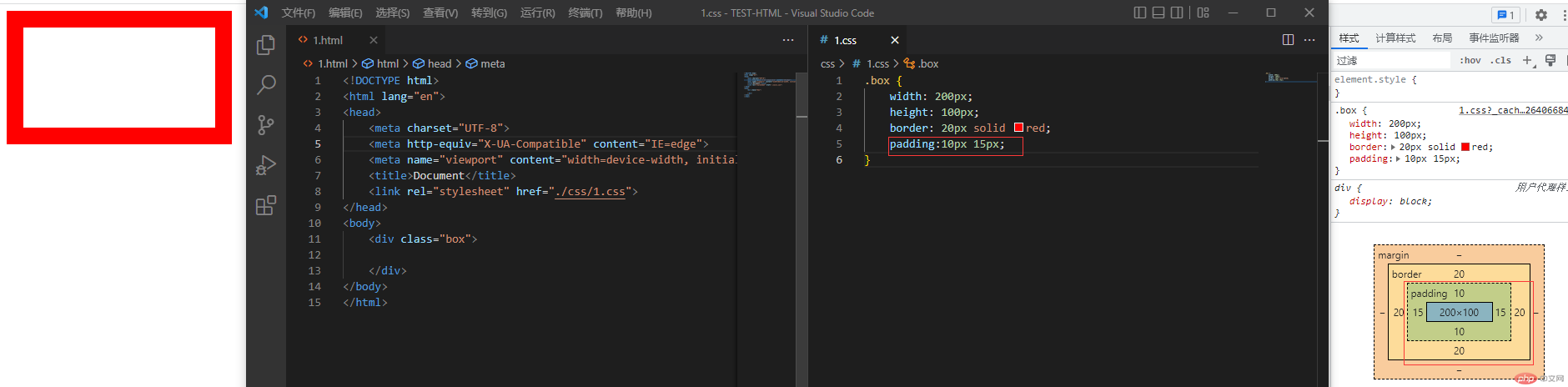
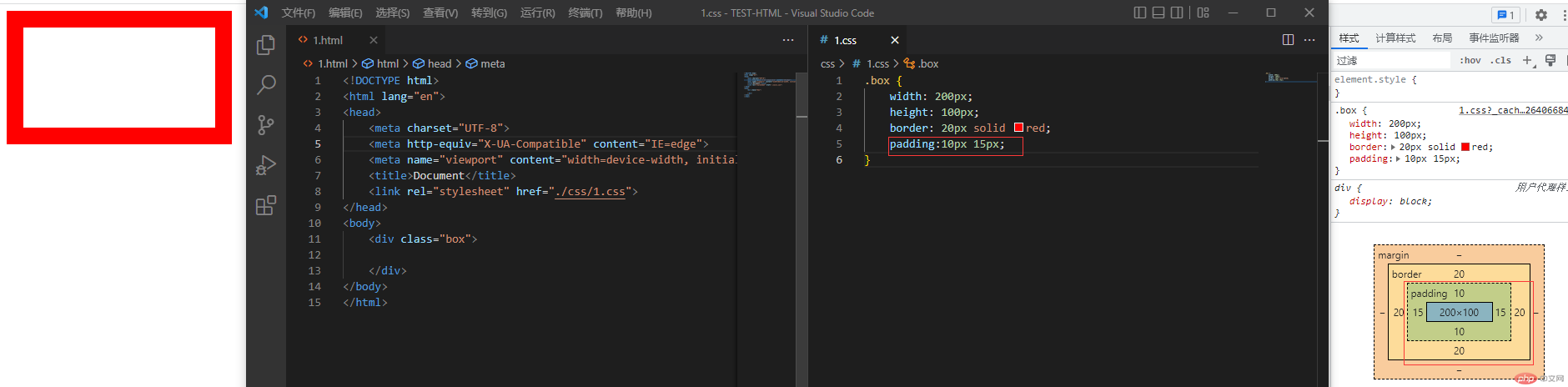
- 当上下值一样,左右值一样时,我们可以用如下方法:padding:10px 15px;

- 我们通过对比可以发现,第一个值对应的是上下两条边,第二个值对应的是左右两条边.
- 三值和二值的记忆方法为:第二个值永远表示左右.
- 当四个方向全部一样时,我们设置一个单值即可:padding:10px;

- 盒模型中:最重要的属性为:width、height、padding(不可视属性)、border(可视化属性)、margin(不可视属性)!