博客列表 >CSS样式来源以及优先级、常用选择器以及权重分析方法
CSS样式来源以及优先级、常用选择器以及权重分析方法

- 期待.原创转载
- 2022年07月07日 16:35:18568浏览
1.CSS样式优先权

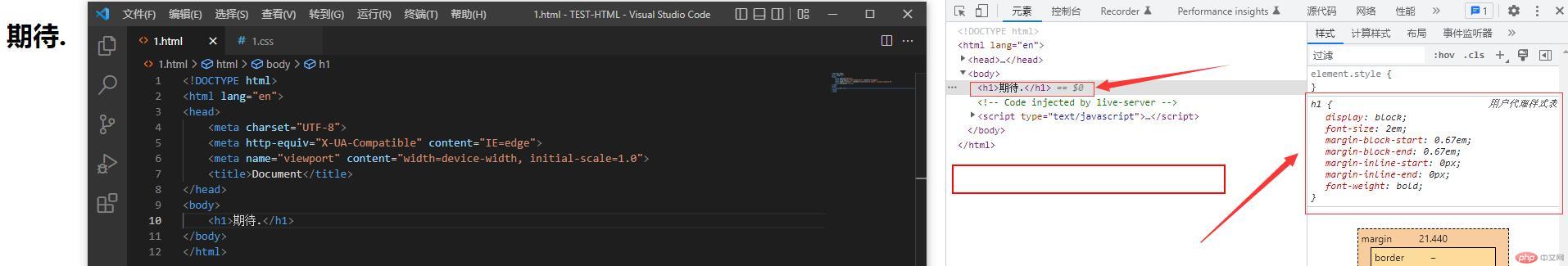
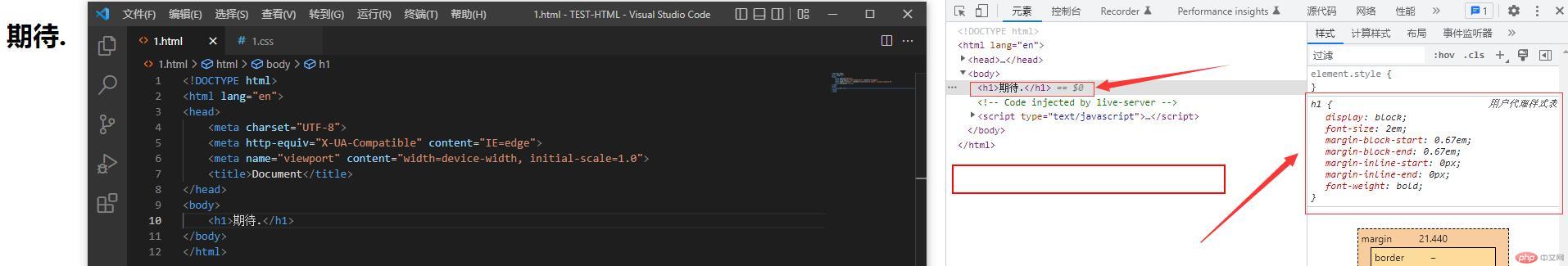
- 写上一个H1标签,不添加任何属性,你会发现所展示出来的仅仅是浏览器的默认样式.

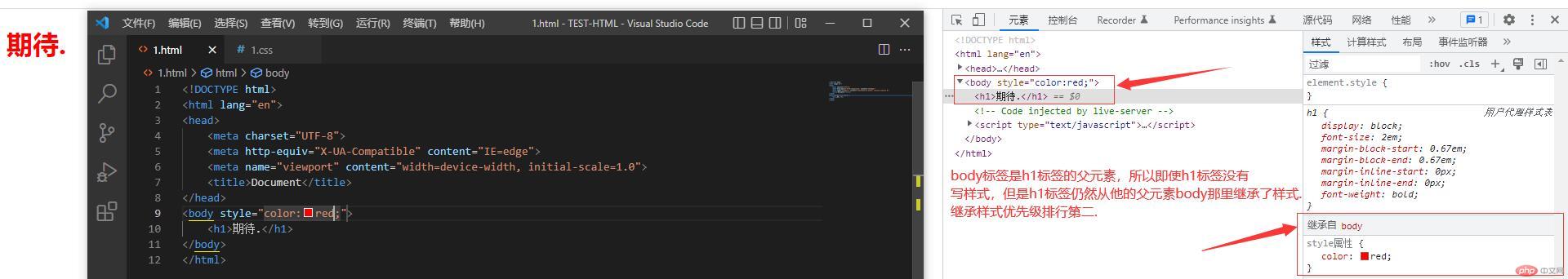
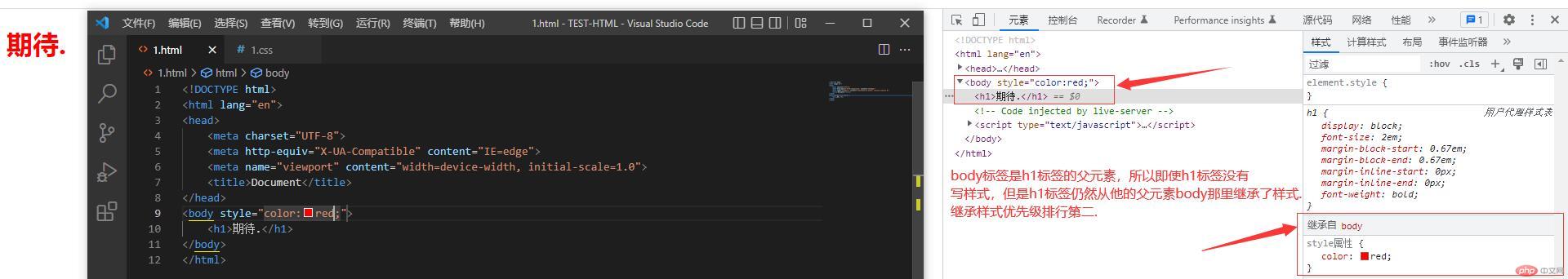
- 我们在body标签写上一个
style属性,会发现即使H1标签没有添加任何样式,但是仍然变色. - 这是因为body标签作为H1标签的父元素,H1标签继承了body标签的样式.
- 因此我们可以得知,继承样式 > 默认样式.

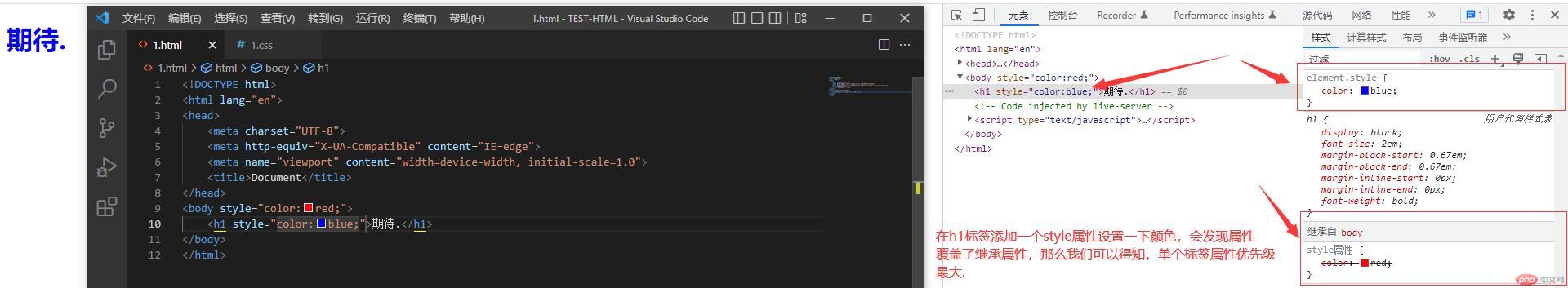
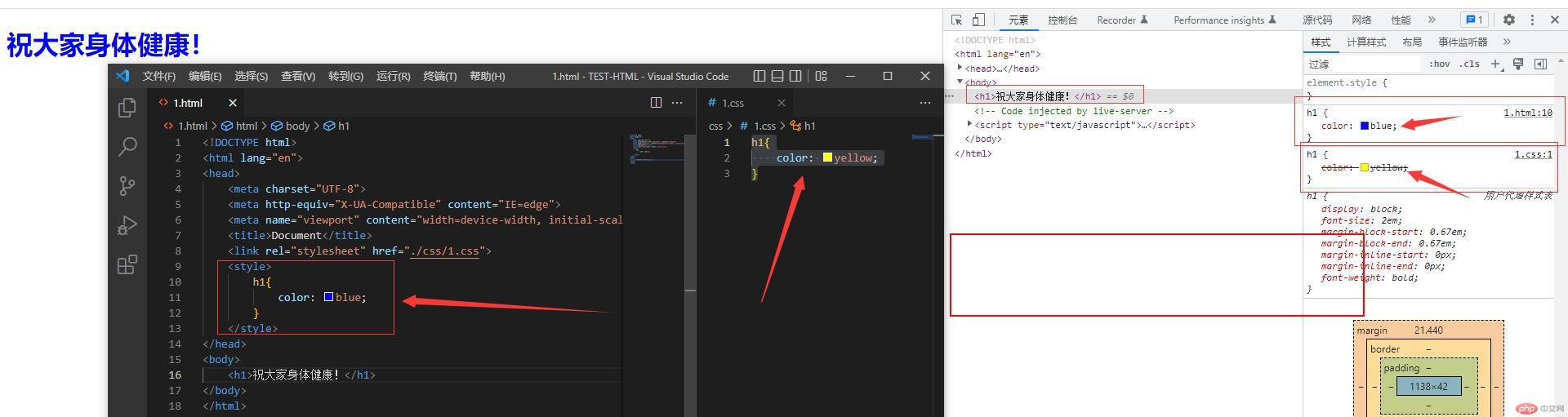
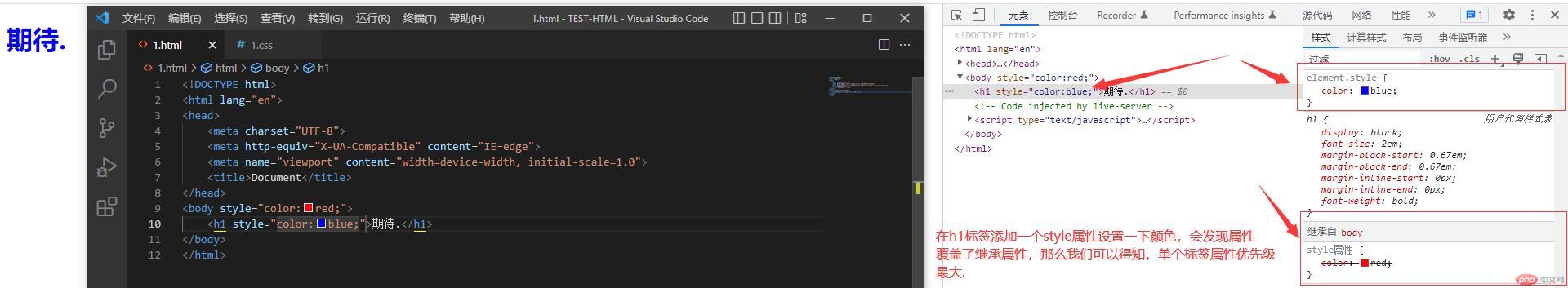
- 由图可知,body标签的
style属性仍然存在,但是我们在H1标签中也添加了一个style属性. - 并且H1标签的
style属性颜色为蓝色,而效果确实是蓝色. - 那么我们可得知,最终优先权为:单个标签自身属性 > 继承样式 > 默认样式.
2.CSS引入方式以及引入方式优先权
- 通过学习,我们知道了CSS引入方式一共有三种
- 那么可以通过一些案例来了解一下这三者之间的优先权,看谁是老大,谁老二,谁老三.

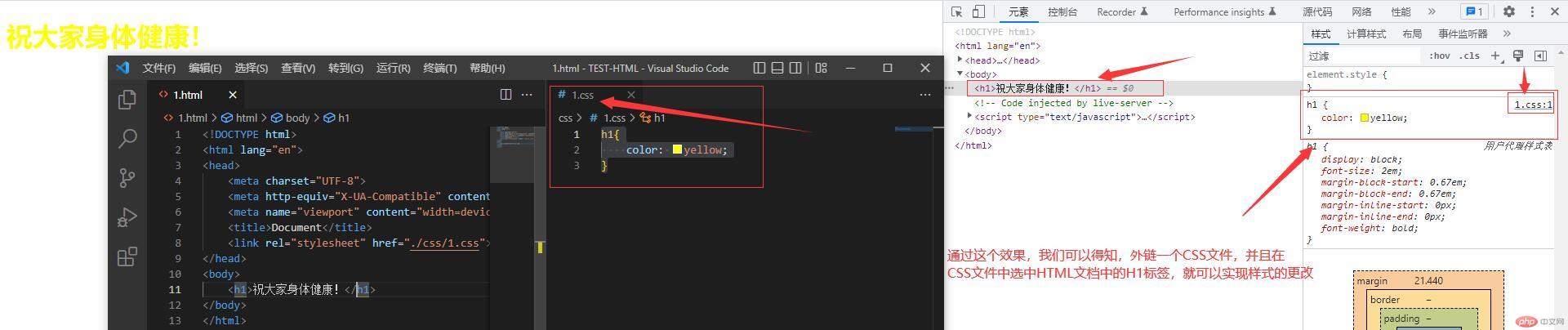
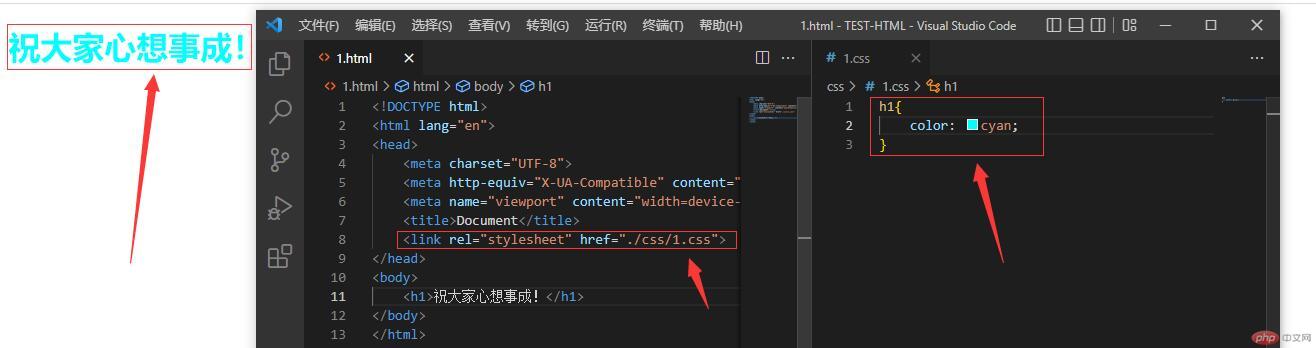
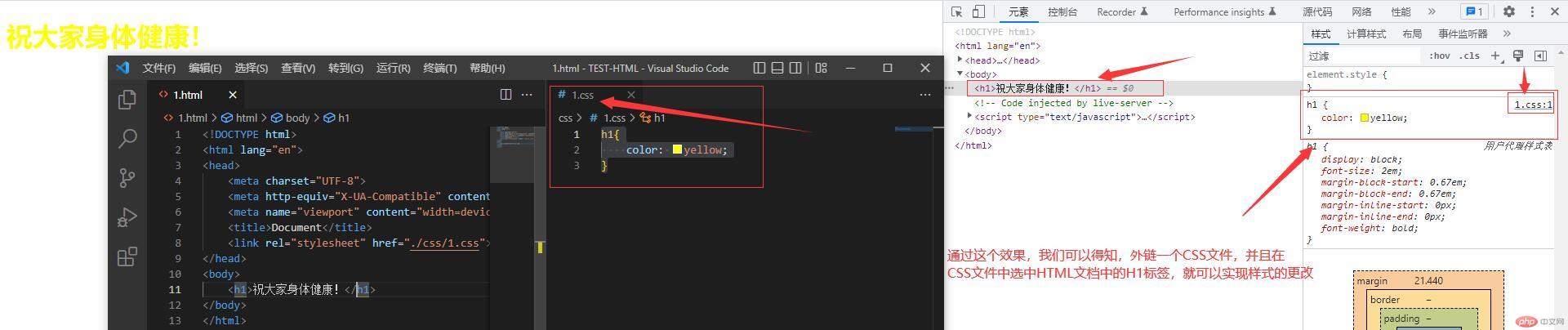
- 我们通过外链一个CSS文件,在CSS文件中选中H1标签实现了更改掉H1标签的样式.

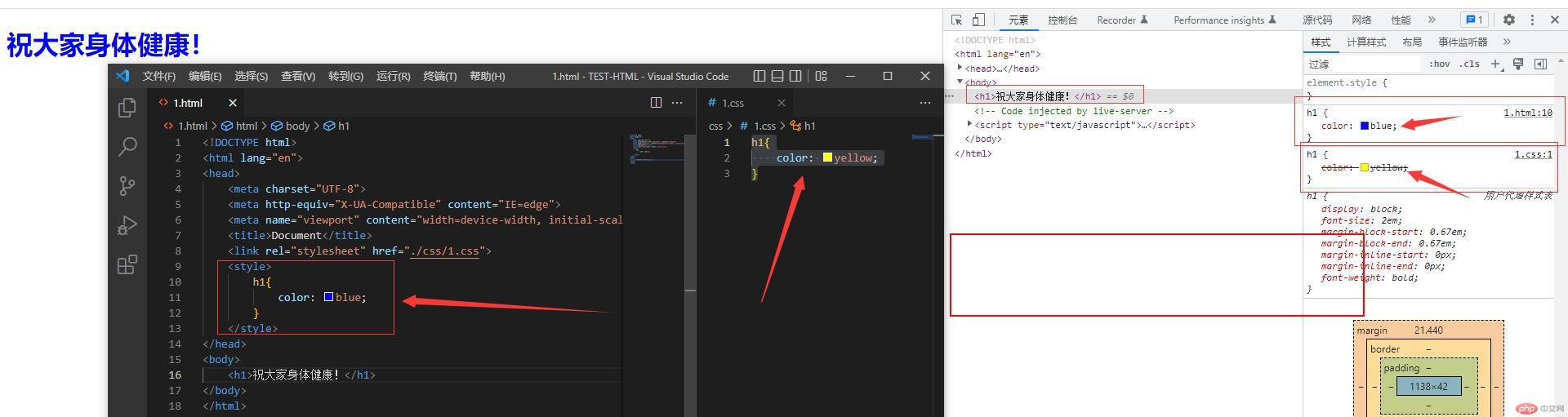
- 我们并没有删除外链的CSS样式,但是我们在HTML中写入的style标签,选中了H1标签.
- 覆盖掉外链CSS文件的样式,我们可以得知:内联式 > 外链式.

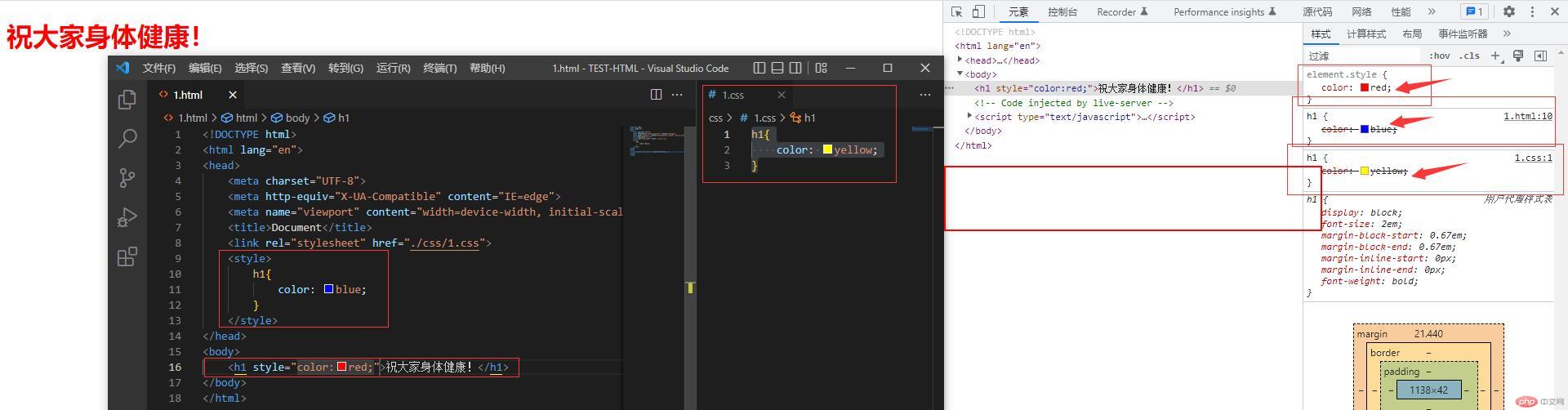
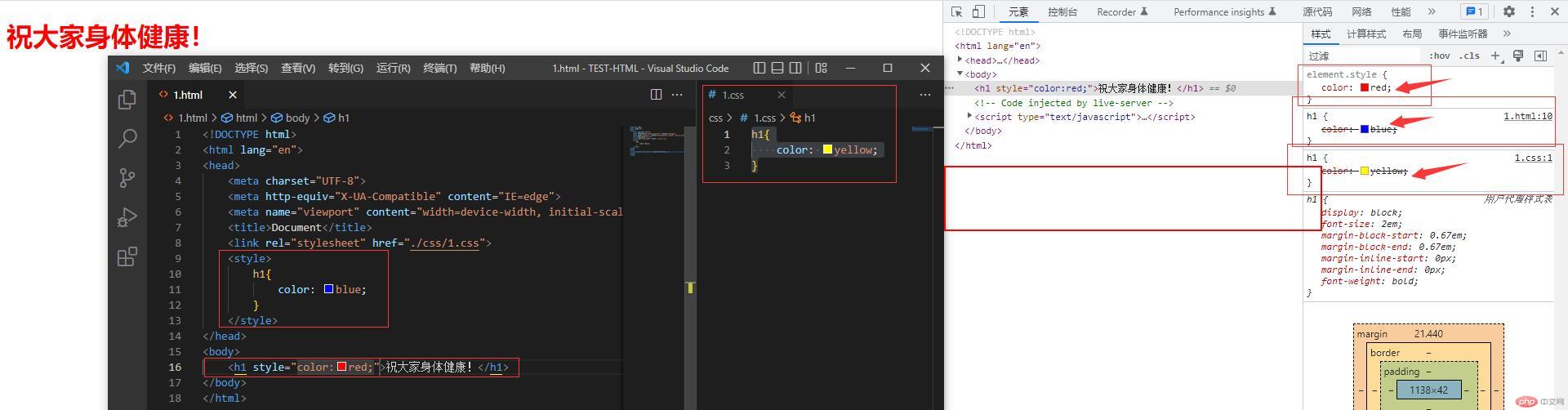
- 我们通过在某个标签的属性中添加一个
style属性,并且更改一下颜色. - 发现更改的颜色覆盖了内联式和外链式的颜色样式.
- 最终优先权为:行内式 > 内联式 > 外链式.
3CSS常用选择器
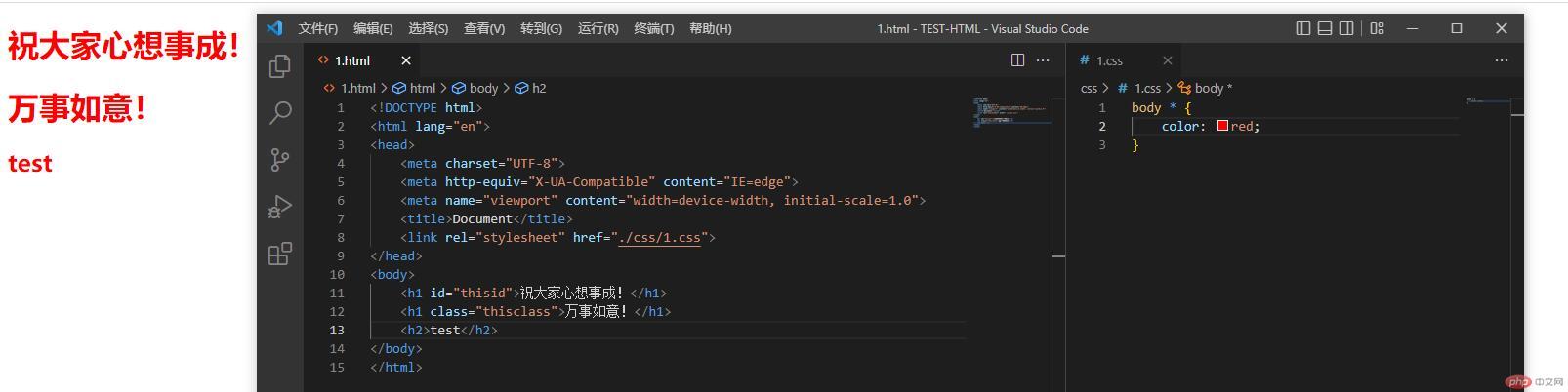
- CSS常用选择器有如下几种
- 标签选择器
- 属性选择器
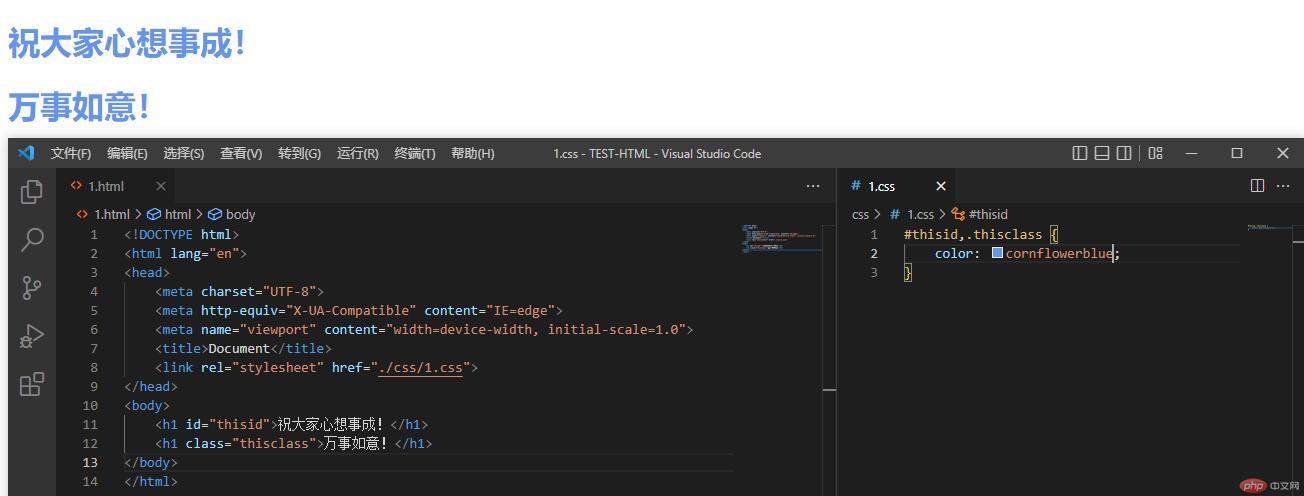
- 群组选择器
- 通配选择器
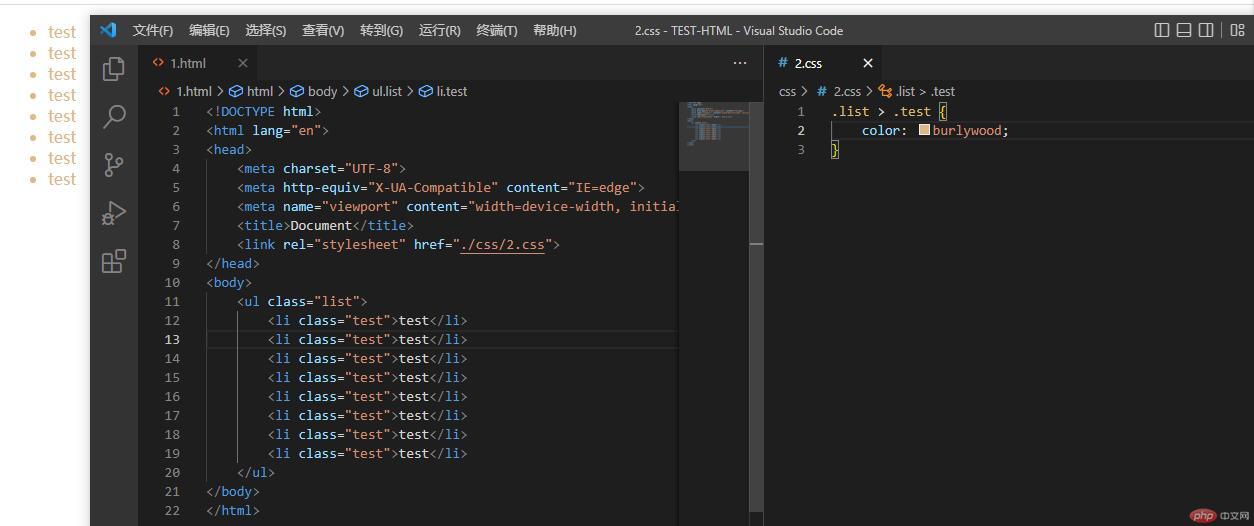
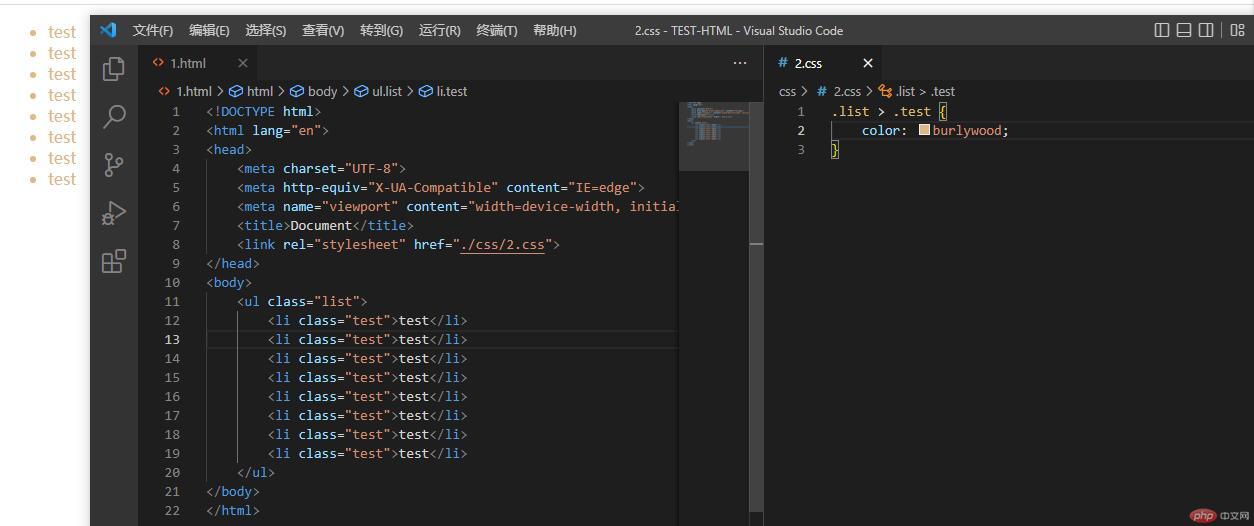
- 子元素选择器

- 子元素选择器用:>
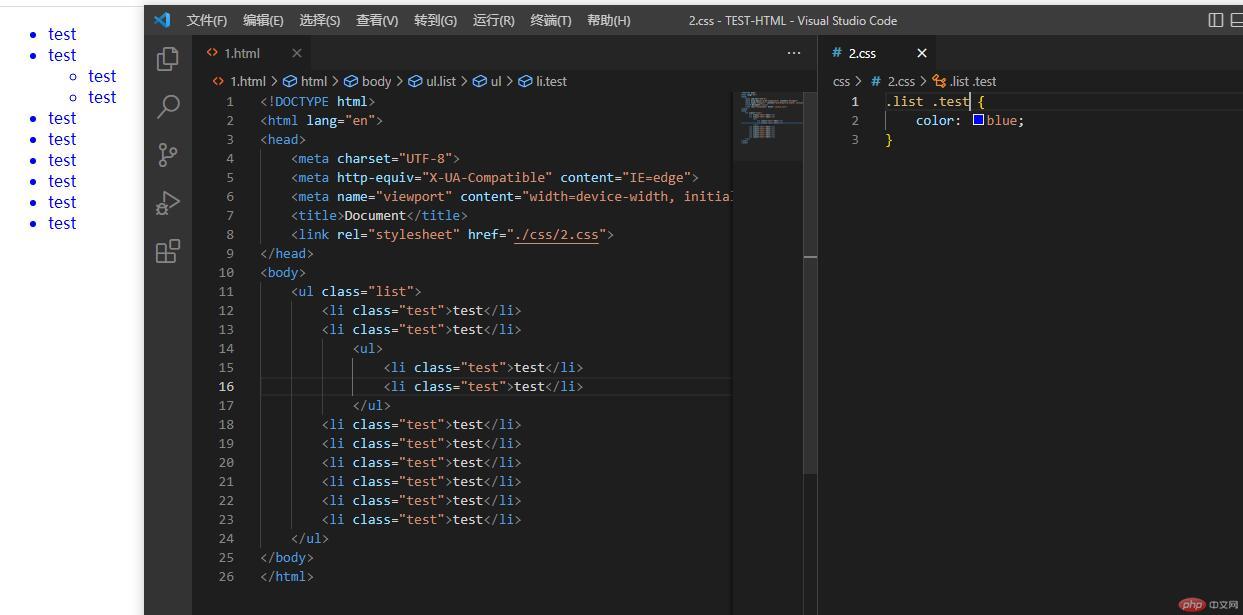
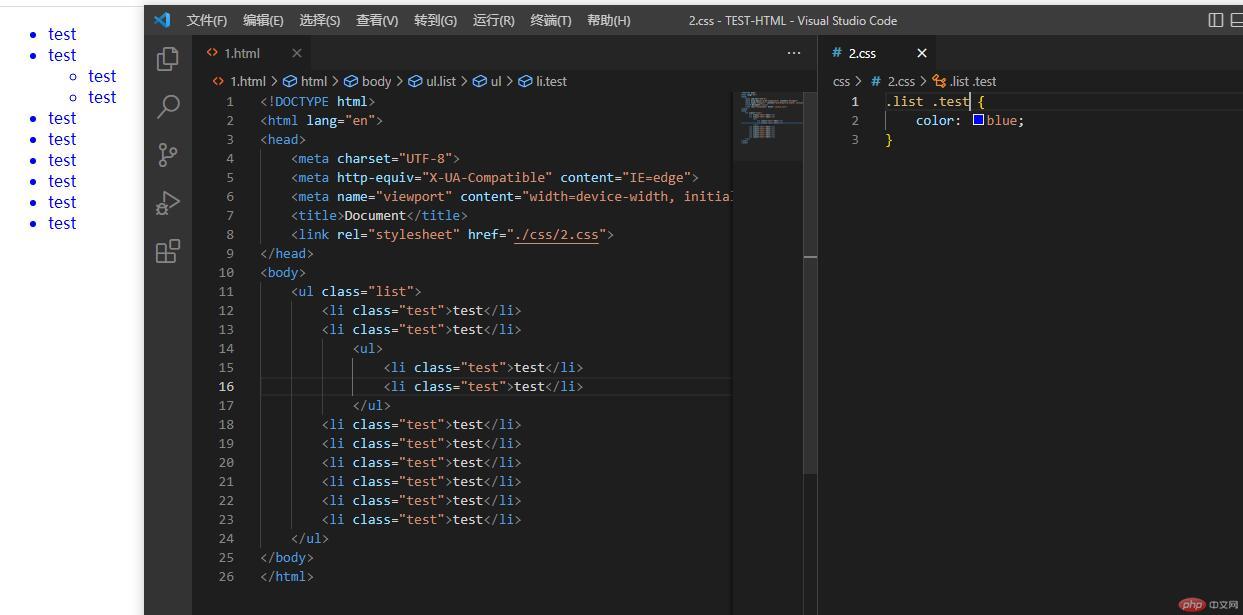
- 后代元素选择器

- 后代元素选择器用空格
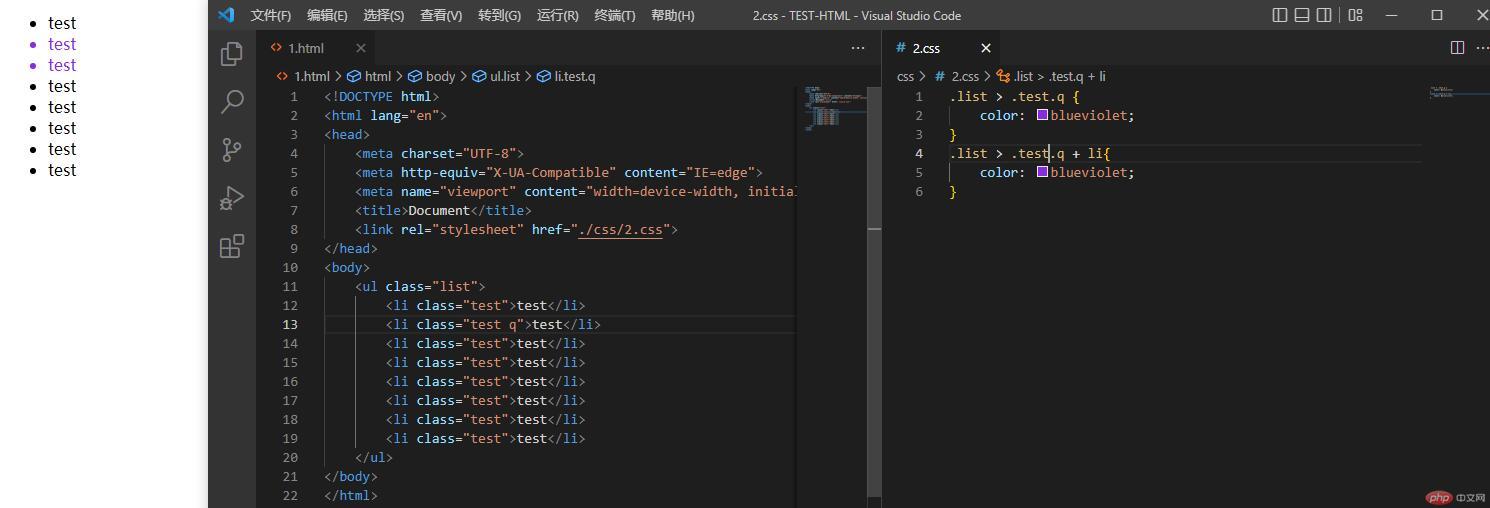
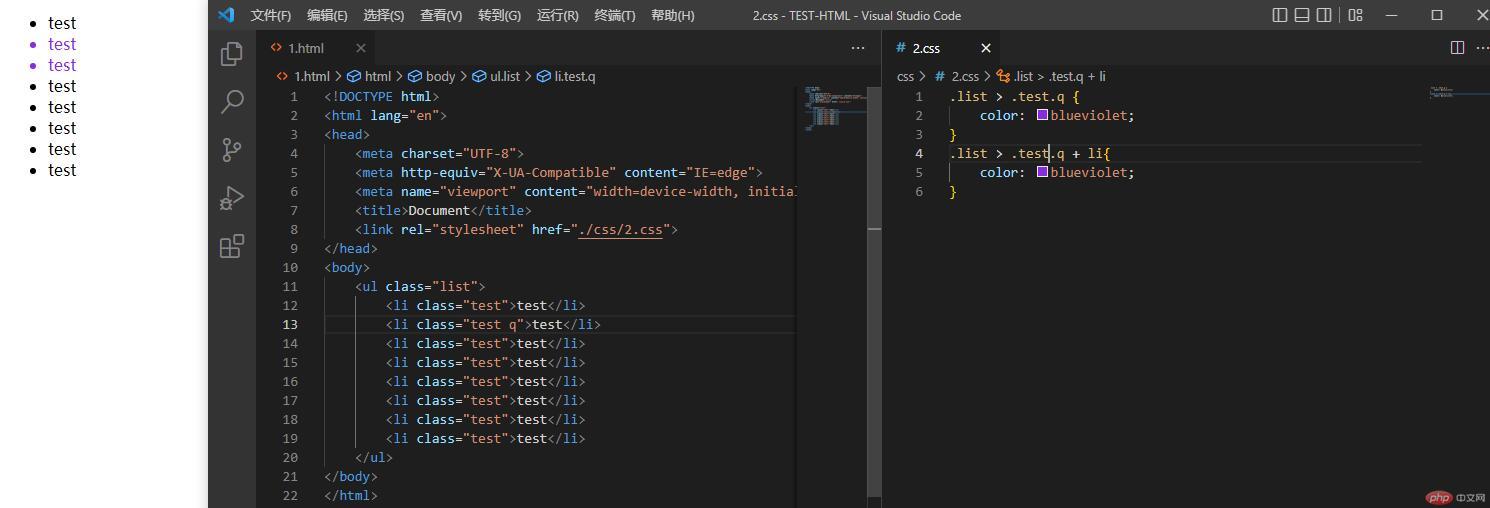
- 相邻兄弟选择器

- 相邻兄弟选择器用:+
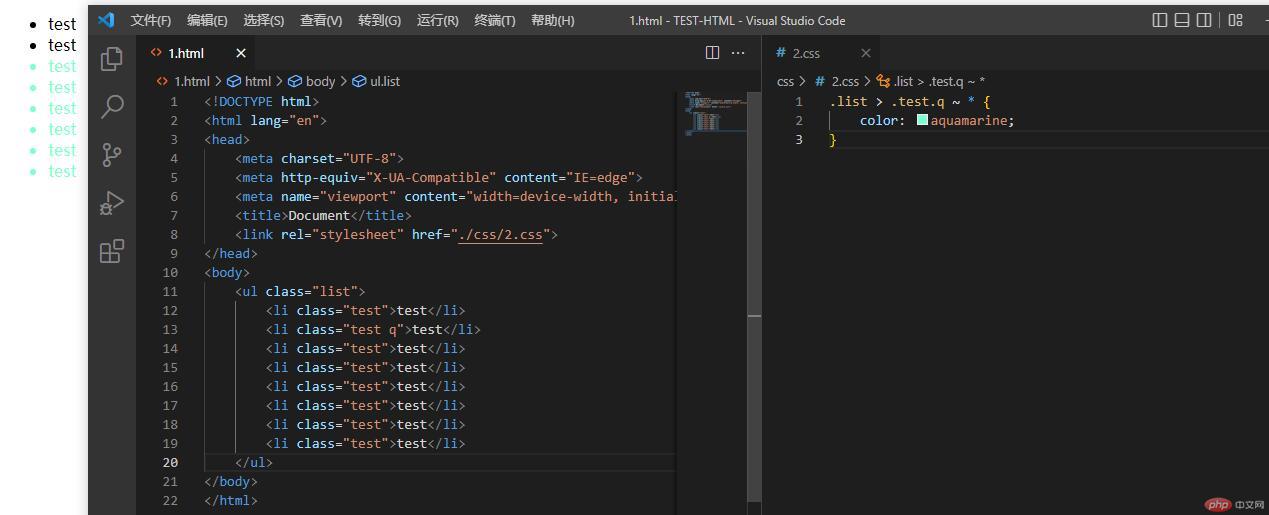
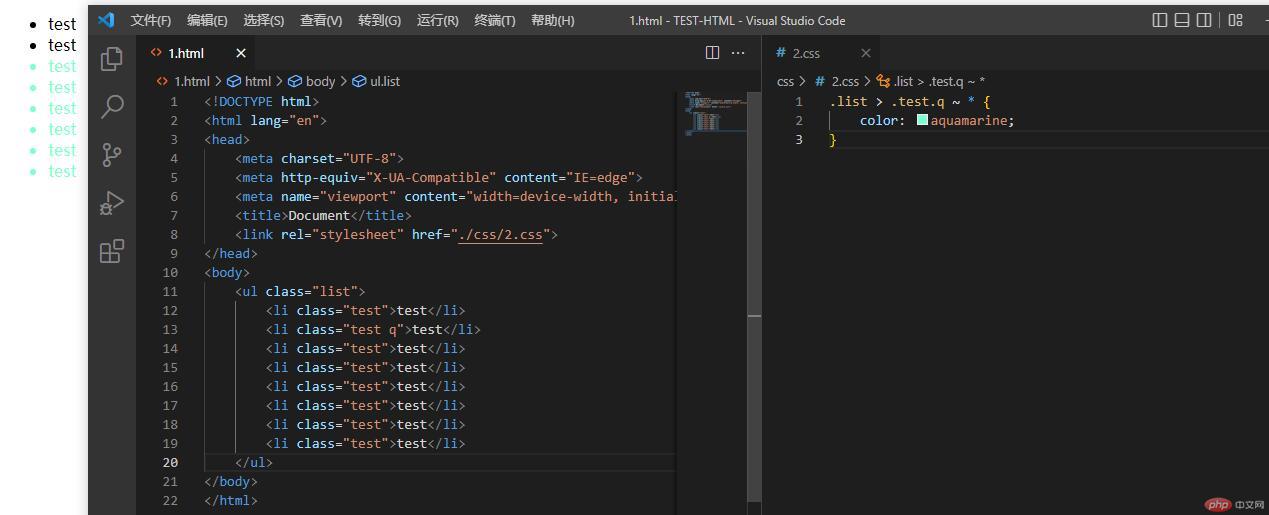
- 所有兄弟选择器

- 所有兄弟选择器用:~
4CSS权重分析方法
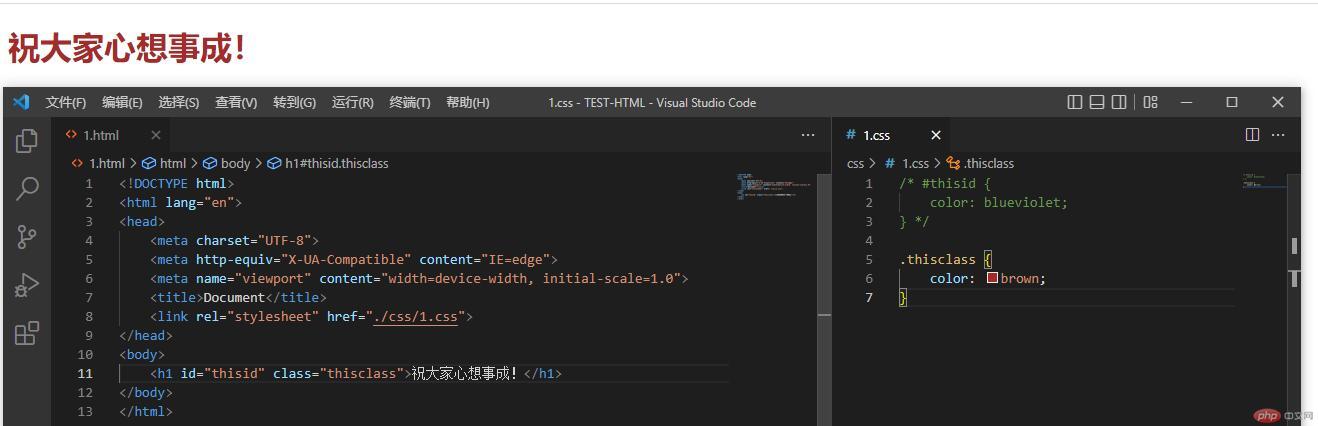
- CSS权重代码是(0,0,0).第一个0代表id,第二个0代表class,第三个0代表标签.
- 并且尽量不要使用ID,因为ID权重过大.
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。