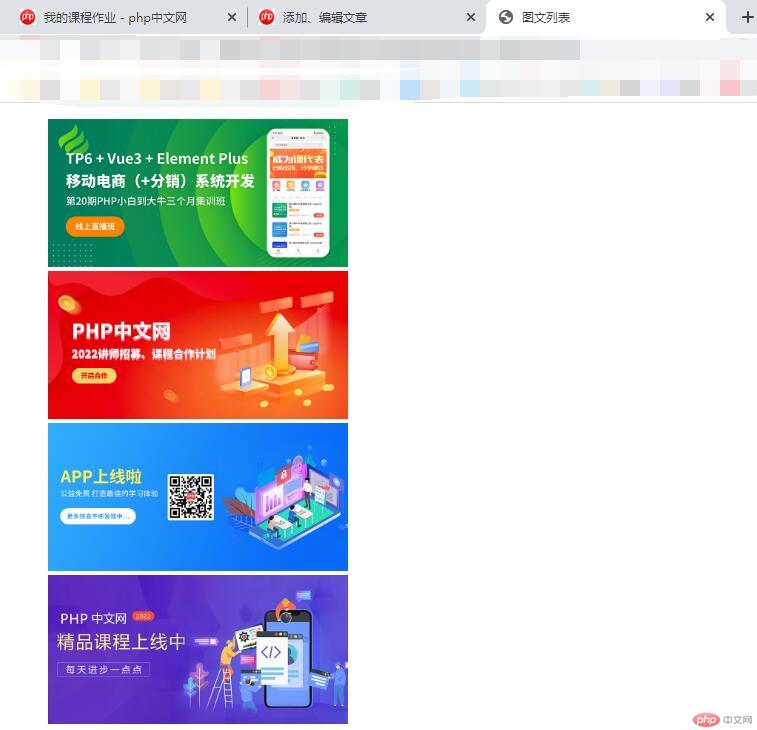
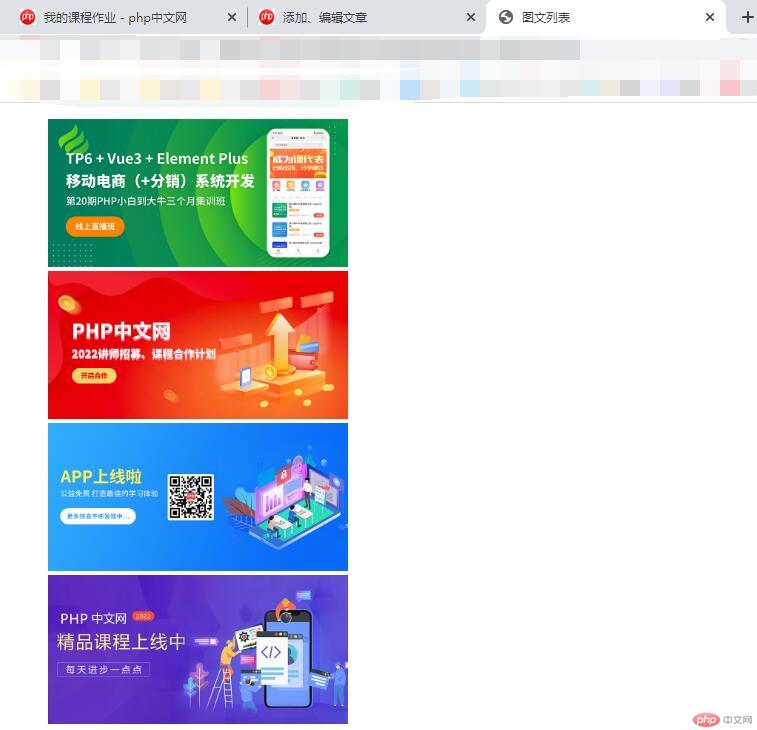
1.图文列表
代码展示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图文列表</title></head><body> <ul> <li type="none"><a href="https://www.php.cn/k.html" title="PHP中文网20期培训" target="_blank"><img src="https://img.php.cn/upload/aroundimg/000/000/001/62b2806382aa1939.png" alt="PHP中文网20期培训" width="300"></a></li> <li type="none"><a href="https://www.php.cn/blog/detail/33314.html" title="PHP中文网讲师招募" target="_blank"><img src="https://img.php.cn/upload/aroundimg/000/000/001/623c25c006c91144.jpg" alt="PHP中文网讲师招募" width="300"></a></li> <li type="none"><a href="https://www.php.cn/app/" title="PHP中文网App下载" target="_blank"><img src="https://img.php.cn/upload/aroundimg/000/000/068/62398180bdae8398.jpg" alt="PHP中文网App下载" width="300"></a></li> <li type="none"><a href="https://www.php.cn/coding.html" title="PHP中文网精品课程" target="_blank"><img src="https://img.php.cn/upload/aroundimg/000/000/068/623980ded5fcf319.jpg" alt="PHP中文网精品课程" width="300"></a></li> </ul></body></html>
效果图:

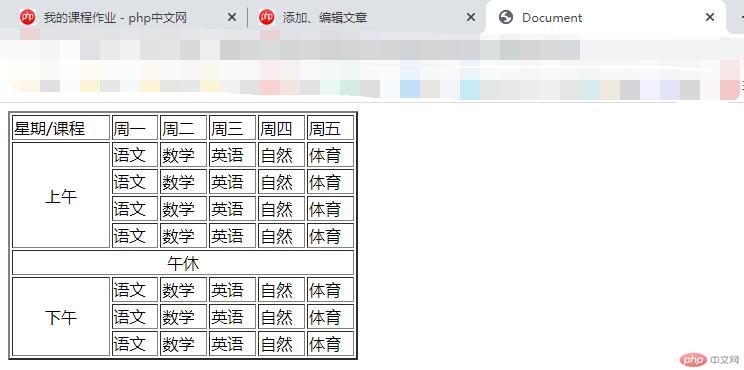
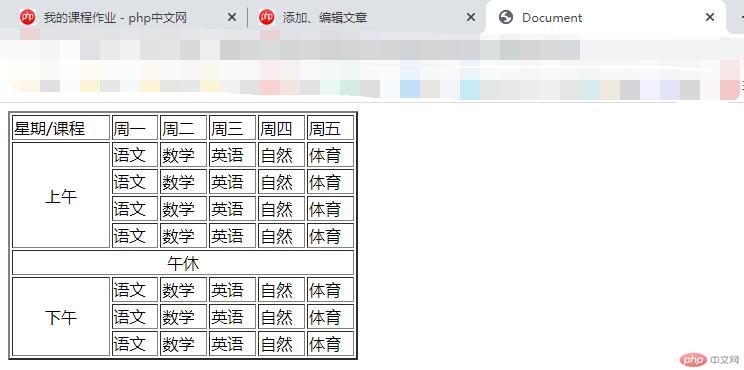
2.课程表
代码展示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <table border="2" width="350"> <thead> <tr> <td>星期/课程</td> <td>周一</td> <td>周二</td> <td>周三</td> <td>周四</td> <td>周五</td> </tr> </thead> <tbody> <tr> <td rowspan="4" align="center">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> <tr> <td colspan="6" align="center">午休</td> </tr> <tfoot> <tr> <td rowspan="3" align="center">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>自然</td> <td>体育</td> </tr> </tfoot> </tbody> </table></body></html>
效果图: