博客列表 >引入字体图标以及自定义样式、媒体查询PC端优先实例
引入字体图标以及自定义样式、媒体查询PC端优先实例

- 期待.原创转载
- 2022年07月11日 10:50:27436浏览
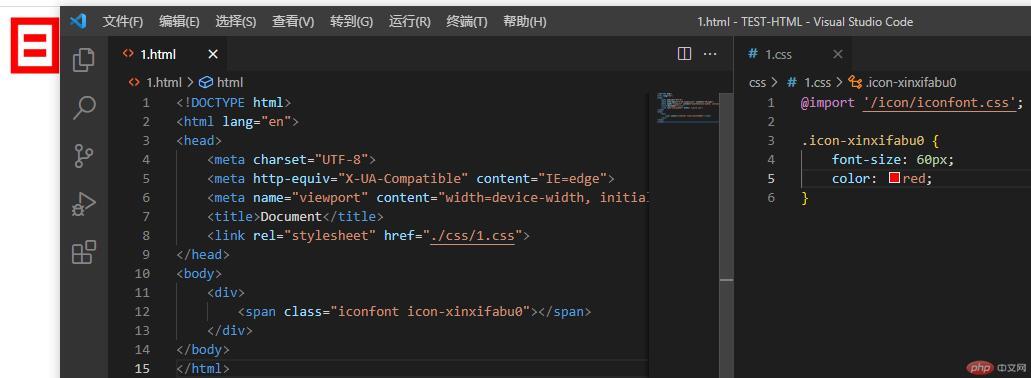
1.引入字体图标实例演示以及自定义样式
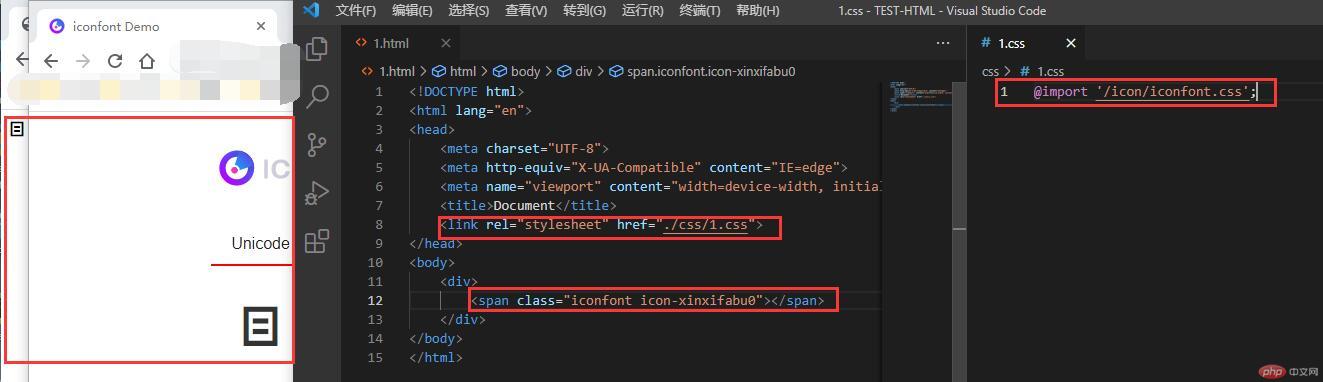
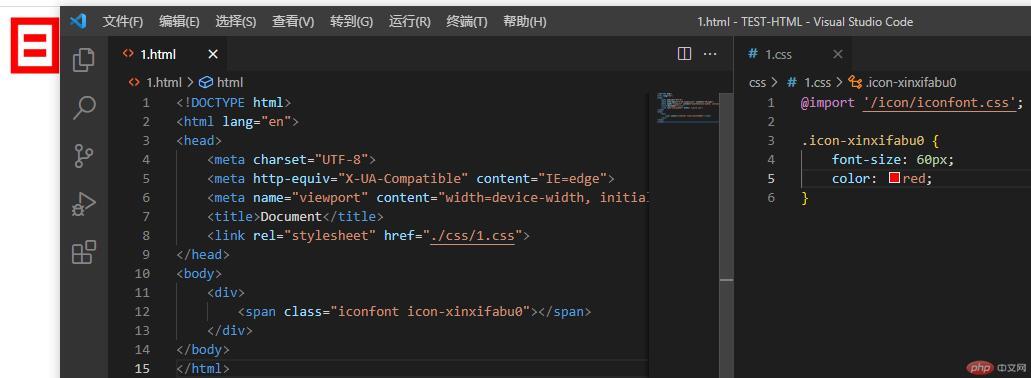
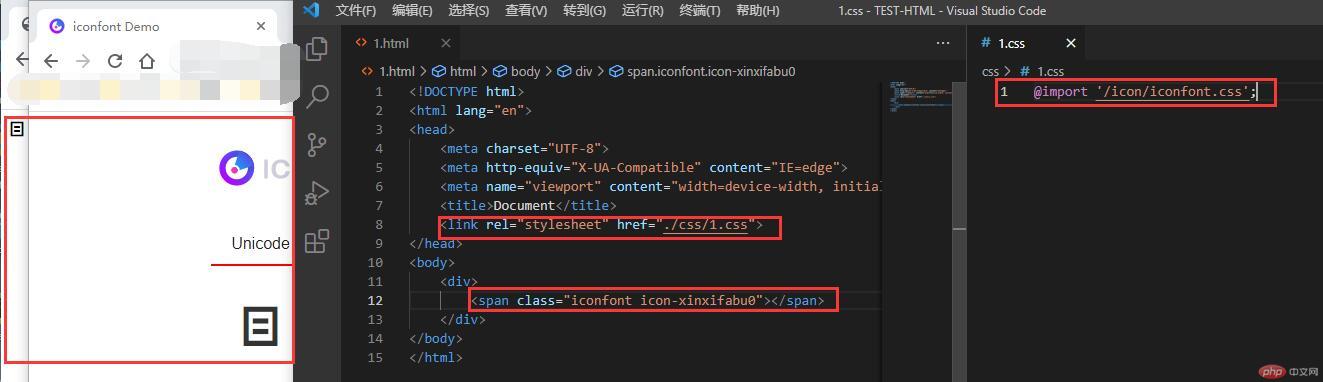
- 这里我所演示的是第二种方法:自定义引入方法.

- 我们通过自建一个CSS文件,且使用import引入字体库,在HTML文档中引入我们自建的CSS文件实现引入字体图标.

- 我们通过在自建的CSS文件中选择好Class类,即可进行自定义字体图标样式.
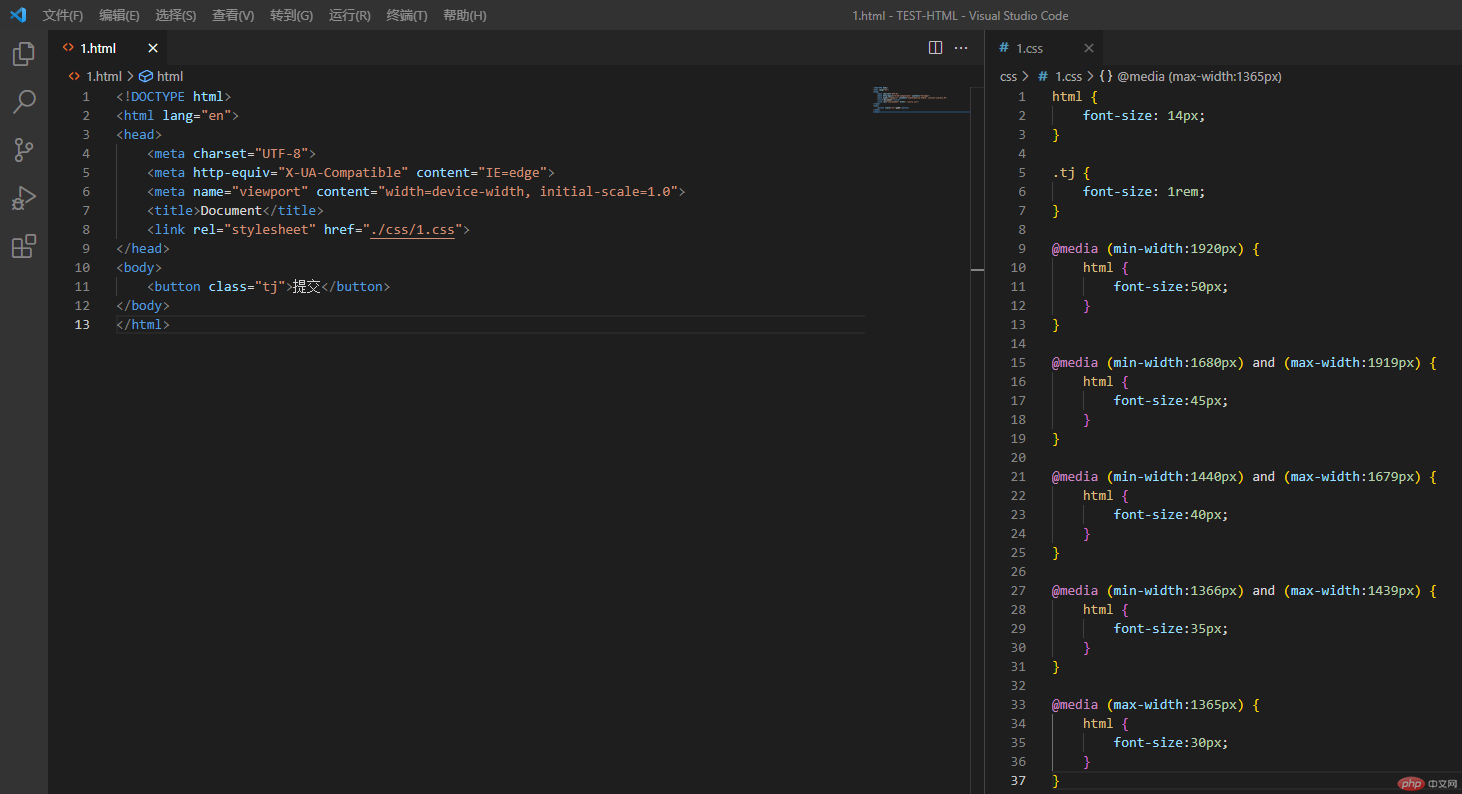
2.媒体查询实例演示(PC端实例演示)
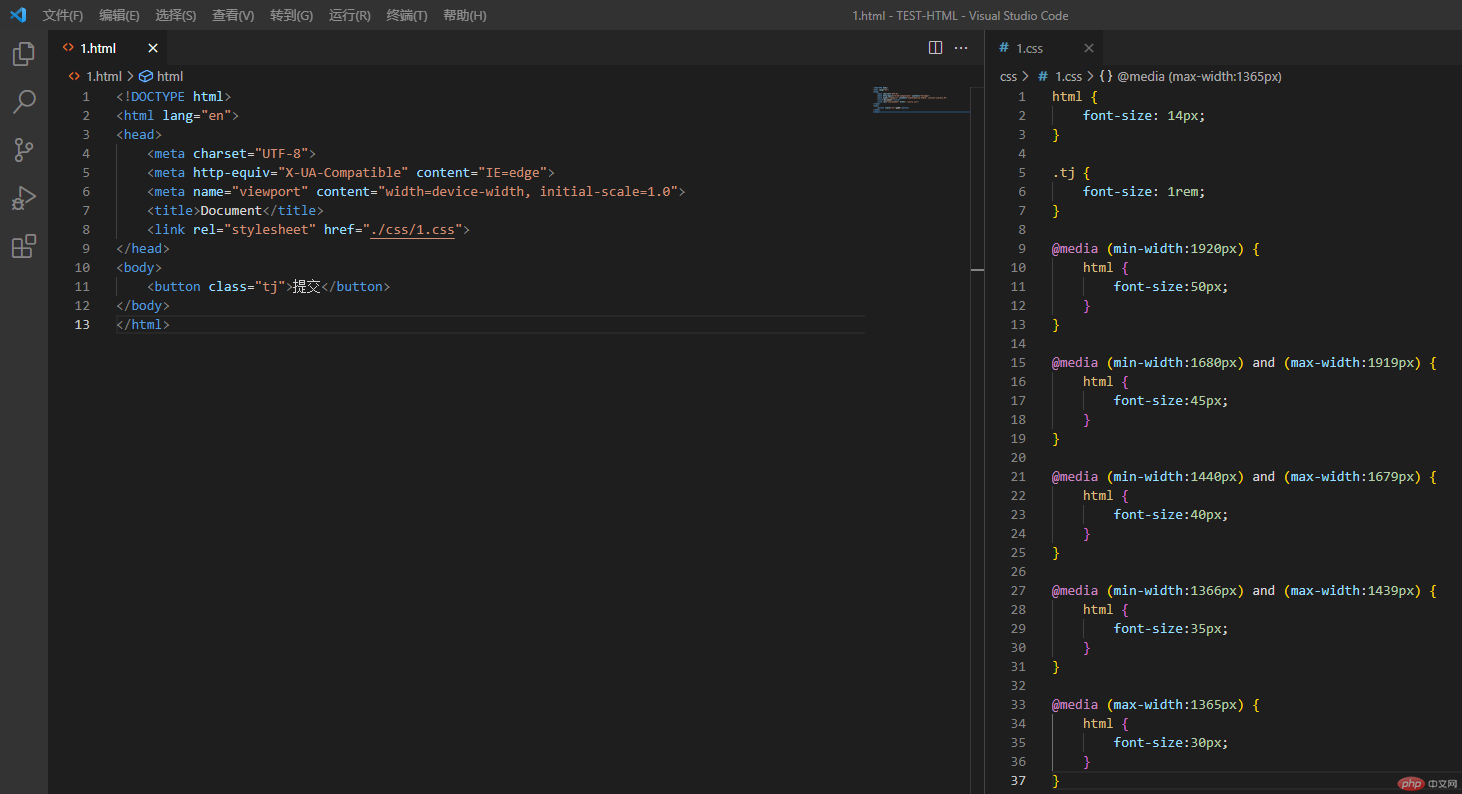
- HTML代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/1.css"></head><body> <button class="tj">提交</button></body></html>
- CSS代码:

- 这个媒体查询确实我查了很多资料和看了很多源码自己理解出来的,不知道代码中有没有什么问题,希望各位发现问题给予纠正!
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。