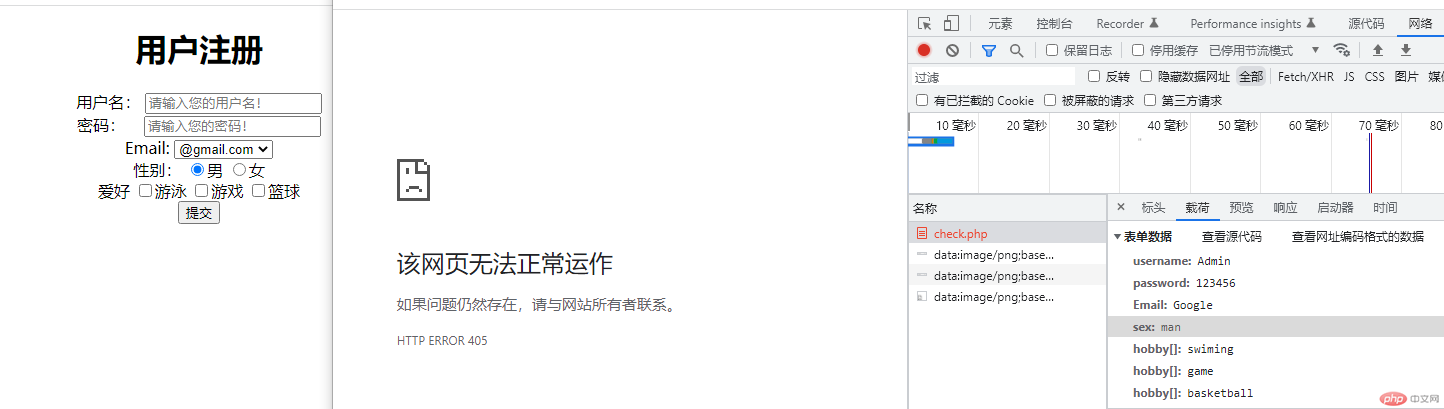
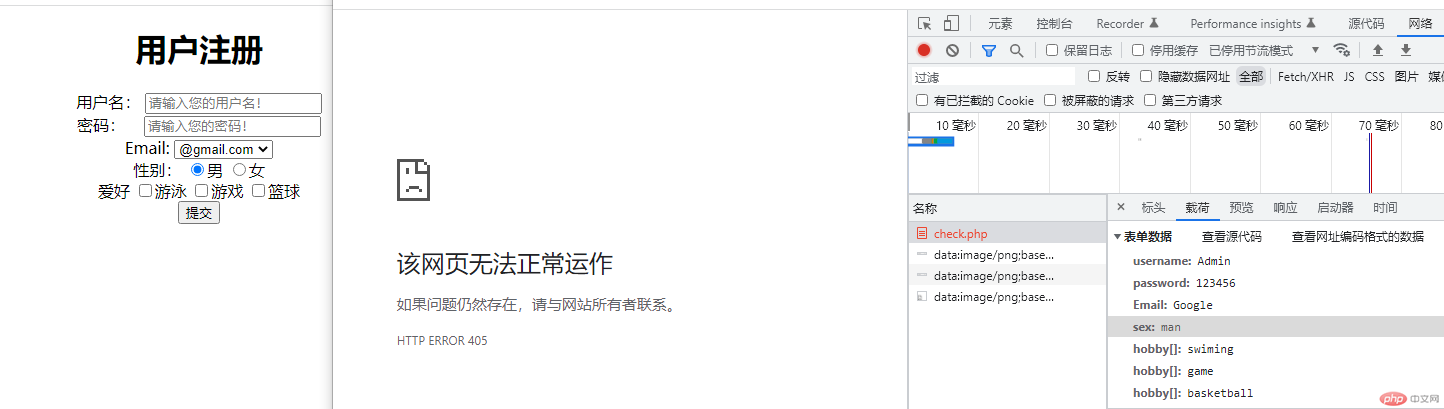
1.用户注册页面
代码展示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户注册</title></head><body> <h1 align="center">用户注册</h1> <form action="check.php" method="post" align="center"> <div> <label for="uname">用户名:</label> <input type="text" name="username" id="uname" size="20" placeholder="请输入您的用户名!"> </div> <div> <label>密码: </label> <input type="password" name="password" size="20" placeholder="请输入您的密码!"> </div> <div> <label for="Email">Email:</label> <select name="Email" id="Email"> <option value="Google">@gmail.com</option> <option value="Wangyi">@163.com</option> <option value="Qq">@qq.com</option> </select> </div> <div> <label for="sex">性别:</label> <input type="radio" value="man" name="sex" checked="checked"><label>男</label> <input type="radio" value="woman" name="sex"><label>女</label> </div> <div> <label for="hobby">爱好</label> <input type="checkbox" name="hobby[]" id="hobby" value="swiming"><label>游泳</label> <input type="checkbox" name="hobby[]" id="hobby" value="game"><label>游戏</label> <input type="checkbox" name="hobby[]" id="hobby" value="basketball"><label>篮球</label> </div> <button value="登录" type="submit">提交</button> </form></body></html>
效果图:

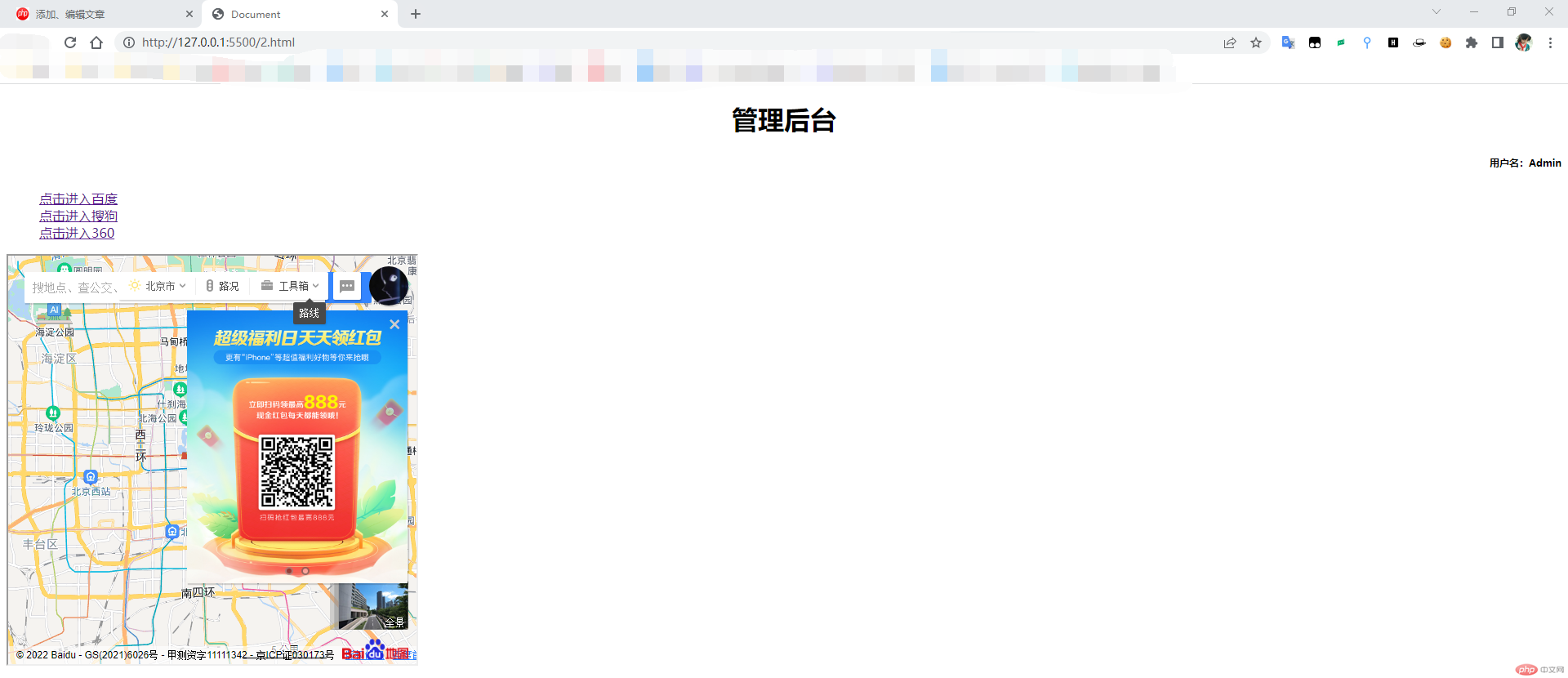
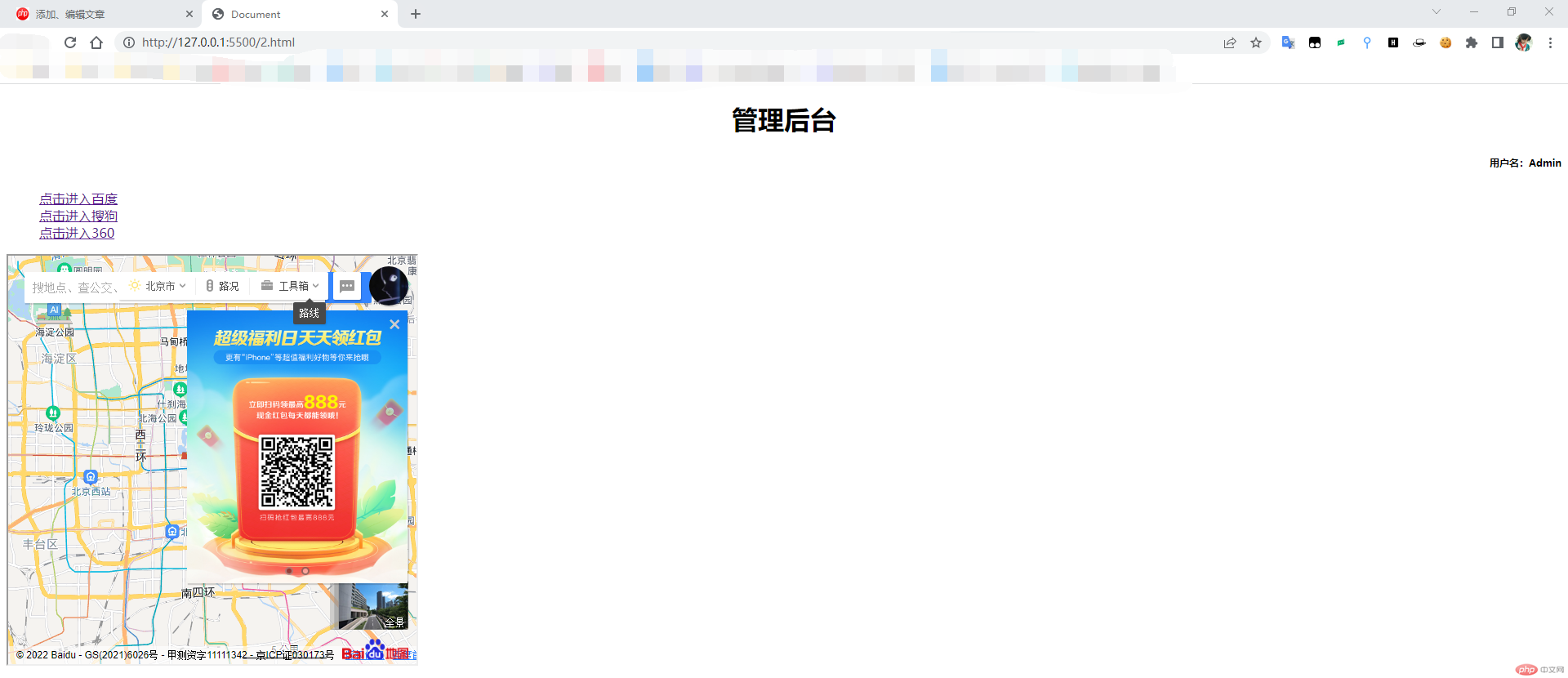
2.简单的后台页面
代码展示:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div> <h1 align="center">管理后台</h1> <h6 align="right">用户名:Admin</h6> </div> <ul type="none"> <li><a href="https://j.map.baidu.com/79/f" target="SS">点击进入百度</a></li> <li><a href="https://www.sogou.com/" target="SS">点击进入搜狗</a></li> <li><a href="https://www.so.com/" target="SS">点击进入360</a></li> </ul> <iframe frameborder="1" width="500" height="500" name="SS"></iframe></body></html>
效果图: