HTML中常用的表单元素
1.input元素定义输入框,根据不同的type属性,可以变化为多种形态。
例如:
<input type="text"> //表示文本输入框<input type="password"> //表示密码输入框<input type="radio"> //表示单选输入框<input type="checkbox"> //表示复选输入框
2.select元素定义下拉列表,option元素定义待选择的选项;列表通常会把首个选项显示为被选选项。能够通过添加select属性来定义预定义选项。
例如:
<select name="gg" id=""><option value="0" selected disabled>--请选择--</option><option value="1">本科</option><option value="2">研究生</option><option value="3">博士</option><option value="4">其它</option></select>
3.textarea元素定义多行输入字段(文本域)。
例如:
<textarea name="" id="" cols="30" rows="10"></textarea>
4.button元素定义可点击的按钮。
例如:
<button type="submit">提交</button>
5.iframe内联框架元素属性。
例如:
<iframe src="XXX" frameborder="0" name="XXX"></iframe>
6.video音/视频元素属性。
例如:
<audio src="XXXX" controls autoplay></audio><video src="XXXX" controls autoplay> </video>
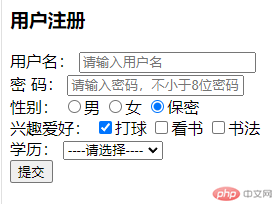
用户注册表单实例代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户名注册</title></head><body><h3>用户注册</h3><form action="xxx.php" method="post"><div><label for="name">用户名:</label><input type="text" id="name" name="username" placeholder="请输入用户名" required></div><div><label for="psw">密 码:</label><input type="password" name="password" id="psw" placeholder="请输入密码,不小于8位密码" required></div><div><label for="secret">性别:</label><input type="radio" id="male" value="male" name="sec"><label for="male">男</label><input type="radio" id="female" value="female" name="sec"><label for="female">女</label><input type="radio" id="secret" value="secret" name="sec" checked><label for="secret">保密</label></div><div><label for="ball">兴趣爱好:</label><input type="checkbox" id="ball" name="ah[]" value="ball" checked><label for="ball">打球</label><input type="checkbox" id="reading" name="ah[]" value="reading" ><label for="reading">看书</label><input type="checkbox" id="calligraphy" name="ah[]" value="calligraphy"><label for="calligraphy">书法</label></div><div><label for="">学历:</label><select name="look" id=""><option value="0" selected disabled>----请选择----</option><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option><option value="4">大学</option><option value="5">其他</option></select></div><div><button>提交</button></div></form></body></html>
运行效果:

后台管理内联框架实例代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后台管理内联框架实例</title></head><body><!-- 顶部导航 --><div>XXX网站后台管理系统</div><div><em>管理员</em><a href="javascript:;">退出</a></div><!-- 左侧菜单 --><ul><li><a href="#" target="content">基本设置</a></li><li><a href="#" target="content">文章管理</a></li><li><a href="#" target="content">用户管理</a></li><li><a href="#" target="content">广告管理</a></li><li><a href="#" target="content">友情链接</a></li></ul><!-- 右侧页面 --><iframe src="<a href='javascript:;'>请点击左侧菜单</a>" frameborder="1" name="content" width="500" height="500"></iframe></body></html>
运行效果: