CSS伪类选择器
一、结构伪类
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素(我们常说的第一个)。:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素(我们常说的最后一个)。:nth-of-type() 选择器匹配属于其父元素的特定类型的第N个子元素的每个元素,N可以是数字,关键词或公式(正向读取选择)。
.list > li:nth-of-type(1){background-color:yellow;}
:nth-last-of-type()选择器匹配属于其父元素特定类型的倒娄第N个子元素的每个元素,N可以是数字,关键词或公式(反向读取选择)。:nth-of-type(even)选择器匹配属于偶数(获取偶数)。:nth-of-type(odd)选择器匹配属于奇数(获取奇数)。
二、状态伪类
:focus 对于连接来说:hover这个伪类是非常有用的,但是他不能够选择那些获取焦点状态下的元素(什么是获取焦点,获取焦点就是我们能够通过键盘来进行操作,比如说:input我的可以通过键盘输入,这种状态就是获取焦点的状态按钮,我们能够通过enter来触发事件这个状态就是我们给按钮获取了焦点,对于a标签来说,如果获取焦点了,我们就能够通过enter来触发他的连接事件。)。所一说:focus伪类是选择那些当前在焦点状态下的元素。
:target伪类选择器应该结合着标签的id进行使用,或者是与当前连接中的的hash进行匹配的id。:enabled选择那些可以使用的input标签,其中可以使用包括enabled和ready这两中属性的input标签。:disabled选择器选择那个有disabled属性的input标签,部分浏览器会把input:disabled标签变成灰色,所以我们在写css的时候需要控制浏览器的默认状态。
input:disabled{color:red; background-color:yellow;}
:checked伪类选择器选择input[type=”checkbox”],input[type=”radio”]的选中状态。
input:checked{color:red;}
:indeterminate选择器选择radio按钮没有被选择并且加加载时候没有进行默认设置的状态。这个可能比较不太好理解。
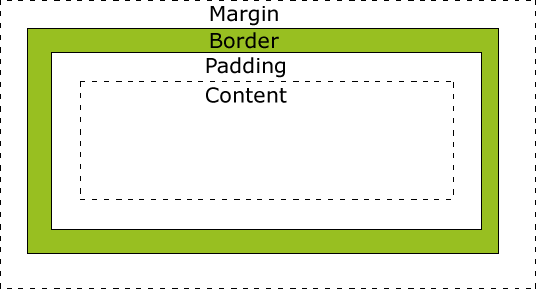
CSS盒子模型/框模型
- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距):清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像。