结构伪类
结构伪类:通常是HTML代码中用来选择某一个元素下面的子元素的伪类选择器,例如我们想找到一个ul下面的第5个li元素
nth-of-type(an+b):
通常括号内可以填一个索引填几就是选中第几个
an+b a是系数 n是参数变量 b是偏移量
a:从0开始计算[0,1,2,3,…] n:从0开始递增[0,1,2,3,…] b是偏移量从0开始
注意:计算出来的最终索引必须有效 而且要从1开始
nth-of-type(1) == nth-of-type(0n+1)
0n+1 == 0*0+1
选择的情况要么是选择一个要么选择一组
实例演示结构伪类:
<!--HTML代码部分--><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></body>
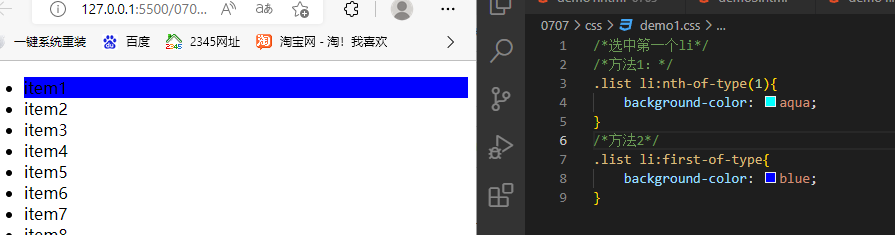
- 选择第一个li

/*CSS部分*//*选中第1个li 两个方法相同*//*方法1:*/.list li:nth-of-type(0n+1){background-color: aqua;}/*方法2*/.list li:first-of-type{background-color: blue;}
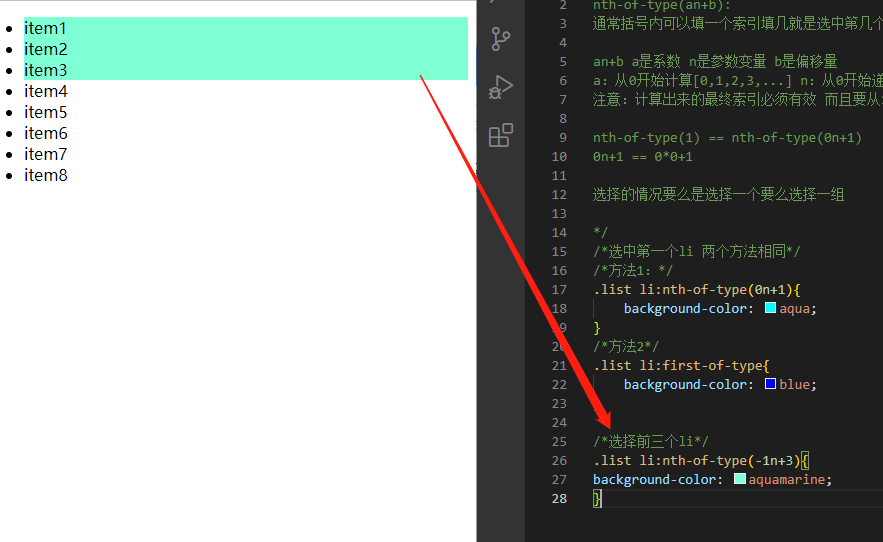
- 选择前三个li

/*CSS部分*//*选择前三个li*/.list li:nth-of-type(-1n+3){background-color: aquamarine;}/* 可以简化为-n+3 */
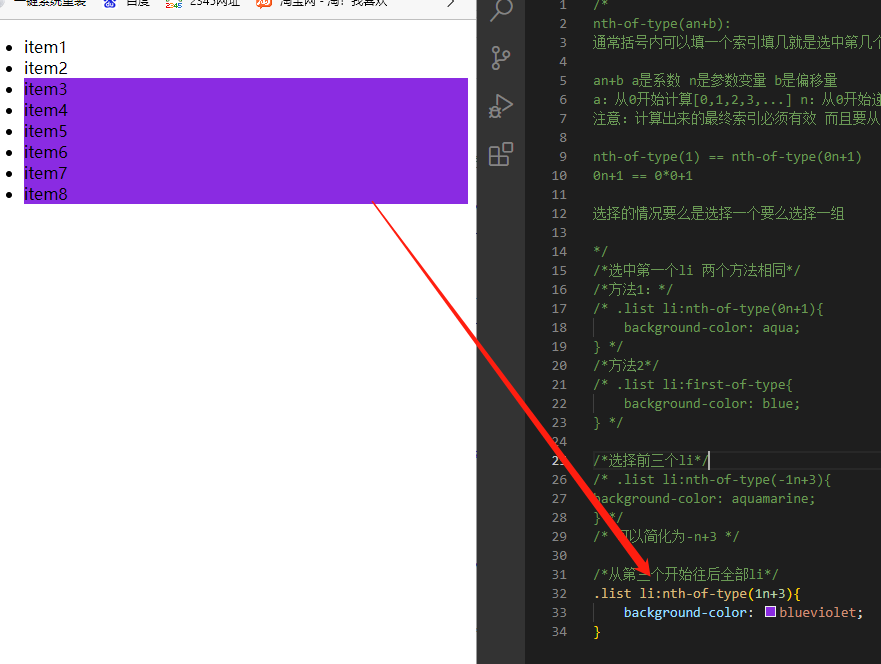
- 选择从第三个li开始后面所有的li

/*从第三个开始往后全部li*/.list li:nth-of-type(1n+3){background-color: blueviolet;}
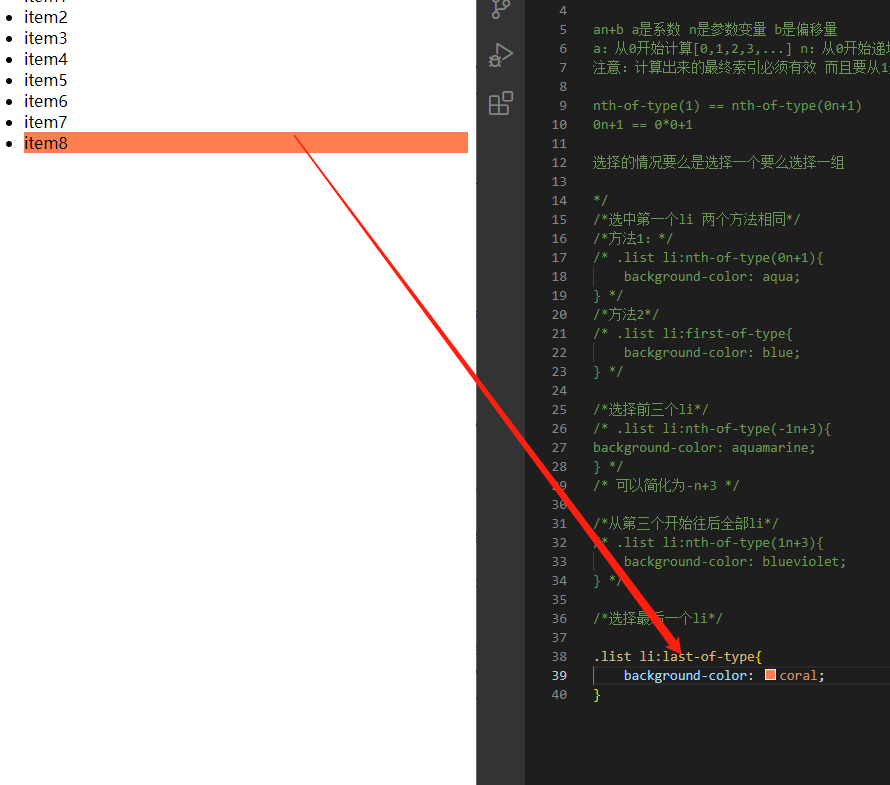
- 选择最后一个li

/*选择最后一个li*/.list li:last-of-type{background-color: coral;}
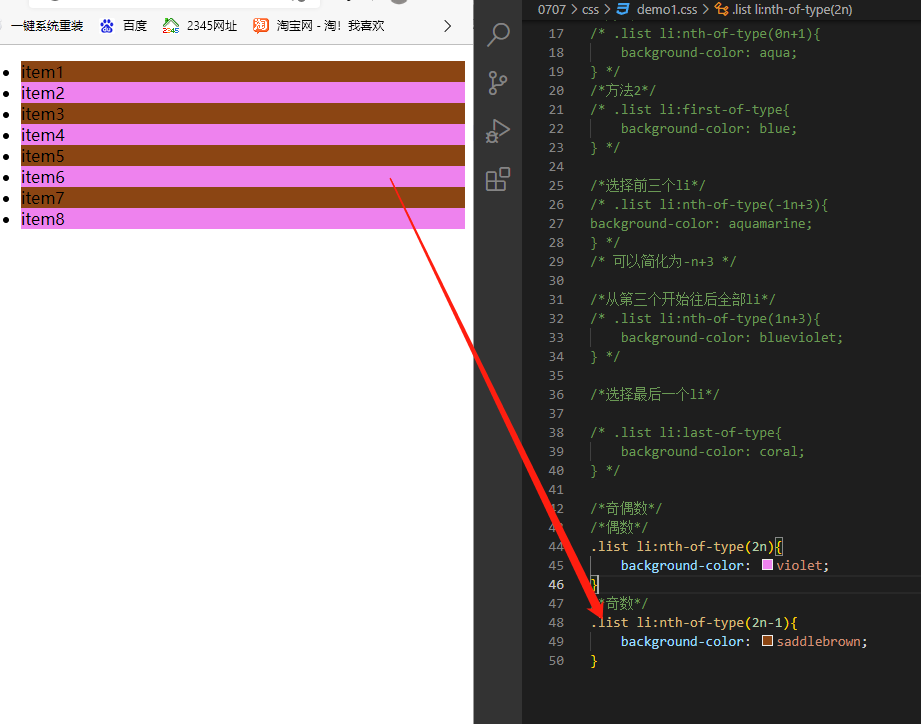
- 奇数偶数

/*奇偶数*//*偶数*/.list li:nth-of-type(2n){background-color: violet;}/*奇数*/.list li:nth-of-type(2n-1){background-color: saddlebrown;}
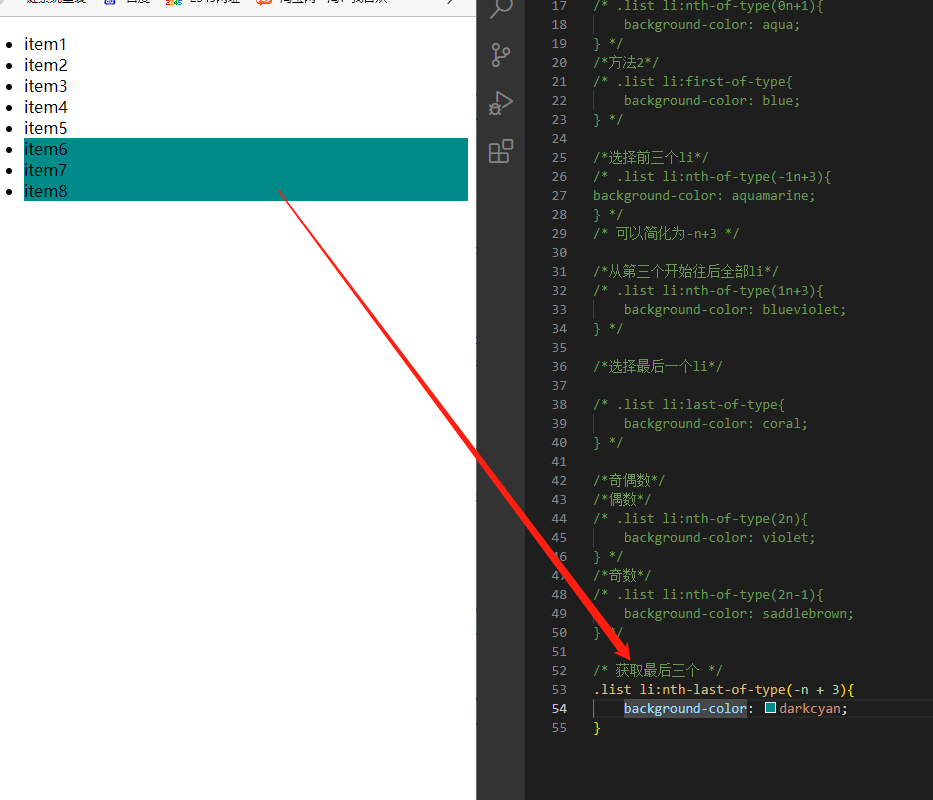
- 反向获取最后三个

/* 获取最后三个 */.list li:nth-last-of-type(-n + 3){background-color: darkcyan;}
状态伪类
状态伪类:指通过某个元素的状态来选择对应的元素
| 伪类名称 | 描述 |
|---|---|
| hover | 鼠标悬停 |
| disabled | 禁用当前元素 |
| focus | 获取焦点 |
| checked | 获取被选中的单选按钮 |
| active | 元素被激活 |
| link | 未被点击的链接 |

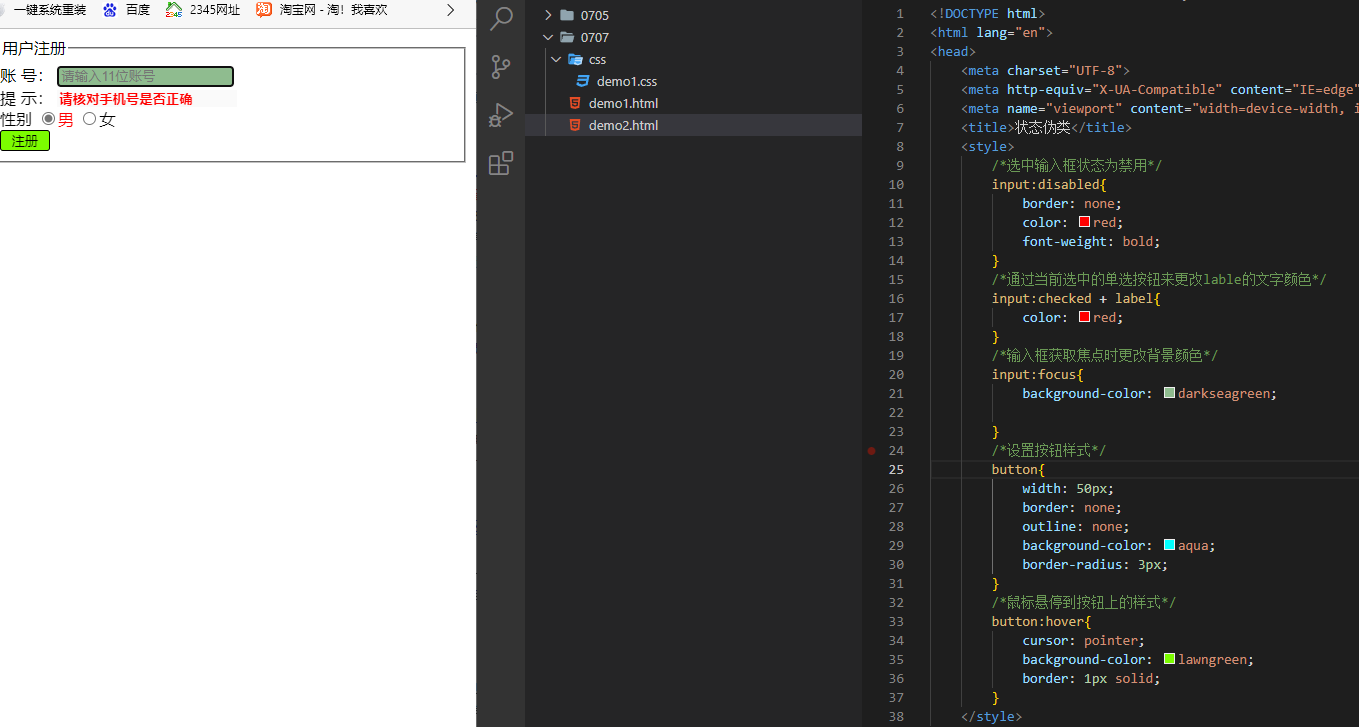
<style>/*选中输入框状态为禁用*/input:disabled{border: none;color: red;font-weight: bold;}/*通过当前选中的单选按钮来更改lable的文字颜色*/input:checked + label{color: red;}/*输入框获取焦点时更改背景颜色*/input:focus{background-color: darkseagreen;}/*设置按钮样式*/button{width: 50px;border: none;outline: none;background-color: aqua;border-radius: 3px;}/*鼠标悬停到按钮上的样式*/button:hover{cursor: pointer;background-color: lawngreen;border: 1px solid;}</style></head><body><form action=""><fieldset><legend>用户注册</legend><label for="usname">账 号:</label><input type="text" name="uname" id="usname" placeholder="请输入11位账号"><br><label for="">提 示:</label><input type="text" value="请核对手机号是否正确" disabled><br><label for="a">性别</label><input type="radio" name="sex" id="a" value="male" checked><label for="a">男</label><input type="radio" name="sex" id="b" value="mfeale"><label for="b">女</label><br><button>注册</button></fieldset></form></body>
盒模型的概念
当我们定义一个盒子模型的时候 如果不定义一些可见元素并且盒子内没有任何元素
一个盒子的构成是由边框+内边距+内容区组成
默认页面中是看不到的
可见属性:颜色、边框
不可见属性:宽高、内外边距
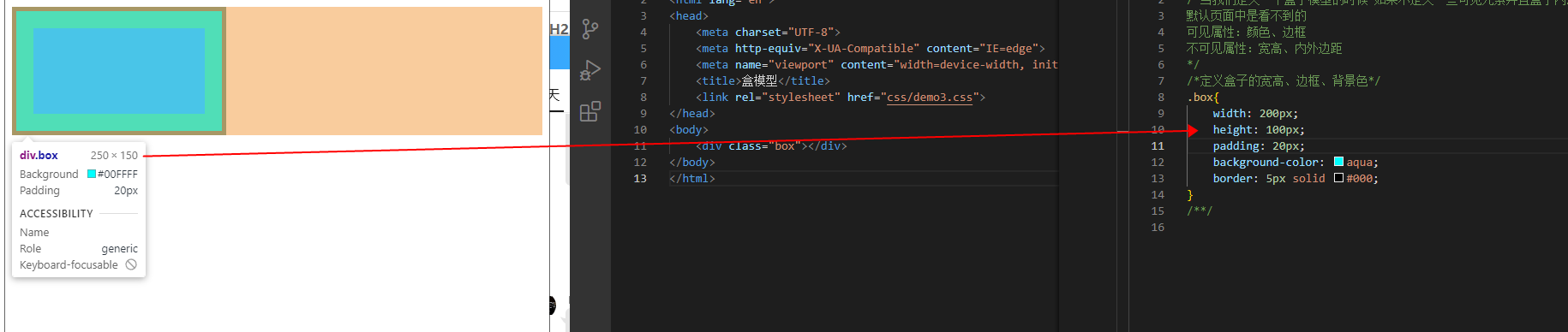
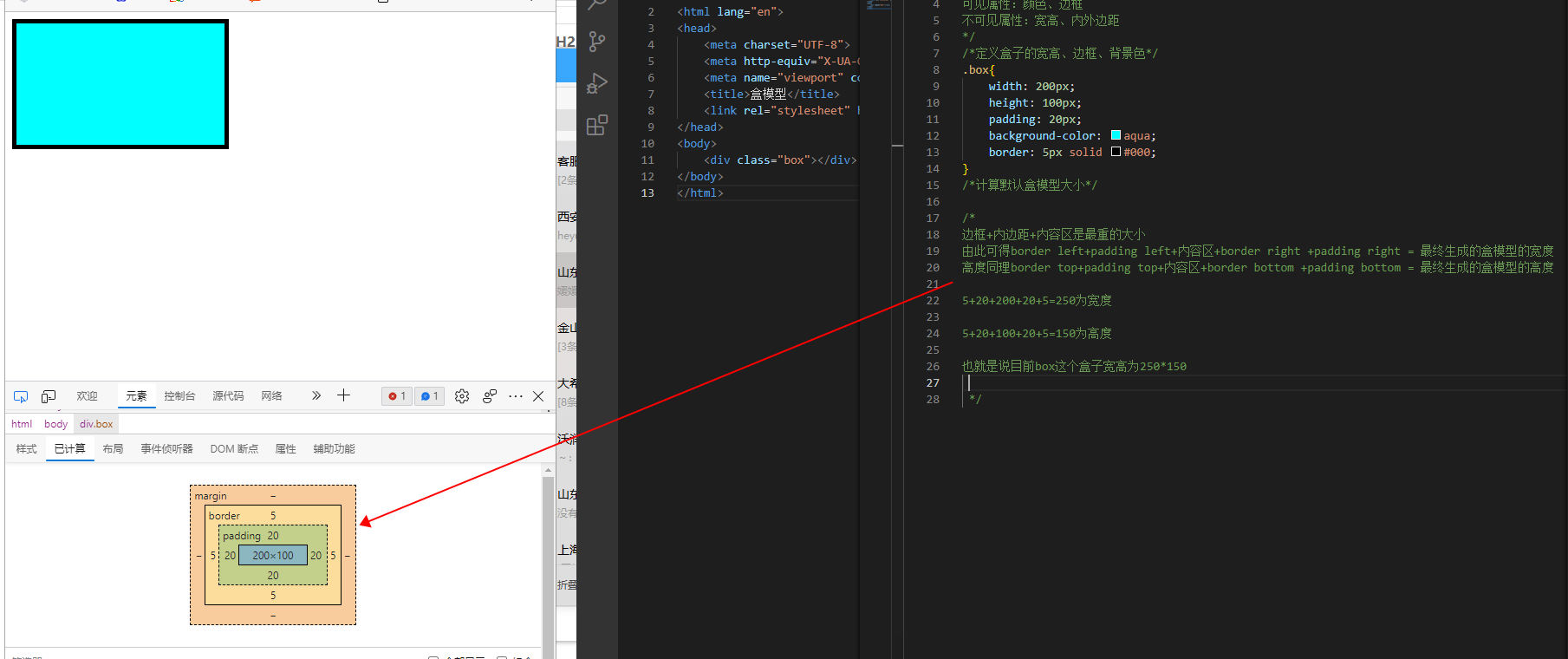
- 当我们创建一个盒子给他定义了宽高边框的时候页面中的盒模型是这样的

那么我们怎么才能计算出这个盒子现在的默认大小呢:
边框+内边距+内容区是最重的大小
由此可得border left+padding left+内容区+border right +padding right = 最终生成的盒模型的宽度
高度同理border top+padding top+内容区+border bottom +padding bottom = 最终生成的盒模型的高度
5+20+200+20+5=250为宽度
5+20+100+20+5=150为高度
也就是说目前box这个盒子宽高为250*150

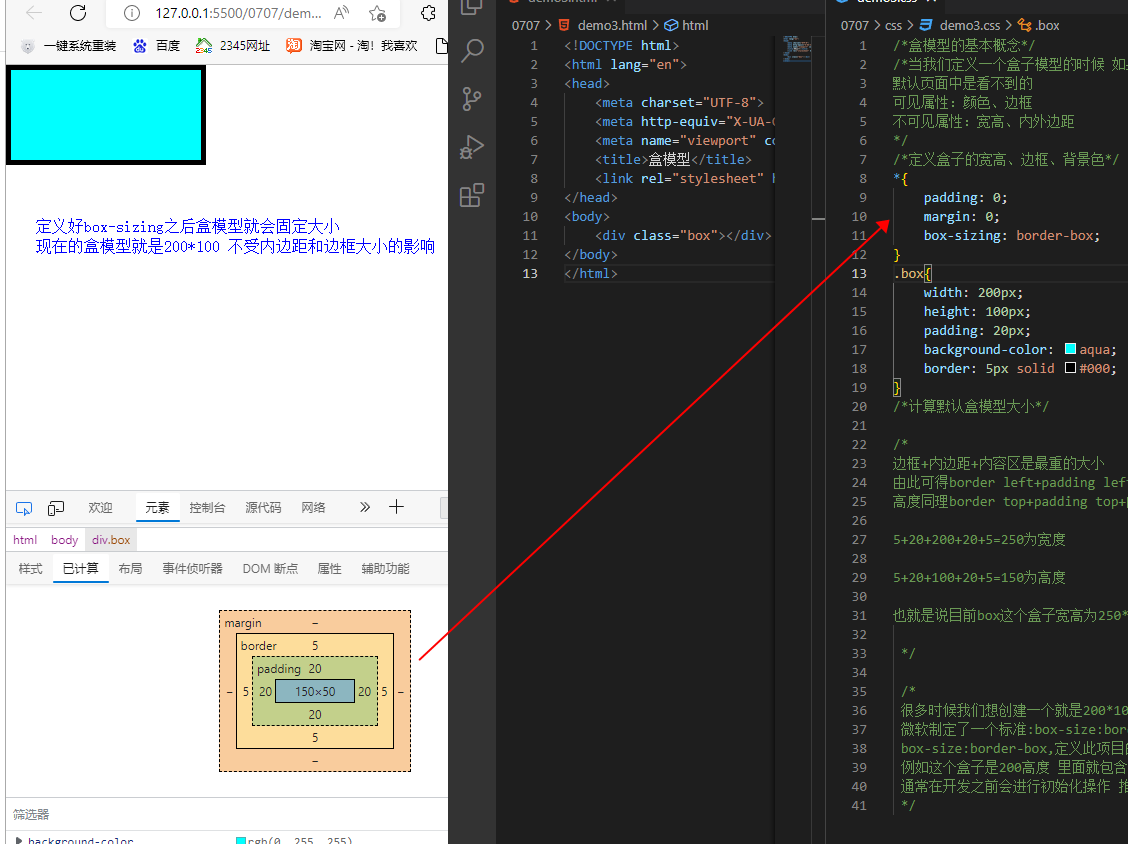
很多时候我们想创建一个就是200*100的盒子应该怎么做呢
微软制定了一个标准:box-size:border-box
box-size:border-box,定义此项目的是 页面中所有生成的盒子 定义的宽高是多少就是多少并不会被边框和内边距所影响
例如这个盒子是200高度 里面就包含了内边距和边框的大小 只是将内容区进行压缩了
通常在开发之前会进行初始化操作 推荐使用!

/*盒模型的基本概念*//*当我们定义一个盒子模型的时候 如果不定义一些可见元素并且盒子内没有任何元素默认页面中是看不到的可见属性:颜色、边框不可见属性:宽高、内外边距*//*定义盒子的宽高、边框、背景色*/*{padding: 0;margin: 0;box-sizing: border-box;}.box{width: 200px;height: 100px;padding: 20px;background-color: aqua;border: 5px solid #000;}/*计算默认盒模型大小*//*边框+内边距+内容区是最重的大小由此可得border left+padding left+内容区+border right +padding right = 最终生成的盒模型的宽度高度同理border top+padding top+内容区+border bottom +padding bottom = 最终生成的盒模型的高度5+20+200+20+5=250为宽度5+20+100+20+5=150为高度也就是说目前box这个盒子宽高为250*150*//*很多时候我们想创建一个就是200*100的盒子应该怎么做呢微软制定了一个标准:box-size:border-boxbox-size:border-box,定义此项目的是 页面中所有生成的盒子 定义的宽高是多少就是多少并不会被边框和内边距所影响例如这个盒子是200高度 里面就包含了内边距和边框的大小 只是将内容区进行压缩了通常在开发之前会进行初始化操作 推荐使用!*/

