表单中的常用控件
- 表单中的标签
| 标签 | 描述 |
|---|---|
| form | 在HTML中创建一个表单使用一对form |
| input | 用于搜集用户信息,可以通过type属性定义形式例如文本框,单选按钮,复选框等 |
| select | 用于创建一个下拉列表 内有一对option 提供选项 |
| button | 用于创建一个按钮 |
- input中的属性
- text:单行文本框,输入什么就显示什么
- password:密码文本框,输入字符后不会明文显示
- radio:单选按钮,定义多个单选按钮name属性值需要相等
- checkbox:复选框:定义复选框name属性应当为一个数组
- reset:重置按钮,重置表单中的数据
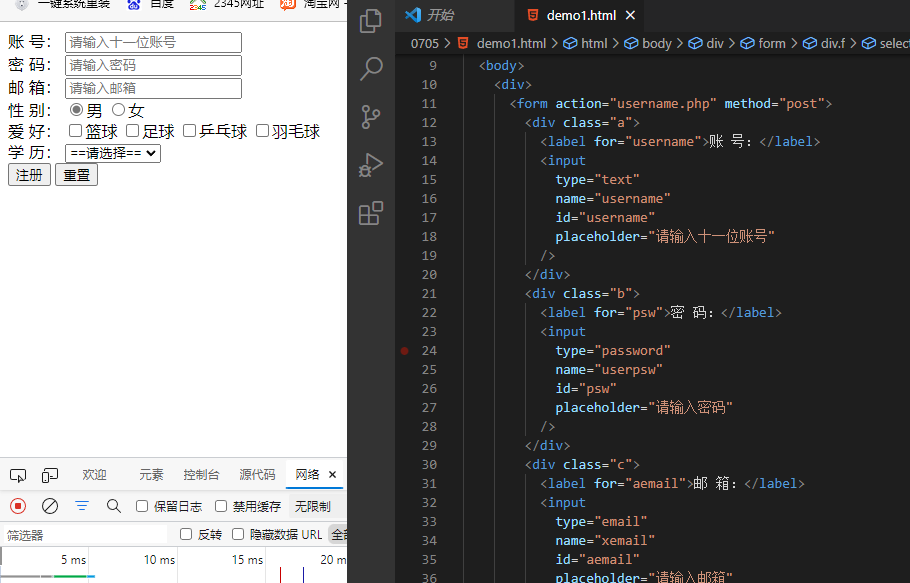
用户注册表单案例:

<body><div><form action="username.php" method="post"><div class="a"><label for="username">账 号:</label><inputtype="text"name="username"id="username"placeholder="请输入十一位账号"/></div><div class="b"><label for="psw">密 码:</label><inputtype="password"name="userpsw"id="psw"placeholder="请输入密码"/></div><div class="c"><label for="aemail">邮 箱:</label><inputtype="email"name="xemail"id="aemail"placeholder="请输入邮箱"/></div><div class="d"><label for="male">性 别:</label><input type="radio" name="sex" id="male" value="male" checked ><label for="male">男</label><input type="radio" name="sex" id="female" value="female"><label for="female">女</label></div><div class="e"><label for="">爱 好:</label><input type="checkbox" name="aihao[]" id="lq" value="lq"><label for="lq">篮球</label><input type="checkbox" name="aihao[]" id="zq" value="zq"><label for="zq">足球</label><input type="checkbox" name="aihao[]" id="ppq" value="ppq"><label for="ppq">乒乓球</label><input type="checkbox" name="aihao[]" id="ymq" value="ymq"><label for="ymq">羽毛球</label></div><div class="f"><label for="">学 历:</label><select name="edu" id=""><option value="0" disabled selected>==请选择==</option><option value="1">小学</option><option value="1">中学</option><option value="1">高中</option><option value="1">大学</option><option value="1">其他</option></select></div><div class="g"><button>注册</button><input type="reset" value="重置"></div></form></div></body>
内联框架标签
iframe:内联框架标签(可以将另一个页面在当前heml文档中展现出来) 通常用来写后台使用

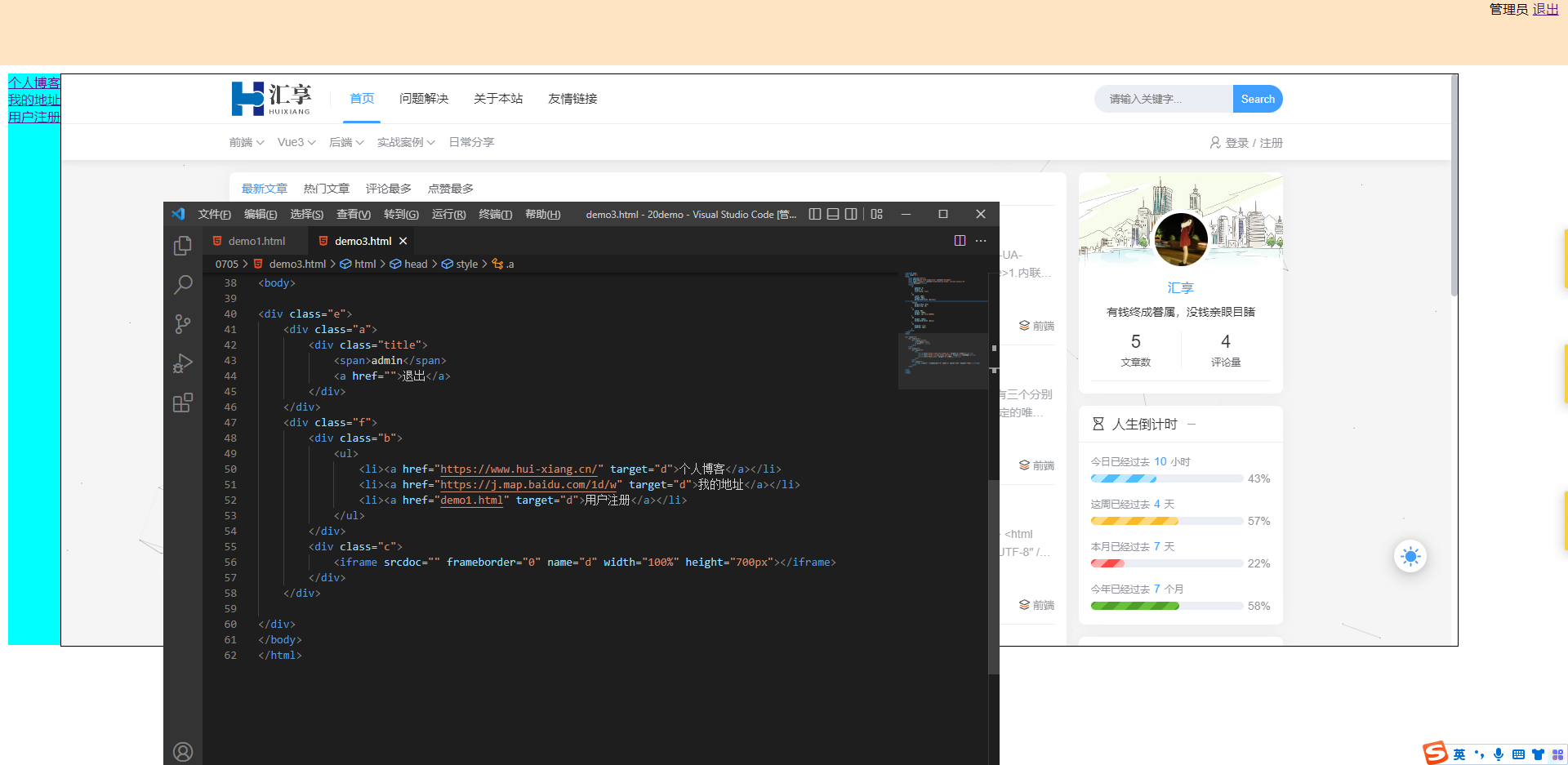
简易后台案例
<style>*{padding: 0;margin: 0;list-style: none;}.a{width: 100%;height: 80px;background-color: bisque;}.title{margin-left: 95%;margin-top: 10;}.c{width: 90%;height: 700px;border: 1px solid #000;}.b{height: 700px;background-color: aqua;}.f{display: flex;padding: 10px;}</style></head><body><div class="e"><div class="a"><div class="title"><span>admin</span><a href="">退出</a></div></div><div class="f"><div class="b"><ul><li><a href="https://www.hui-xiang.cn/" target="d">个人博客</a></li><li><a href="https://j.map.baidu.com/1d/w" target="d">我的地址</a></li><li><a href="demo1.html" target="d">用户注册</a></li></ul></div><div class="c"><iframe srcdoc="" frameborder="0" name="d" width="100%" height="700px"></iframe></div></div></div></body>

