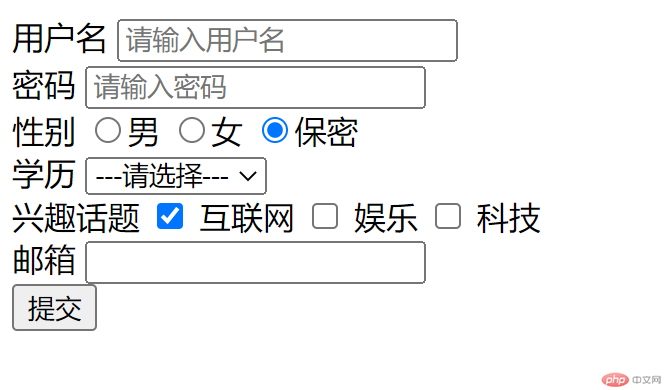
用户注册表单
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title></head><body><form action="register.php" method="post"><div><label for="register-username-input">用户名</label><input type="text" placeholder="请输入用户名" id="register-username-input" name="username"></input></div><div><label for="register-password-input">密码</label><input type="password" placeholder="请输入密码" id="register-password-input" name="password"></input></div><div><label for="register-sex-radio-secret">性别</label><input type="radio" id="register-sex-radio-male" name="register-sex-radio" value="男">男</input><input type="radio" id="register-sex-radio-female" name="register-sex-radio" value="女">女</input><input type="radio" id="register-sex-radio-secret" name="register-sex-radio" value="保密" checked>保密</input></div><div><label for="">学历</label><select name="register-edu-seclect" id=""><option value="0" selected disabled>---请选择---</option><option value="小本" >小本</option><option value="中本" >中本</option><option value="大本" >大本</option></select></div><div><label for="">兴趣话题</label><input type="checkbox" id="register-hobby-internet" name="register-hobby-checkbox" value="互联网" checked> <label for="register-hobby-internet">互联网</label><input type="checkbox" id="register-hobby-entertainment" name="register-hobby-checkbox" value="娱乐"> <label for="register-hobby-entertainment">娱乐</label><input type="checkbox" id="register-hobby-technology" name="register-hobby-checkbox" value="科技"> <label for="register-hobby-technology">科技</label></div><div><label for="">邮箱</label><input type="mail" name="register-mail"></div><button type="submit">提交</button></form></body></html>
效果如下

使用链接与内联框架模拟后台(无CSS)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模拟后台</title></head><body><div style="background-color: rgb(240, 187, 13); width: 1000px; height:30px;"><a href="https://www.chuxing365.com/" target="iframe">出行管理</a><a href="http://www.gov.cn/fuwu/zt/yqfkzq/index.htm" target="iframe">疫情查询</a><a href="https://www.tianqi.com/" target="iframe">天气查询</a><a href="https://j.map.baidu.com/39/vVlf" target="iframe">地图查询</a></div><iframe srcdoc="" frameborder="1" name="iframe" width="1000" height="500">iframe</iframe></body></html>
效果如下
未点击菜单

点击出行管理

点击疫情查询

点击天气查询

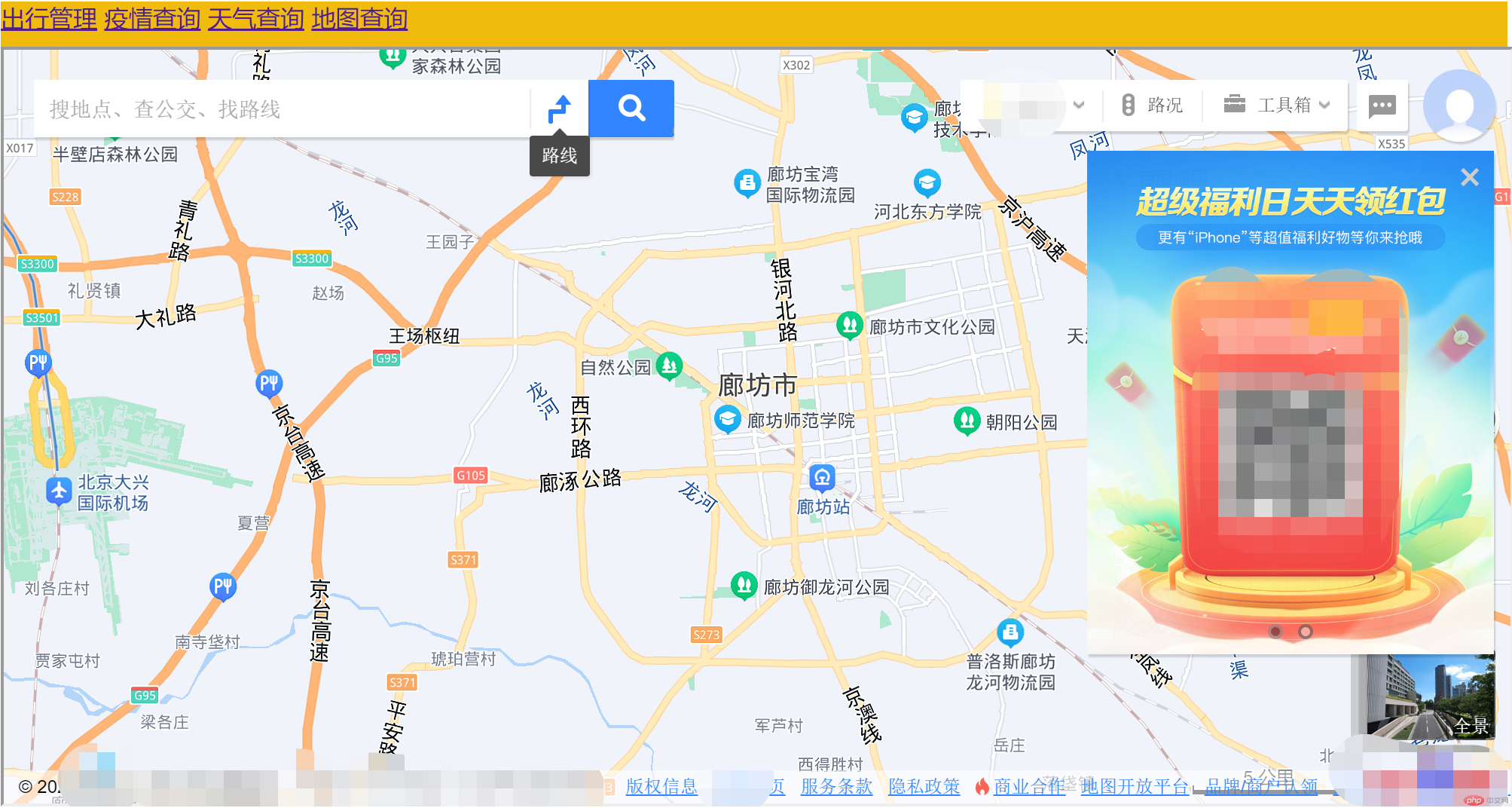
点击地图

以上都是未使用CSS时,利用内联框架来配合链接模拟后台管理的效果,引用了几个外站链接,不知道有没有侵权问题。