1.选择器
1.1结构选择器
伪:假,防类:权重基本依然是class级别,”类“级、classnth-of-type(an+b)1. a:系数,[0,1,2....]2. n:参数,[0,1,2....]3. b:偏移量,从0开始注意:计算出来的索引必须有效,而且必须从1开始1.匹配一个2.匹配一组1n+0: 从0开始匹配1n+3: 从第3个开始匹配3.反向匹配4.奇偶匹配nth-last-of-type语法糖:快捷方式first-of-typelast-of-typenth-of-type(even):偶数nth-of-type(odd):偶数not否定伪类not(){}括号里面的对象没有样式:after和:before
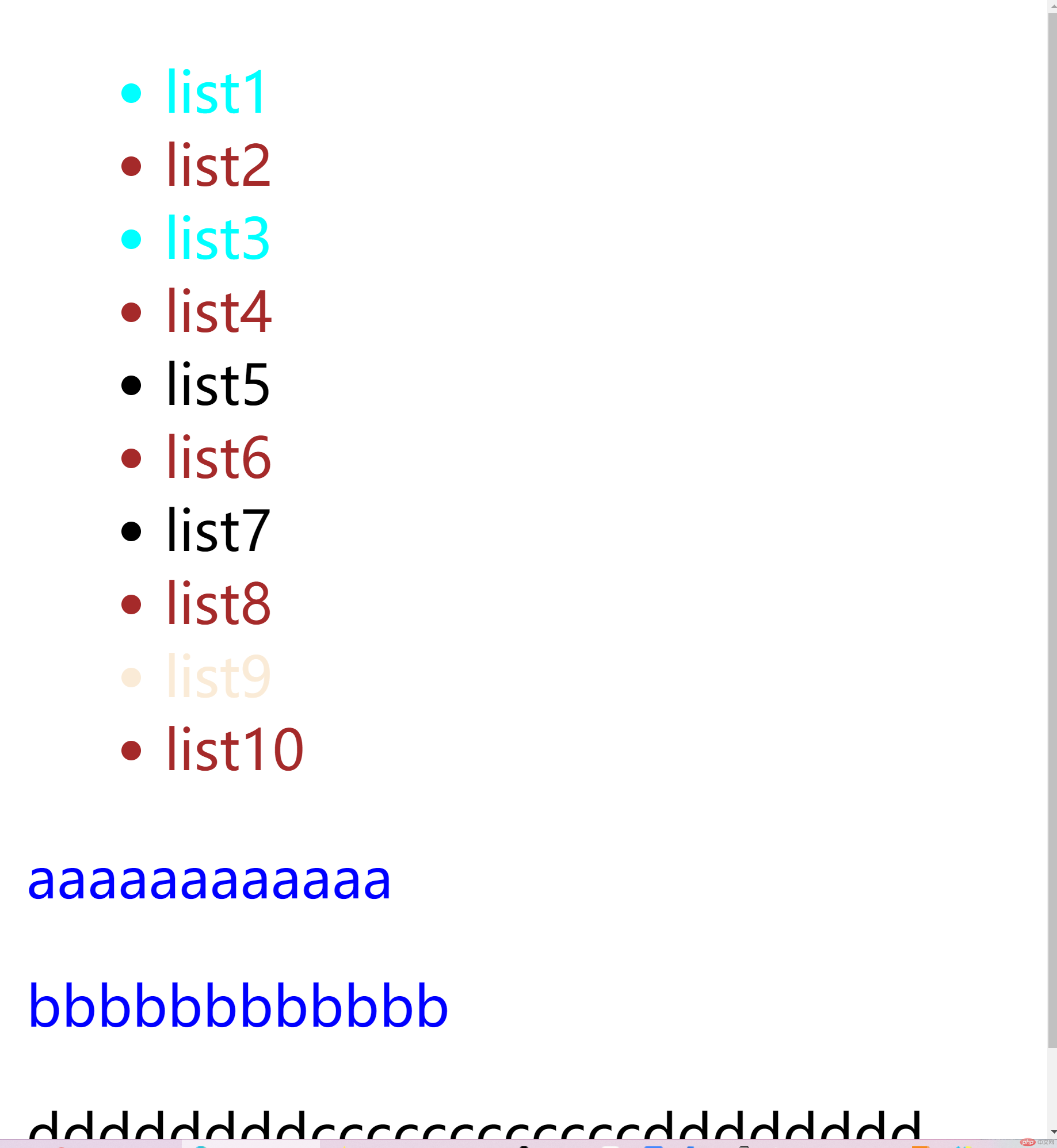
效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:结构伪类</title></head><body><ul class="sty1"><li class="sty2">list1</li><li>list2</li><li>list3</li><li>list4</li><li>list5</li><li>list6</li><li>list7</li><li>list8</li><li>list9</li><li>list10</li></ul><style>.sty1>li:nth-of-type(2){color: aliceblue;}.sty1>li:nth-of-type(n+8){color: antiquewhite;}.sty1>li:nth-of-type(-n+3){color: aqua;}.sty1>li:nth-of-type(2n){color: brown;}</style><div><p>aaaaaaaaaaaa</p><p>bbbbbbbbbbbb</p><p id="first">cccccccccccc</p></div><style>div *:not(#first){color: blue;}#first:after{content: "dddddddd";}#first:before{content: "dddddddd";}</style></body></html>
1.2状态选择器
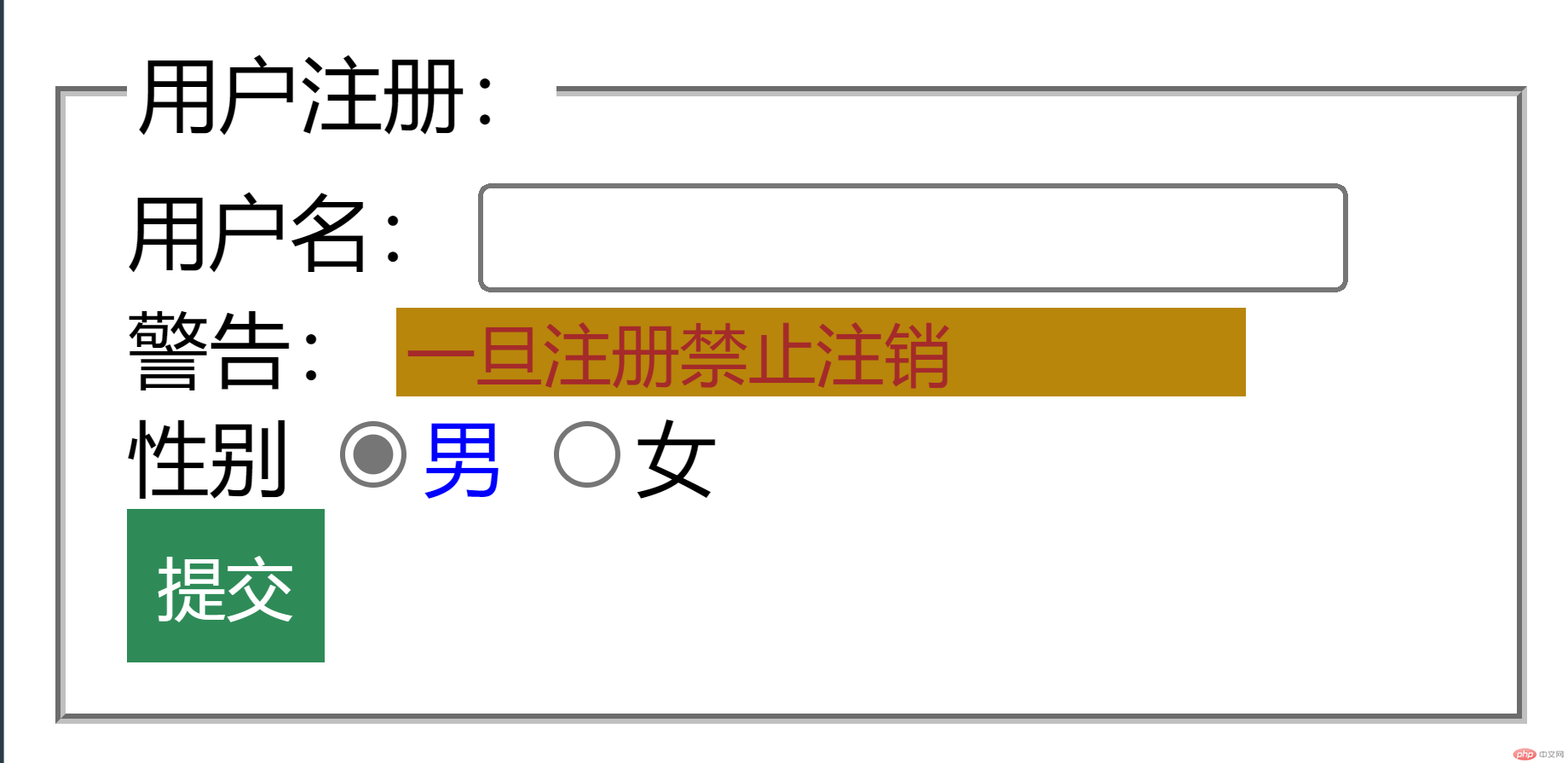
效果图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:状态伪类</title><style>input:disabled{color: brown;background-color: darkgoldenrod;}button:hover{cursor: pointer;background-color: coral;}div>input:checked + label{color: blue;}button{height: 30px;border: none;outline: none;background-color: seagreen;color: white;}input:focus{background-color: aquamarine;}/* cursor:光标设置 (pointer是小手设置) */</style></head><body><!-- 2.状态伪类:根据元素的状态来获取元素, --><form action="#"><fieldset><legend>用户注册:</legend><label for="uname">用户名:</label><input type="text" id="uname" name="uname"><br><label for="warn">警告:</label><input type="text" id="warn" value="一旦注册禁止注销" disabled style="border: none"><div><label for="male">性别</label><input type="radio" id="male" name="sex" value="male" checked><label for="male">男</label><input type="radio" id="female" name="sex" value="female"><label for="female">女</label></div><!-- 两个name必须相同 --><button>提交</button></fieldset></form><!-- fieldset和legent对表单进行分组 --><!-- hovercursor:pointerinput:foucus --></body></html>
盒模型
1.块级元素盒子默认值
div,article, section,header,hgrount,footer,nav,main,aside,li盒子的默认属性值
{
width:100%;
height:auto;
margin:0px;
padding:0px;
border:none;
}
h1,p,h2的默认属性值
{
width:100%;
height:auto;
margin:19px;
padding:0px;
border:none;
}
ul盒子默认属性值
{
width:100%;
height:auto;
margin:19px,0px;
padding:0px,0px,0px,42px;
border:none;
}
blockquote盒子默认属性
{
width:100%;
height:auto;
margin:19px,42px;
padding:0px;
border:none;
}
要想body没有边界
{
margin:0px;
}

