引入字体图标
1.存在的问题,打开index.html发现有些下载的图标用不了
2.引入样式

3.代码
style.css代码
@import './font_icon/iconfont.css';.picture{color: brown;border: 2px solid green;background-color: aqua;width: 2em;}
demo03.css
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>引入类图</title><!-- <link rel="stylesheet" href="style.css"> --><link rel="stylesheet" href="style.css"><style></style></head><body><div><i class="iconfont icon-aichegujiabeifen7 picture"></i></div></body></html>
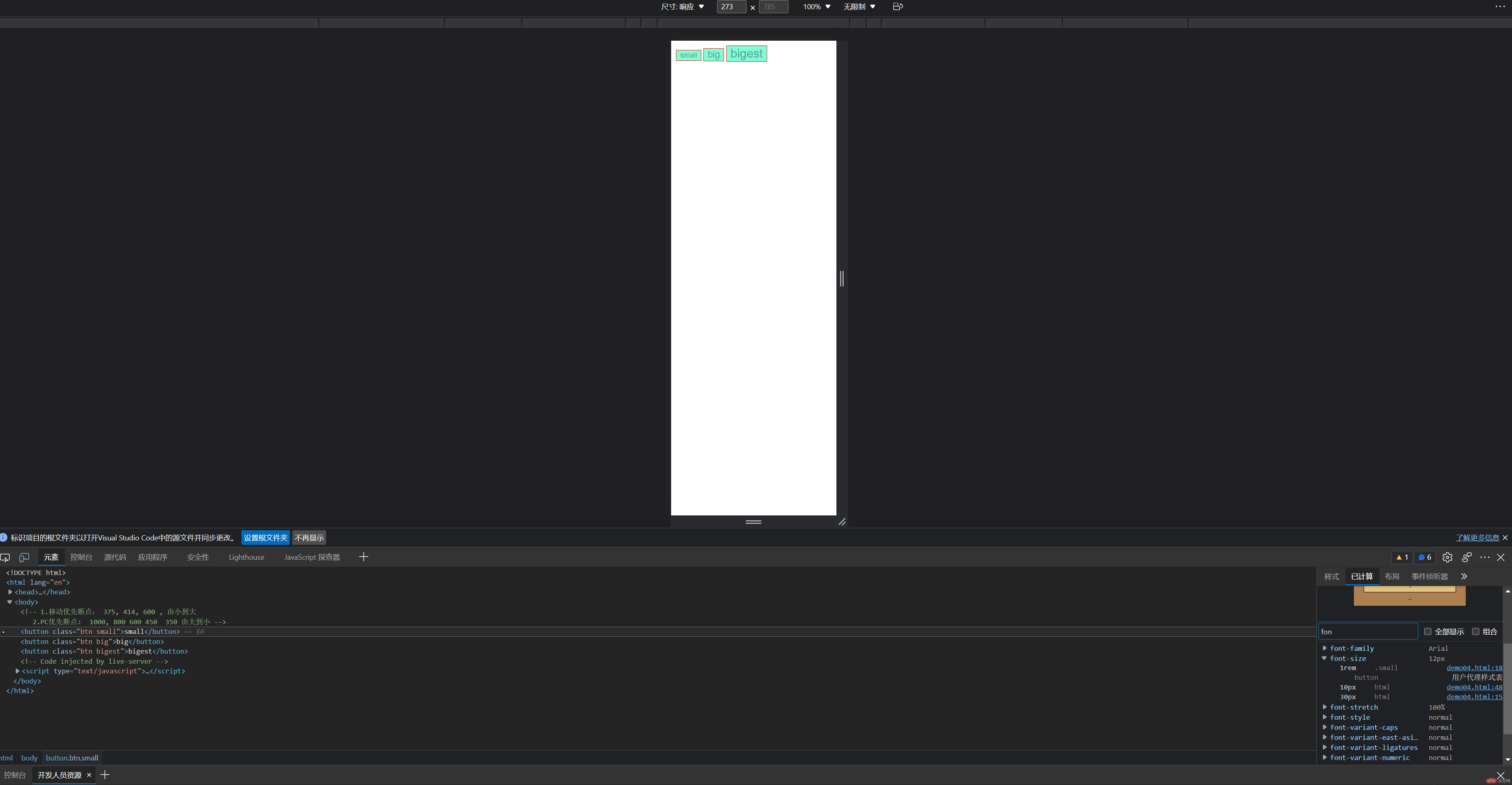
PC优先
1.样式

2.代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>Document</title><style>button{background-color: aquamarine;color: cadetblue;border: 1px solid red;/* outline: none; */}html{font-size: 30px;}.small{font-size: 1rem;}.big{font-size: 1.5rem;}.bigest{font-size: 2rem;}@media (min-width:1000px) {html{font-size: 30px;}}@media (max-width:1000px) and (min-width:800px) {html{font-size: 25px;}}@media (max-width:800px) and (min-width:600px) {html{font-size: 20px;}}@media (max-width:600px) and (min-width:450px) {html{font-size: 15px;}}@media (max-width:450px) {html{font-size: 10px;}}</style></head><body><!-- 1.移动优先断点: 375, 414, 600 , 由小到大2.PC优先断点: 1000, 800 600 450 350 由大到小 --><button class="btn small">small</button><button class="btn big">big</button><button class="btn bigest">bigest</button></body></html>

