三个视口
想要深入理解视口首先要知道什么是物理像素,什么是CSS像素/设备独立像素(density-independent pixel)以及什么是设备像素比
物理像素(physical pixel)一个像素是设备屏幕上最小的物理显示单元,每个像素都有自己的颜色值和亮度,同一个设备它的物理像素是固定的,即它的分辨率是固定的
CSS像素/设备独立像素(density-independent pixel)在iphone3上,CSS像素和设备的物理像素是相等的,随着科技发展,手机的尺寸没有太大的变化,但是屏幕的像素密度越来越大了,这意味着相同大小的屏幕上,像素多了1倍,如果还按照1:1显示,就会很小,阅读使用很不方便,所以在高像素密度的设备上,多个物理像素=1个CSS像素,这也是为什么手机物理像素是750,屏幕显示的却是375的原因,因为设备像素比是2,所以一个CSS像素=两个物理像素
设备像素比=物理像素/CSS像素,例如设备像素比(DPR)等于2,那么一个CSS像素 = 两个物理像素,这样就不会出现上面说的阅读不方便的问题
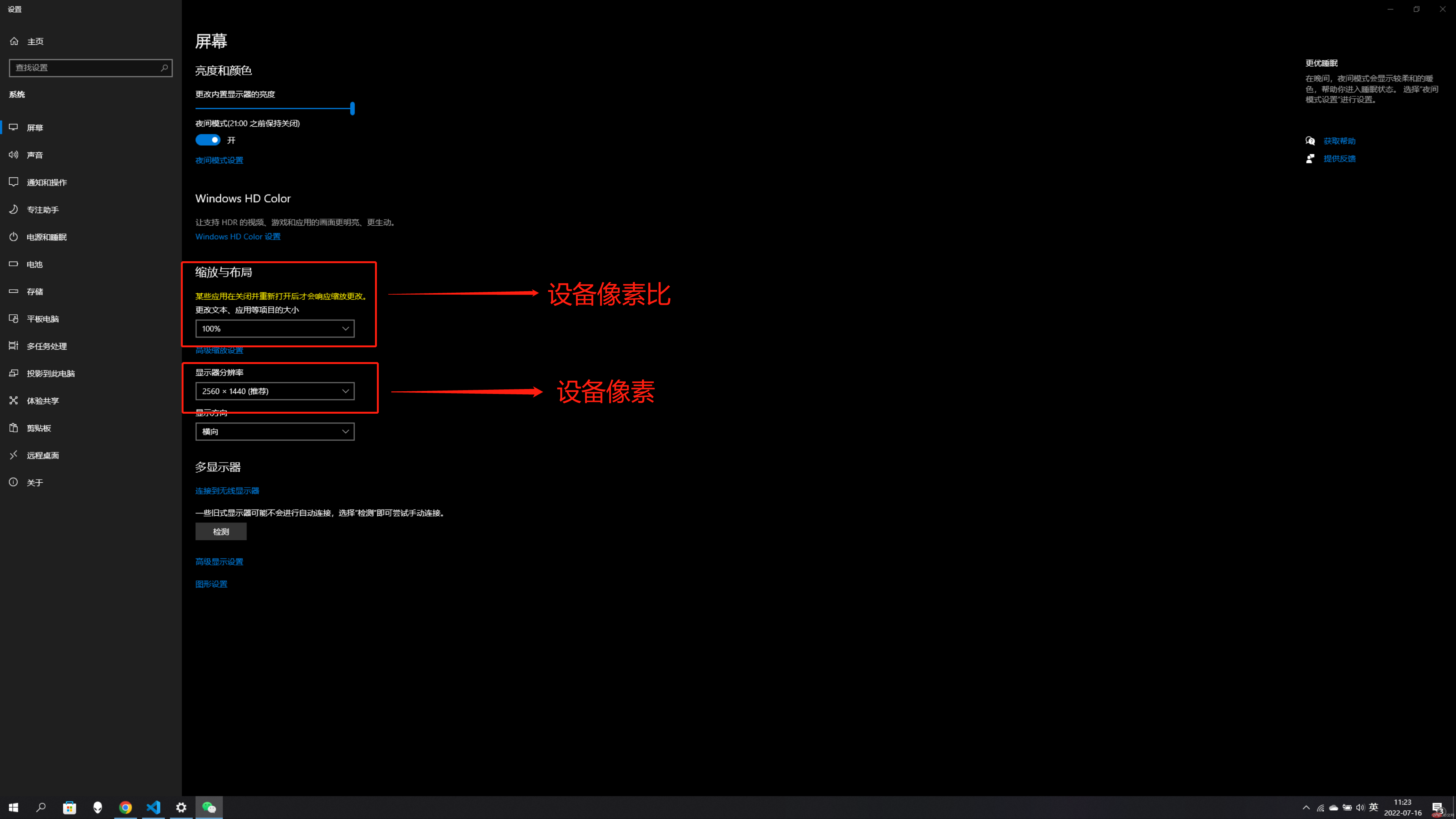
以电脑的2K显示器为例,windosw设置中的缩放与布局当作设备像素比
如果我们不缩放,这个时候1个css像素就=1个物理像素,我的显示器尺寸只有17寸,这样浏览网站就很不方便,见下图:

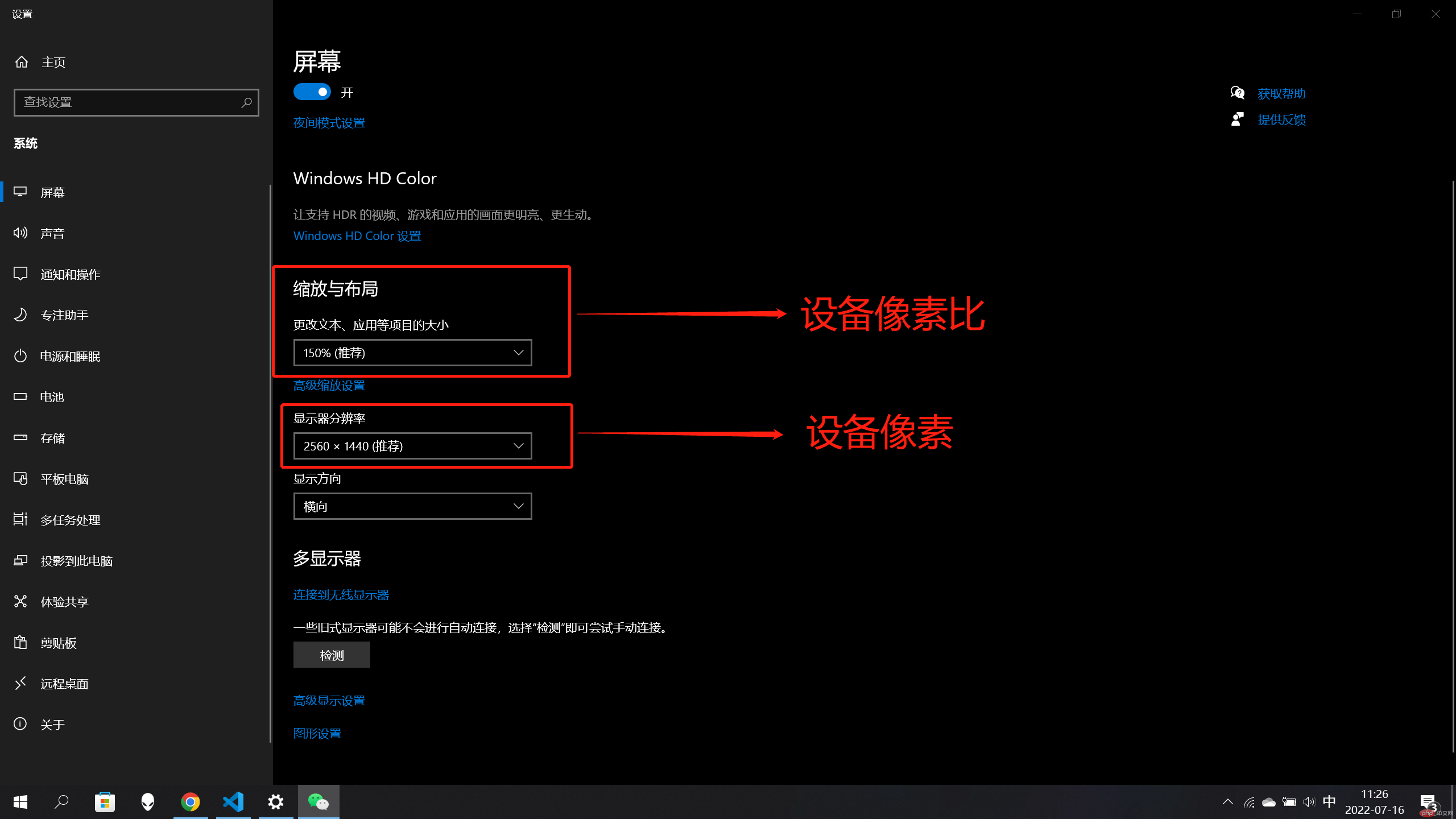
我们把设备像素比改为150%,也就是1.5,这个时候1个css像素=1.5个物理像素再来看:

明显更方便阅读了,这时可以理解为,我的屏幕物理像素还是2K,只不过我设置了设备像素比,CSS的1px = 显示器的1.5px
视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
布局视口
面向开发者,可以看作是CSS布局时的画布,一般默认980px
视觉视口
终端设备看到的区域,如果布局视口大于视觉视口,用户只能通过缩小,滑动来观看
理想视口
理想视口就是布局视口的宽度应该与视觉视口的宽度一致。简单理解就是设备有多宽,我们布局的视口就多宽
<meta>标签拓展:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
移动布局
因为手机样式繁多,屏幕的分辨率各不相同,开发者需要让页面自适应客户终端的大小,所以我们不能用绝对值来开发页面,用相对值是最好的解决办法:
我们需要先把根元素的字号设置成相对值,布局的时候使用REM单位根据客户设备像素大小来自适应
重置主体元素的字号大小,以免根元素字号的大小影响到字体大小
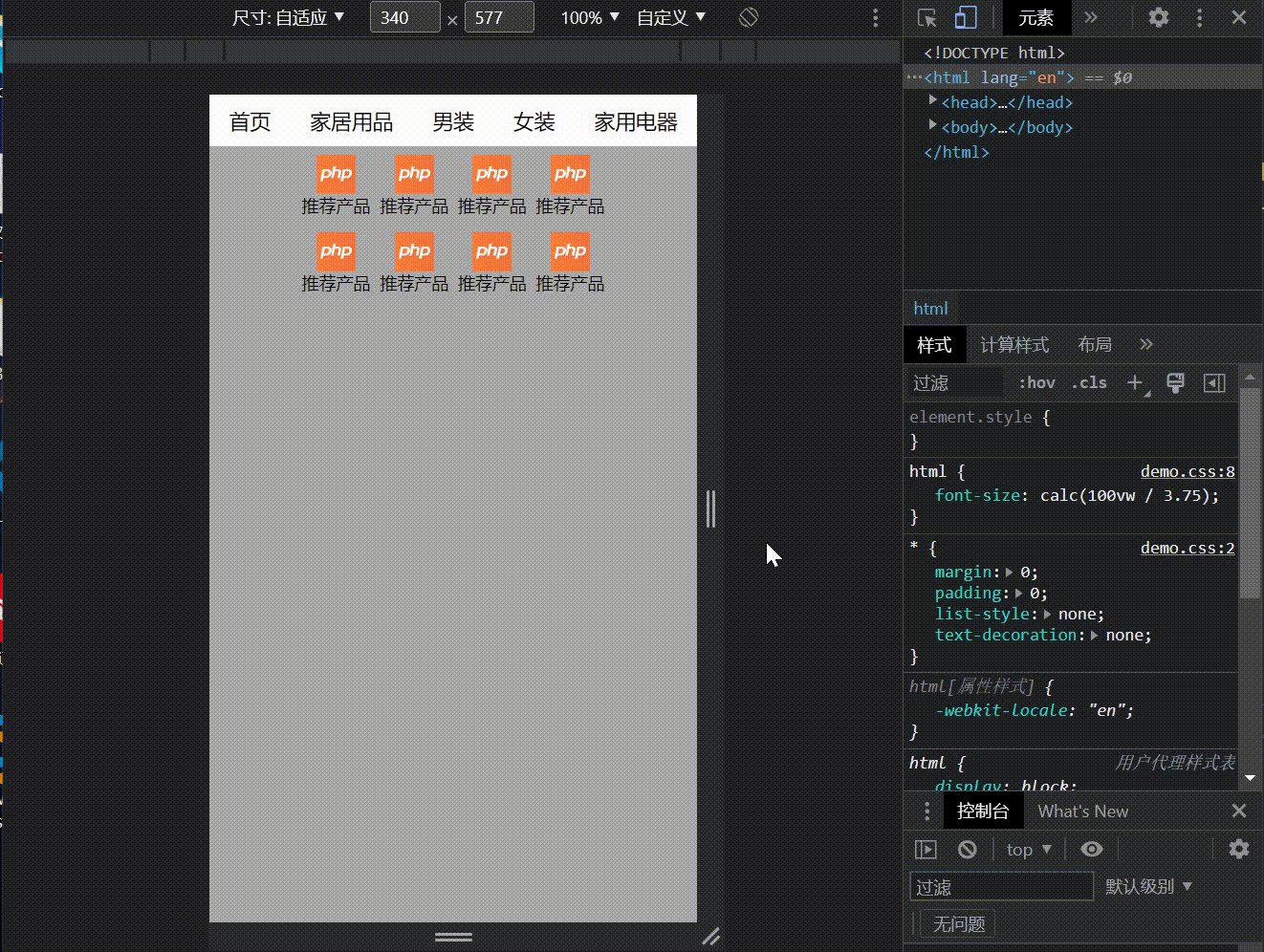
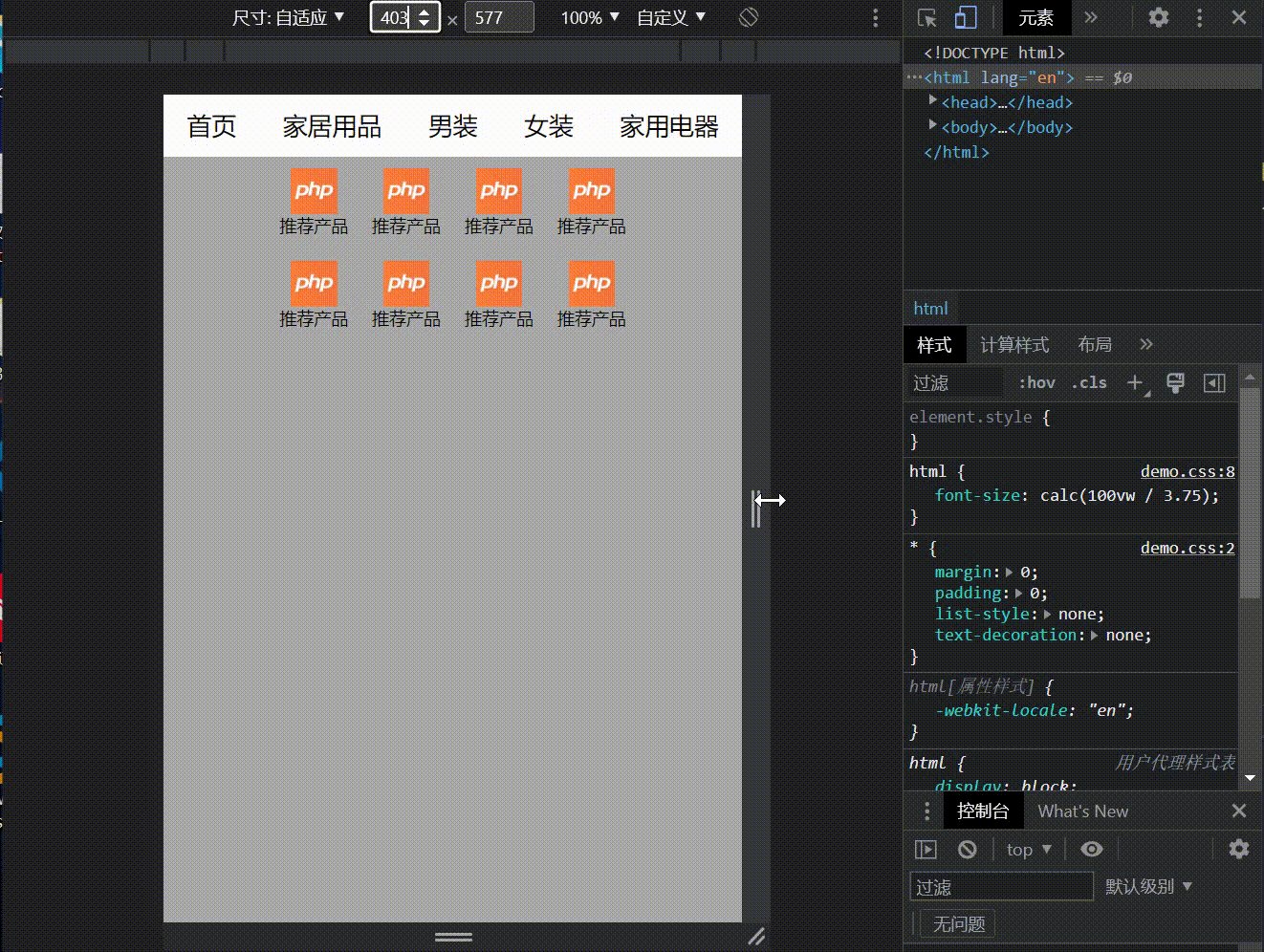
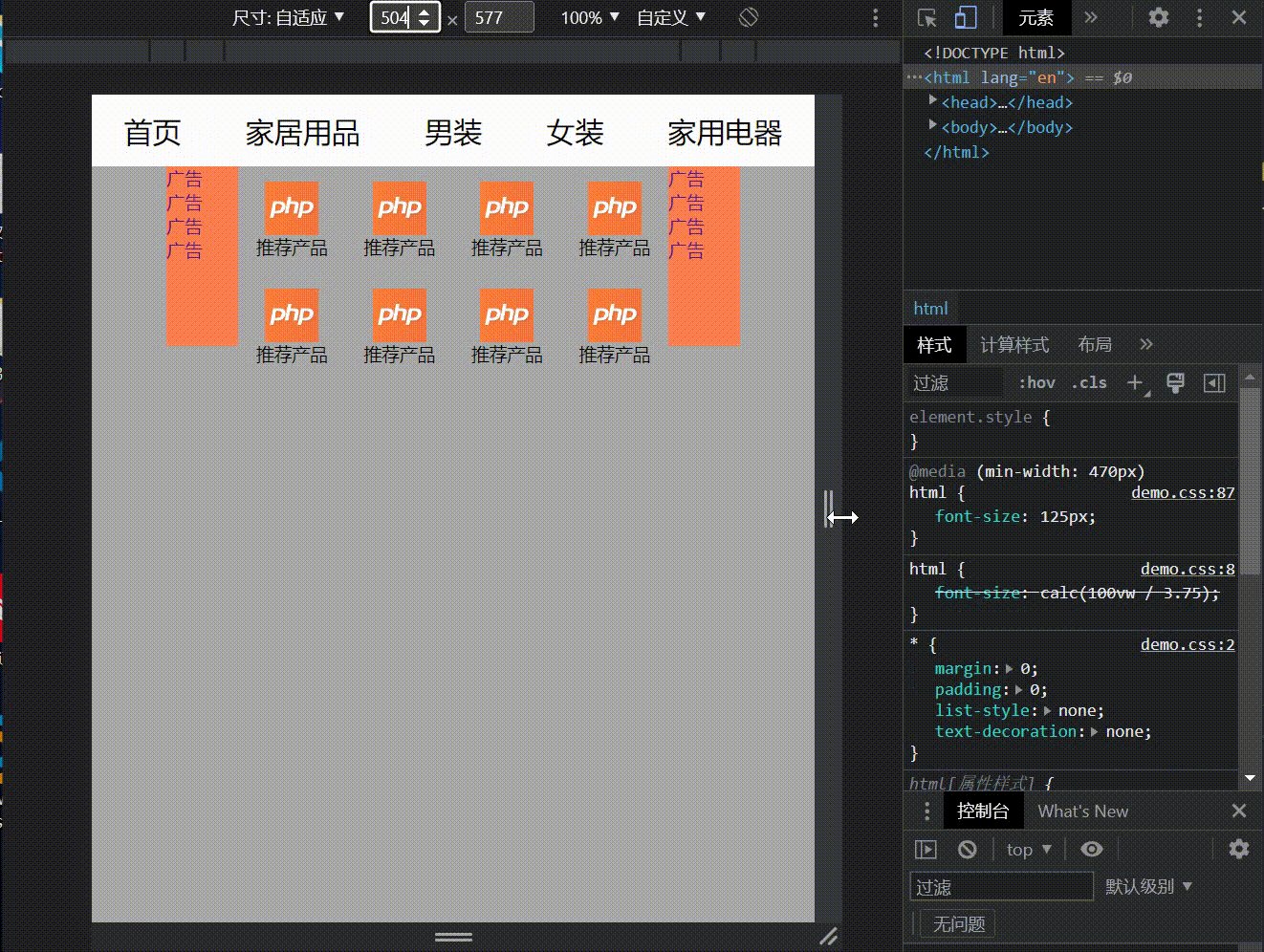
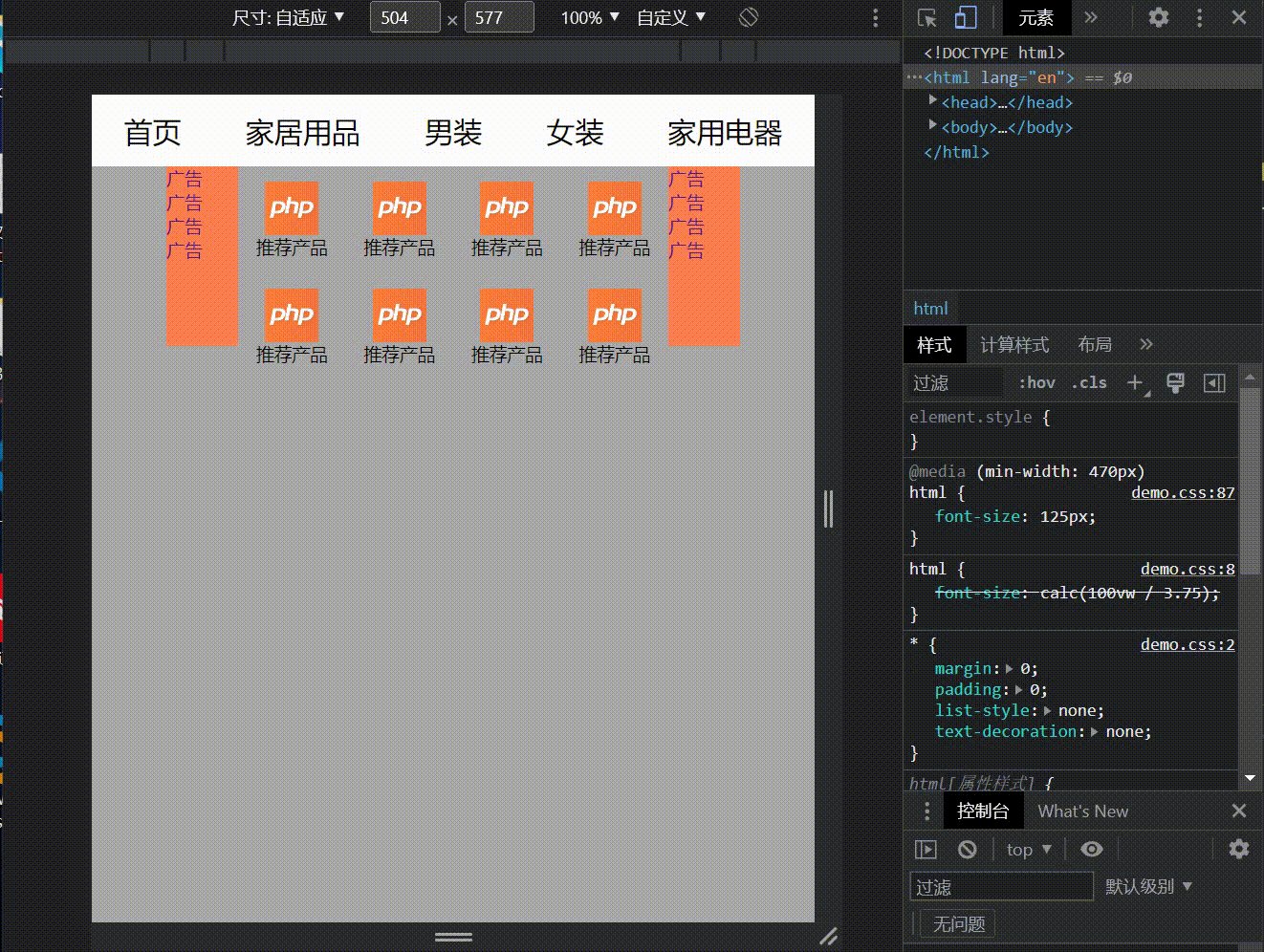
代码实例

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>移动布局</title><link rel="stylesheet" href="demo.css" /></head><body><div class="header"><ul><li><a href="">首页</a></li><li><a href="">家居用品</a></li><li><a href="">男装</a></li><li><a href="">女装</a></li><li><a href="">家用电器</a></li></ul></div><div class="main"><div class="content"><div class="left"><ul><li><a href="">广告</a></li><li><a href="">广告</a></li><li><a href="">广告</a></li><li><a href="">广告</a></li></ul></div><div class="middel"><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div><div><div><img src="phpkjkf.png" alt="" /></div><p>推荐产品</p></div></div><div class="right"><ul><li><a href="">广告</a></li><li><a href="">广告</a></li><li><a href="">广告</a></li><li><a href="">广告</a></li></ul></div></div></div></body></html>/* CSS文件 */* {margin: 0;padding: 0;list-style: none;text-decoration: none;}html {/*100vw=设备独立像素当设备独立像素=375的时候除以3.75正好等于100px,方便布局计算*/font-size: calc(100vw / 3.75);}body {/* 重置字体大小,以免根元素的字号影响到字体 */font-size: 0.16rem;background-color: darkgray;}body .header ul {height: 0.4rem;display: flex;justify-content: space-around;align-items: center;background-color: rgb(255, 255, 255);}body .header ul li a {color: black;}body .main .content {width: 3.75rem;display: flex;margin: auto;justify-content: center;}body .main .content .middel {width: 2.4rem;height: 1.2rem;display: grid;grid-template-columns: repeat(4, 0.6rem);grid-template-rows: 0.6rem;}body .main .content .left ul,body .main .content .right ul {width: 0.4rem;height: 1rem;font-size: 0.1rem;background-color: coral;}body .main .content .middel > div {width: 0.6rem;height: 0.6rem;display: flex;flex-direction: column;align-items: center;justify-content: center;}body .main .content .middel > div > div {width: 50%;height: 50%;}body .main .content .middel div img {width: 100%;}body .main .content .middel div p {font-size: 0.1rem;}body .main .content .left,body .main .content .right {display: none;}/* 设备宽度大于500px的时候弹出广告栏 */@media (min-width: 500px) {body .main .content .left,body .main .content .right {display: block;}}/* 限制字体到20px左右就要限制 */@media (min-width: 470px) {html {font-size: 125px;}}/* 限制字体最小像素,以免用户看不清楚 */@media (max-width: 250px) {html {font-size: 87.5px;}}

