字体图标
流程
- 引入字体 css 文件
- 引入图标类,修改图标编码
- 修改字体图标样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>字体图标</title><!-- 引入CSS文件 --><link rel="stylesheet" href="style.css" /></head><body><!-- class引入 --><div><span class="iconfont icon-cc-visa visa"></span></div><div><span class="iconfont icon-cc-mastercard mastercard"></span></div><!-- JS引入 --><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-visa-"></use></svg></div><div><svg class="icon" aria-hidden="true"><use xlink:href="#icon-icon_zhifumastercard"></use></svg></div><!-- 引入字体图标JS文件 --><script src="font_icon/iconfont.js"></script></body></html>
/* CSS代码 *//* 引入图标字体的CSS文件 */@import url(font_icon/iconfont.css);.visa {font-size: 2em;color: lightgreen;}.mastercard {font-size: 2em;color: coral;}

媒体查询
- 媒体:屏幕 平板 手机 打印机
- 查询:获取媒体当前状态
- 布局前提:宽度固定,高度增长, 用户不可能在一个无限空间内进行布局, 宽度, 或高度, 必须要有一个固定下来
- 当你使用 min-width 时,需要从小到大
- 当你使用 max-width 时,需要从大到小
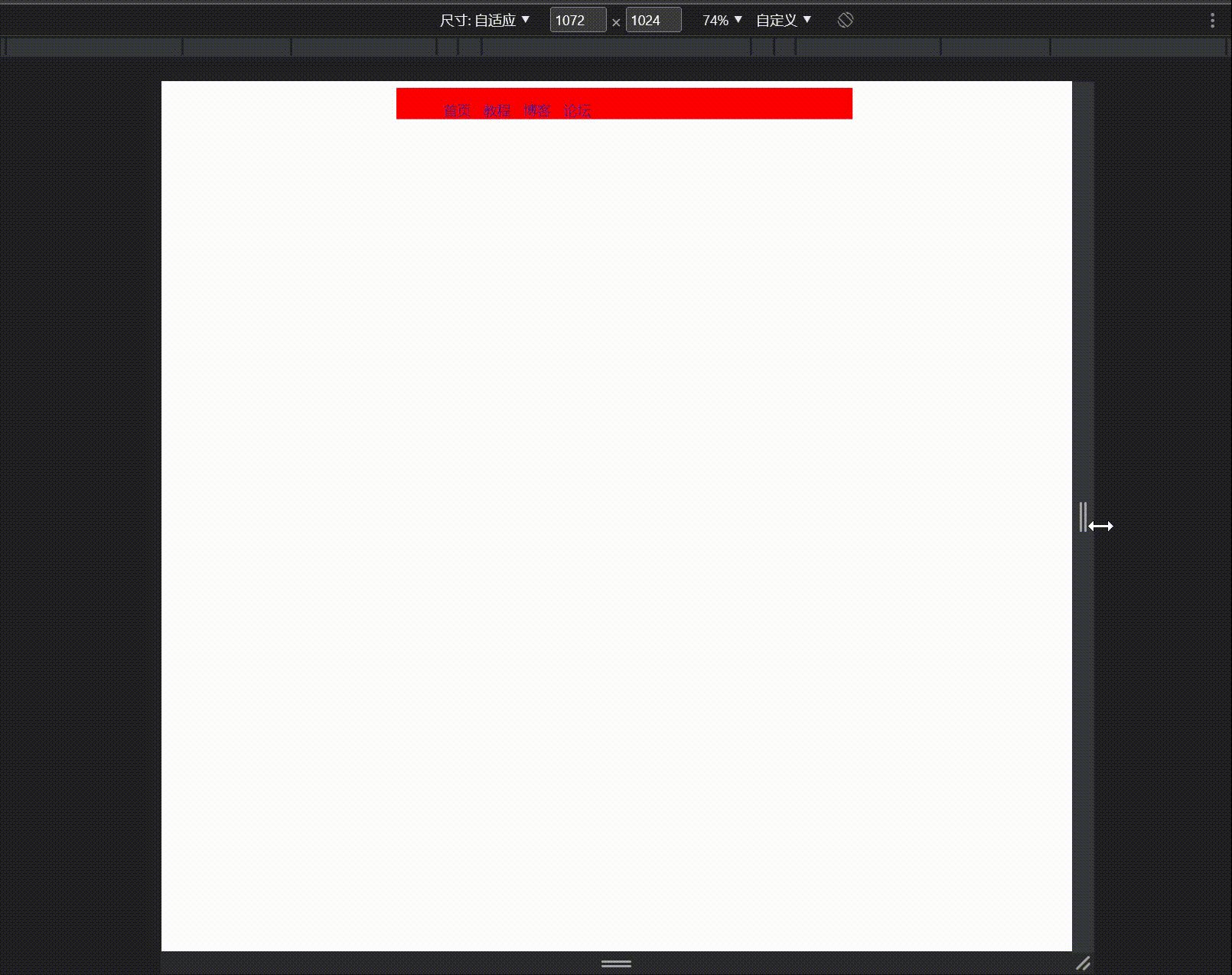
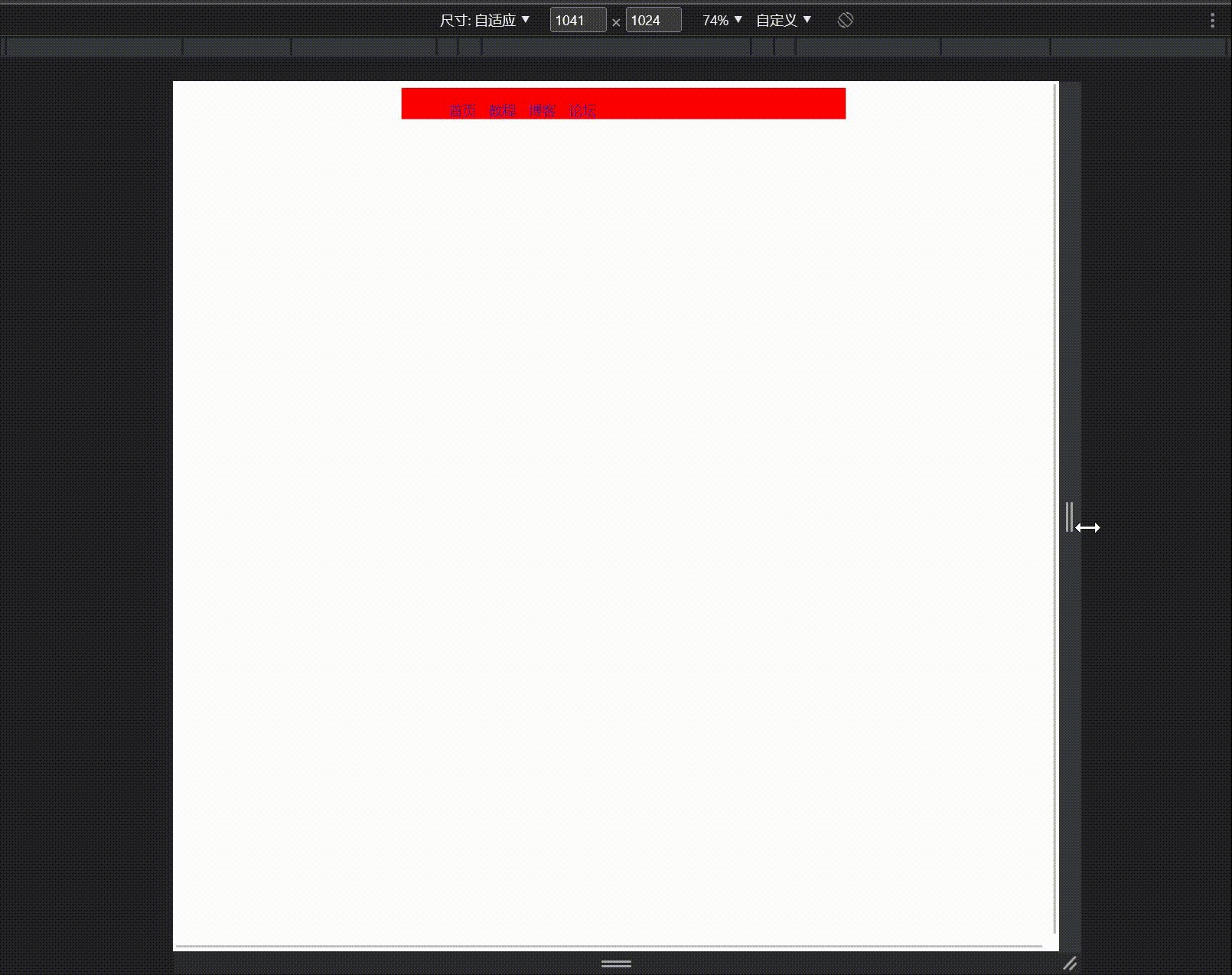
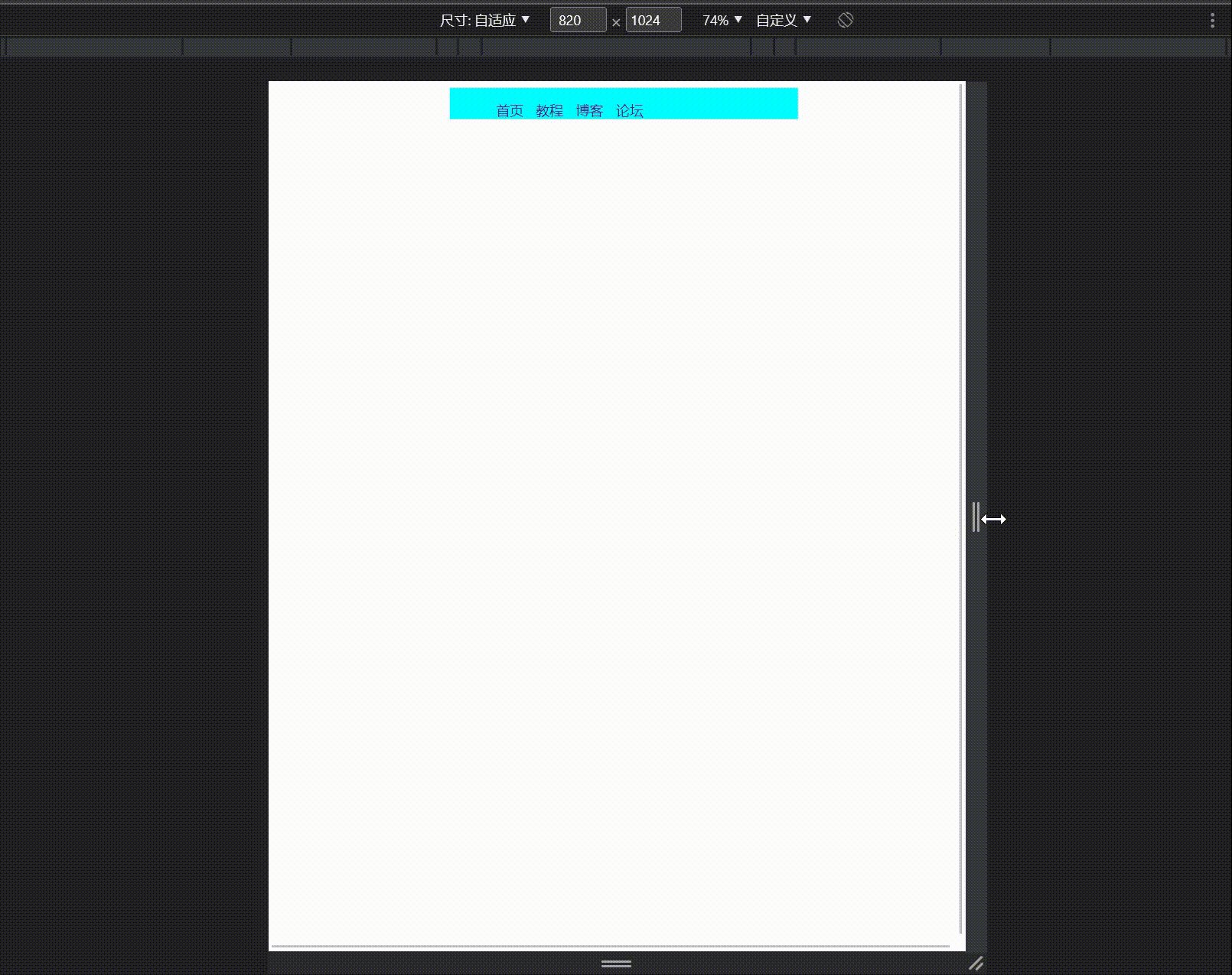
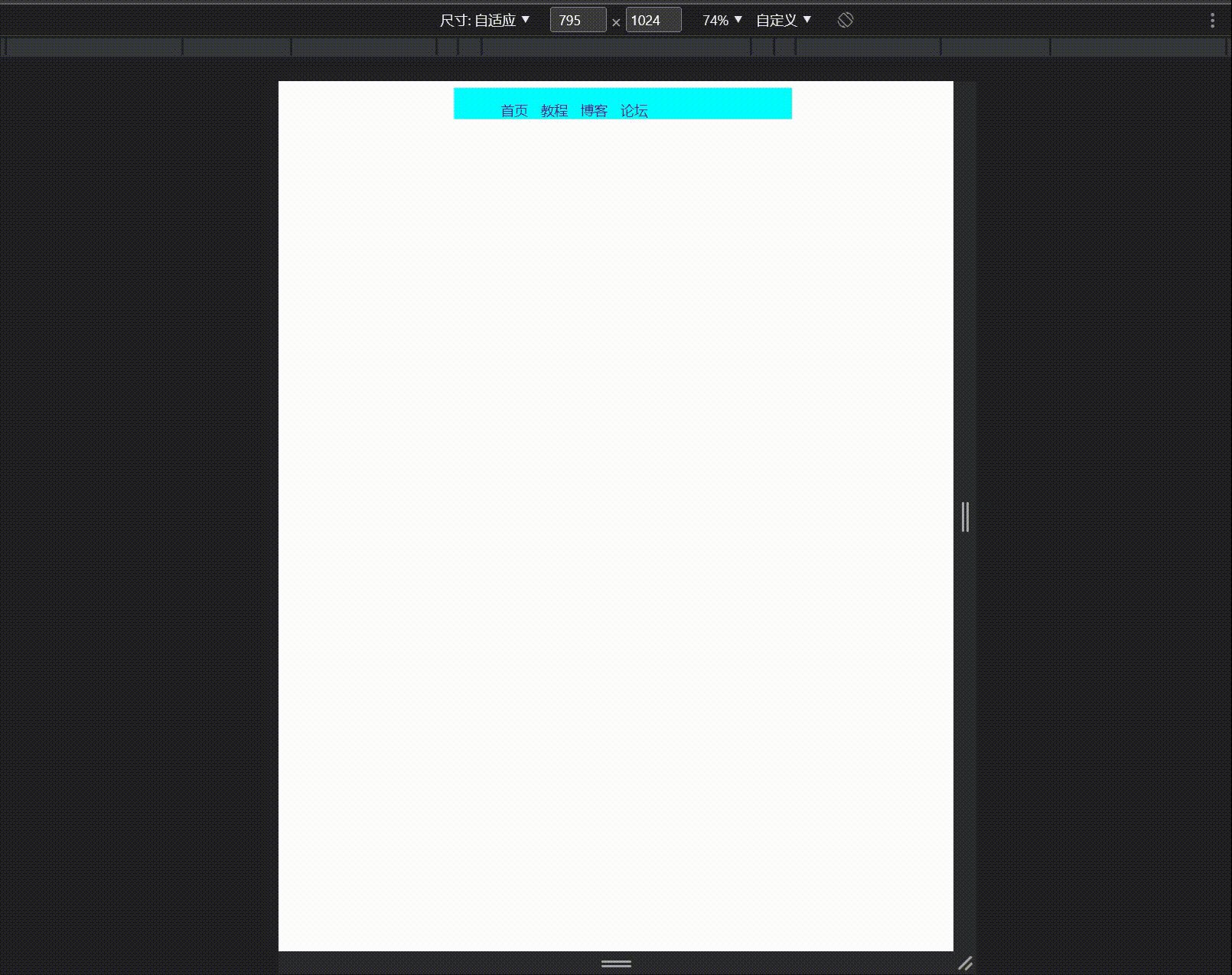
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>PC媒体查询</title><link rel="stylesheet" href="style2.css" /></head><body><div><ul><li><a href="#">首页</a></li><li><a href="#">教程</a></li><li><a href="#">博客</a></li><li><a href="#">论坛</a></li></ul></div></body></html>
/* css文件 */body {width: 100vw;}div {width: 50%;box-sizing: border-box;overflow: auto;margin: auto;}/* 导航 */li {float: left;margin-left: 15px;list-style: none;}a:link {color: black;text-decoration: none;}/* 宽度大于1024像素的窗口,导航背景色为红色*/@media (min-width: 1025px) {div {background-color: red;}}/* 宽度在861-1024像素的窗口,导航背景色为绿色*/@media (min-width: 861px) and (max-width: 1024px) {div {background-color: chartreuse;}}/* 宽度小于等于860像素的窗口,导航背景色为蓝色*/@media (max-width: 860px) {div {background-color: aqua;}}