
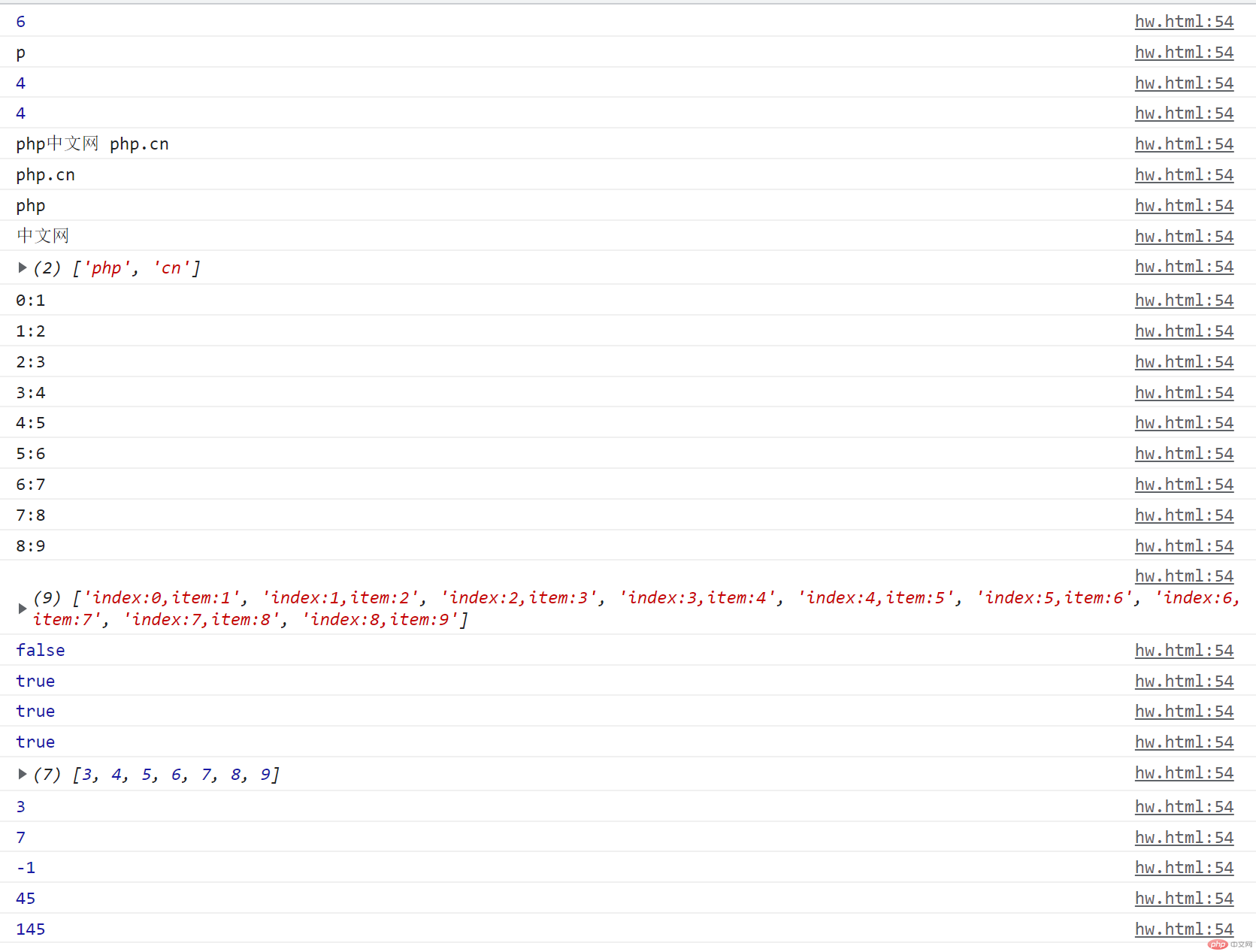
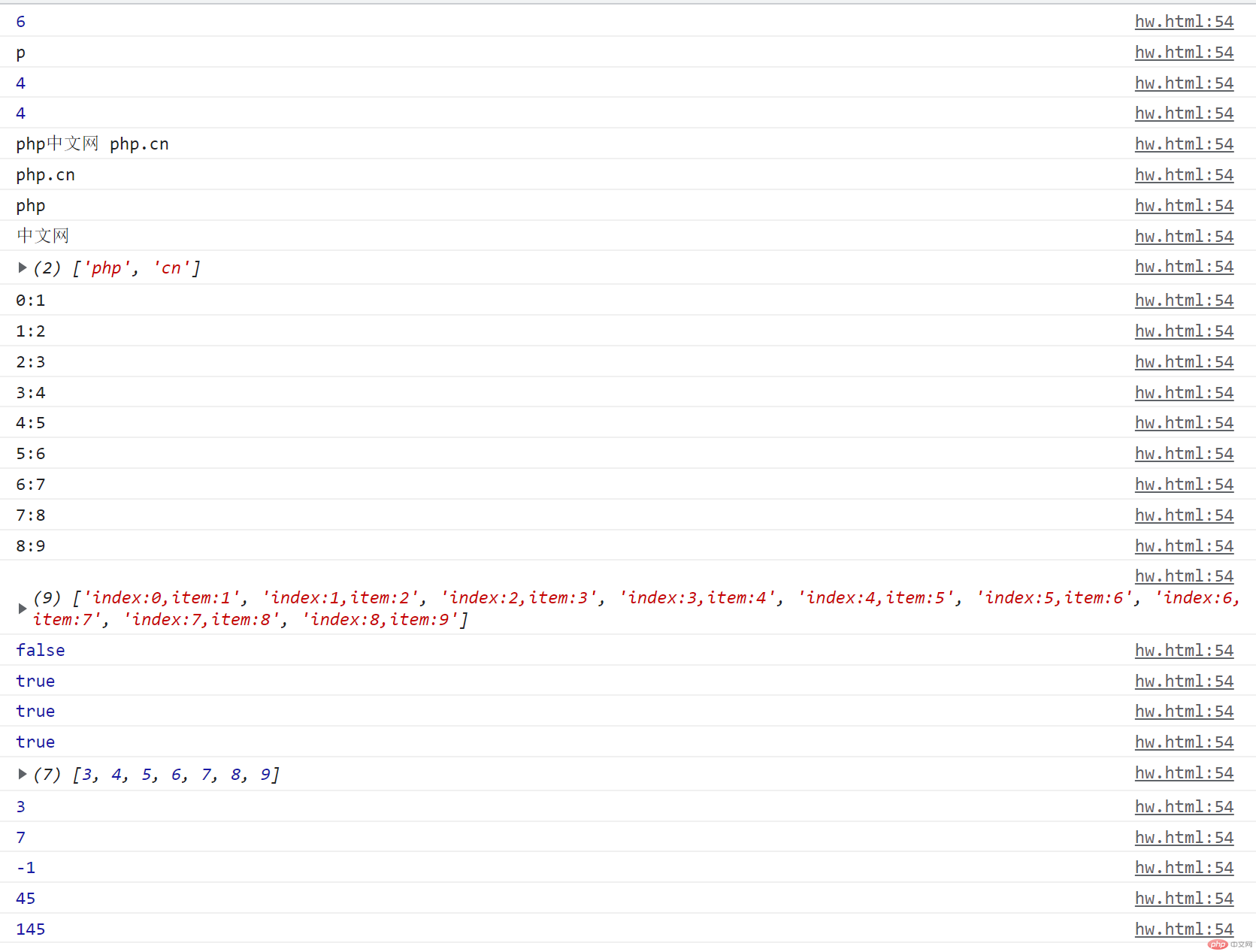
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字符串和数组的api</title></head><body> <script> // 自选不少于5个字符串和数组的api实例演示,特别是数组遍历方法 // 字符串 let str = "php中文网"; // 1.字符串长度 out(str.length); // 2.索引获取元素 out(str.charAt(0)); // 3.元素获取索引 out(str.indexOf("文")); out(str.search("文")); // 4.字符串拼装 out(str.concat(' php.cn')); // 5.字符串替换 out(str.replace("中文网",".cn")); // 6.字符串查询 out(str.slice(0,3)); // 7.substr out(str.substr(-3,3)); // 8.split分割字符串为数组 out(str.replace("中文网",".cn").split('.')); /////////////////////////////////////////////////////////////////////// // 数组 let arr = [1,2,3,4,5,6,7,8,9]; // 1.foreach,Map arr.forEach((item,index)=>{out(`${index}:${item}`)}); out(arr.map((item,index)=>`index:${index},item:${item}`)); // 2.every,some out(arr.every(item=>item>=3)); out(arr.every(item=>item>=1)); out(arr.some(item=>item>=3)); out(arr.some(item=>item>=1)); // 3.filter,find,findIndex out(arr.filter(item=>item>=3)); out(arr.find(item=>item>=3)); out(arr.findIndex(value=>value>=8)); out(arr.findIndex(value=>value>=10)); // 4.reduce out(arr.reduce((res,index)=>res+index,0)); out(arr.reduce((res,index)=>res+index,100)); // ConsoleOutHelper function out(outprint){ return console.log(outprint); } </script></body></html>