part1
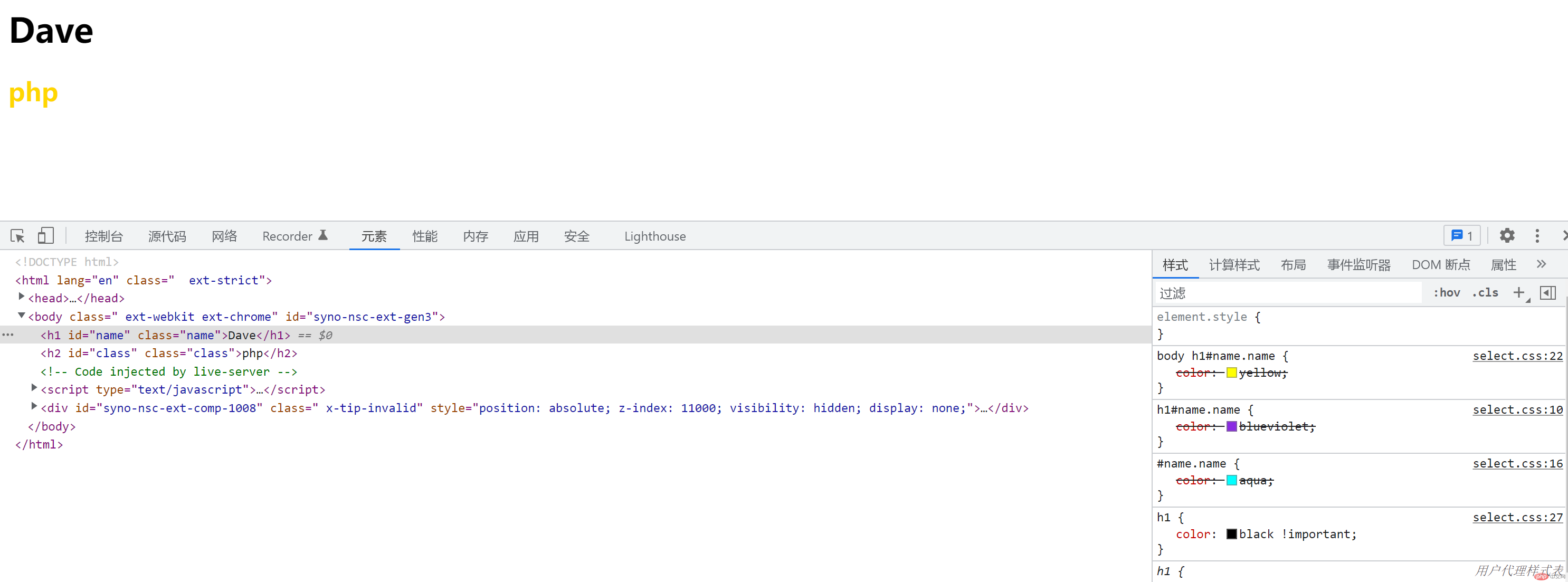
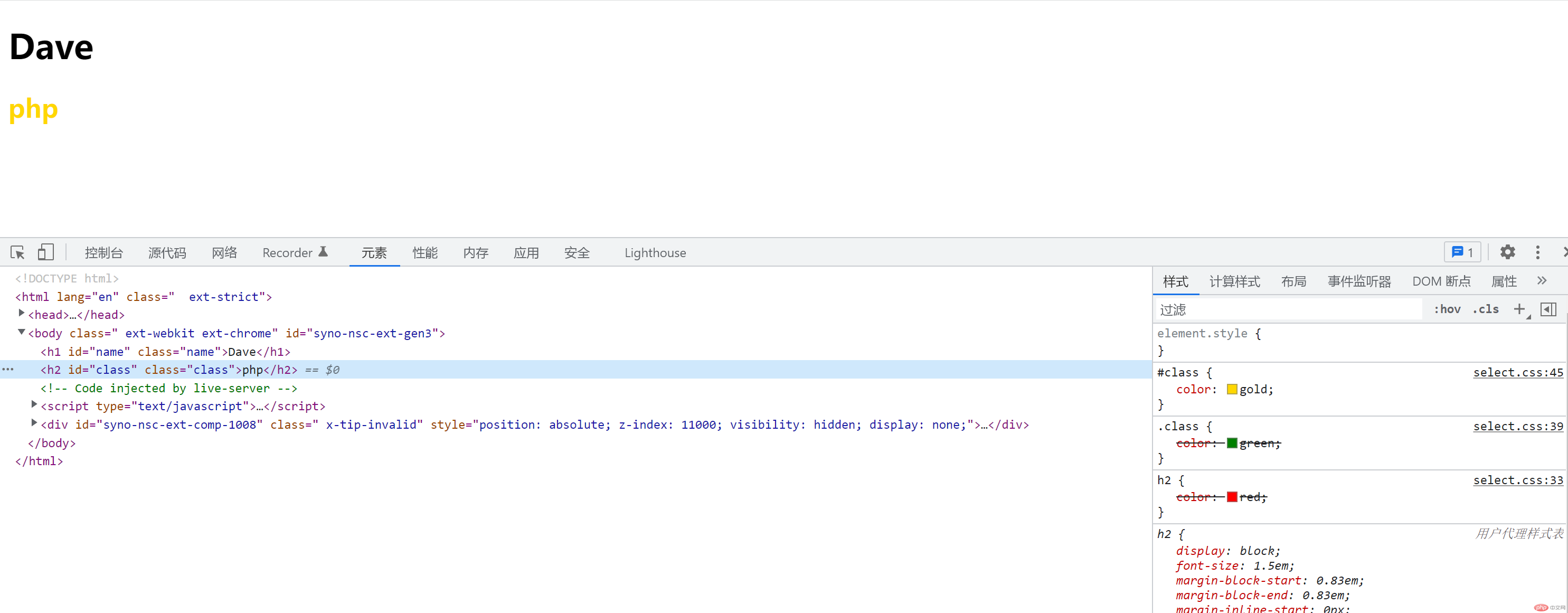
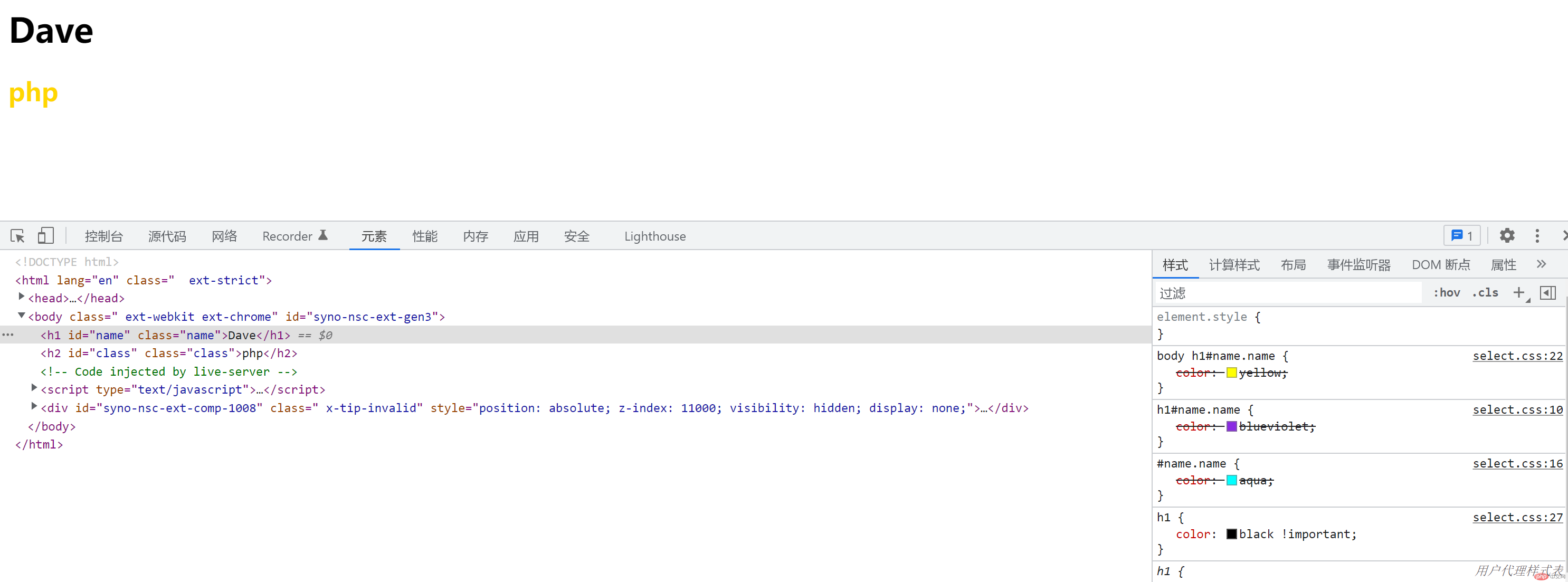
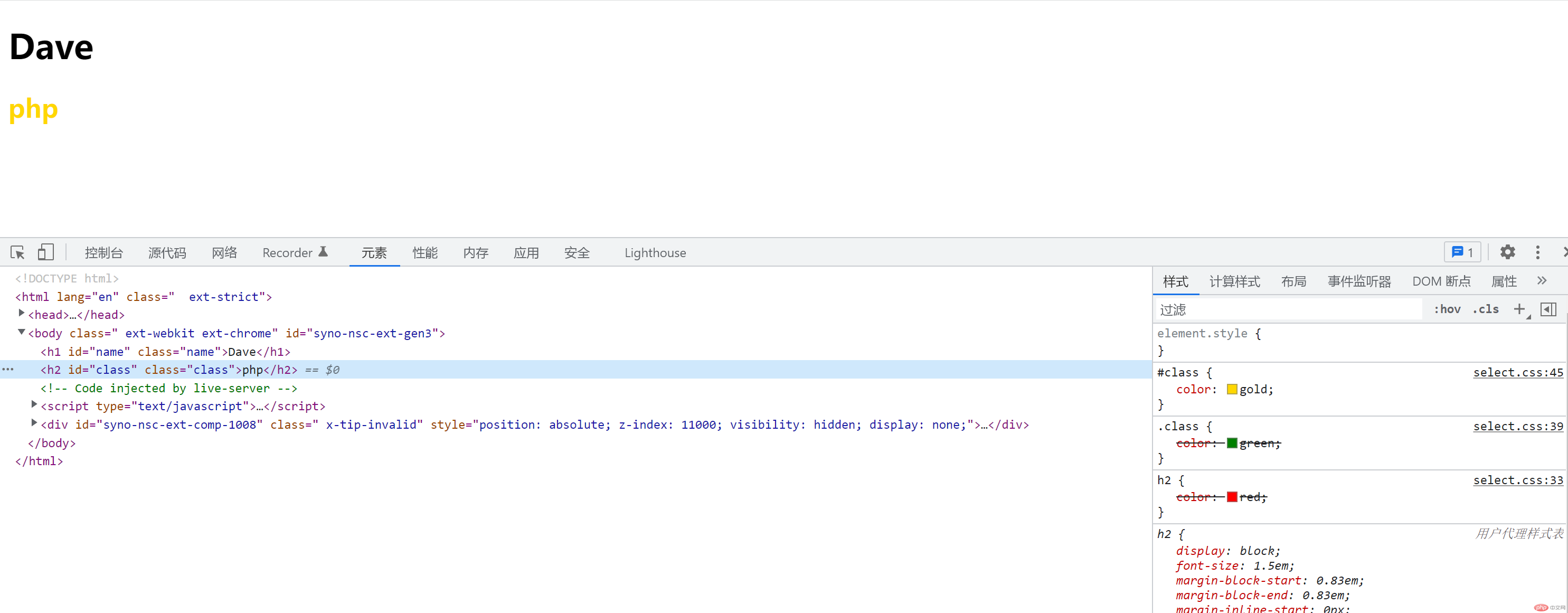
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器权重</title> <link rel="stylesheet" href="css/select.css"></head><body> <h1 id="name" class="name">Dave</h1> <h2 id="class" class="class">php</h2></body></html>
css
/* !important 最高优先级 *//* id:千分位class:百分位tag:个位 *//* id=1,class=1,tag=1权重:(1,1,1) */h1#name.name{ color: blueviolet;}/* id=1,class=1,tag=0权重:(1,1,0) */#name.name{ color: aqua;}/* id=1,class=1,tag=2权重:(1,1,2) */body h1#name.name{ color:yellow;}/* !important无视权重 */h1{ color: black !important;}/* id=0,class=0,tag=1权重:(0,0,1) */h2{ color: red;}/* id=0,class=1,tag=0权重:(0,1,0) */.class{ color:green;}/* id=1,class=0,tag=0权重:(1,0,0) */#class{ color: gold;}


part_2
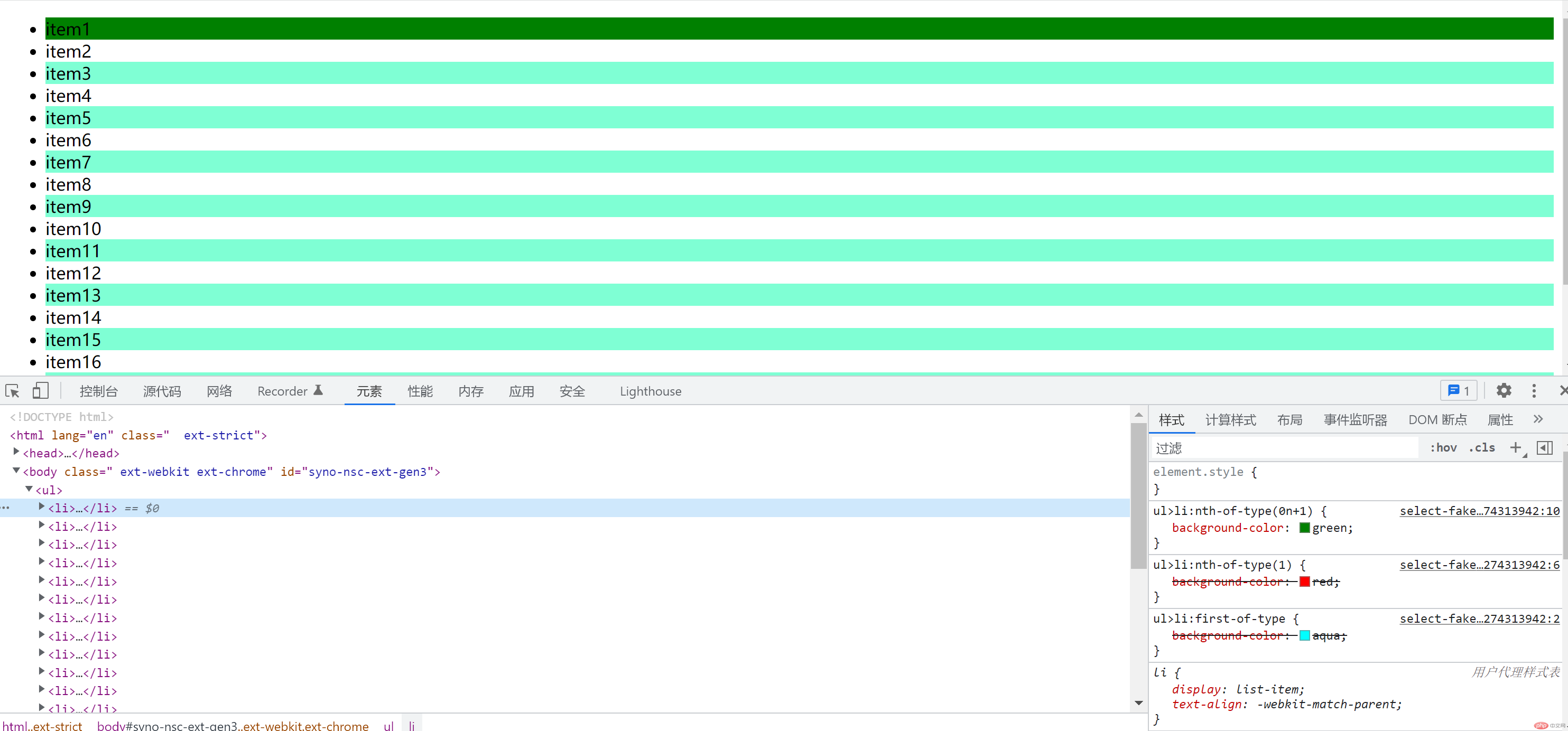
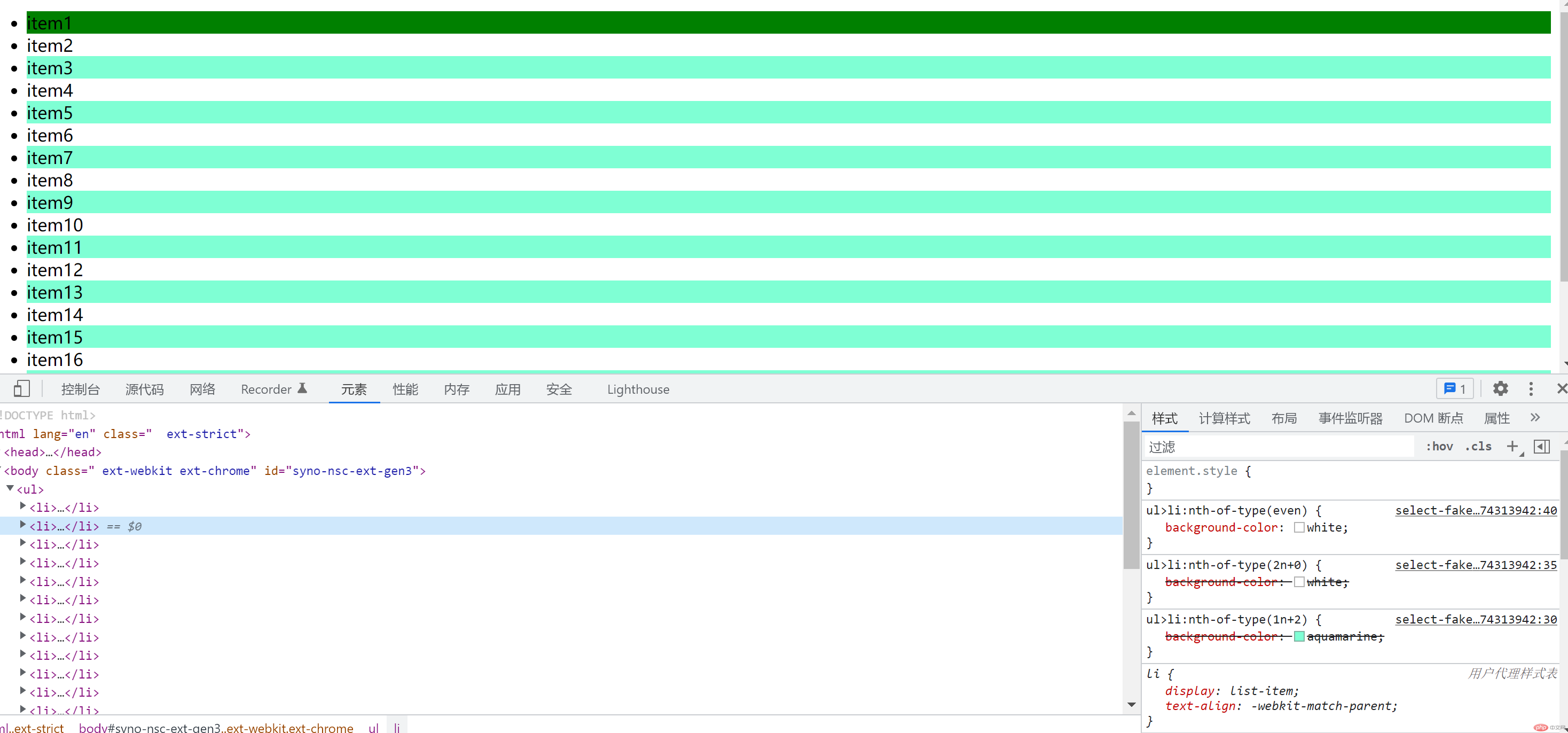
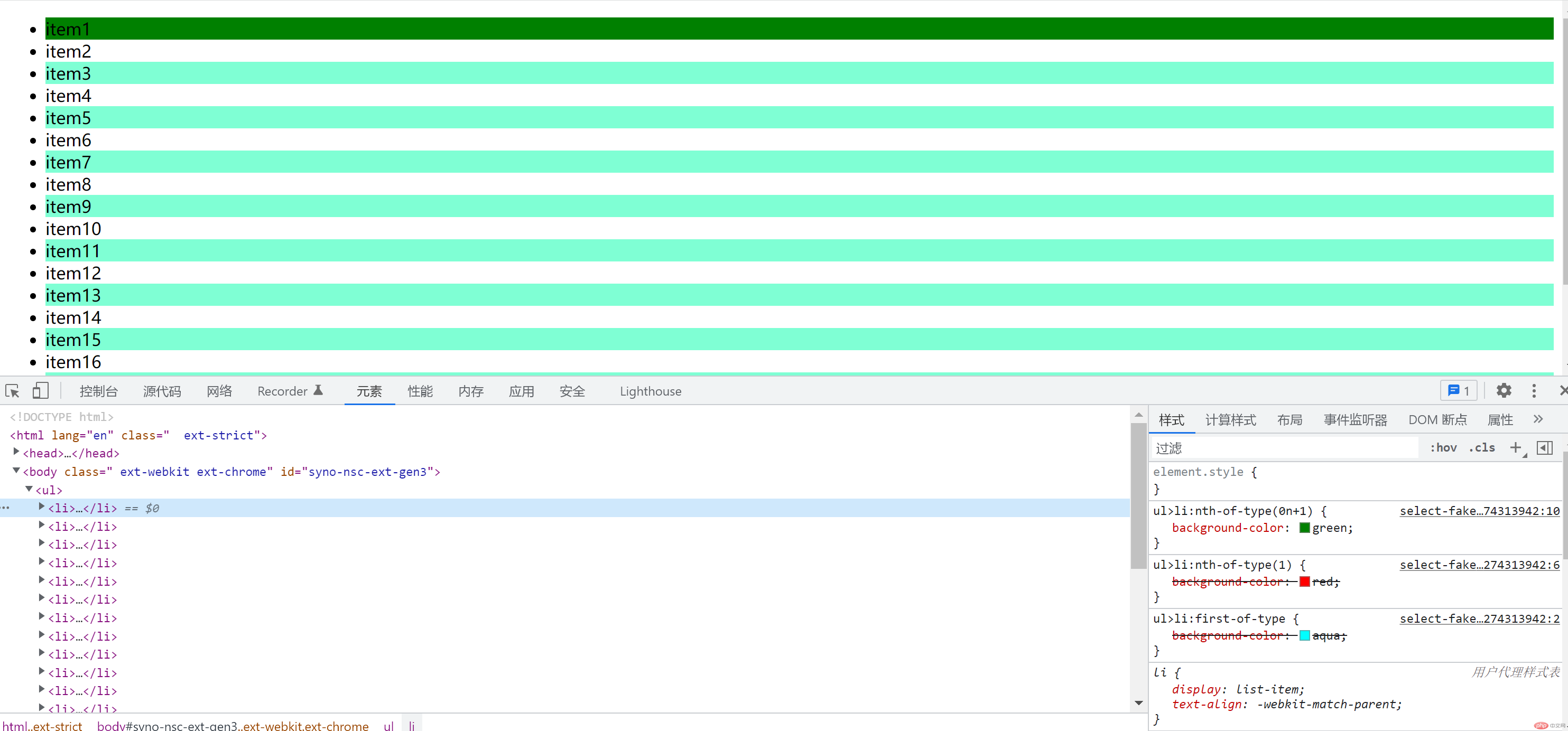
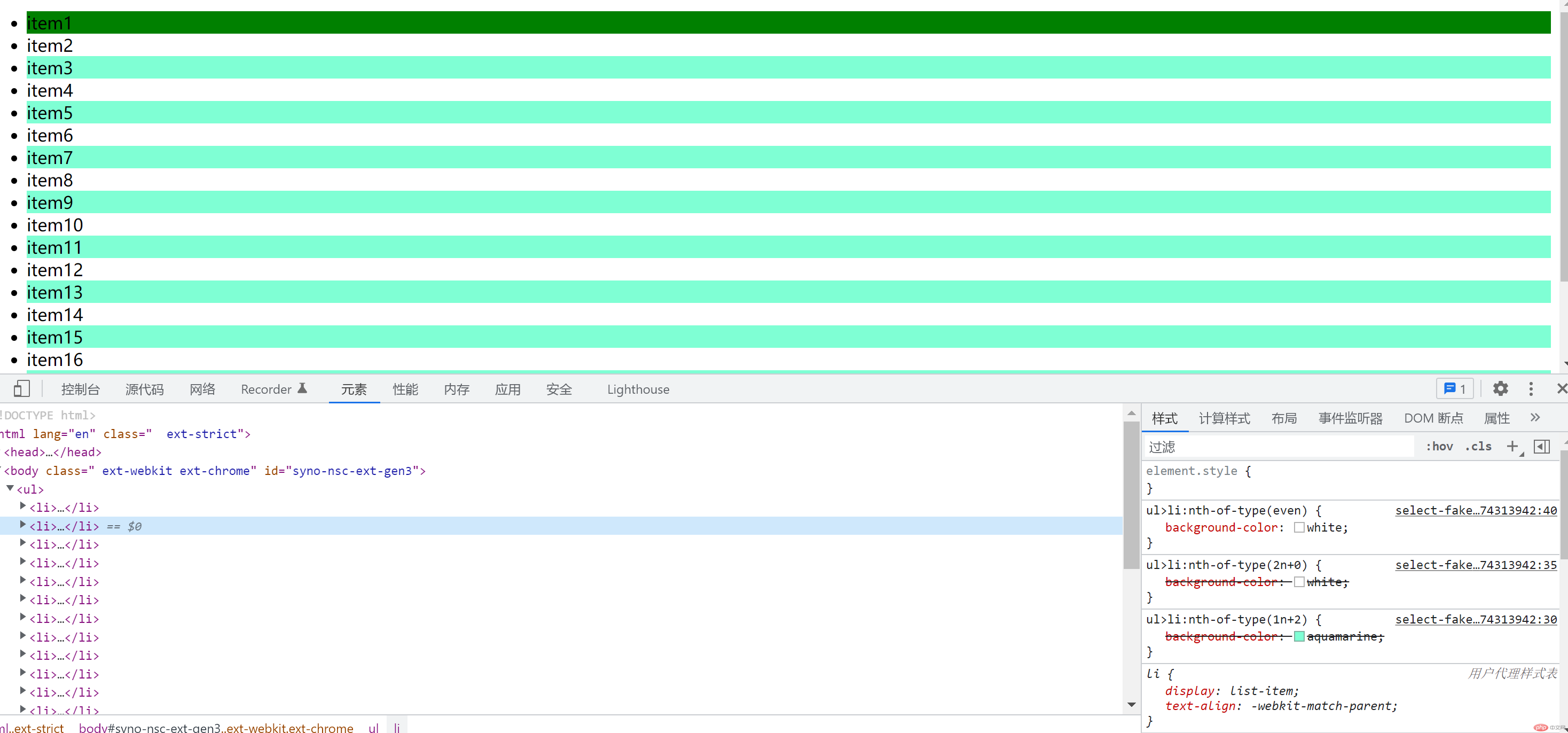
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪类选择器</title> <link rel="stylesheet" href="css/select-fake.css"></head><body> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> <li>item11</li> <li>item12</li> <li>item13</li> <li>item14</li> <li>item15</li> <li>item16</li> <li>item17</li> <li>item18</li> <li>item19</li> <li>item20</li> </ul></body></html>
css
/* 第一个元素 */ul>li:first-of-type{ background-color: aqua;}/* 另一种选择第一个元素方式 */ul>li:nth-of-type(1){ background-color: red;}/* 上面1的全写 */ul>li:nth-of-type(0n+1){ background-color: green;}/* 最后一个元素 */ul>li:last-of-type{ background-color: aqua;}/* 另一种选择最后一个元素方式 */ul>li:nth-last-of-type(1){ background-color: red;}/* 上面1的全写 */ul>li:nth-last-of-type(0n+1){ background-color: green;}/* 当选择某个已知位置元素时,可以直接用偏移量来确定;当需要选择组元素时,例如第2个以后的元素,a=1,n,b=2; */ul>li:nth-of-type(1n+2){ background-color: aquamarine;}/* 当需要选择特定间距元素的时候,a的值可以变更,例如选择偶数,a=2,n,b=0 */ul>li:nth-of-type(2n+0){ background-color: white;}/* 选择偶数另外一种方式 */ul>li:nth-of-type(even){ background-color: white;}