<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dave Blog</title> <link rel="stylesheet" href="hw.css"></head><body> <!-- 简易的后台管理页面头部 --> <header> <div class="left"> <span>Dave's Blog</span> </div> <div class="right"> <span>Dave</span> <button onclick="showshadow()">登录</button> </div> </header> <!-- 模态框主体 --> <main> <div class="login"> <!-- 遮罩 --> <div class="shadow" onclick="closeshadow()"></div> <!-- 登录页面 --> <form action="" class="modal-form"> <fieldset style="display: grid; gap: 1em"> <legend>用户登录</legend> <input type="email" name="email" placeholder="user@email.com" /> <input type="password" name="password" placeholder="不少于6位" /> <button>登录</button> </fieldset> </form> </div> </main></body><!-- 模态框显示关闭js --><script> function showshadow(){ let login = document.querySelector(".login"); login.style.display = 'block'; } function closeshadow(){ let login = document.querySelector(".login"); login.style.display = 'none'; }</script></html>
*{ margin: 0; padding: 0; box-sizing: border-box;}/* 修改根元素 */html{ font-size: 20px;}header{ width: 1fr; height: 3rem; background-color: deepskyblue; position: relative;}.left{ /* 设置左边logo位置 */ left: 0; margin-left: 3rem; margin-top: 0.5rem; position: absolute; /* 扩大logo */ font-size: 1.5rem; font-weight: bold; color: rgb(179, 105, 179);}.right{ /* 确定右边控件定位 */ right: 0; margin-right: 4rem; margin-top: 0.75rem; position: absolute;}.right span{ /* 细节右边控件 */ margin-right: 1rem; color: rgb(179, 105, 179);}.right button{ /* 初始化button样式 */ border:none; outline: none; width: 2rem; height: 1.5rem; border-radius: 0.5em; background-color: rgb(0,0,0,0.5); color: white;}.right button:hover{ /* 为button增加选中样式 */ cursor: pointer; background-color: orange; transition: background-color 0.75s;}/* 初始化遮罩 */.login .shadow{ position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgb(0,0,0,0.5);}/* 初始化登陆框样式 */.login form fieldset{ position: fixed; width: 15rem; /* height: 11em; */ margin-left: 40vw; margin-top: 40vh; background-color: deepskyblue;}/* 初始化登陆框样式细节 */.login form fieldset{ border: none; border-radius: 0.5em;}/* 初始化legend样式属性 */.login form fieldset legend{ background-color: rgb(6, 81, 179); color: white; margin-left: 1rem; padding: 1rem; font-size: 30px; border: none; border-radius: 0.5em; margin-bottom: 1rem;}/* 初始化input */.login form fieldset input{ height: 1.5rem; width: 13rem; margin-left: 1rem; border: none; border-radius: 0.5em;}/* 设置input聚焦样式 */.login form fieldset input:focus{ box-shadow: 0 0 8px #888; border: none;}/* 设置登陆框登录按钮样式 */.login form fieldset button{ height: 1.25rem; width: 7.5rem; border: none; border-radius: 0.5em; background-color: rgb(0,0,0,0.5); color: white; margin-left: 3.5rem; margin-bottom: 1rem;}/* 为登录按钮添加样式 */.login form fieldset button:hover{ cursor: pointer; background-color: orange; transition: background-color 0.75s;}/* 默认隐藏登陆框 */.login{ display: none;}
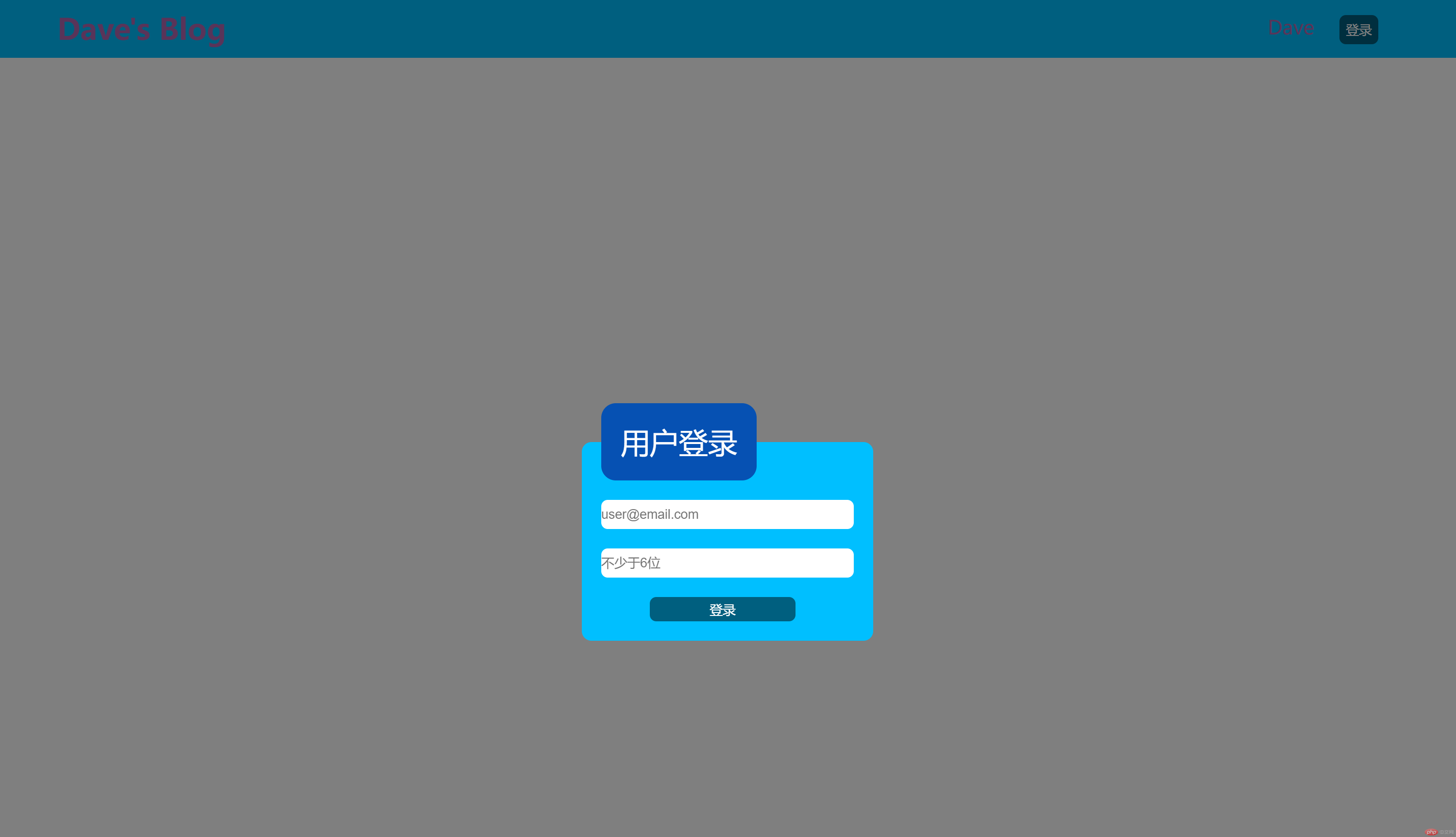
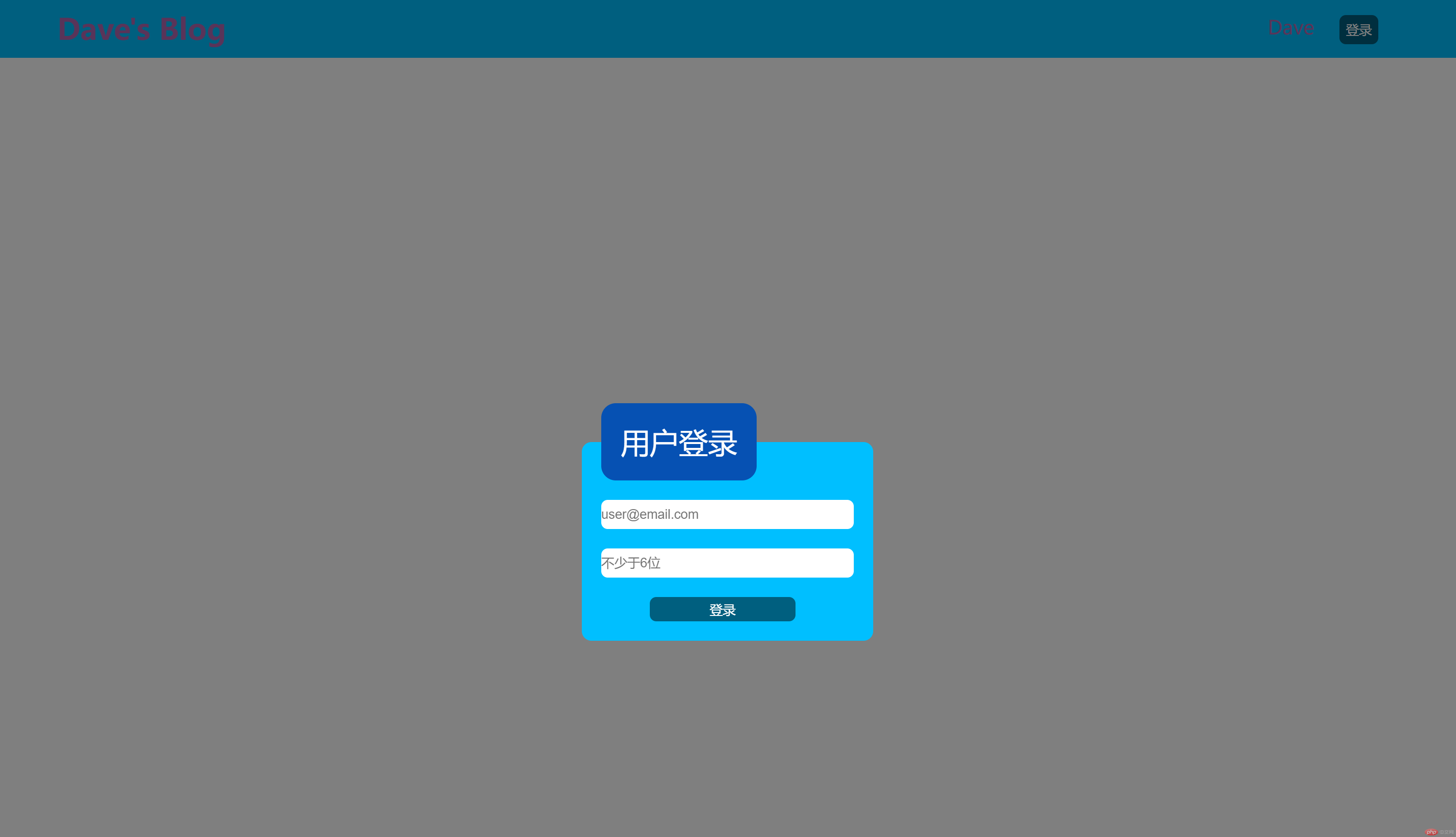
效果