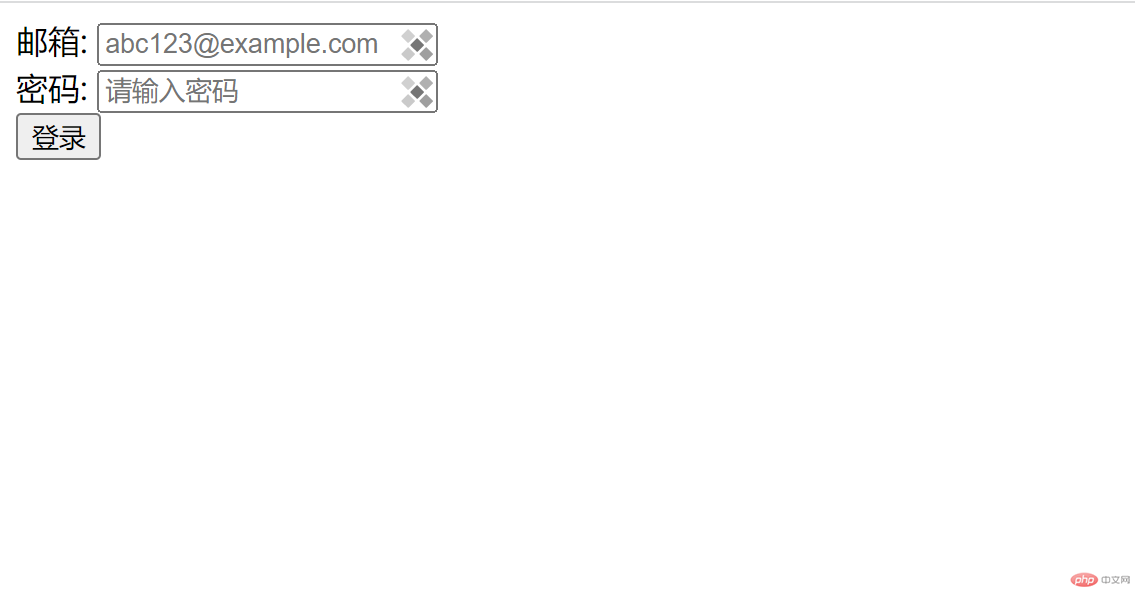
part1
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hw03-18</title></head><body> <!-- part_1 登录表单 --><form action=""> <div class="input"> <div> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="" placeholder="abc123@example.com"> </div> <div> <label for="pwd">密码:</label> <input type="password" id="pwd" name="password" value="" placeholder="请输入密码"> </div> </div> <button>登录</button></form></body></html>

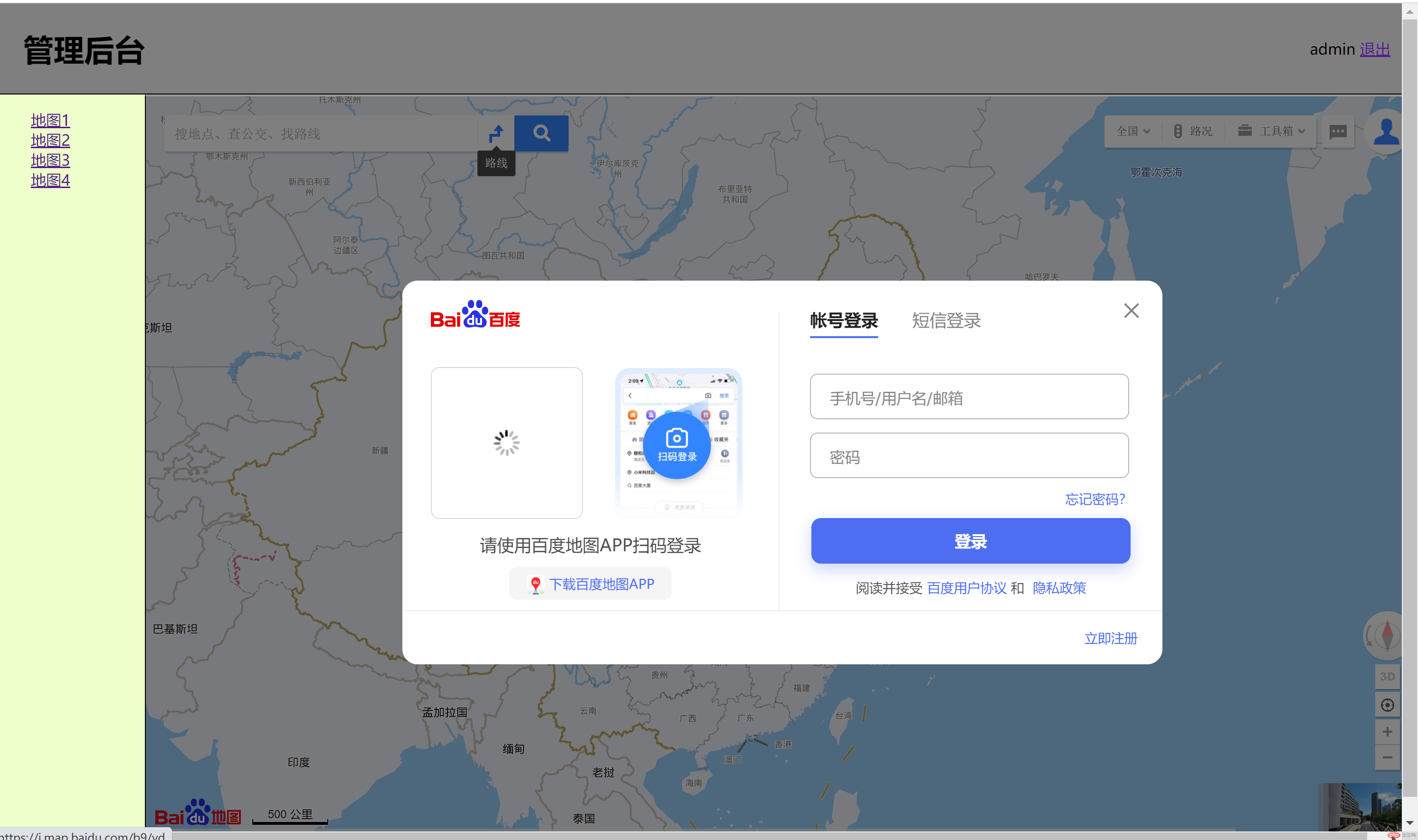
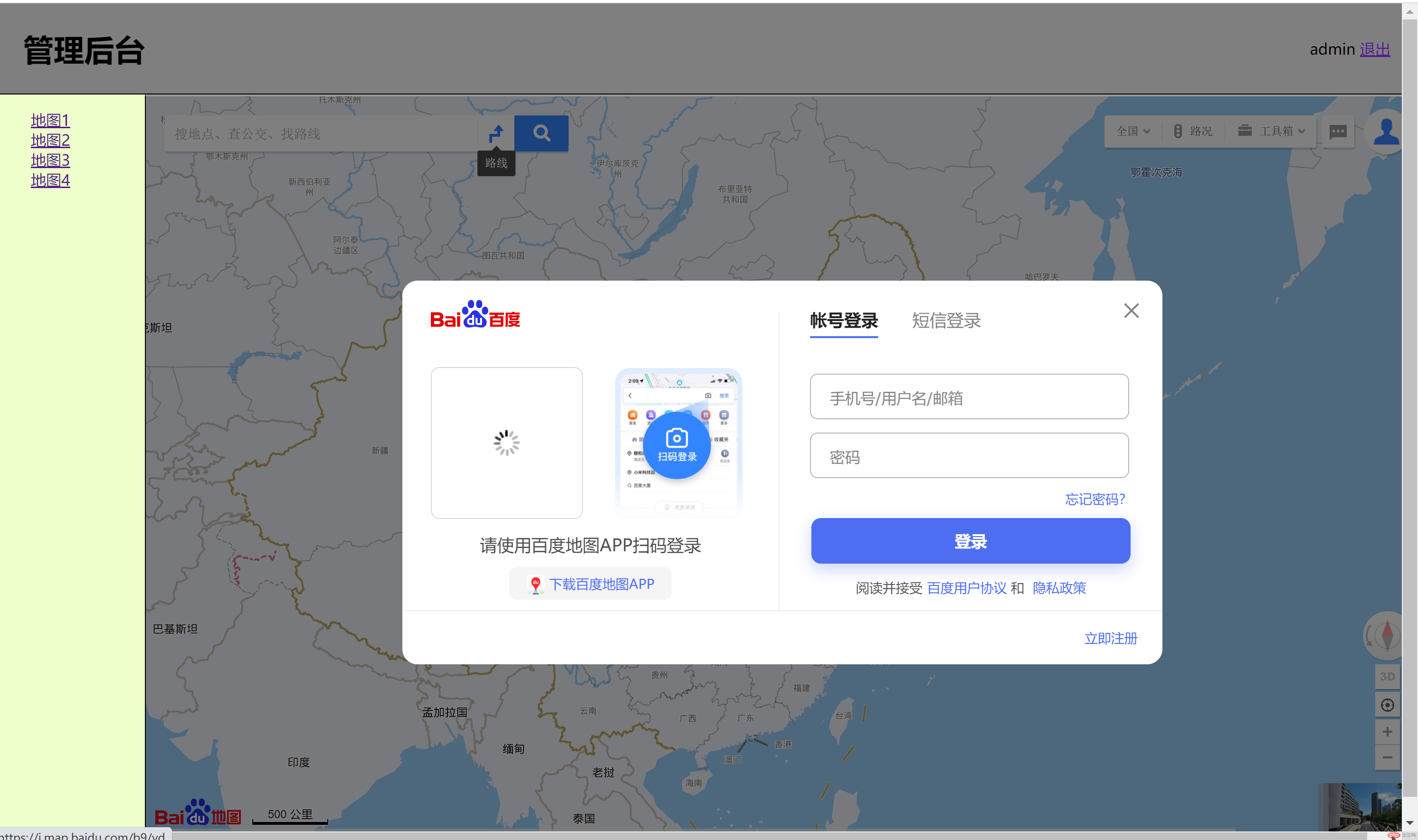
part2
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hw03-18</title> <style> body { height: 100vh; width: 100vw; display: grid; grid-template-columns: 10em 1fr; grid-template-rows: 6em 1fr; margin: 0; } body .header { grid-column-end: span 2; border-bottom: 1px solid currentColor; background-color: rgb(0, 0, 0, 0.5); padding: 2em; display: flex; align-items: center; } body .header div { margin-left: auto; } body .nav { background-color: #efc; margin: 0; padding-top: 1em; list-style: none; } body iframe { width: calc(100vw - 10em); height: calc(100vh - 6em); border-left: 1px solid currentColor; } </style></head><body><div class="header"> <h1>管理后台</h1> <div> <span>admin</span> <a href="">退出</a> </div></div><ul class="nav"> <li><a href="https://j.map.baidu.com/b9/yd" target="showBox">地图1</a></li> <li><a href="https://j.map.baidu.com/b9/yd" target="showBox">地图2</a></li> <li><a href="https://j.map.baidu.com/b9/yd" target="showBox">地图3</a></li> <li><a href="https://j.map.baidu.com/b9/yd" target="showBox">地图4</a></li></ul> <iframe src="" frameborder="2" name="showBox"></iframe></body></html>

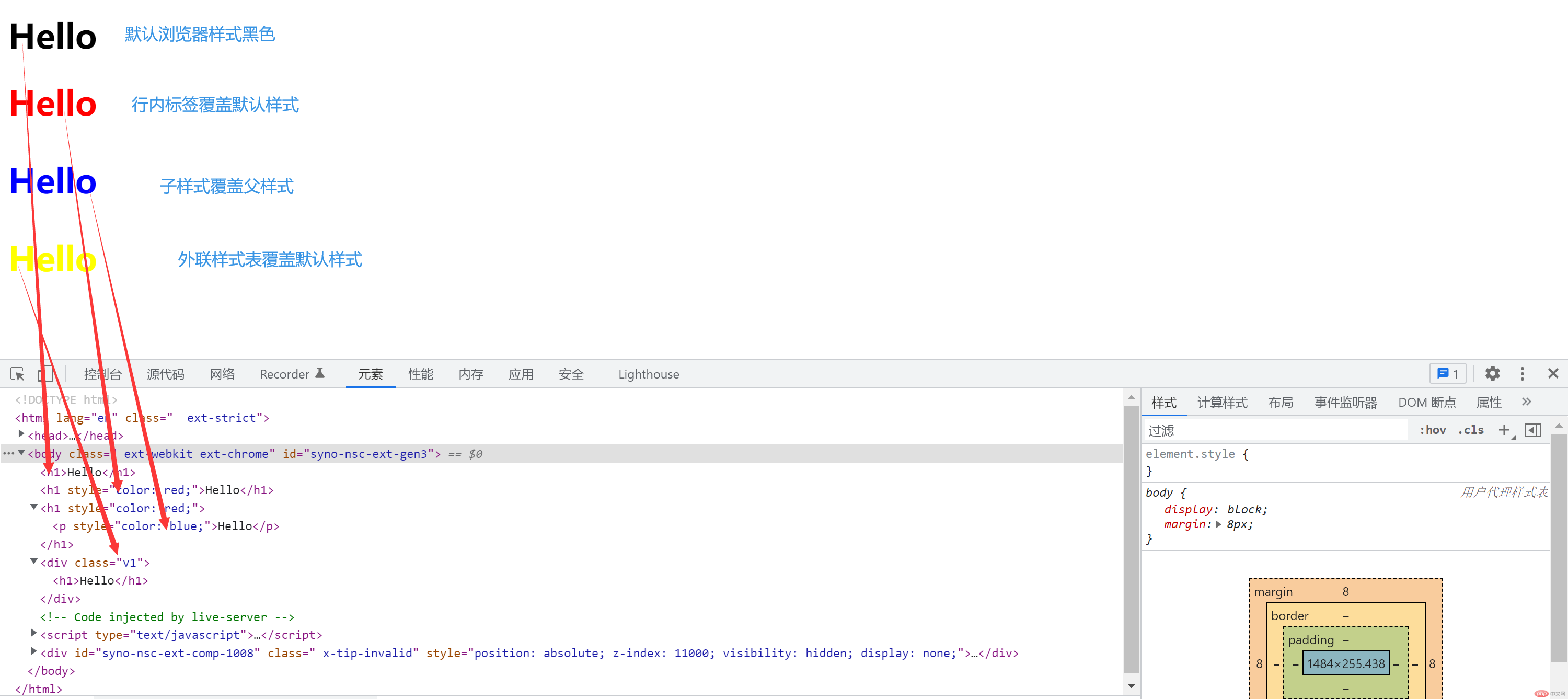
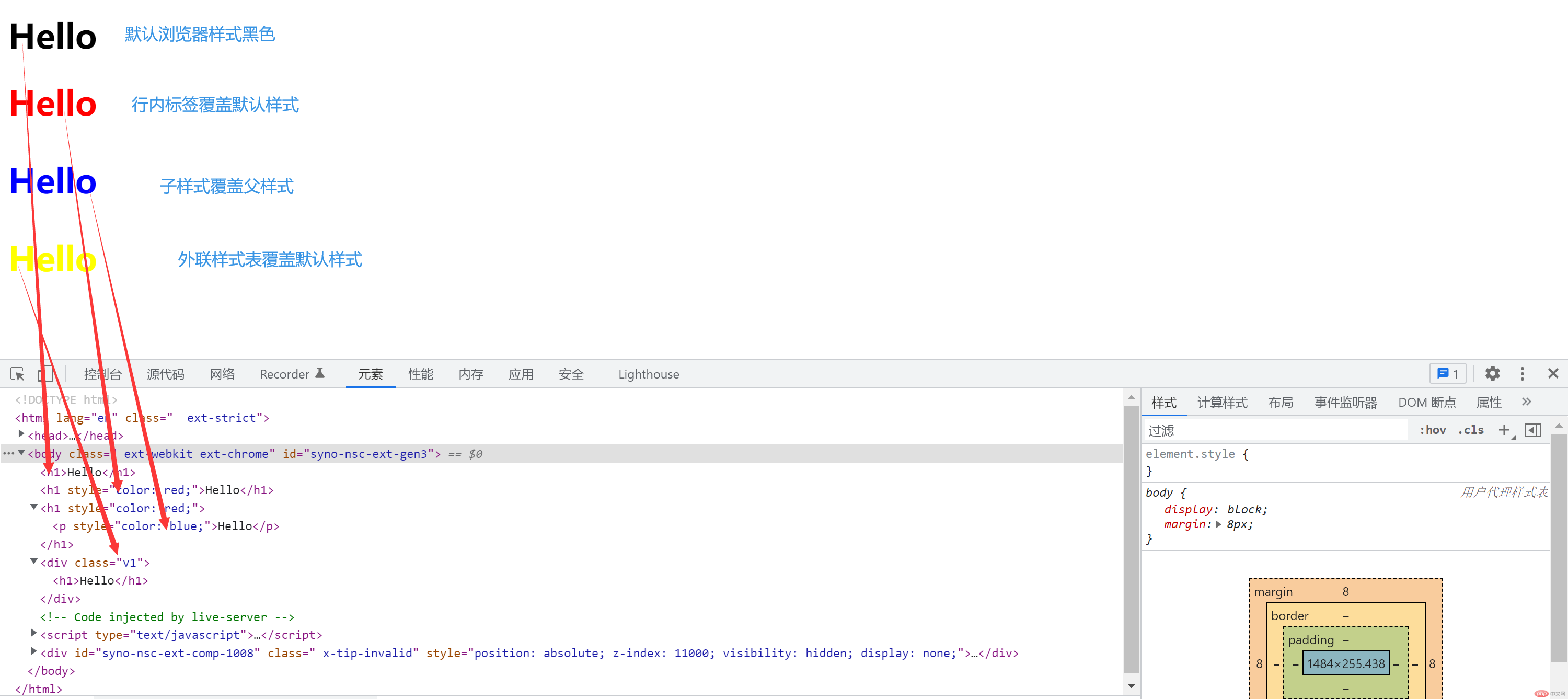
part3
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>hw03-18</title> <link rel="stylesheet" href="hw1.css"></head><body> <h1>Hello</h1> <h1 style="color: red;">Hello</h1> <h1 style="color: red;"><p style="color: blue;">Hello</p></h1> <div class="v1"> <h1>Hello</h1> </div></body></html>
.v1{ color: yellow;}