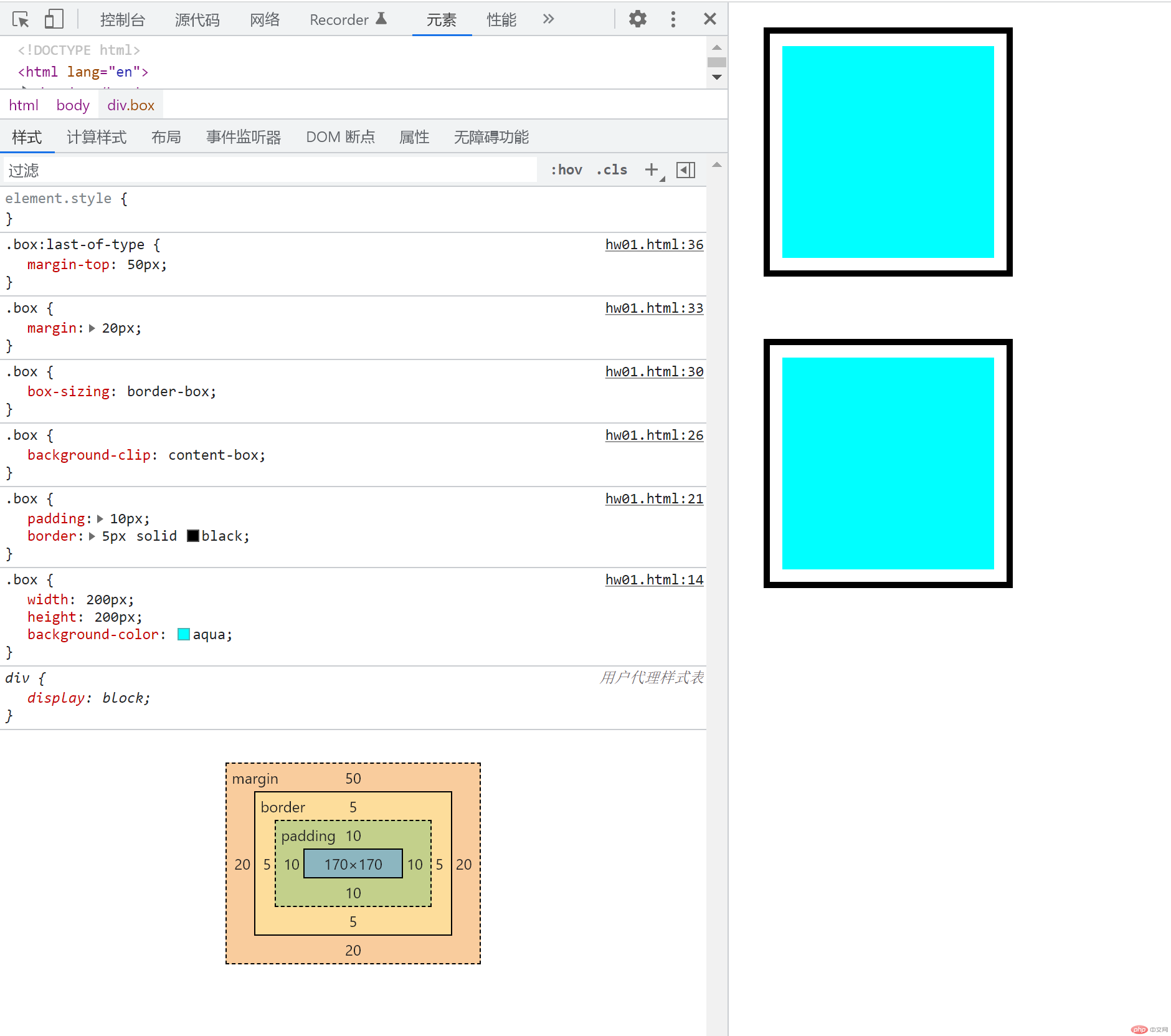
part_1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型常用属性</title></head><body><div class="box"></div><div class="box"></div><style>/* 设置盒模型为长*宽 200*200,颜色为浅蓝色 */.box{width: 200px;height: 200px;background-color: aqua;}/* 设置上下左右内边距为5px,边框为5px 黑色实线 */.box{padding: 10px;border: 5px solid black;}/* 设置填充区,避免padding透明被颜色覆盖 */.box{background-clip: content-box;}/* 让浏览器自动计算盒子大小确保盒子宽高为200px,而不是内容区为200px */.box{box-sizing: border-box;}/* 设置外边距为20px */.box{margin: 20px;}/* 当出现外边距折叠时,外边距参照最大值设置 */.box:last-of-type{margin-top: 50px;}</style></body></html>

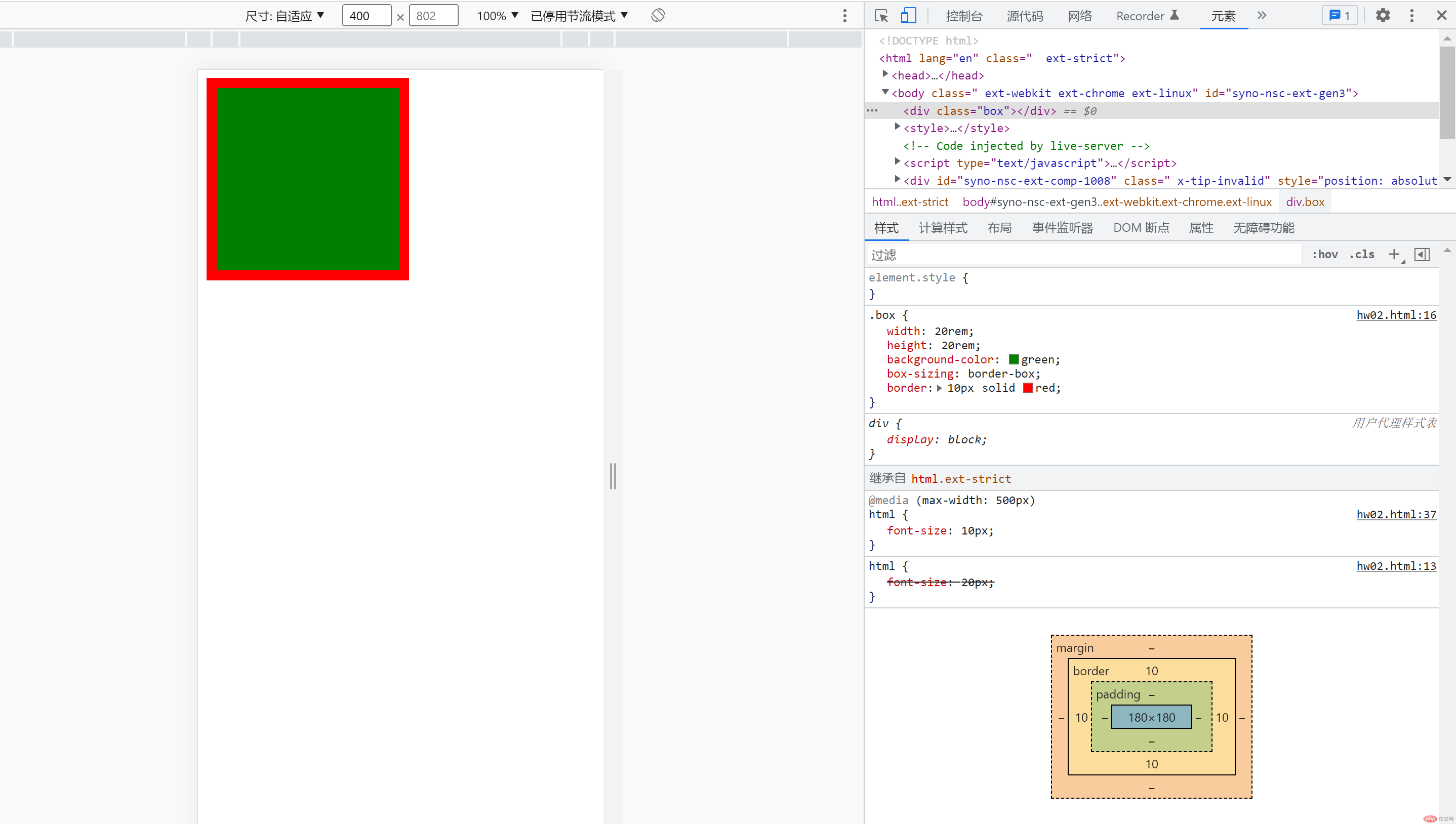
part_2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title></head><body><div class="box"></div><style>/* 设置根元素字号大小,为rem准备 */html{font-size: 20px;}.box{width: 20rem;height: 20rem;background-color: green;box-sizing: border-box;border: 10px solid red;}@media (min-width: 1000px){html{font-size: 18px;}}@media (min-width: 500px) and (max-width: 1000px){html{font-size: 15px;}}@media (max-width: 500px){html{font-size: 10px;}}</style></body></html>


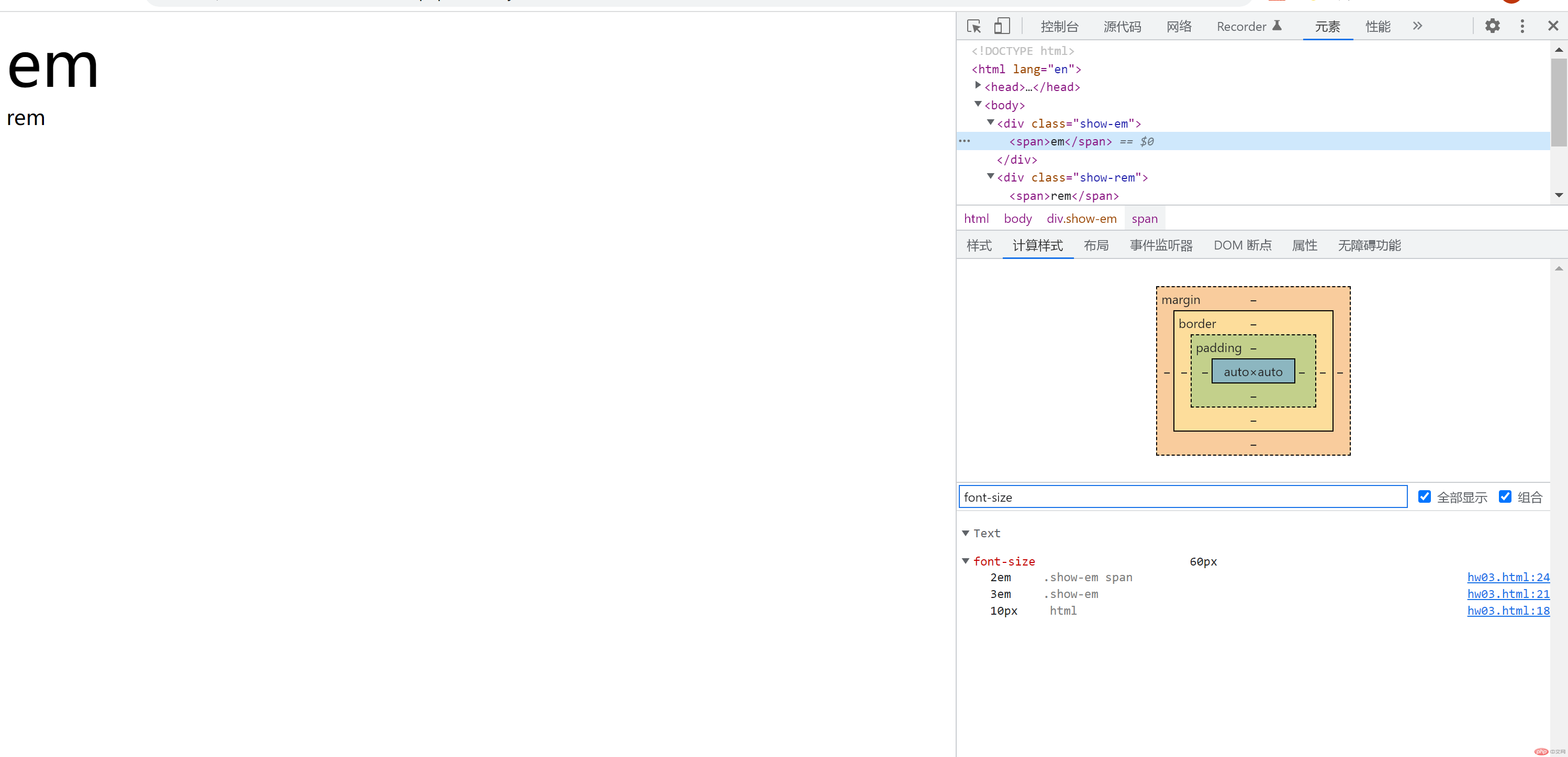
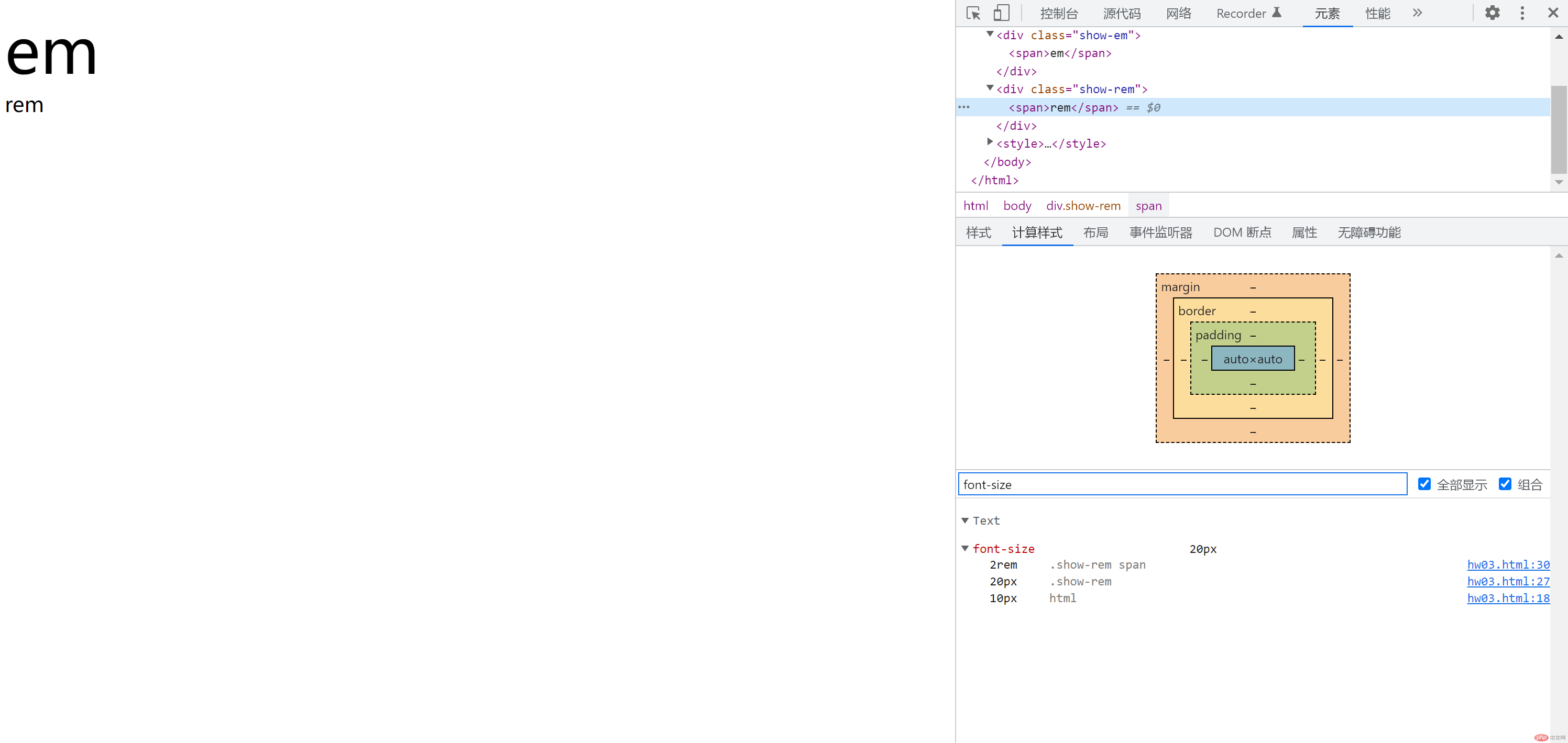
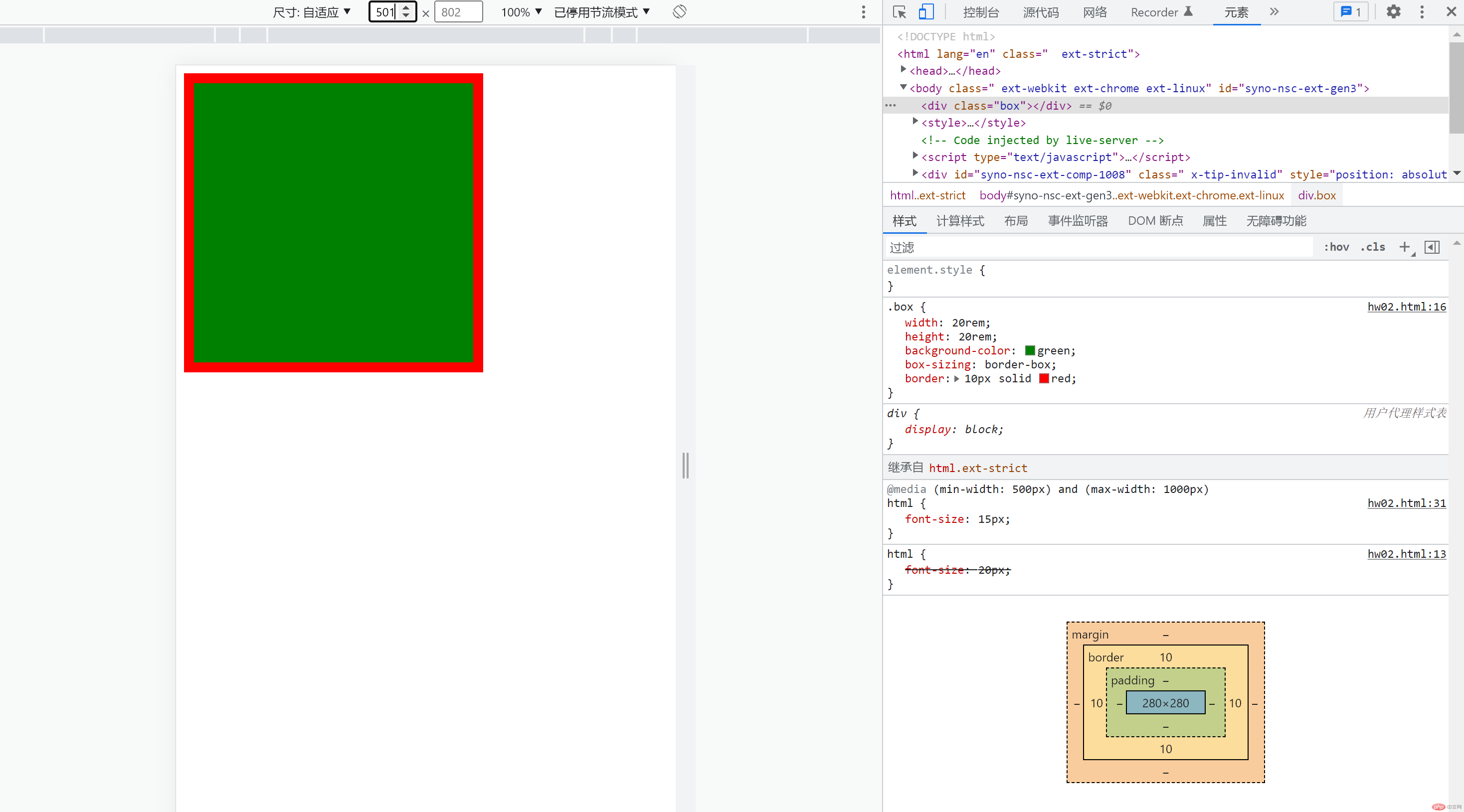
part_3
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>em,rem用法</title></head><body><div class="show-em"><span>em</span></div><div class="show-rem"><span>rem</span></div><style>html{font-size: 10px;}.show-em{font-size: 3em;}.show-em span{font-size: 2em;}.show-rem{font-size: 20px;}.show-rem span{font-size: 2rem;}</style></body></html>
em基于父级元素参照,容易发生参照混乱,不宜与页面布局。
rem基于根元素参照,便于统一管理,即使其父元素方式变更也不会影响其相对的值。