1.1 编辑器——vscode
下载:https://code.visualstudio.com/
配置:
一、主题(theme:Dracula official,Dracula at night)
二、插件:
1. Markdown Preview Enhanced2. live server(页面实时预览) 可以在本机创建一个本地web服务器,可以实时的预览html页面3. better comments(帮助注释标记)4. prettier-code formatter (vs设置 - default format - 选择即可)
1.2 markdown常用语法
markdown 语法
1. 标题
# level 1 headline## level 2 headline### level 3 headline#### level 4 headline##### level 5 headline###### level 6 headline
2. 列表
2.1 无序列表
- item1
- item2
- item3
- subItem3-1
- subItem3-2
- subItem3-3
2.2 有序列表
- item1
- item2
- item3
- subItem3-1
- subItem3-2
- subItem3-3
3. 代码
- 单行:
const box = document.querySelector("#box") - 多行(```后添加语言会高亮)
namespace core;class Demo{// ...}
4. 表格
| id | name | salary | |
|---|---|---|---|
| 1 | 朱老师 | zhu@qq.com | 123456 |
| 2 | 王老师 | wang@qq.com | 323456 |
| 3 | 张老师 | zhang@qq.com | 553456 |
5. 图片
语法:


链接:
git命令: https://dave-xi.github.io/
关于 VSCODE 插件, 会分享列表,供同学们参考, 不必全部导入,根据进度确定
1.3. vscode 插件(部分)
通用
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | chinese(simplified ...) |
简体中文语言包 |
| 2 | live server |
html 实时预览 |
| 3 | prettier-code formatter |
最流行的代码格式化插件 |
| 4 | better comments |
自定义注释颜色 |
| 5 | path intellisense |
路径自动感知填充 |
| 6 | helium icon theme |
一款我喜欢的文件图标主题 |
| 7 | one dark pro |
经典的主题,使用者众多,很耐看 |
| 8 | material theme |
经典”材料”主题 |
| 9 | material theme icons |
常与material theme配置的文件图标 |
| 10 | shades of purple |
赛博朋克风格的一款主题,很明亮风骚 |
| 11 | dracula official |
经典的吸血鬼主题 |
| 12 | dracula at night |
个人更喜欢这款小众的吸血鬼暗黑版(教学用它) |
| 13 | code runner |
几乎可以快速运行常见的所有语言,如php,java,js... |
| 14 | codesnap |
快速生成苹果电脑风格的代码片断截图,分享时使用 |
markdown
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | markdown preview... |
markdown 实时预览 |
| 2 | markdownlint |
markdown 语法检查器 |
html / css
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | auto close tag |
标签自动关闭 |
| 2 | auto rename tag |
标签自动更名 |
| 3 | indent-rainbow |
以不同颜色显示代码缩进 |
| 4 | css peek |
查看并跳转到 css 定义位置 |
| 5 | html css support |
css 自动智能补齐 |
| 6 | intellsense for css ... |
html 中的 css 智能提示 |
| 7 | easy less |
less 实时编译 |
| 8 | px-to-viewport |
px 自动转 vw |
| 9 | svg preview |
svg 预览器 |
| 10 | tailwind css ... |
无需离开 html 就可快速构建出现代网页 |
| 11 | tabout |
按 tab 就可快速跳到下一下,或跳出/越过括号等 |
js / es6 / node / vue
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | bracket pair ... |
括号高亮配对提示 |
| 2 | javascript(es6) code snippets |
常用 js 代码片断 |
| 3 | node-snippets |
常用 node 代码片断 |
| 4 | quokka.js |
js/es6 代码语法实时检查/执行器(续命法宝) |
| 5 | rest client |
可不离开 vscode 环境进行 api 请求测试 |
| 6 | eslint |
js 代码质量智能分析器 |
| 7 | vetur |
vue 语法高亮,智能感知,emmet 等 |
| 8 | vue3 snippets |
vue3 常用代码片断 |
| 9 | vue-helper: vue-helper |
在扩展中使用的 vue 提示,如 element ui |
php
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | php intelephense |
php 语法提示/自动补齐 |
| 2 | php intellisense |
php 代码跟踪/重构/自动完成 |
| 3 | php debug |
php 代码调试器 |
| 4 | php docbloker |
php 生成块级注释 |
| 5 | vscode-database |
vscode 数据库 SQL 支持插件 |
1.4. 编程字体
为什么必须用等宽字体?
从视觉上快速区分,0 和 o, 1 和 l, 等宽字体可以做到,全部字符采用相同宽度,可有效解决它
| 字体名称 | 描述 | 支持连写 |
|---|---|---|
| Fira Code | 喜欢的真喜欢,讨厌的真讨厌 | 支持 |
| JetBrains Mono | JetBrains 出品,免费 | 支持 |
字体安装成功后,还需要在 vscode 中进行配置: settings.json
# 将Fira Code 字体放在第一个"editor.fontFamily": "'Fira Code',Consoles, 'Courier New', monospace",# 打开允许连写开关"editor.fontLigatures": true,
2. HTML文档结构、常用术语与概念
1.5. http 基础
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | http | (Hyper Text Transfer Protocol)超文本传输协议 |
| 2 | 超文本 | 使用标签描述内容,并且具有层级结构的文本,最常见的就是html文档 |
| 3 | 用途 | 专用于从 WWW 服务器传输”超文本”到用户本地”浏览器”的专用传输协议 |
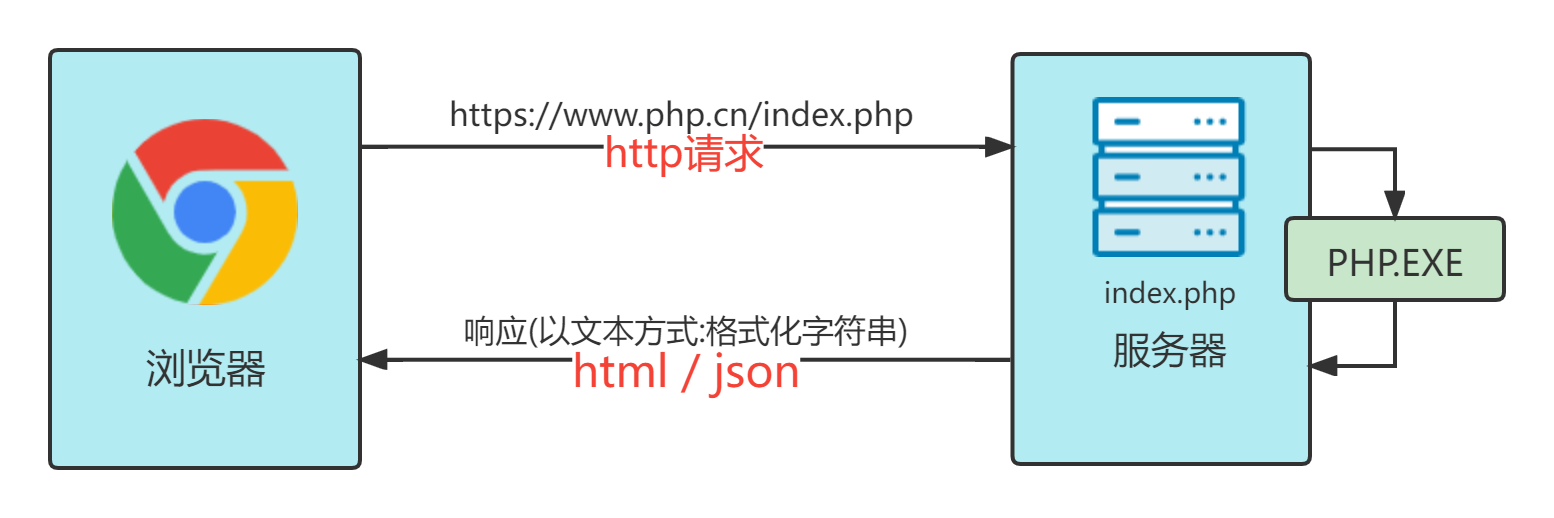
| 4 | 原理 | 基于请求与响应,每一次请求必然对应一个响应 |
| 4 | 特点 | 无状态,每一次请求对服务来说都是全新,尽管这些请求来自同一个客户端同一个客户 |

1. 常用术语
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 客户端 | 能发起 http 请求的终端,例如浏览器,命令行,js 脚本等 |
| 2 | 服务器 | 能接受 http 请求,并响应服务的设备,远程/本地,只要安装了服务器软件即可 |
| 3 | 相对路径 | 从当前路径开始查询, ./当前路径, ../:上级,可多次使用,如../../.. |
| 4 | 绝对路径 | 忽略当前位置,从根路径开始,查询效率高,但不够灵活 |
| 5 | URI | 统一资源标识符,表示网络中唯一且可用的资源,如 html,图片,视频,程序等 |
| 6 | URL | 统一资源定位符,是 URI 子集,用来描述 URI 资源的”字符串” |
| 7 | url | https://www.php.cn:443/course/1345.html |
| 8 | 语法 | 协议://主机名:端口号/路径/文件名 |
| 9 | 协议 | http/https/ftp/file/… |
| 10 | 端口 | http(80), https(443), ftp(21),sftp(22),email(25)… |
| 11 | 端口 | 类似你所在地政务中心的办事窗口,每个窗口可接受请求,并提供不同的服务 |
| 12 | 主机名 | 最常见的就是域名,也可以用 IP 地址表示,如61.164.119.121 |
| 13 | 本地 IP | 127.0.0.1,linux/macos0.0.0.0,主机名/域名: localhost |
更多 http 知识:https://developer.mozilla.org/zh-CN/docs/Web/HTTP
html 文档描述
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 结构化 | 像一根倒置的”树”,从根到叶子,具有明显的层次 |
| 2 | DOM | html 结构使用”文档对象模型”来描述(document objet model) |
| 3 | 元素 | html 文档中的元素,如根节点,头部, 主体等,使用<标签>来描述 |
| 4 | 标签 | 用来描述元素,通常具有一定语义,例如<head>,<body>,也有通用无语义的,如<div><span> |
| 5 | 属性 | 描述元素特征或行为,写在标签/起始标签中,如<meta charset="UTF-8"> |
| 6 | html | 文档大小写不敏感的,<BODY>与<body>完全没有区别,但推荐全部小写,除约定外(UTF-8) |
学会在
Chrome 开发者工具->元素选项卡->查看 html 文档结构与 CSS
2. code示例
<!-- !文档类型 --><!DOCTYPE html><!-- ?根元素: lang 页面语言 --><html lang="zh-CN"><!-- 头元素: 页面描述,供浏览器或搜索引擎解析时参考 --><head><!-- //元标签meta: charset 默认字符集,utf8可表示世界上几乎所有已知语言字符 --><meta charset="UTF-8" /><!-- 浏览器兼容,原用于IE8适配,可确保按IE最高版本来解析页面,可有可无,现在微软也采用了Chrome内核啦 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- *视口适配控制: 极其重要,这涉及到三个"视口"类型之间的转换与适配,后面讲到移动端布局更细说 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题: 显示在浏览器标签页,用于描述页面信息 --><title>Document</title><!-- 引入外部样式表 --><link rel="stylesheet" href="style.css" /><!-- 引入外部脚本 --><script src="outer.js"></script></head><!-- 主体元素: 页面实际显示的内容,也是开发重点和用户真正关注的部分 --><body><h1 style="color: red">hello world</h1><h1>今晚大家很认真</h1><img src="xxx.jpg" alt="" /><!-- 单标签: 通常用于引用外部资源双标签: 内容来自开发者提供 --></body></html>

