盒模型,媒体查询,单位的实例演示
1.盒模型
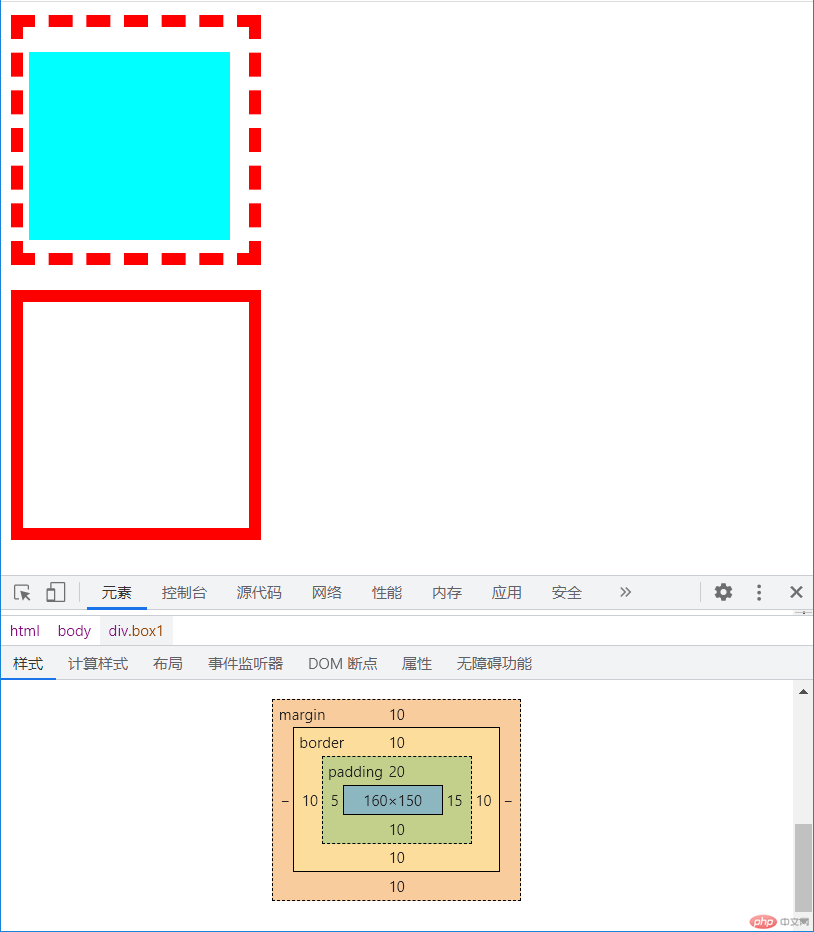
实现效果

关键代码
<style>.box1 {/* 宽 */width: 200px;/* 高 */height: 200px;/* 边框 solid实线 dashed虚线 */border: 10px dashed red;/* 背景颜色 */background-color: aqua;/* 内边距,外边距:四值,顺时针方向,上右下左 *//* 三值:左右相等 *//* 双值:左=右不等于上=下 *//* 单值:四边距相等 *//* 内边距 */padding: 20px 15px 10px 5px;/* 外边距:垂直方向折叠,塌陷,不叠加,以较大的为准*/margin: 10px 0px;/* 指定背景区域的显示区域,默认值为border-box*//* border-box:背景绘制在边框方框内 *//* padding-box:背景绘制在衬距方框内 *//* content-box:背景绘制在内容方框内 */background-clip: content-box;/* 元素的总高度和宽度,默认值为content-box*//* content-box:设置的宽度为内容区的宽度和高度 *//* 宽度+内边距+边框=元素实际宽度 *//* height+内边距+边框=元素实际高度 *//* border-box:设置的宽度就是实际的宽度,不需要考虑内边距和边框 */box-sizing: border-box;}.box2 {width: 200px;height: 200px;border: 10px solid red;box-sizing: border-box;margin: 20px 0px;}</style><body><div class="box1"></div><div class="box2"></div></body>
2.媒体查询
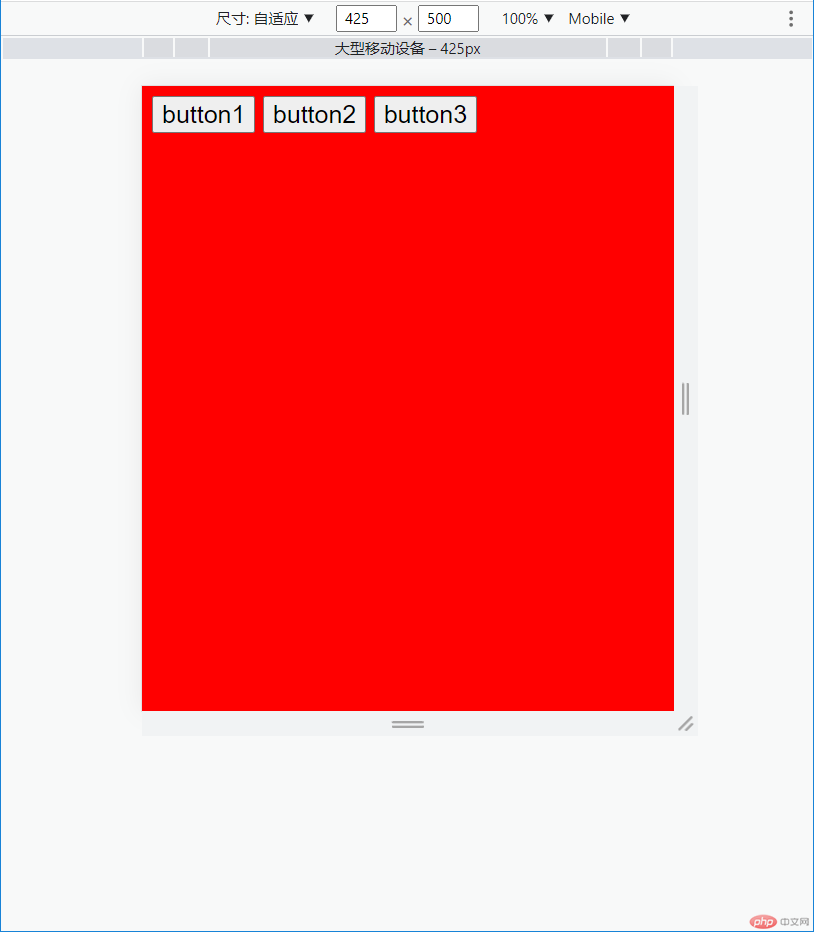
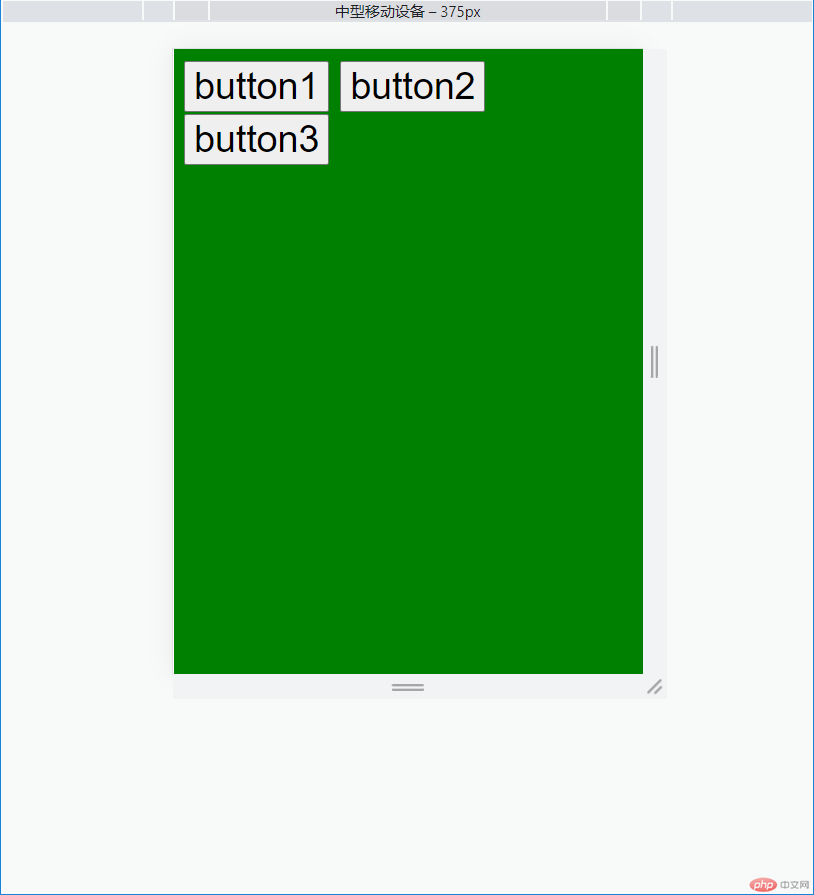
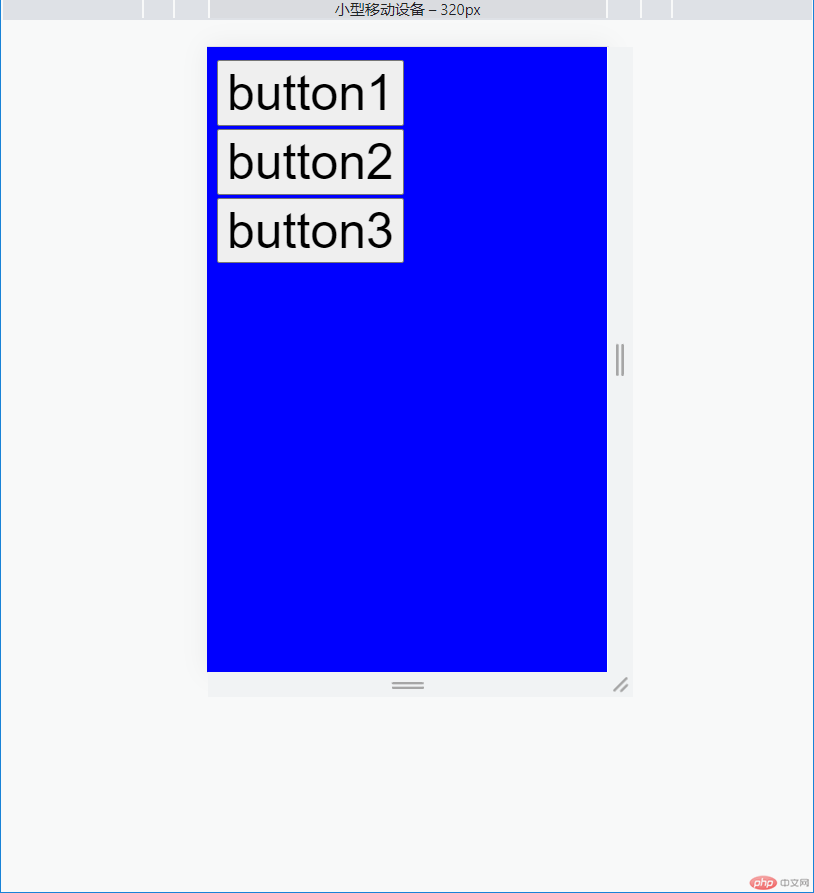
实现效果



关键代码
<style>html {font-size: 10px;}.button {font-size: 1rem;}.button:hover {/* 透明度 */opacity: 0.8;/* 动画过度时间 */transition: 0.3s;padding: 0.4rem 0.8rem;}/* 宽度大于等于425px时更改元素大小 */@media (min-width: 425px) {html {font-size: 20px;background-color: red;}}/* 宽度小于425px大于320px时更改元素大小 */@media (max-width: 425px) AND (min-width: 320px) {html {font-size: 30px;background-color: green;}}/* 宽度小于等于320px时更改元素大小 */@media (max-width: 320px) {html {font-size: 40px;background-color: blue;}}</style><body><button class="button">button1</button><button class="button">button2</button><button class="button">button3</button></body>
3.单位
实现效果
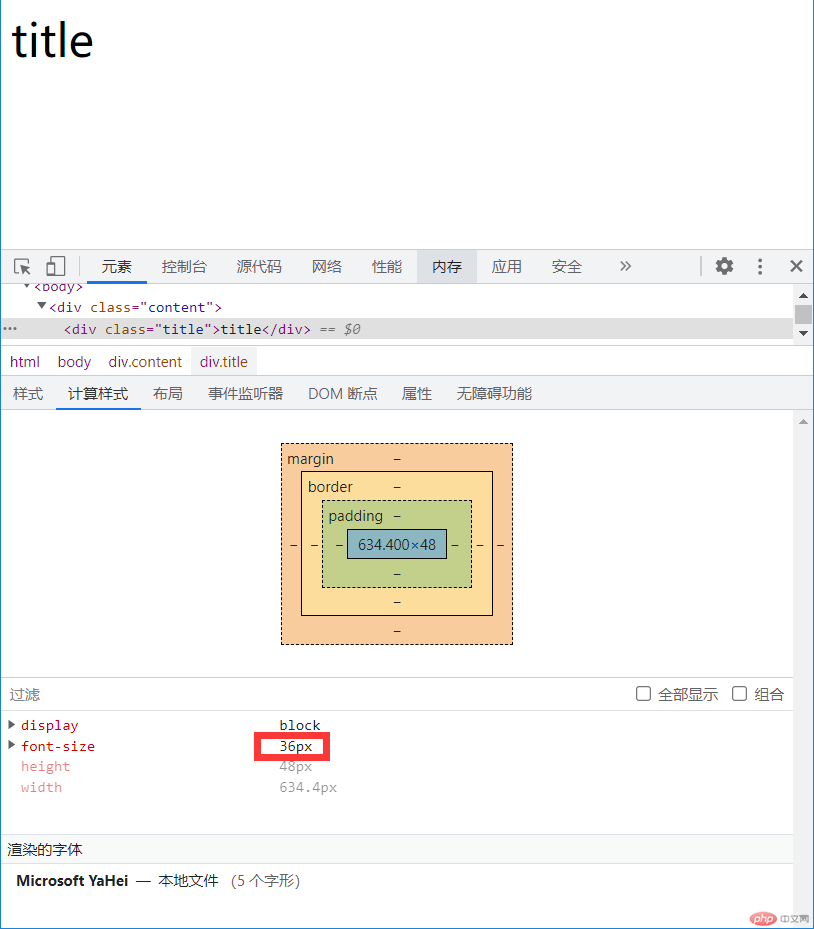
em

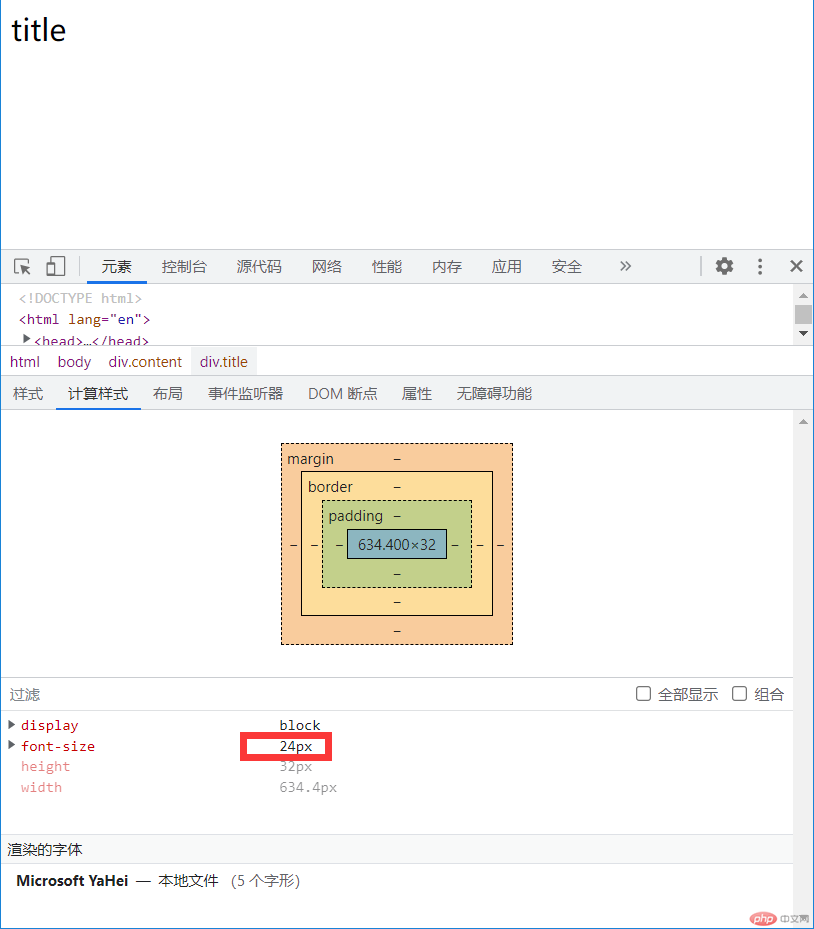
rem

关键代码
<style>/* em的使用,相对父级元素字体大小的倍数 */.content {font-size: 1.5em;}.title {font-size: 1.5em;}/* 此时字体大小为默认大小16*1.5*1.5=36px *//* rem的使用,相对 html 根元素字体大小的倍数 */html {/* 默认为16px */font-size: 16px;}.content {font-size: 1.5rem;}.title {font-size: 1.5rem;}/* 此时字体大小为默认大小16*1.5=24px */</style><body><div class="content"><div class="title">title</div></div></body>

