补充右侧代码
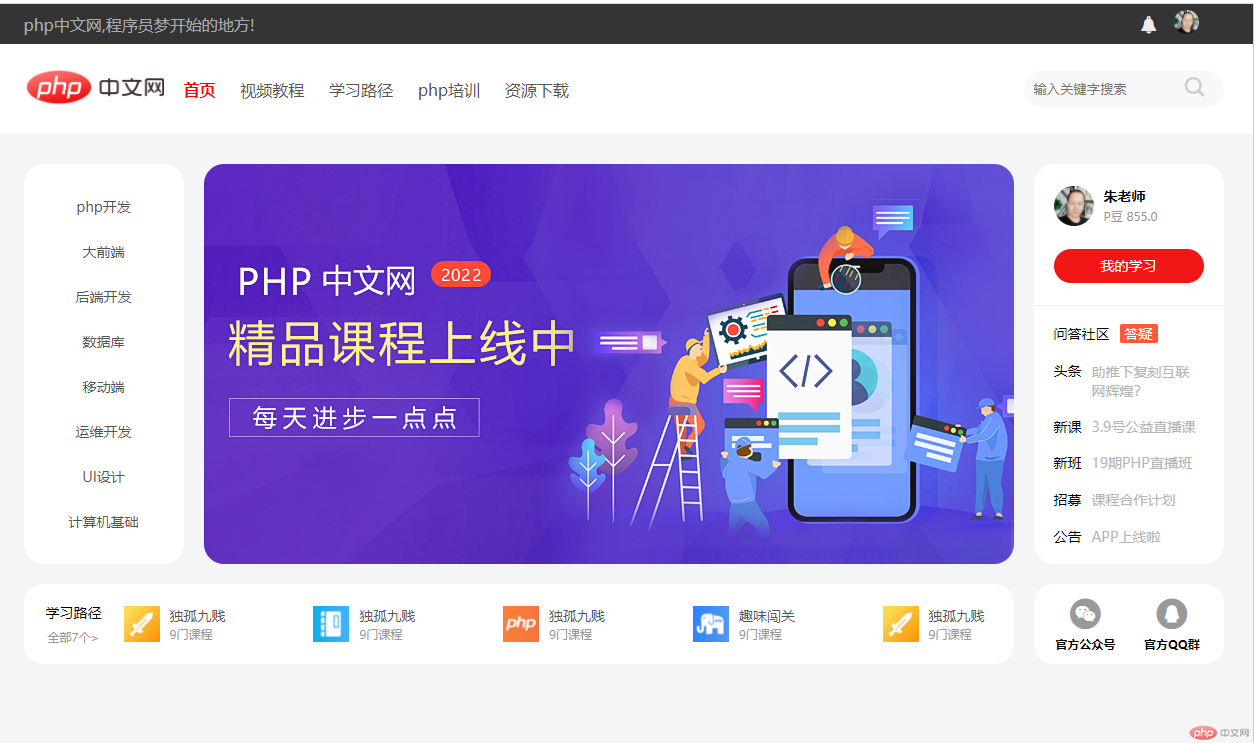
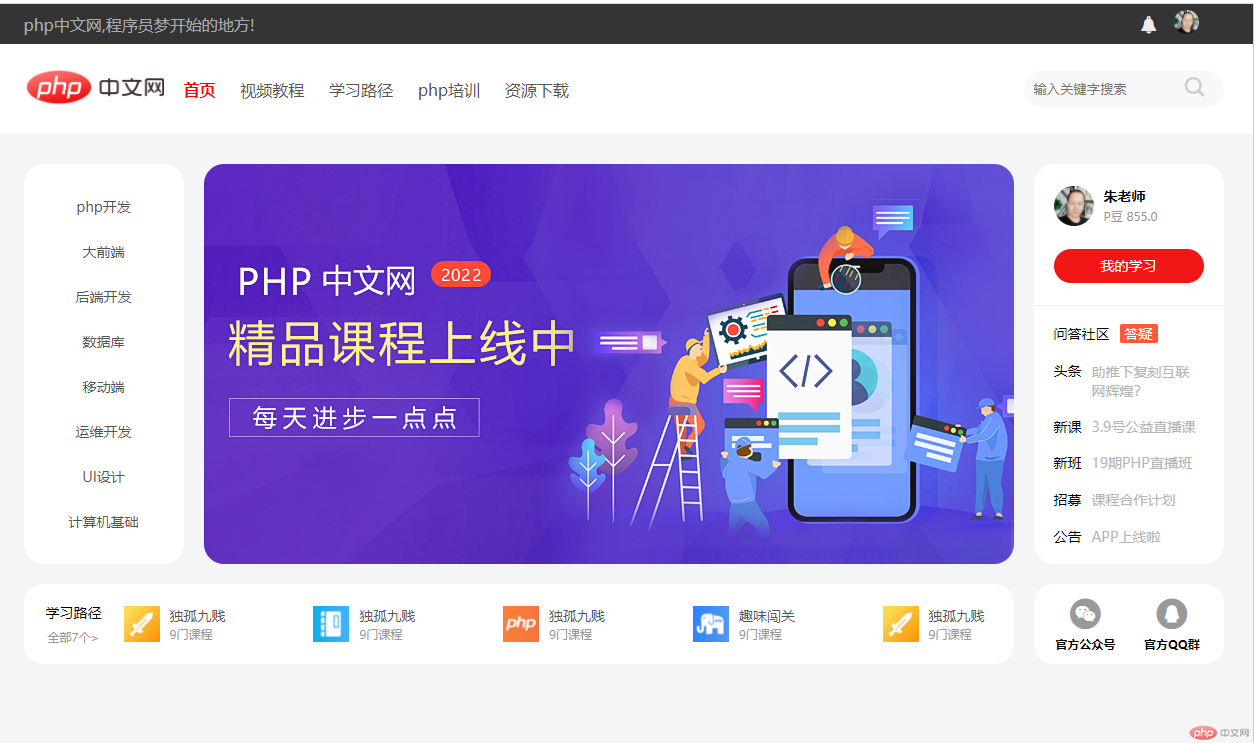
<div class="right"> <div class="top"> <div class="userInfo"> <img src="static/images/user-pic.jpeg" alt=""> <div class="username">朱老师</div> <div class="usermoney">P豆 855.0</div> </div> <div class="myStudy">我的学习</div> </div> <div class="bottom"> <div class="item"> <div>问答社区</div> <div class="answer">答疑</div> </div> <div class="item"> <div>头条</div> <div class="sc"> <div class="cont"> <div>Web3现状如何?能否在政策助推下复刻互联网辉煌?</div> <div>JetBrains和Gitlab均表明暂停在俄罗斯的业务,国内网友对此有何看法?</div> <div>首个采用中文编写的操作系统出现了!</div> </div> </div> </div> <div class="item"> <div>新课</div> <a href="">3.9号公益直播课</a> </div> <div class="item"> <div>新班</div> <a href="">19期PHP直播班</a> </div> <div class="item"> <div>招募</div> <a href="">课程合作计划</a> </div> <div class="item"> <div>公告</div> <a href="">APP上线啦</a> </div> </div> </div>
main .navs .right{ display: grid; grid-template-rows: 142px 1fr;}main .navs .right .top{ display: grid; grid-template-columns: 150px; place-content: space-evenly center; border-bottom: 1px solid #efefef;}main .navs .right .top .userInfo{ display: grid; grid-template-columns: 40px 100px; place-content: space-between;}main .navs .right .top .userInfo img{ width: 100%; grid-row: span 2; border-radius: 50%;}main .navs .right .top .userInfo .username{ font-weight: bold;}main .navs .right .top .userInfo .usermoney{ color: #999; font-size: 10px;}main .navs .right .top .myStudy{ background-color: #f11717; color: #fff; border-radius: 100px; height: 34px; line-height: 34px; text-align: center;}main .navs .right .bottom{ display: grid; grid-template-columns: 150px; place-content: space-evenly center;}main .navs .right .bottom .item{ display: flex;}main .navs .right .bottom .item a{ color: #b6b6b6; margin-left: 10px;}main .navs .right .bottom .item a:hover{ color: #f11717;}main .navs .right .bottom .item .answer{ color: #fff; margin-left: 10px; background-color: #ff583d; padding: 0 5px; border-radius: 2px; cursor: pointer;}main .navs .right .bottom .item .sc{ color: #b6b6b6; margin-left: 10px; width: 105px; height: 38px; overflow-y: hidden;}main .navs .right .bottom .item:nth-of-type(2) .sc .cont{ animation-direction: alternate; animation: myfirst 2s linear infinite;}@keyframes myfirst{ 0% {margin-top:0px;} 25% {margin-top:-10px;} 50% {margin-top:-19px;} 75% {margin-top:-38px;} 100% {margin-top:0px;}}main .navs .bottom-right{ display: grid; grid-template-columns: 70px 70px; place-content: center space-evenly; position: relative;}main .navs .bottom-right .contact{ text-align: center;}main .navs .bottom-right .contact .contactIcon{ color: #999; font-size: 35px; margin-bottom: 5px;}main .navs .bottom-right .contact .contactText{ font-weight: bold; font-size: 12px;}main .navs .bottom-right .contact:first-of-type:hover{ cursor: pointer;}main .navs .bottom-right .contact:first-of-type:hover .ewm{ display: block;}main .navs .ewm{ position: absolute; left: 10px; top: 80px; background-color: #fff; text-align: center; padding: 5px; border-radius: 5px; display: none;}main .navs .ewm img{ width: 80px;}