安装node环境
- 可以到官网下载: https://nodejs.org/en/
- 检测node环境是否安装完成,如何输出版本号,证明node环境安装成功

- 为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
检测是否安装成功
搭建vue项目环境
- 全局安装vue-cli(脚手架)
npm install —global vue-cli
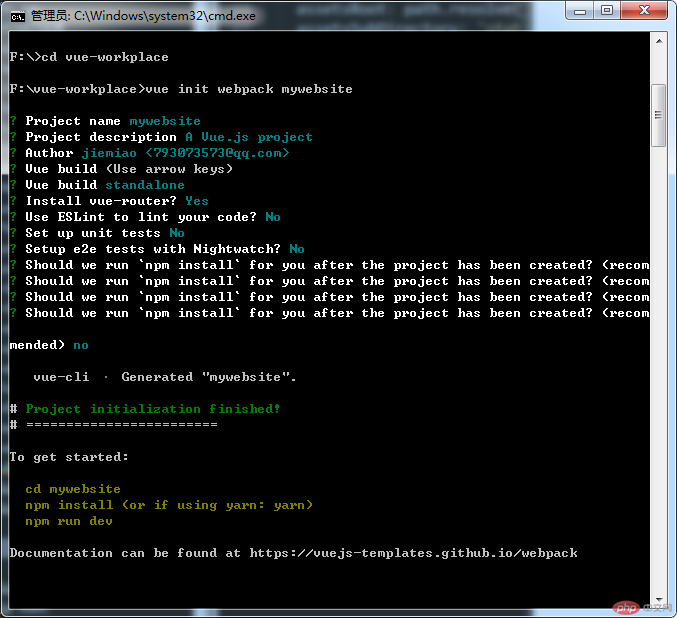
- 到项目目录文件夹,创建一个基于webpack模板的新项目:vue init webpack 项目名

说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车; - 进入项目:cd mywebsite,按提示手动安装依赖:npm install,接着运行项目:npm run dev


到这一步说明项目已经创建成功,在浏览器上打开
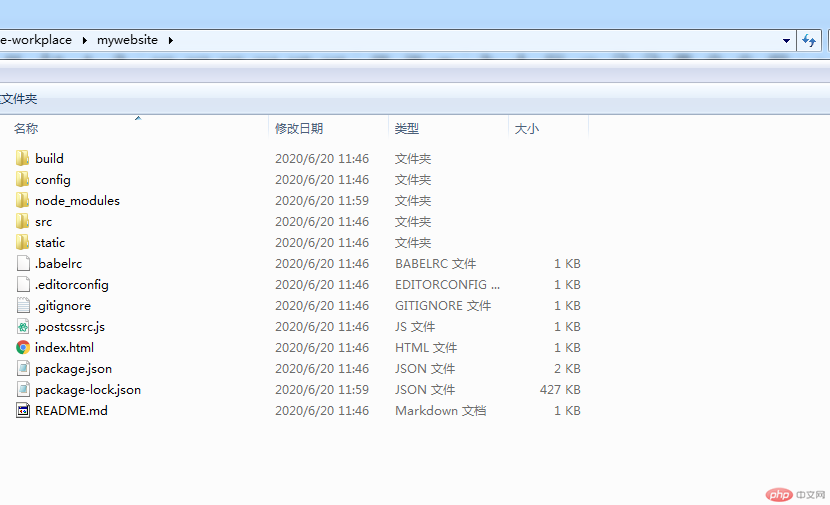
vue项目目录讲解

- build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置; config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
node_modules:npm 加载的项目依赖模块
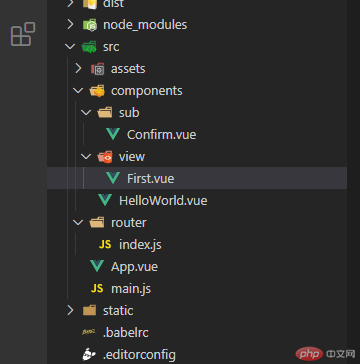
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
static:静态资源目录,如图片、字体等。不会被webpack构建
index.html:首页入口文件,可以添加一些 meta 信息等
package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
README.md:项目的说明文档,markdown 格式
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
vue的打包与发布
- vue项目的打包
打包命令 npm run build
结果发现打包好后dist/index.html页面里的所有js,css,img等路径有问题都是指向根目录的。
此时需要修改config/index.js里的assetsPublicPath的字段,把初始项目里的根目录改为当前目录,然后在执行打包命令,这是dist/index.html页面就可以正常显示了
- 发布
把dist文件里内容放到apache服务器上正常访问就可以了
然后打开自己本地服务器地址就可以了
http://localhost:8080/dist/index.html#/
开始vue项目
- 在components目录下新建一个views目录,里面写我们的vue组件
开始我们的第一个组件:
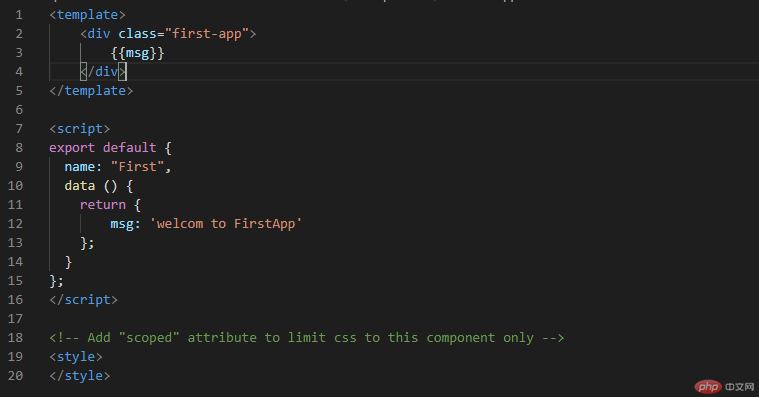
在views目录下新建First.vue
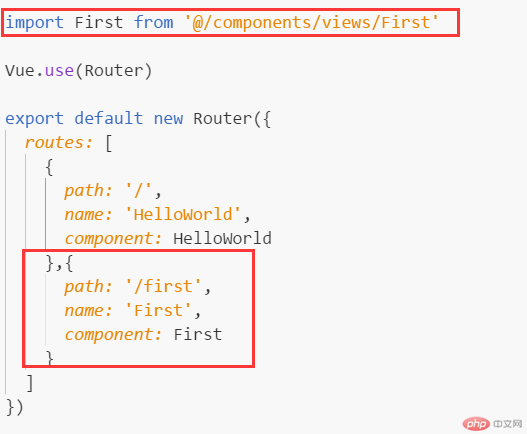
在router目录下的index.js里面配置路由路径
template 写 html,script写 js,style写样式
输入ip: http://localhost:8010/#/first,查看页面效果
注意
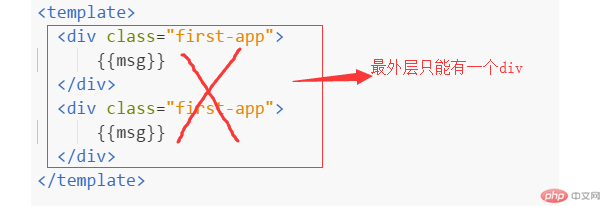
一个组件下只能有一个并列的 div,以下写法是错误:
数据要写在 return 里面,而不是像文档那样子写,以下写法错误:
讲讲父子组件
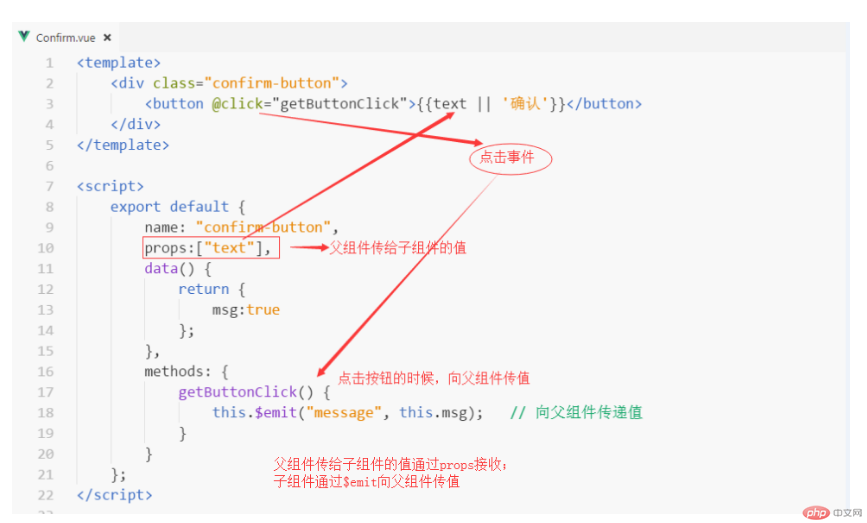
在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件
在父组件中引入子组件
1)引入:import Confirm from ‘../sub/Confirm’
2)注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
3)使用:在<template></template>内加上<confirm></confirm>
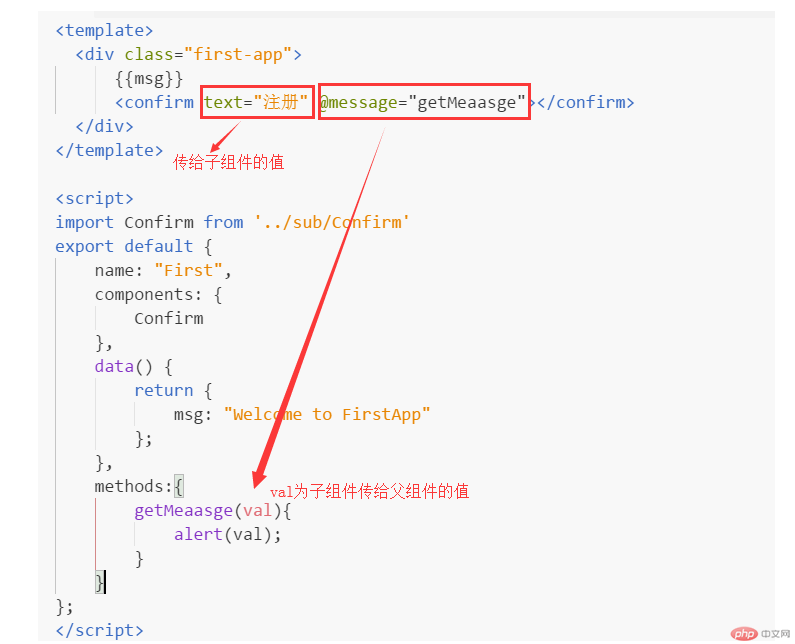
完整代码:
父子组件通信
子组件:
父组件:
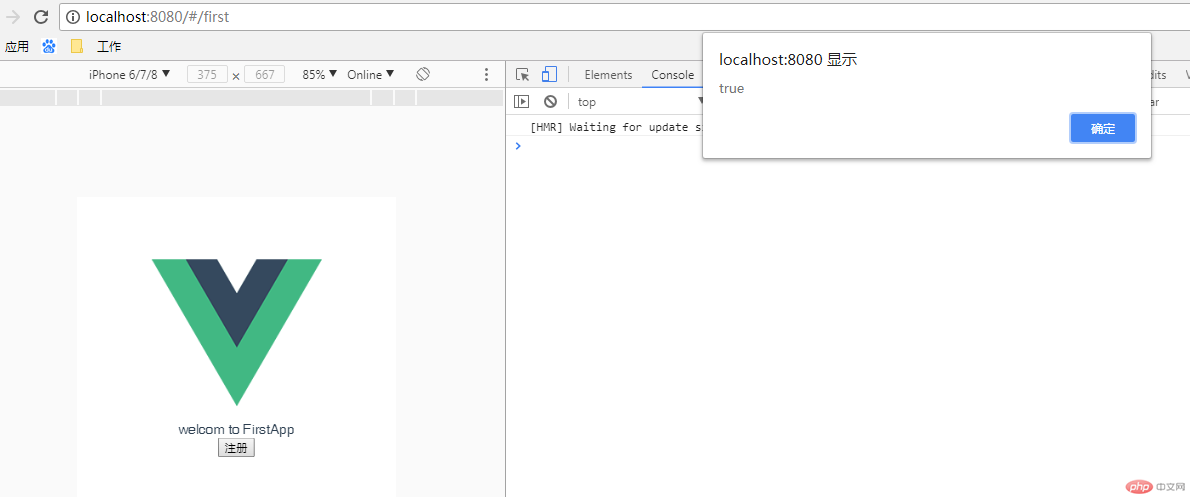
运行效果:
使用路由搭建单页应用
按照以上方法,新建一个Second.vue组件
路由跳转:<router-link to="/second">去第二个页面</router-link>

