背景控制的常用属性
| 属性 | 描述 |
|---|---|
| background-image | 为元素添加背景图片 |
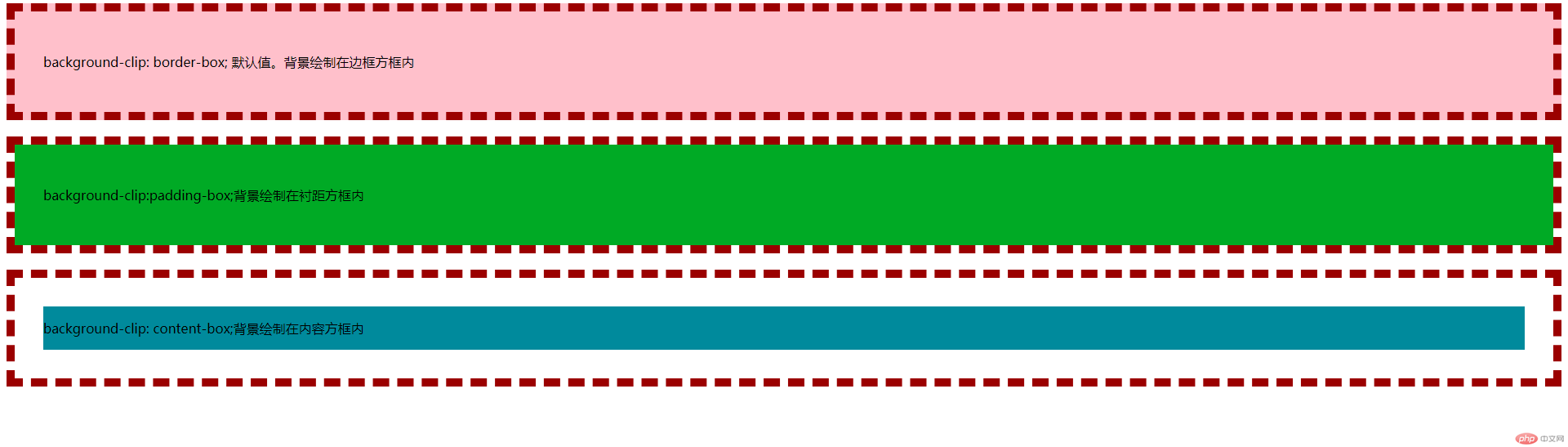
| background-clip | 规定背景的绘制区域。 |
| background-size | 指定背景图像的大小 |

<!DOCTYPE html><html><head><meta charset="utf-8"><title> </title><style>div {border: 10px dashed rgb(155, 0, 0);margin-bottom: 20px;background-clip: border-box;}#example1 {padding: 35px;background: pink;}#example2 {padding: 35px;background: rgb(0, 170, 37);background-clip: padding-box;}#example3 {padding: 35px;background: rgb(0, 138, 156);background-clip: content-box;}</style></head><body><div id="example1"><p>background-clip: border-box; 默认值。背景绘制在边框方框内</p></div><div id="example2"><p> background-clip:padding-box;背景绘制在衬距方框内</p></div><div id="example3"><p>background-clip: content-box;背景绘制在内容方框内</p></div></body></html>
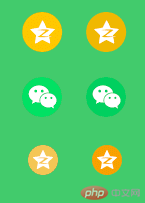
精灵图
精灵图的实质其实就是利用背景的坐标去显示同一张图上不同位置的图片,在不更换背景图的前提下,显示不同的图片的技巧。

background-position:x y;x和y是x轴上的偏移值,y是y轴上的偏移值。

<style>.example {width: 40px;height: 40px;background-image: url('https://img.php.cn/upload/image/199/891/771/1592797451873035.png');background-position: -90px -142px;}</style><div class="example"></div>
Iconfont矢量图标使用
示例效果如下:

<style>/* 远程调用图标 */@font-face {font-family: 'iconfont';src: url('//at.alicdn.com/t/font_109280_jqnyv0hdsv.eot');src: url('//at.alicdn.com/t/font_109280_jqnyv0hdsv.eot?#iefix') format('embedded-opentype'),url('//at.alicdn.com/t/font_109280_jqnyv0hdsv.woff2') format('woff2'),url('//at.alicdn.com/t/font_109280_jqnyv0hdsv.woff') format('woff'),url('//at.alicdn.com/t/font_109280_jqnyv0hdsv.ttf') format('truetype'),url('//at.alicdn.com/t/font_109280_jqnyv0hdsv.svg#iconfont') format('svg');}/* 指定字体图标 */.example {font-family: iconfont;font-size: 12rem;}</style><div class="example"></div>

