盒模型常用属性
| 属性名 | 定义和用法 |
|---|---|
| margin | 设置元素外边距属性 |
| padding | 设置元素内边距属性 |
| border | 设置元素所有边框的样式 |
| box-sizing | border-box 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制 |
| float | 属性定义元素在哪个方向浮动 |
| position | 属性规定元素的定位类型 |
| width | 设置宽度 |
| height | 设置高度 |

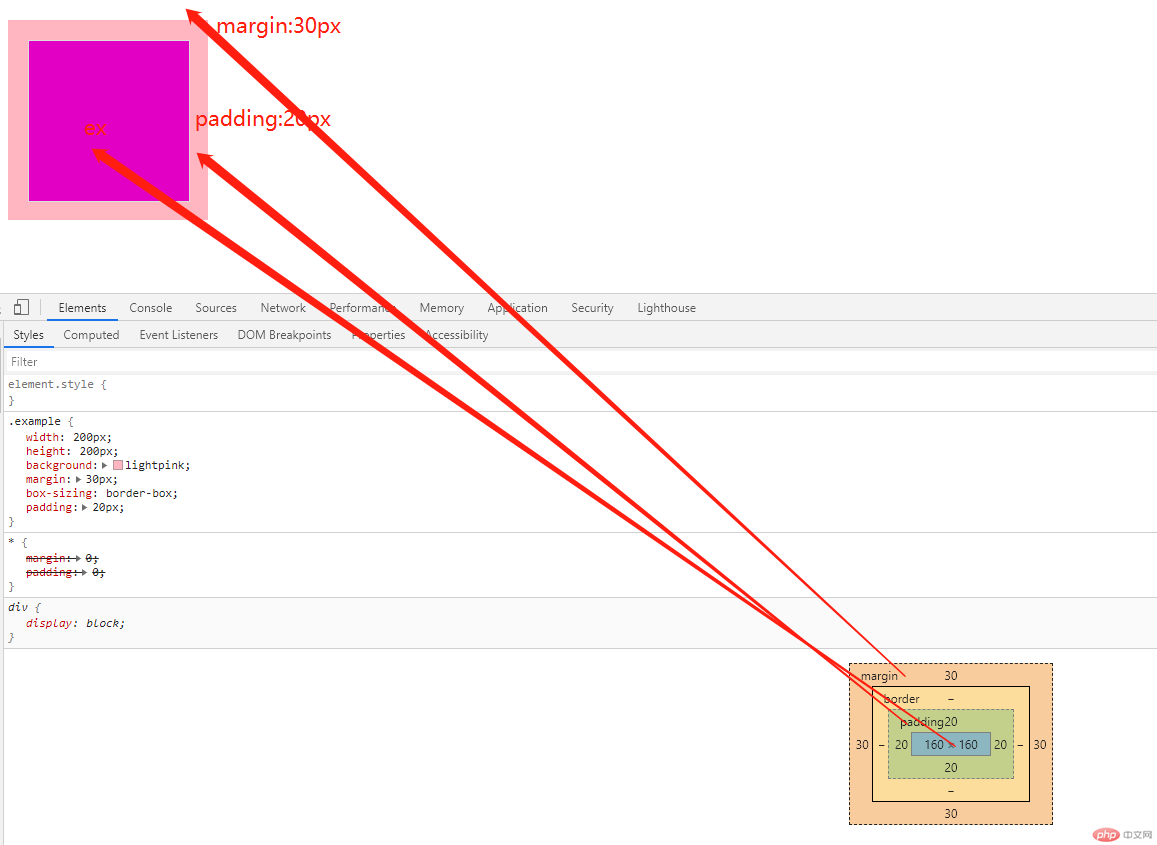
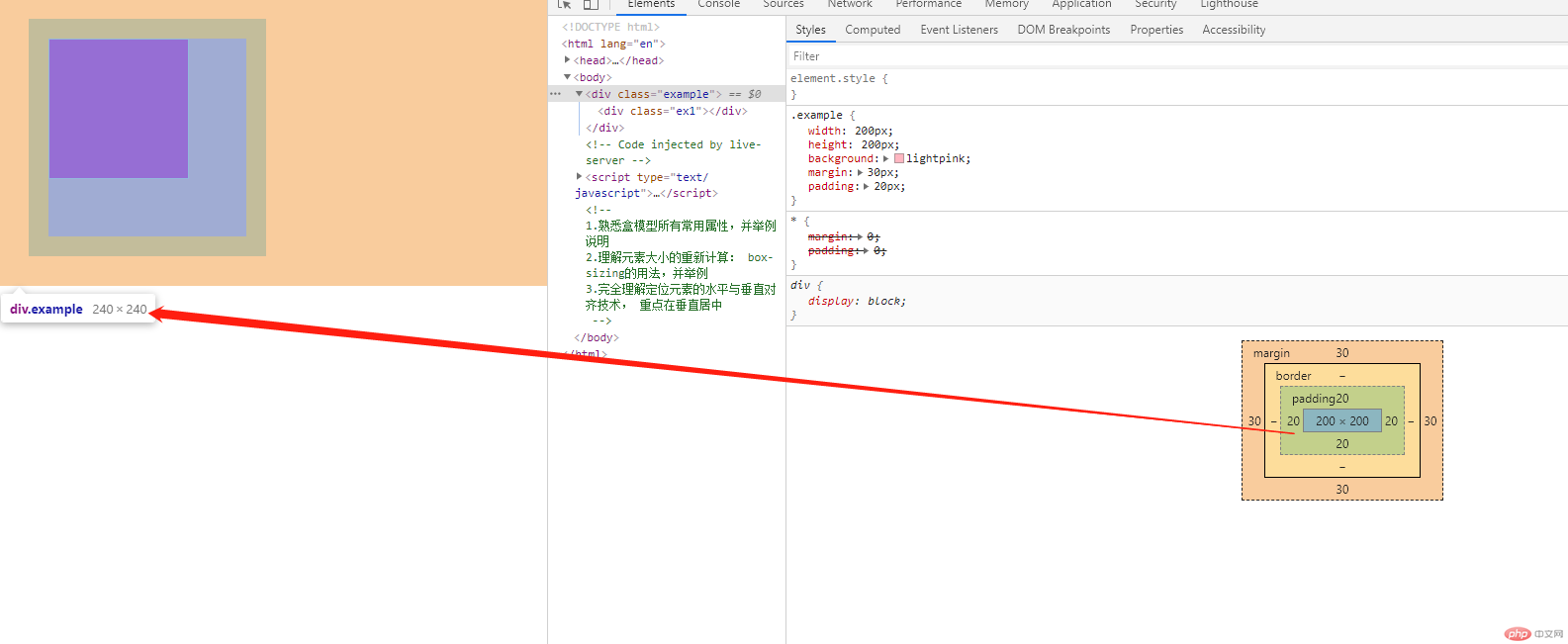
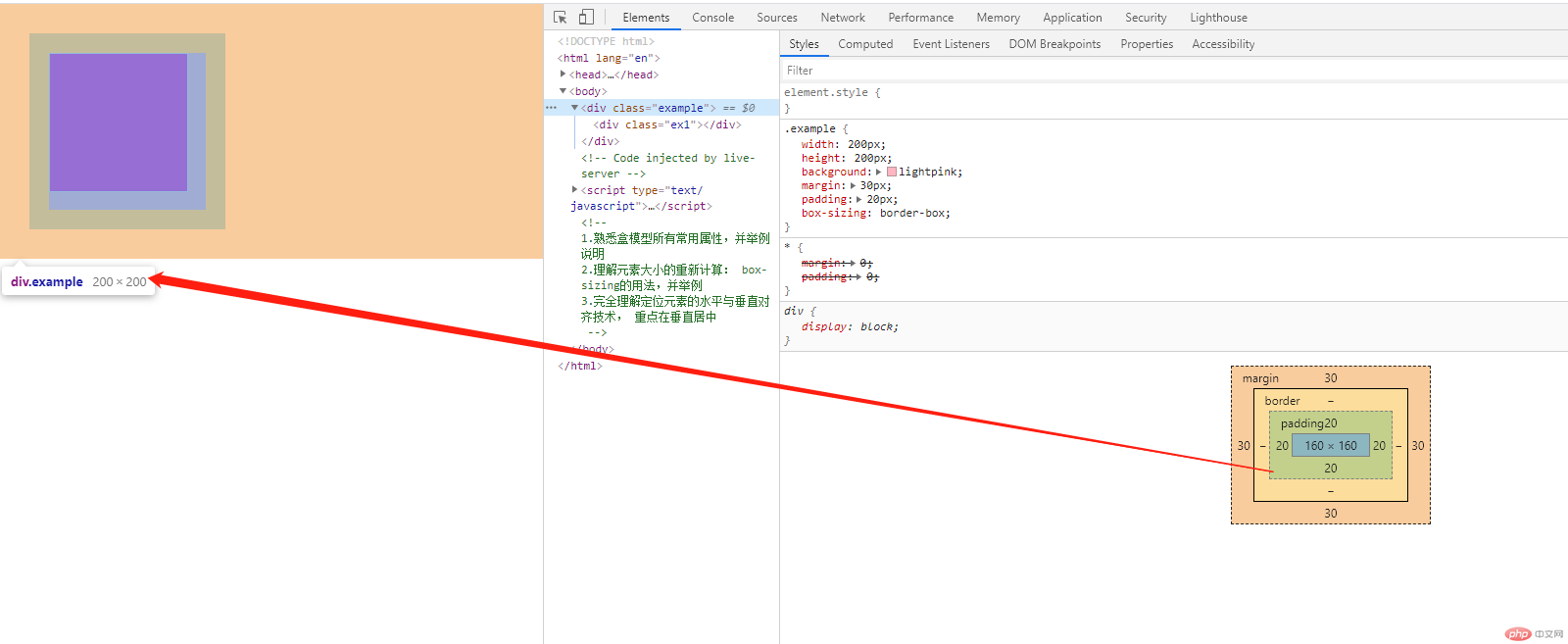
元素大小的重新计算: box-sizing的用法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.example {width: 200px;height: 200px;background: lightpink;margin: 30px;padding: 20px;box-sizing: border-box;}.ex1 {width: 100px;height: 100px;background: rgb(226, 0, 196);border: 1px solid #ddd;padding: 20px;}</style></head><body><div class="example"><div class="ex1"></div></div></body></html>
没有添加 box-sizing: border-box 盒子被内部嵌套的盒子撑开了

添加 box-sizing: border-box 盒子重新计算了大小

元素的水平与垂直对齐
元素的水平居中
```html
<style>
* {margin: 0;padding: 0;}
.example {width: 200px;height: 200px;background: lightpink;/* 元素居中 */margin: auto;}</style><div class="example"></div>
> 元素的垂直居中```html<style>* {margin: 0;padding: 0;}.example {width: 200px;height: 200px;background: lightpink;/* 元素垂直居中 */margin: auto;/* 设置元素绝对定位,不设置高度则会垂直铺满父容器*/position: absolute;top: 0;bottom: 0;}</style><div class="example"></div>

