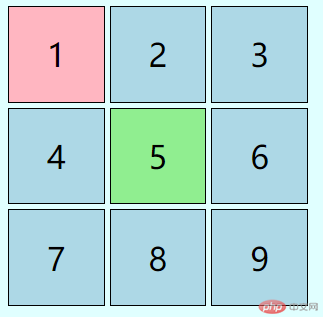
一、九宫格演示

1.使用类符合选择5将颜色改绿色.item.center{
background-color: lightgreen;
<div class="item center">5</div>
2.使用id选择器将1改为粉色#first{
background-color: lightpink;
<div class="item" id=first>1</div>
3.层叠样式表,相同的元素,后面追加的样式会覆盖前面的样式
4.元素<class<id,id选择器的应用大多在表单元素和锚点。
二、上下文选择器
- 后代选择器:
.container div{ border: 1px solid #000;} - 父子选择器:
body > div{ border: 5px solid coral;} - 同级相邻选择器:
.item.center+ .item{ background-color: cornflowerblue;} - 同级所有选择器:
.item.center~ .item{
background-color: darkgoldenrod;}三、结构伪类选择器
不分组
1.第一个子元素:.container > .item:first-child{ background-color: #000; }
2.最后一个子元素.container > :last-child{ background-color: darkgreen; }
3.选择第三个子元素(索引从开始)ontainer > :nth-child(3){ background-color: lightseagreen; }
4.偶数用用even表示,奇数用odd表示
5.用指定位置(第4个开始).container .item:nth-child(n+4){ background-color: lightseagreen;}
6.只选前面3个.container .item:nth-child(-n+3){ background-color: lightskyblue; }
7.只选后面三个.container .item:nth-last-child(-n+3){ background-color: lightskyblue; }分组
分组结构分两类: - 元素按类型进行分组
- 在元素中根据索引进行选择
div和span理解四、用登录和列表来演示:arget, not(), :before, :after, focus
1.target
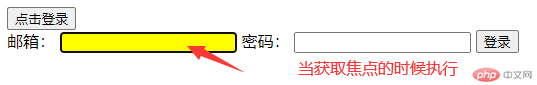
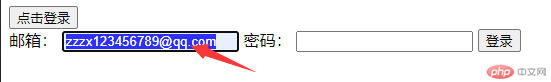
2.:focus当获取焦点的时候执行
3::selection设置选中文本的前景色和背景色
4.:not()用于选择不满足条件元素
5.::before在什么之前生成
6.::after在什么之后生成
学习感悟
认真理解每个元素的用法,多看多记多写才不会容易忘记

