1.下载客户端并安装
客户端下载地址:https://www.xp.cn/download.html
2.客户端设置
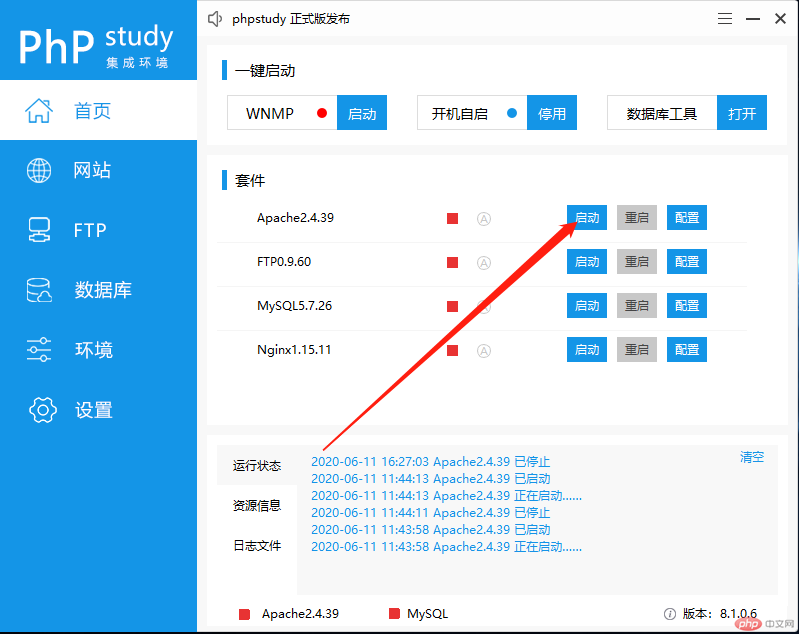
启动apche服务

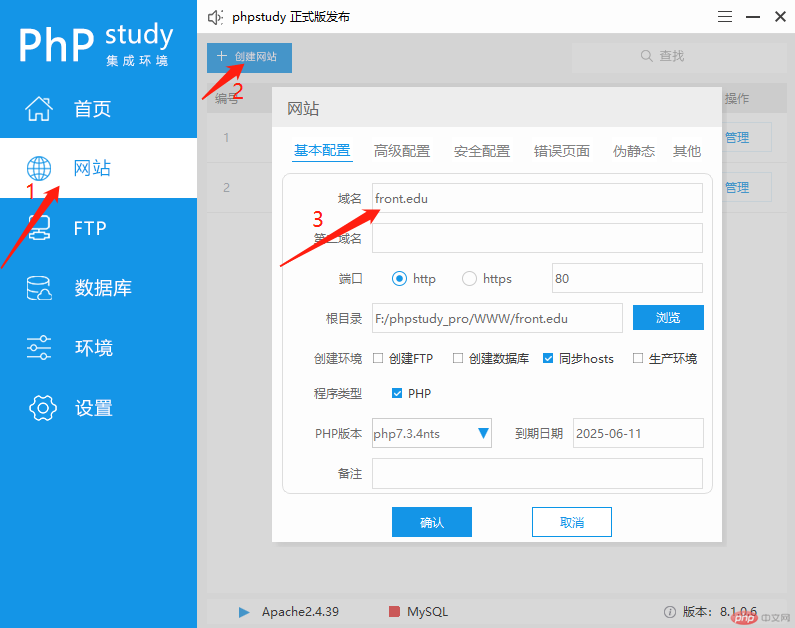
添加网站

浏览器中访问刚才添加的域名front.edu,出现以下界面表示配置成功

vscode安装及插件推荐
1.下载并安装vscode 传送门
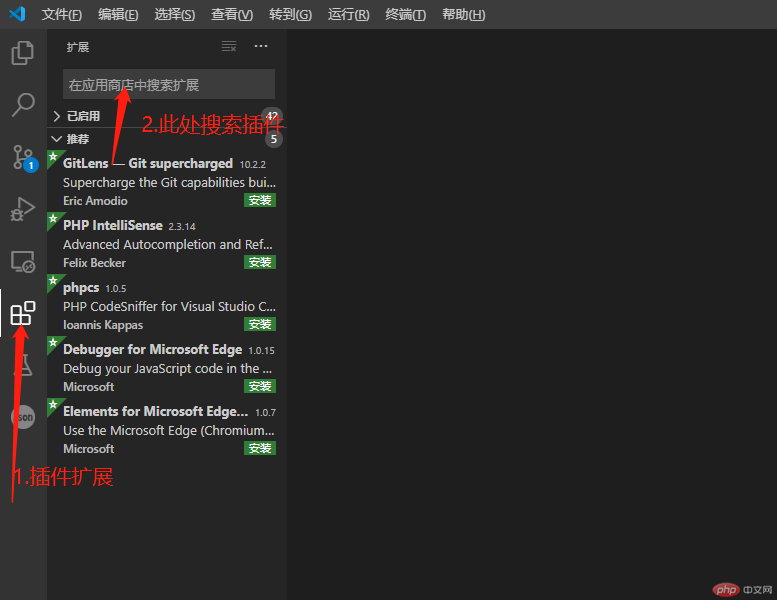
2.插件安装

3.推荐插件列表
| 序号 | 插件名 | 功能 |
|---|---|---|
| 1 | Chinese (Simplified) Language Pack for Visual Studio Code | 简体中文语言包 |
| 2 | Material Icon Theme | 文件分类图标 |
| 3 | PHP Intelephense | PHP代码提示 |
| 4 | PHP IntelliSense | PHP代码智能感知与重构 |
| 5 | Live Server | 创建本地Web服务器实时预览 |
| 6 | HTML CSS Support | HTML/CSS代码提示 |
| 7 | Prettier - Code formatter | 代码格式化工具 |
| 8 | markdownlint | markdown语言检查器 |
4.常用插件安装完毕后,配置php解释器

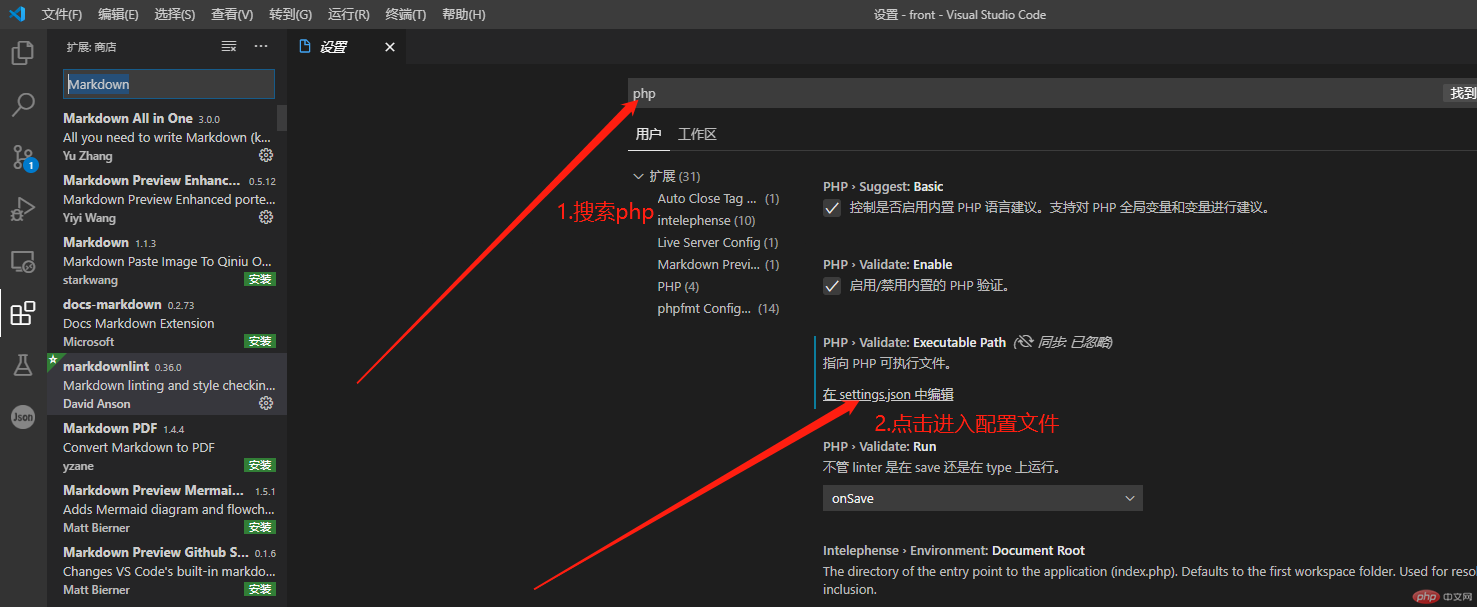
进入设置界面

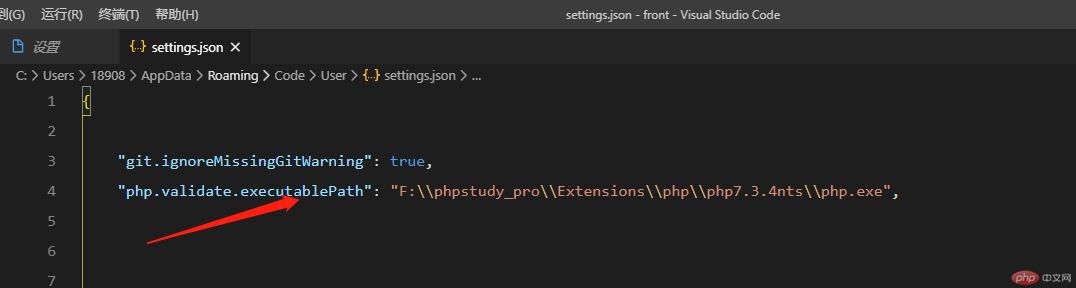
编辑配置文件添加php解释器
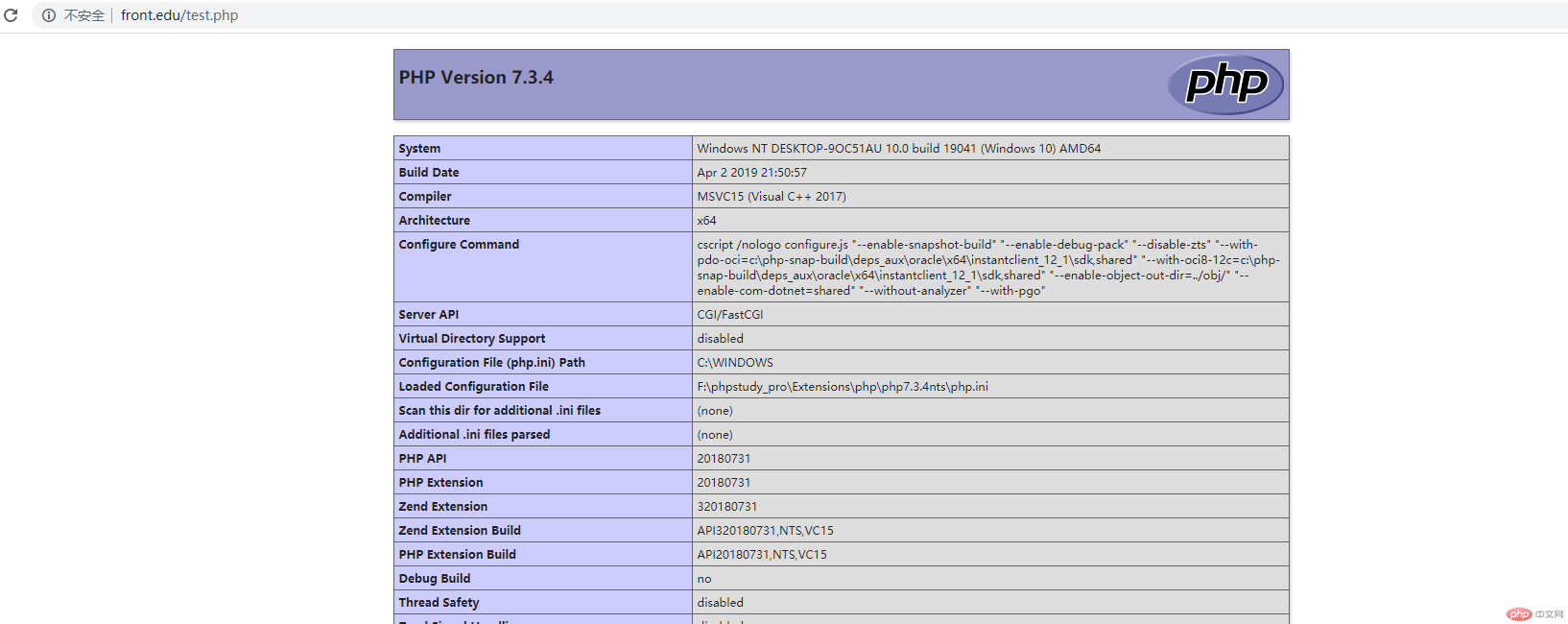
"php.validate.executablePath": 解释器绝对路径"5.测试php环境,新建test.php文件,输入下面代码
<?phpinfo();?>
在浏览器中访问test.php,成功解析的php文件会显示下面的界面
markdown基本语法
1.标题:#一级标题,##二级标题,###三级标题;
2.列表:-无序列表,:有序列表;
3.链接:[文本](链接URL);
4.图片描述:;
5.表格:使用|和-画出来,可以设置文本对齐;
6.引用:>引用文本,可嵌套;
7.代码:单行代码``,多行代码``````;
8.分割线——(*、__)