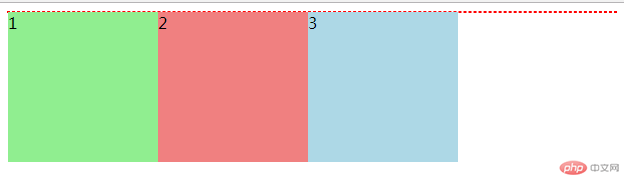
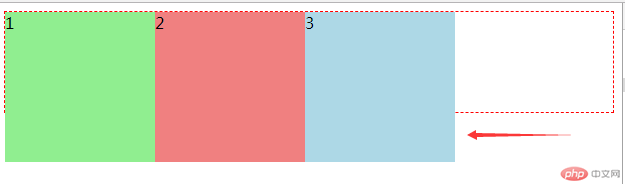
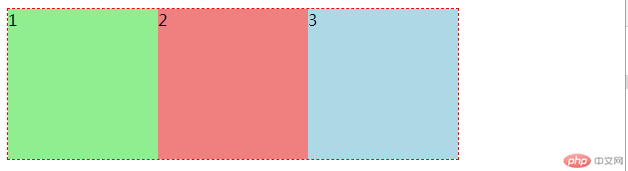
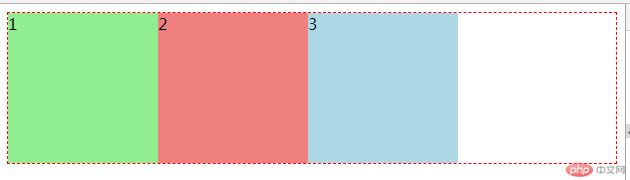
浮动元素高度塌陷
.container{border: 1px dashed red;}.item{width: 150px;height: 150px;}.item:first-of-type{background-color: lightgreen;}.item:nth-last-child(2){background-color: lightcoral;}.item:last-of-type{background-color: lightblue;}/* 三个子元素全部浮动 */.item{float: left;}
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div>

- 产生的原因
元素浮动之后从文档流中脱离(意思是它会释放它原来在文档流中占据的空间)
浮动元素浮动之后,它后面的元素会自动填充
浮动元素只会影响到它后面的元素布局,对前面没有影响 - 解决方案
解决方案1(不可取,不能做到自适应)/* 解决方案1:给父元素也添加一个高度 */.container{height: 100px;}

解决方案2(传导性太强,一级级父元素都要设置浮动,不可取)/* 解决方案2:把父元素也浮动起来 */.container{float: left;}

解决方案3(添加的元素影响页面渲染,不可取)<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="clear"></div></div>
/* 解决方案3: 添加一个专用元素用于清浮动*/.clear{clear: both;}

解决方案4(主流应用)/* 解决方案4:添加一个伪元素来解决 */.container::after{content: "";display: block;clear: both;}

解决方案5(添加属性overflow:hidden;)/* 解决方案5:最简单的解决方案,用到BFC(块级格式化上下文),添加特殊属性overfl:hidden */.container{overflow: hidden;}

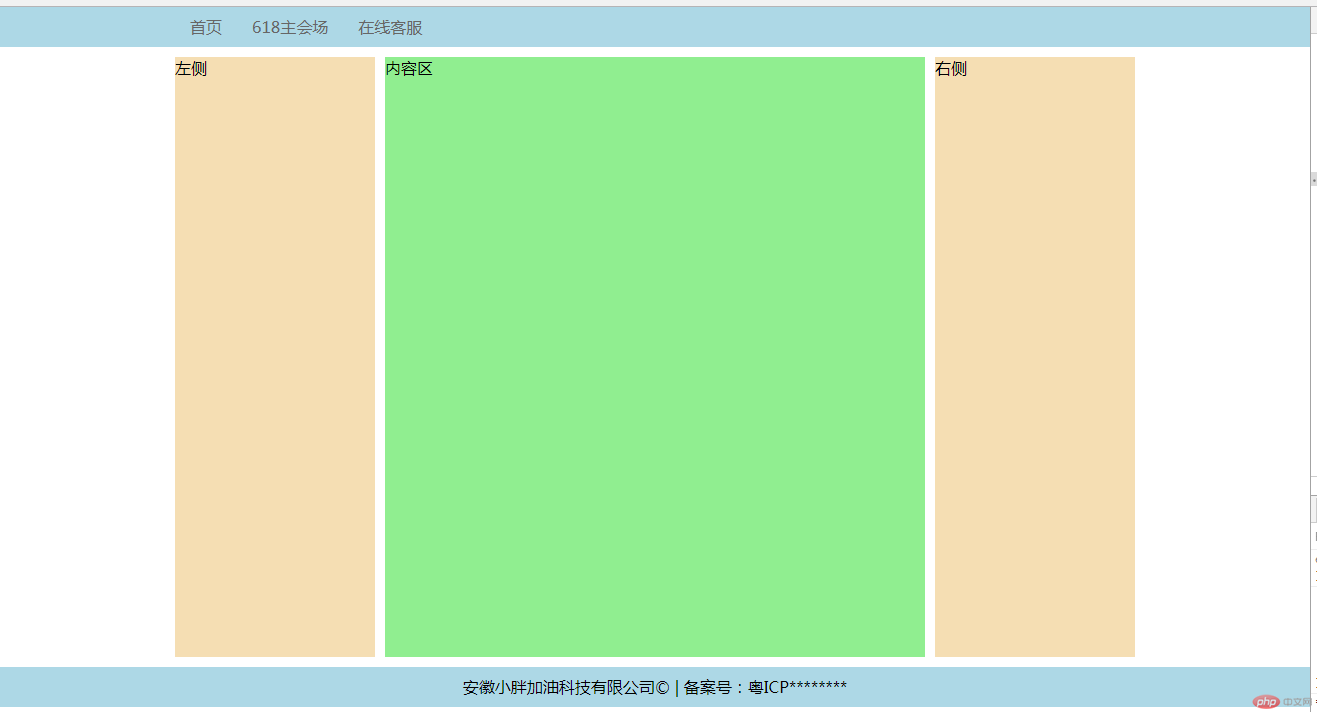
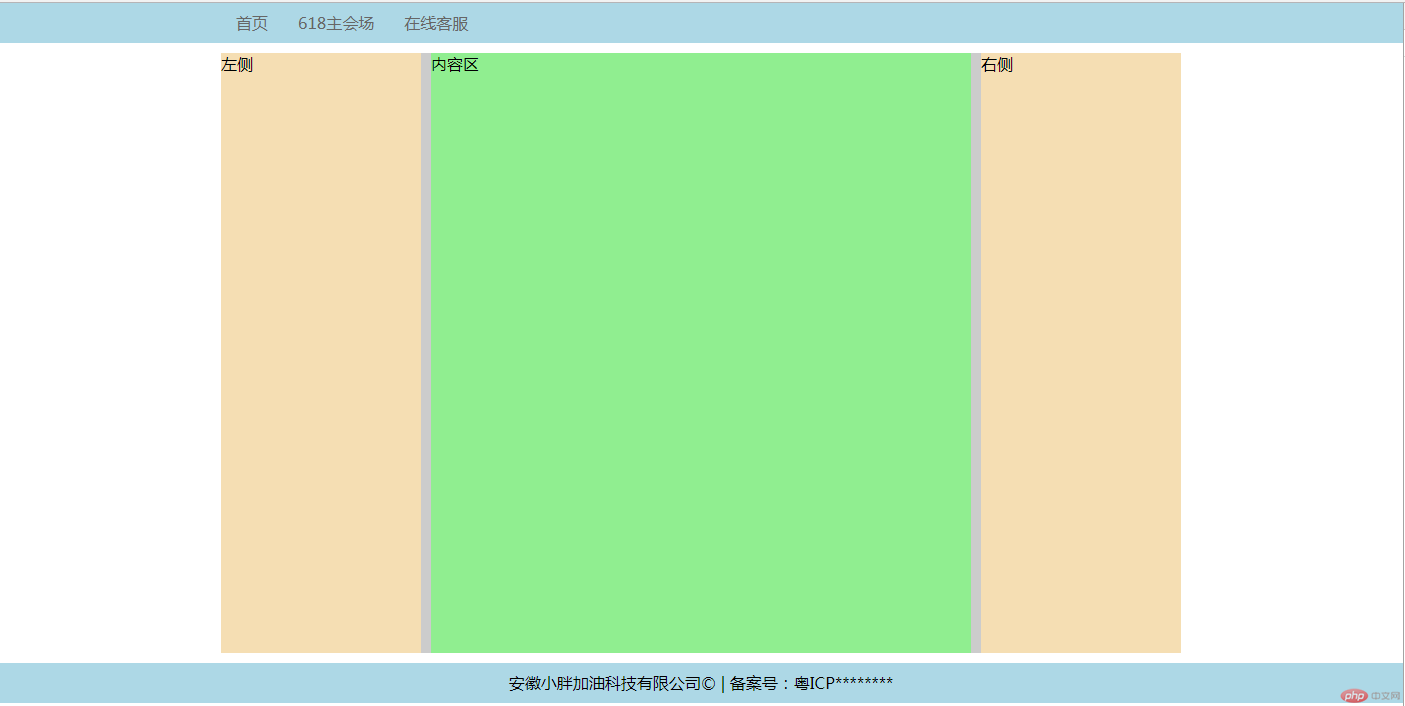
一个三列布局
使用绝对定位来完成
/* 初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}a{text-decoration: none;color: #666666;}/* 页眉与页脚 */.header,.footer{height: 40px;background-color: lightblue;}/* 页眉与页脚的内容区 */.content{width: 960px;margin: auto;/* background-color: #cccccc; */}.content ul li{float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover{background-color: coral;}/* 页脚样式 */.content p{text-align: center;line-height: 40px;}/* 主体用定位 */.container{width: 960px;margin: 10px auto;background-color: #cccccc;min-height: 600px;/* 转为定位元素,做为定位父级 */position: relative;}.container > .left{width: 200px;background-color: wheat;min-height: 600px;position: absolute;left: 0;top: 0;}.container > .right{width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;right: 0;}.container > .main{background-color: lightgreen;min-height: 600px;width: 540px;position: absolute;left: 210px;top: 0;}
<!-- 页眉 --><div class="header"><!-- 内容区:水平居中 --><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧</div><div class="main">内容区</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>安徽小胖加油科技有限公司© | 备案号:粤ICP********</p></div></div>

使用浮动来完成
/* 初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}a{text-decoration: none;color: #666666;}/* 页眉与页脚 */.header,.footer{height: 40px;background-color: lightblue;}/* 页眉与页脚的内容区 */.content{width: 960px;margin: auto;/* background-color: #cccccc; */}.content ul li{float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover{background-color: coral;}/* 页脚样式 */.content p{text-align: center;line-height: 40px;}/* 主体用定位 */.container{width: 960px;margin: 10px auto;/* background-color: #cccccc; */min-height: 600px;/* 防止浮动元素的高度塌陷*/overflow: hidden;}.container > .left{width: 200px;background-color: wheat;min-height: 600px;float: left;}.container > .right{width: 200px;background-color: wheat;min-height: 600px;float: right;}.container > .main{background-color: lightgreen;min-height: 600px;width: 540px;float: left;margin-left: 10px;}