— 作者:霏梦
pc端通用布局解决方案flex
- html代码如下:
<div class="box"><div class="header"><a href="#">LOGO</a><a href="">产品</a><a href="">定价</a><a href="">解决方案</a><a href="">支持</a><a href="">下载</a><a href="">免费使用</a></div><div class="container"><div class="aside">我在左边</div><div class="main">我是内容区</div><div class="aside">我在右边</div></div><div class="footer"><p><a href="">使用条款</a> <a href="">隐私政策</&a></p><p>霏梦公司 Copyright © 2020 京ICP备080000000号</p></div></div>
CSS代码如下:
<style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* body转为flex */body{min-width: 800px;display: flex;/* 垂直不换行 */flex-flow: row nowrap;justify-content: center;}/* box转为flex */.box {min-width: 800px;display: flex;/* 垂直不换行 */flex-flow: column nowrap;}.header,.footer{height: 50px;border: 1px solid black;}.header{display: flex;/* 交叉轴上垂直居中显示 */align-items: center;}.header > a {color: coral;text-decoration: none;flex: 0 1 100px;/* 文本居中 */text-align: center;}.header > a:first-of-type{margin-right: 50px;}.header > a:last-of-type{/* 免费使用 往最右 */margin-left: auto;}/* 鼠标悬停时忽略logo */.header >a:hover:not(:first-of-type){background-color: chartreuse;color:darkblue;}.container {display: flex;min-height: 300px;margin: 10px auto;justify-content: center;text-align: center;}.container > .aside,.container>.main{border: 1px solid darkorange;padding: 10px;}.container >.aside{flex:0 0 200px;}.container >.main{flex: 0 0 380px;margin: 0 10px;}.footer{display: flex;/* 垂直方向不换行*/flex-flow: column nowrap;text-align: center;}.footer > p > a{text-decoration: none;}</style>
- 如图所示:

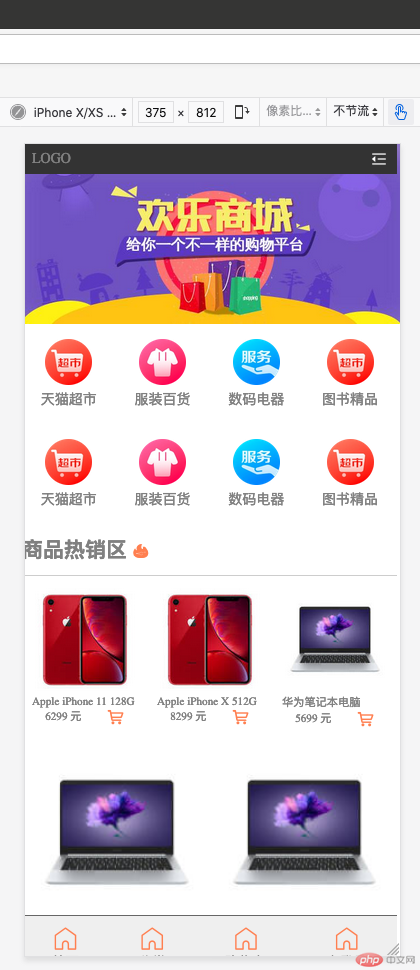
移动端布局方案
html代码如下:
<body><!-- 页眉 --><header><a href="">LOGO</a><span class="iconfont"></span></header><!-- 轮播区域 --><div class="slider"><img src="static/images/banner.jpg" alt="" /></div><!-- 主要导航区域 --><div class="nav"><div><a href=""><img src="static/images/link1.webp" alt="" /></a><a href="">天猫超市</a></div><div><a href=""><img src="static/images/link2.webp" alt="" /></a><a href="">服装百货</a></div><div><a href=""><img src="static/images/link3.webp" alt="" /></a><a href="">数码电器</a></div><div><a href=""><img src="static/images/link1.webp" alt="" /></a><a href="">图书精品</a></div><div><a href=""><img src="static/images/link1.webp" alt="" /></a><a href="">天猫超市</a></div><div><a href=""><img src="static/images/link2.webp" alt="" /></a><a href="">服装百货</a></div><div><a href=""><img src="static/images/link3.webp" alt="" /></a><a href="">数码电器</a></div><div><a href=""><img src="static/images/link1.webp" alt="" /></a><a href="">图书精品</a></div></div><h2>商品热销区<span class="iconfont hot" style="color: coral;"></span></h2><div class="goods-hot"><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>Apple iPhone 11 128G</p><div><span>6299 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods1.jpg" alt="" /></a><p>Apple iPhone X 512G</p><div><span>8299 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>华为笔记本电脑</p><div><span>5699 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>小米笔记本电脑</p><div><span>3999 元</span><span class="iconfont hot"></span></div></div><div class="goods-img"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><p>联想笔记本电脑</p><div><span>4399 元</span><span class="iconfont hot"></span></div></div></div><!-- 商品列表 --><h2 class="title">商品列表<span class="iconfont hot" style="color: tomato;"></span></h2><div class="goods-list"><div class="goods-desc"><a href=""><img src="static/images/goods4.jpg" alt="" /></a><a href="">[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后,测试的</a></div><div class="goods-desc"><a href=""><img src="static/images/goods3.jpg" alt="" /></a><a href="">西门子泳衣机 免费领取500元话费,今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后,测试的</a></div><div class="goods-desc"><a href=""><img src="static/images/goods5.png" alt="" /></a><a href="">这是一部全屏手机,价格只要1元,颜色很多,免费3年维修更换,快递免费,上门更换</a></div><div class="goods-desc"><a href=""><img src="static/images/goods2.jpg" alt="" /></a><a href="">ROG冰锐2 15.6英寸240Hz电竞屏高色域轻薄便携游戏本笔记本电脑(R9-4900HS8核7nm 16G 1TSSD RTX2060MaxQ</a></div></div><!-- 页脚 --><footer><a href=""><span class="iconfont hot"></span><span>首页</span></a><a href=""><span class="iconfont hot"></span><span>分类</span></a><a href=""><span class="iconfont hot"></span><span>购物车</span></a><a href=""><span class="iconfont hot"></span><span>未登录</span></a></footer></body>
css代码如下 :
<style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: grey;}html {/* 可视区域的宽和高 */width: 100vw;height: 100vh;font-size: 14px;/* font-family:Arial, Helvetica, sans-serif; */color: grey;}body {min-width: 360px;background-color: white;display: flex;flex-flow: column nowrap;}header {color: white;background-color: #333;height: 30px;display: flex;justify-content: space-between;align-items: center;position: fixed;width: 100vw;padding: 0 10px;}.slider {height: 180px;}.slider > img {height: 100%;}.nav {height: 200px;margin-bottom: 10px;display: flex;/* 转为多行容器 */flex-flow: row wrap;align-content: space-around;}.nav > div {width: 25vw;display: flex;flex-flow: column nowrap;text-align: center;}.nav > div > a img {width: 50%;}.title {text-align: center;font-size: 1.6rem;font-weight: normal;}.goods-hot {border-top: 1px solid #cdcdcd;margin-top: 10px;font-size: 0.8rem;display: flex;/* 水平多行容器 */flex-flow: row wrap;}.goods-hot img {width: 100%;}.goods-hot > .goods-img {/* 内边距并重置大小 */padding: 10px;box-sizing: border-box;/* 允许放大不允许缩小,否则项目不会换行,多行容器失效 */flex: 1 0 30vw;/* 转为flex */display: flex;/* 主轴垂直且不允许换行 */flex-flow: column nowrap;justify-content: center;}/* 转flex,主轴上排列对齐方式 */.goods-hot > .goods-img > div {display: flex;/* 分散对齐 */justify-content: space-around;}.goods-list {padding: 10px;border: 1px solid #cdcdcd;margin-top: 10px;font-size: 14px;display: flex;/* 主轴必须是垂直 */flex-flow: column nowrap;}.goods-list > .goods-desc {display: flex;margin: 10px 0;}.goods-list > .goods-desc > a {padding: 10px 0;box-sizing: border-box;}/* 图片全部适应项目空间 */.goods-list > .goods-desc > a > img {width: 100%;}.goods-list > .goods-desc > a:last-of-type:hover {color: seagreen;}footer {color: #666;height: 60px;background-color: #efefef;border-top: 1px solid #666;position: fixed;bottom: 0;width: 100vw;display: flex;justify-content: space-around;}footer > a {margin-top: 10px;display: flex;/* 垂直排列不换行 */flex-flow: column nowrap;/* 交叉轴项目居中显示 */align-items: center;}footer a > span:first-of-type {font-size: 1.6rem;}.hot {/* 底部图标的颜色 */color: coral;}</style>
- 图标样式和图片,请自行替换,参考阿里图标,这里就不写了
- 效果图

- 总结
- 建议用firefox浏览器,并写并看效果,并调试
- 要清楚flex的容器和项目,特别要知道主轴和交叉轴的显示
- 要会阿里图标的应用
- 需要注意的是:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效
- 有下面六种属性可以设置在容器上,它们分别是:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content

