背景控制的常用属性
.box{width: 400px;height: 400px;border: 1px solid #000000;/* 背景色 */background-color: limegreen;padding: 20px;}
<div class="box"></div>

控制背景的覆盖范围限制
默认是限制在边框区:border-box;限制在内容区:content-box;.box{width: 400px;height: 400px;border: 1px solid #000000;/* 背景色 */background-color: limegreen;padding: 20px;/* 控制背景的覆盖范围限制在内容区,裁切 */background-clip: border-box;background-clip: content-box;}

- 渐变
/* 渐变 */background: linear-gradient(45deg,red,yellow);background: linear-gradient(to right,red,yellow);background: linear-gradient(to left,red,yellow);

背景图片
/* 背景图片 */background-image: url(demo.jpg);background-repeat: no-repeat;/* background-repeat: repeat-y; *//* background-attachment: fixed; *//* 背景定位:位置 *//* background-position: 50px 0;background-position: right center;background-position: center right; *//* 只写一个,第二个默认就是center *//* background-position: left;background-position: 50% 20%;background-position: 50%; */background-size: contain;background-size: cover;/* 简写 */background: violet;background: url("demo.jpg") no-repeat center;
- 阴影
.box:hover{/* 外发光 */box-shadow: 0 0 8px #888; /*第一个是水平方向偏移,第二个是垂直方向偏移,第三个是向外扩散程度,第四个是阴影颜色*/cursor: pointer;}

精灵图/雪碧图
减少请求,提升网页加载速度
.box1{width: 500px;height: 400px;border: 1px solid #000000;background-image: url(1.png);background-repeat: no-repeat;background-position: 50px 20px;}.box2{width: 110px;height: 110px;background-image: url(1.png);background-repeat: no-repeat;background-position: -220px -110px;}.box3{width: 110px;height: 110px;background-image: url(1.png);background-repeat: no-repeat;background-position: -110px -220px;}
<div class="box1"></div><div class="box2"></div><div class="box3"></div>

阿里字体图标
阿里巴巴矢量图 https://www.iconfont.cn
下载图标文件
font-class 方式引用
把下载的文件导入项目
引入css样式<link rel="stylesheet" href="font/iconfont.css">
加入图标标签
<span class="iconfont icon-dianzhuangongju hot"></span>
添加样式
.hot{font-size: 66px;color: coral;}
效果

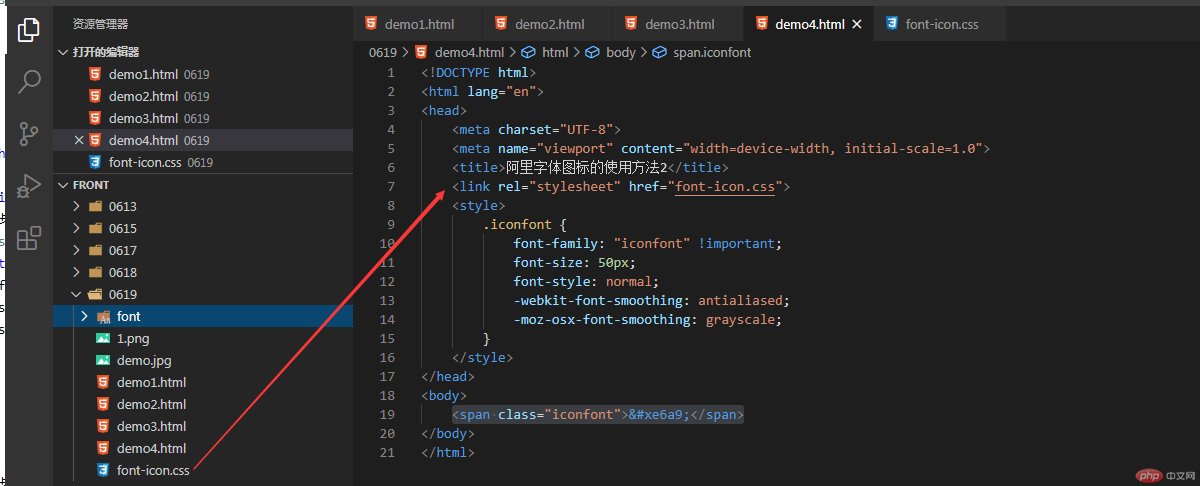
Unicode方式引用
第一步:拷贝项目下面生成的 @font-face@font-face {font-family: 'iconfont';src: url('font/iconfont.eot');src: url('font/iconfont.eot?#iefix') format('embedded-opentype'),url('font/iconfont.woff2') format('woff2'),url('font/iconfont.woff') format('woff'),url('font/iconfont.ttf') format('truetype'),url('font/iconfont.svg#iconfont') format('svg');}
第二步:定义使用 iconfont 的样式
.iconfont {font-family: "iconfont" !important;font-size: 50px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont"></span>


Symbol 方式引用
第一步:引入项目下面生成的 symbol 代码:<script src="./font/iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
.icon {width: 10em;height: 10em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-feidan"></use></svg>

