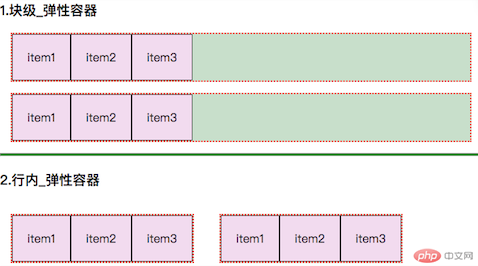
(1) 弹性容器的两种类型



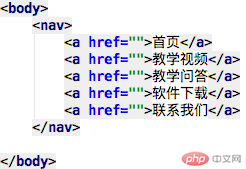
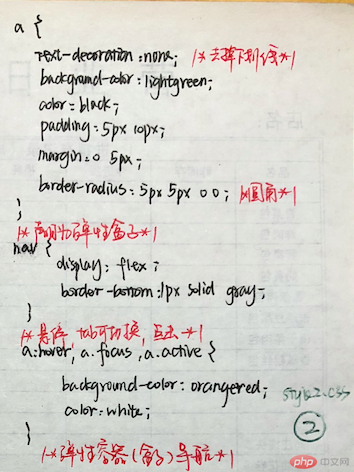
(2) 弹性容器(盒子)导航




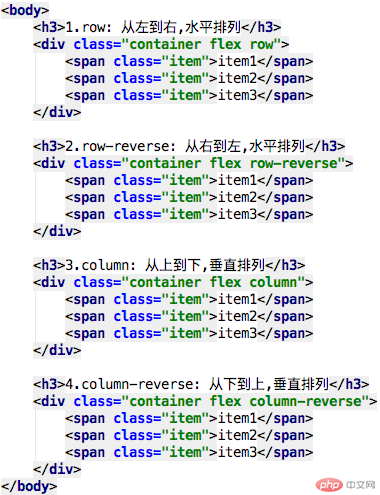
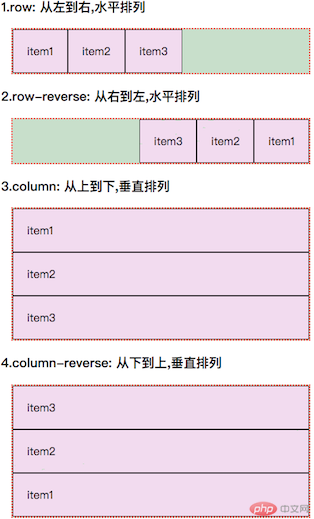
(3) 定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向



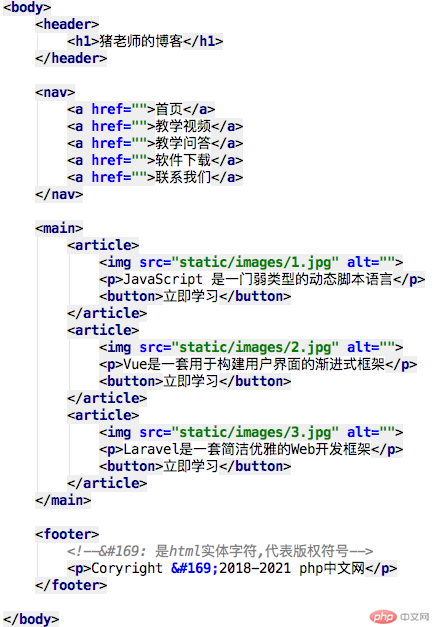
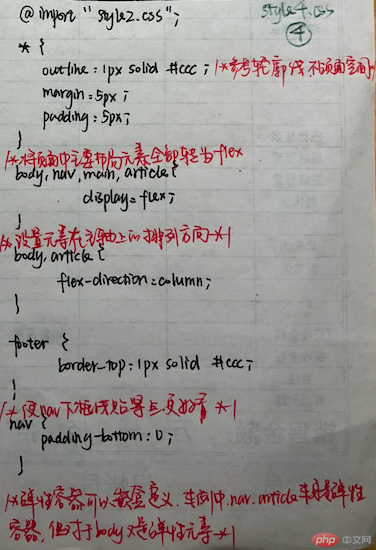
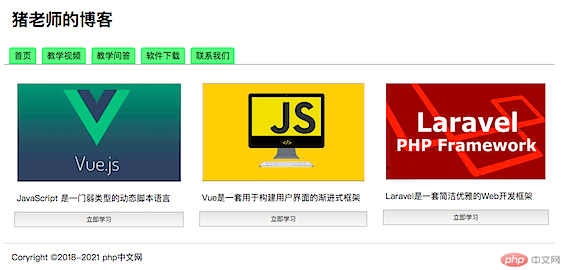
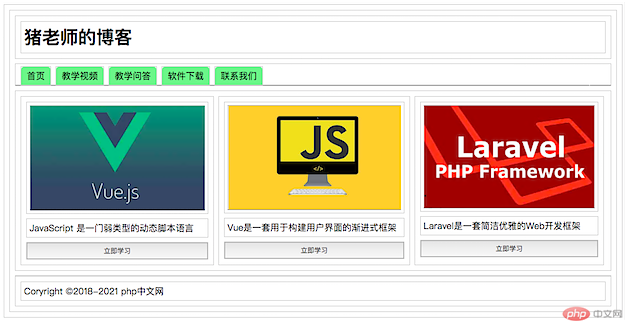
(4) 创建网站首页




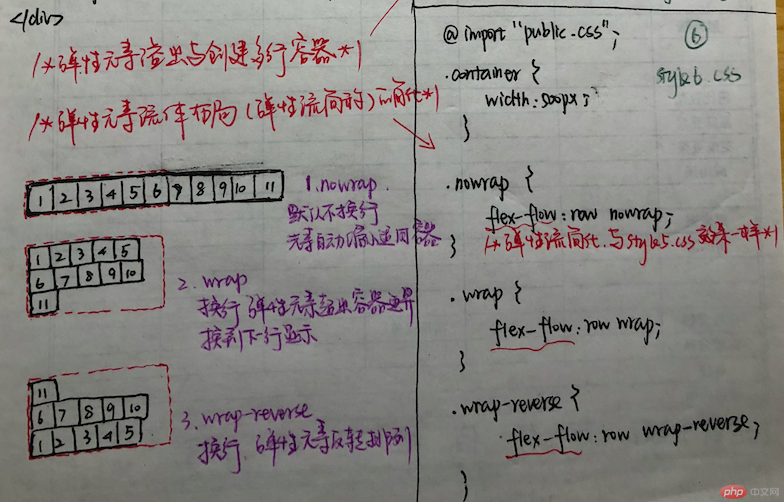
(5 & 6) 弹性元素溢出与创建多行容器,以主轴水平方向为例


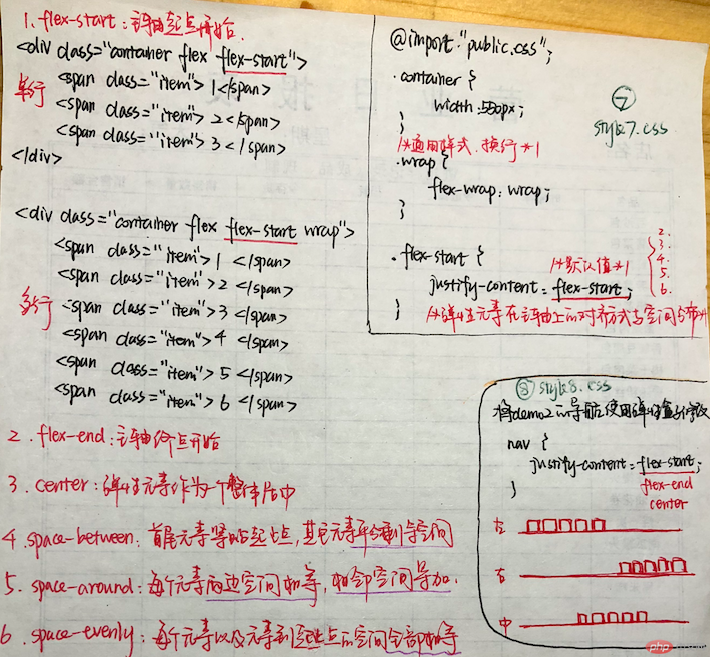
(7 & 8)弹性元素在主轴上如何分布 & 使用弹性盒子对齐修改导航


(9)弹性元素在垂直方向(交叉轴)上的对其方式


(10) 总结:
10.1 Flex容器,将任何添加了 display: flex/inline-flex 样式的元素转为Flex容器
10.2 flex-direction,控制Flex容器中Flex元素的排列方向:
* flex-direction: row: 从左到右水平排列(*默认值*)* flex-direction: row-reverse: 从右到左水平排列* flex-direction: column: 从上到下垂直排列* flex-direction: column-reverse: 从下到上垂直排列
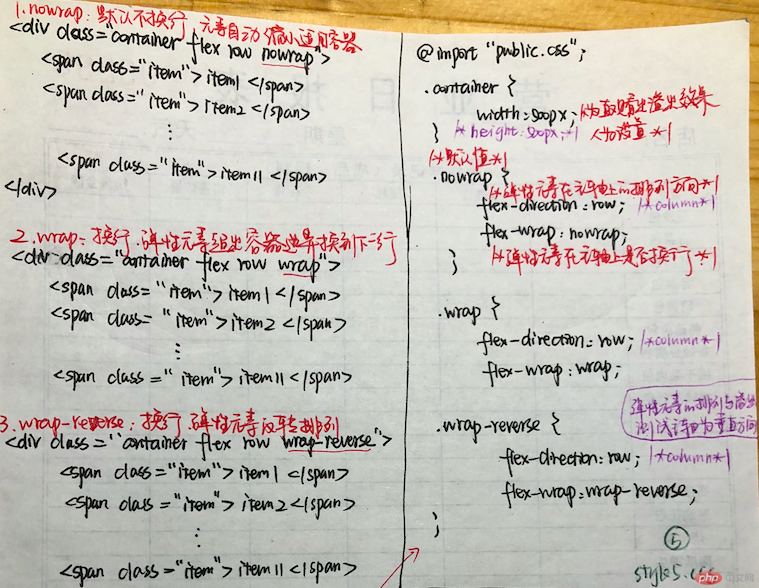
10.3 flex-wrap, 控制元素在Flex容器宽度不足时, 单行显示还是换行显示:
* flex-wrap: nowrap: 默认值, 不换行, 元素压缩显示* flex-wrap: wrap: 换行显示,元素不压缩* flex-wrap: wrap-reverse: 换行,并反向显示
10.4 flex-flow,排列方式, 换行方式, flex-direction 和 flex-wrap 属性的简写语法:
* flex-direction: row nowrap: 默认值, 水平禁止换行* flex-flow: row wrap: 水平且允许换行* flex-flow: column nowrap: 垂直且不换行* flex-flow: column wrap: 垂直且换行
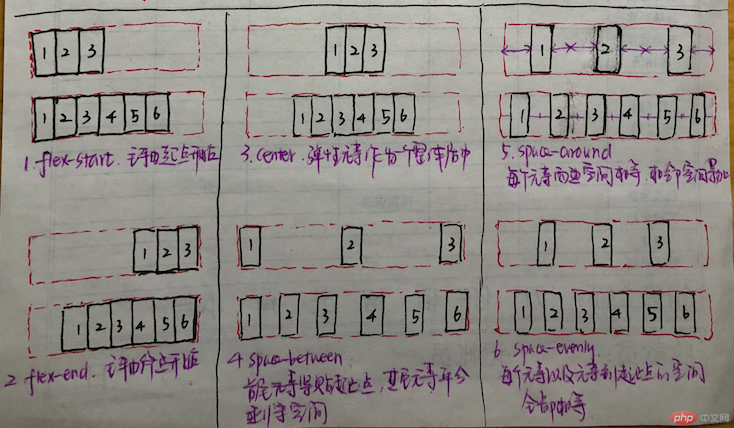
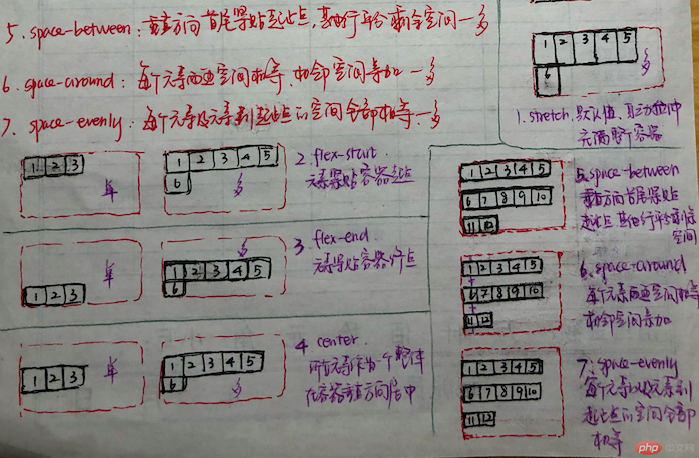
10.5 justify-content, 控制元素在Flex容器主轴上排列方式:
* justify-content: flex-start : 从起始线(左)开始, 默认值* justify-content: flex-end : 从终止线(右)开始* justify-content: center : 所有元素居中排列* justify-content: space-between : 主轴上首尾元素紧贴起始线,剩余元素均分空间* justify-content: space-around : 主轴上每个元素两边空间相等,相邻空间累加* justify-content: space-evenly : 主轴上每个元素以及元素到起止点的空间全部相等
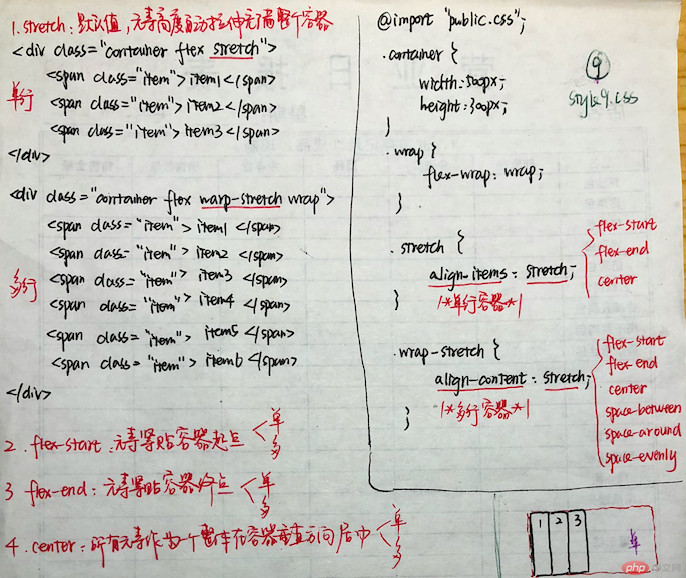
10.6 align-items, 控制元素在交叉轴上的排列方式:
* align-items: stretch : 默认值 ,元素在交叉轴上自动拉伸到容器的高度* align-items: flex-start : 元素从容器的交叉轴起始线开始排列* align-items: flex-end : 元素从容器的交叉轴终止线开始排列* align-items: center : 元素位于交叉轴中心位置排列
10.7 align-content,只适用于在多行容器, 控制交叉轴上元素的排列和容器剩余空间的处理方式:
* align-content: flex-start; : 默认顶部 , 起始线* align-content: flex-end; : 底部, 终止线* align-content: center : 居中* align-content: stretch : 元素拉伸高度填充全部空间* align-content: space-between : 交叉轴上首尾元素紧贴起始线,剩余元素均分空间* align-content: space-around : 交叉轴上每个元素两边空间相等,相邻空间累加* align-content: space-evenly : 交叉轴上每个元素以及元素到起止点的空间全部相等

