Flex项目属性
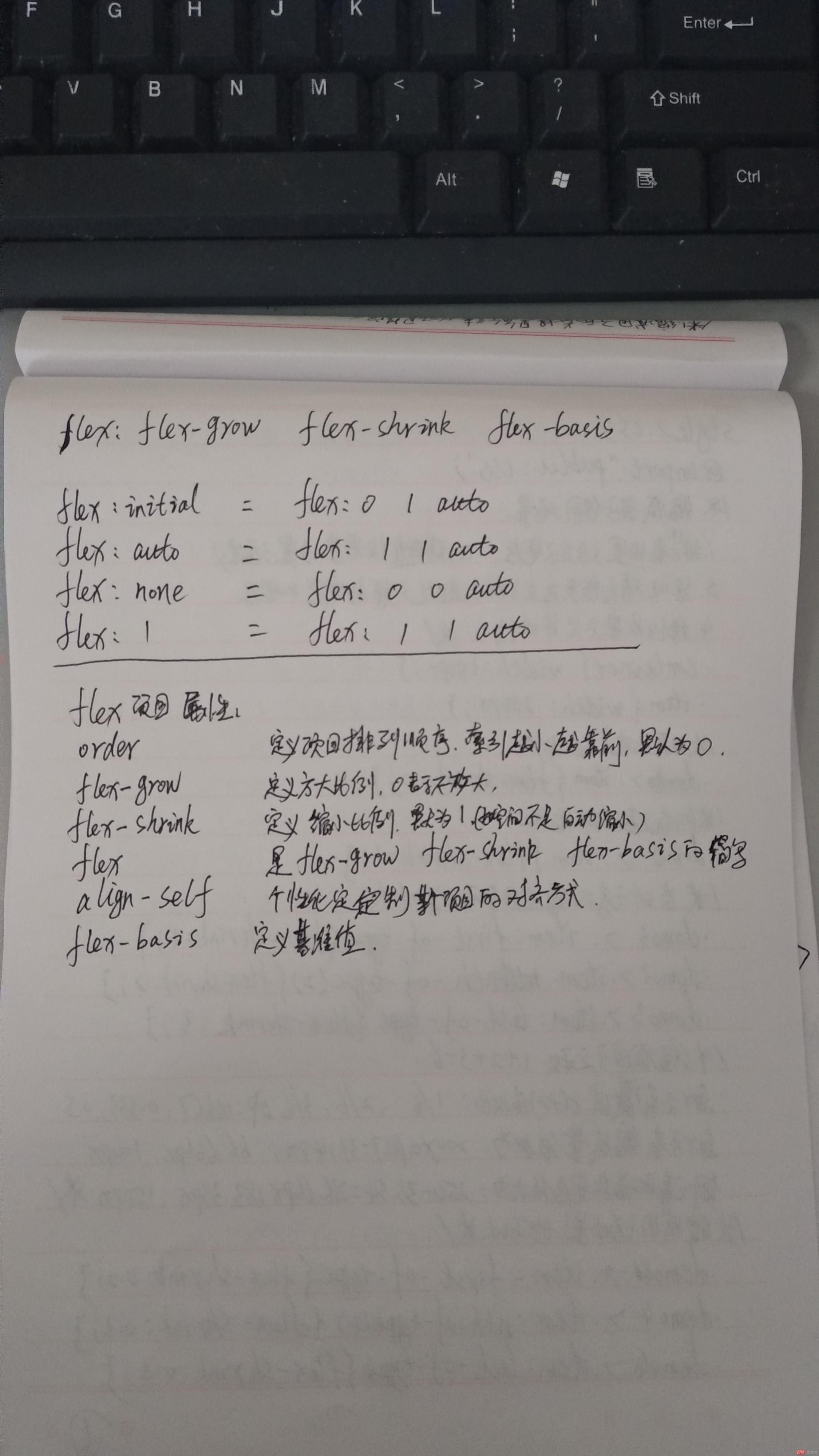
1、order 定义项目排列顺序,索引越小超靠前,默认为0
2、flex-grow 定义项目的放大比例,默认为0表示不放大, 即就算存在剩余空间也不放大
增长因子使用场景:
- 弹性元素设置了自定义宽度
- 弹性容器设置了自定义宽度
- 弹性元素总宽度在主轴上小于弹性容器的宽度,出现了多余空间
- 弹性容器不允许换行
计算步骤:.container {width: 550px;}.item {width: 100px;/*基本宽度*/}.demo3 > .item:first-of-type {flex-grow: 1;}.demo3 > .item:nth-of-type(2) {flex-grow: 1;}.demo3 > .item:last-of-type {flex-grow: 3;}
获取基本变量
1.1 可分配空间: 550px - (100px + 100px +100px) = 250px
1.2 增长因子: 第一个: 1, 第二个: 1, 第三个: 3
1.3 增长因子之和: 1 + 1 + 3 = 5计算增长比例
2.1 计算公式: 增长比例 = 增长因子 / 增长因子之和
2.2 第一个元素增长比例: 1 / 5 = 0.2
2.3 第二个元素增长比例: 1 / 5 = 0.2
2.4 第三个元素增长比例: 3 / 5 = 0.6*计算每个元素的增长量
3.1 第一个元素增长量: 250px 0.2 = 50px
3.2 第二个元素增长量: 250px 0.2 = 50px
3.3 第三个元素增长量: 250px 0.6 = 150px*计算每个元素最终宽度
4.1 第一个元素: 100px + 50px = 150px
4.1 第二个元素: 100px + 50px = 150px
4.1 第三个元素: 100px + 150px = 250px
3、flex-shrink 定义了项目的缩小比例,默认为1,即如何空间不足,则自动缩小项目来填充
缩减因子使用场景:
- 弹性元素设置了自定义宽度
- 弹性容器设置了自定义宽度
- 弹性元素总宽度在主轴上超过了弹性容器的宽度
- 弹性容器不允许换行
元素宽度相同时计算方法
.container {width: 550px;}.item {width: 100px;}.demo3 > .item:first-of-type {flex-grow: 1;}.demo3 > .item:nth-of-type(2) {flex-grow: 1;}.demo3 > .item:last-of-type {flex-grow: 3;}
计算步骤:
获取基本变量
1.1 可分配空间: 550px - (100px + 100px +100px) = 250px
1.2 增长因子: 第一个: 1, 第二个: 1, 第三个: 3
1.3 增长因子之和: 1 + 1 + 3 = 5计算增长比例
2.1 计算公式: 增长比例 = 增长因子 / 增长因子之和
2.2 第一个元素增长比例: 1 / 5 = 0.2
2.3 第二个元素增长比例: 1 / 5 = 0.2
2.4 第三个元素增长比例: 3 / 5 = 0.6计算每个元素的增长量
3.1 第一个元素增长量: 250px 0.2 = 50px
3.2 第二个元素增长量: 250px 0.2 = 50px
3.3 第三个元素增长量: 250px * 0.6 = 150px计算每个元素最终宽度
4.1 第一个元素: 100px + 50px = 150px
4.1 第二个元素: 100px + 50px = 150px
4.1 第三个元素: 100px + 150px = 250px
每个元素的宽度不一样时计算方法
.container {width: 550px;}.item {width: 100px;}.demo5 > .item:first-of-type {width: 120px;flex-grow: 2;}.demo5 > .item:nth-of-type(2) {width: 150px;flex-grow: 2;}.demo5 > .item:last-of-type {width: 180px;flex-grow: 6;}
计算过程:
三个元素总宽度: 120px+150px+180px=450px
剩余空间: 550px - 450px = 100px
增长因子之和: 2 + 2 +6 = 10
每个元素的增长比例依次为: 2/10, 2/10, 6/10, 即: 0.2,0.2, 0.6
生个元素的增长量依次为: 100px 0.2 = 20px, 100px0.2=20px, 100px*0.6=60px
每个元素的最终宽度: 120px+20px=140px, 150px+20px=170px, 180px+60px=240px
4、flex-basis 定义了项目占据的主轴空间,默认值为auto, 即项目原始大小
元素基准使用场景:
flex-basis 属性定义了在分配多余空间之前,
项目占据的主轴空间(main size),
浏览器根据这个属性,计算主轴是否有多余空间
- 没有为弹性元素设置宽度
- 为元素设置的宽度不满足当前需求
3.为每个弹性元素设置初始值/状态
5、flex 是flex-grow,flex-shrink,flex-basis简写,默认值: 0 1 auto, 后二个属性可选
flex: 如果有多个值,则按以下顺序:
flex: flex-grow flex-shrink flex-basis
所以, flex是以上三个属性的缩写, 以后大家尽可能只用它,而不单独使用以上三个属性
默认状态: flex: 0 1 auto;
含义: 不增长, 可缩减, 宽度自动
flex:initial = flex:0 1 auto 不增长, 可缩减, 宽度自动
flex:auto = flex:1 1 auto 可增长, 可缩减, 宽度自动
flex:none = flex:0 0 auto 不增长, 不缩减, 宽度自动
flex:1 = flex:1 1 auto 可增长, 可缩减, 宽度自动
6、align-self 个性化定定制某单个项目的对齐方式,可覆盖容器align-items属性,默认auto
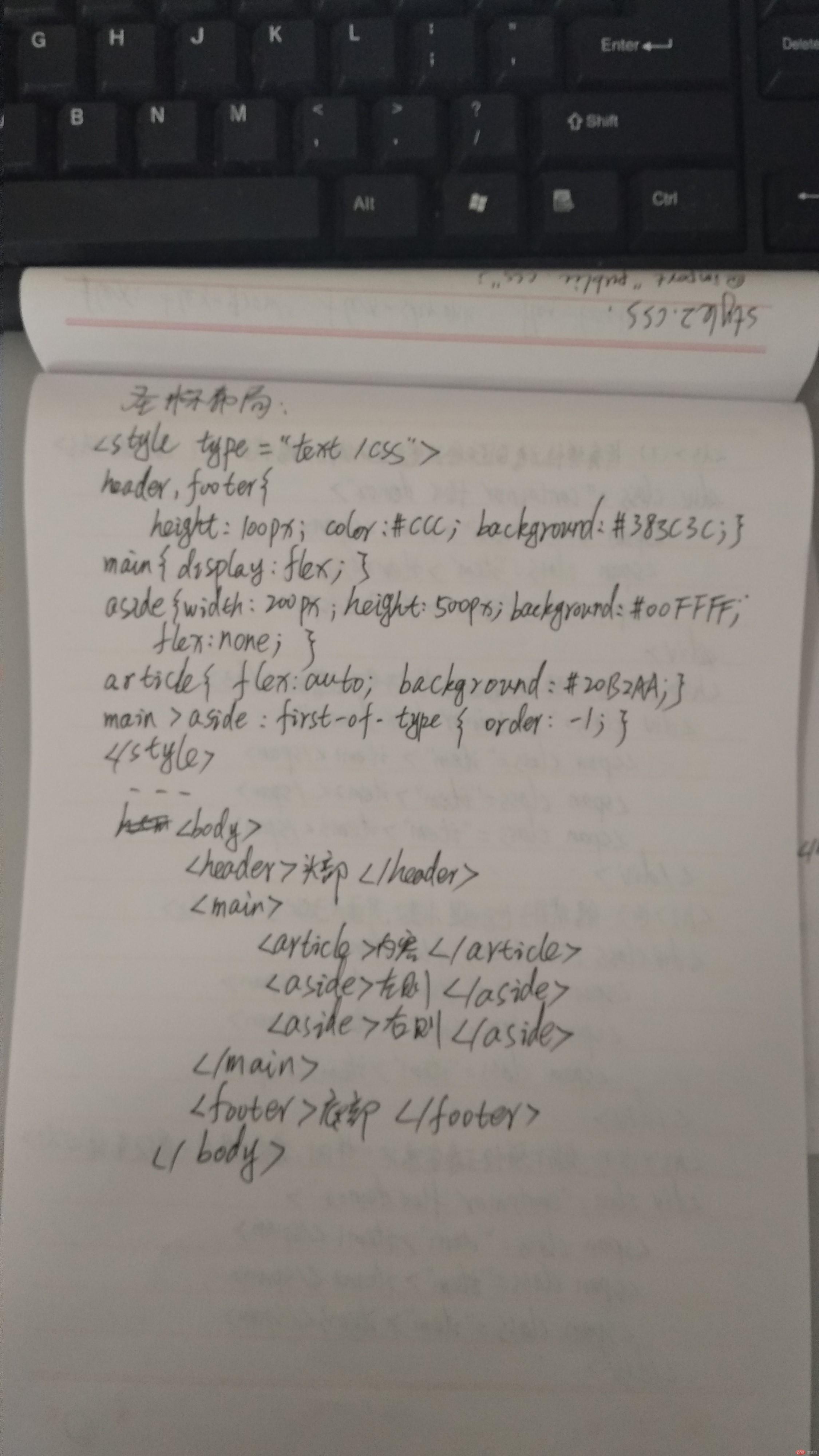
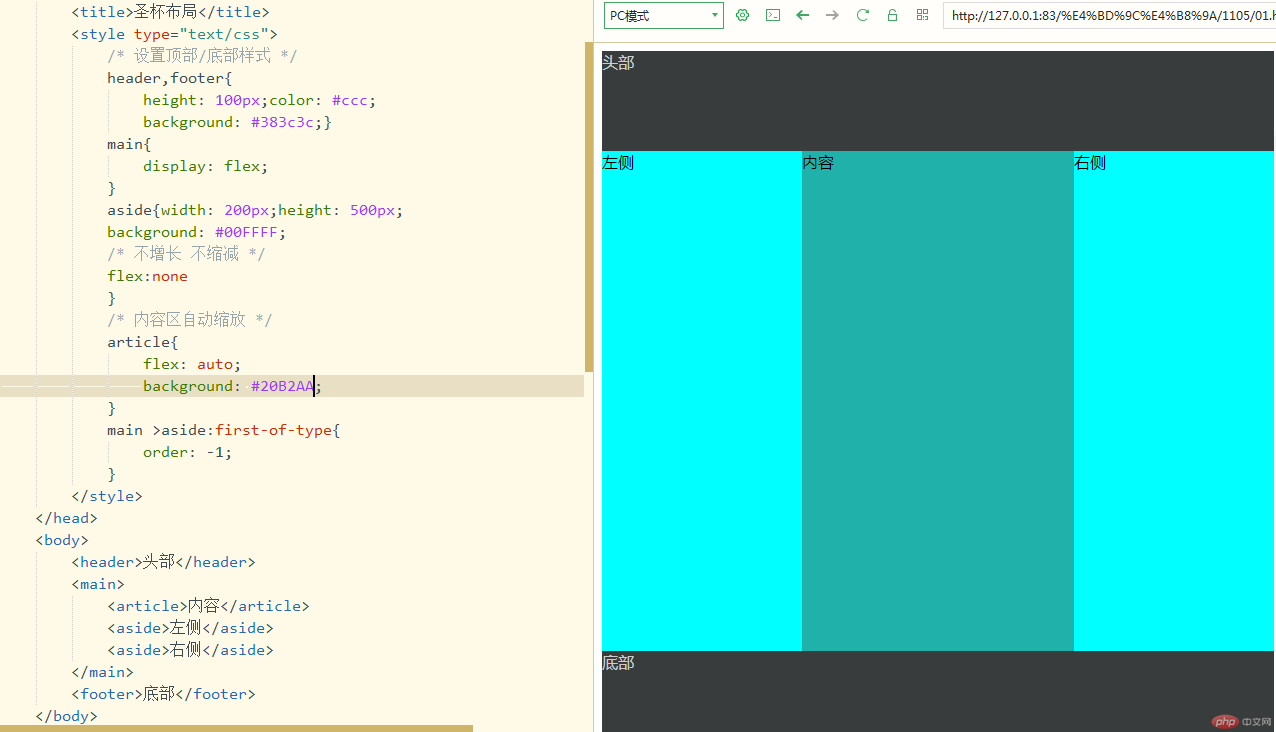
圣杯布局
<!DOCTYPE html><html><head><meta charset="utf-8"><title>圣杯布局</title><style type="text/css">/* 设置顶部/底部样式 */header,footer{height: 100px;color: #ccc;background: #383c3c;}main{display: flex;}aside{width: 200px;height: 500px;background: #00FFFF;/* 不增长 不缩减 */flex:none;}/* 内容区自动缩放 */article{flex: auto;background: #20B2AA;}main >aside:first-of-type{order: -1;}</style></head><body><header>头部</header><main><article>内容</article><aside>左侧</aside><aside>右侧</aside></main><footer>底部</footer></body></html>

手写代码