1. 元素按显示方式分为哪几种, 并举例, 正确描述它们
(1). 按显示方式分:块级元素,行内元素;
(2). 块级元素:遵循最大化原则;总是独占一行显示, 块级元素在没有内容撑开的情况下, 需要设置宽高, 否则无法感知存在;
例如: <div>, <ul+li>, <table>,<p>, <h1-h6>...
(3). 行内元素:遵循:最小化原则;总是在一行文本元素的内部生成, 它的宽高由所在行决定, 不可以设置
例如: <span>,<input>, <em>,<strong>,<a>...
(4). 块级元素和行内元素都是由css属性display定义好的,如块级:display:block; 行内:display: inline; 若想改变显示方式,可用display属性更改。
2. CSS是什么? 它的主要作用是什么?
(1). CSS: 层叠样式表(Cascading Style Sheets);
(2). CSS是用来设置页面中的元素样式和布局的;
3. 什么是CSS选择器,它的样式声明是哪二部分组成?
(1). 选中你想要的css标签;
(2). css的样式规则 = 选择器 + 样式声明;
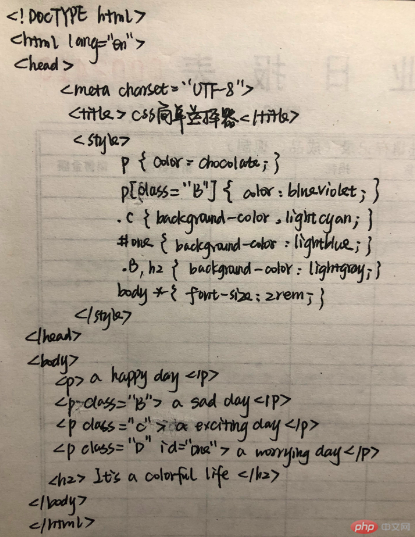
4. 举例演示CSS简单选择器(全部)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简单选择器</title>
<style>
/*1.元素选择器 p {...}*/
p {
color: chocolate;
}
/*2.属性选择器: tag[property...]*/
p[class="B"] {
color: blueviolet;
}
/*3.类/class选择器: .active {...}*/
.C {
background-color: lightcyan;
}
/*4.ID选择器: #main {...}*/
#one {
background-color: lightblue;
}
/*5.群组选择器: p, .active, div {...}*/
.B, h2{
background-color: lightgray;
}
/*6.通配符选择器: *, 通常用在上下文选择器*/
body * {
font-size: 2rem;
}
</style>
</head>
<body>
<p>a happy day</p>
<p class="B">a sad day</p>
<p class="C">a exciting day</p>
<p class="D" id="one">a worrying day</p>
<h2>It's a colorful life</h2>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

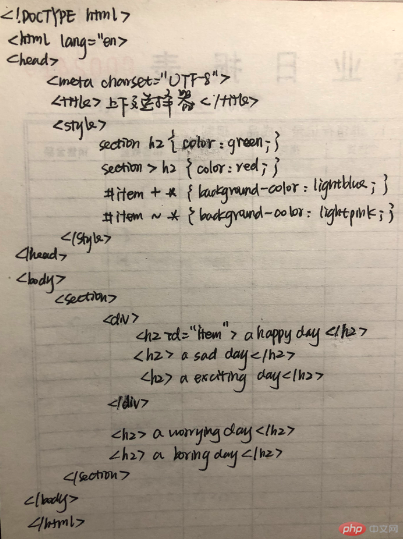
5. 举例演示CSS上下文选择器(全部)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
/*后代选择器*/
section h2 {
color: green;
}
/*父子选择器*/
section > h2 {
color: red;
}
/*同级相邻选择器 + */
/*可以指定h2,也可不限用* */
#item + * {
background-color: lightblue;
}
/*同级所有选择器 ~ */
#item ~ * {
background-color: lightpink;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">a happy day</h2>
<h2>a sad day</h2>
<h2>a exciting day</h2>
</div>
<h2>a worrying day</h2>
<h2>a boring day</h2>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

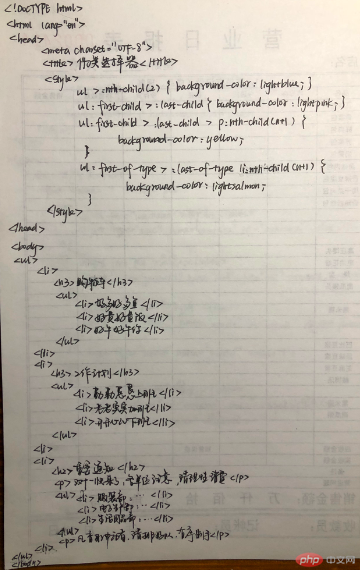
6. 举例演示常用CSS结构伪类选择器(不少于四种)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*选中所有ul下的第二个子元素*/
ul > :nth-child(2) {
background-color: lightblue;
}
/*选中第一个ul中的最后一个子元素*/
ul:first-child > :last-child {
background-color: lightpink;
}
/*选中第一个ul中最后一个子元素的,类型为<p>*/
/*n从0开始取值*/
ul:first-child > :last-child > p:nth-child(n+1) {
background-color: yellow;
}
/*选中第一个ul中最后一个子元素的,类型为<li>*/
ul:first-of-type > :last-of-type li:nth-of-type(n+1) {
background-color: lightsalmon;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>好多好多鱼</li>
<li>好贵好贵饭</li>
<li>好牛好牛你</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>勤勤恳恳上班</li>
<li>老老实实加班</li>
<li>开开心心下班</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>双十一快来了,各单位注意,请理性消费:</p>
<ul>
<li>***部: 19:00 - 24:00</li>
<li>电子产品部: 19:00 - 23:00</li>
<li>生活用品部: 19:00 - 22:00</li>
</ul>
<p>凡盲目冲动者,请排好队,有序剁手</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

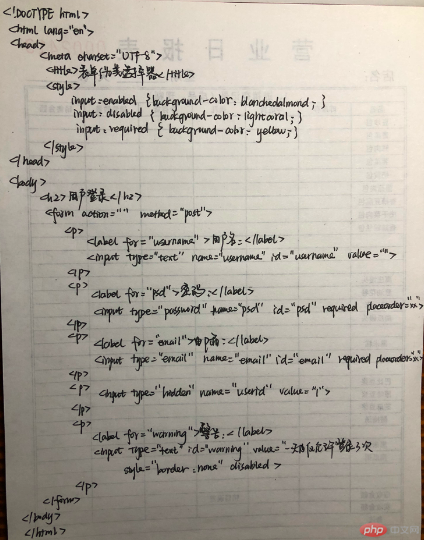
7. 举例演示常用CSS表单伪类选择器(不少于三种)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<style>
input:enabled {
background-color: blanchedalmond;
}
input:disabled {
background-color: lightcoral;
}
input:required {
background-color: yellow;
}
</style>
</head>
<body>
<h2>用户登录</h2>
<form action="" method="post">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="">
</p>
<p>
<label for="psd">密码:</label>
<input type="password" id="psd" name="psd" required placeholder="不得少于6位">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required placeholder="example@email.com">
</p>
<p>
<input type="hidden" name="userid" value="1">
</p>
<p>
<label for="warning">警告:</label>
<input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled>
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

8. 总结:CSS选择器,使html样式的编写更高效,页面更优雅,用户体验更好。

