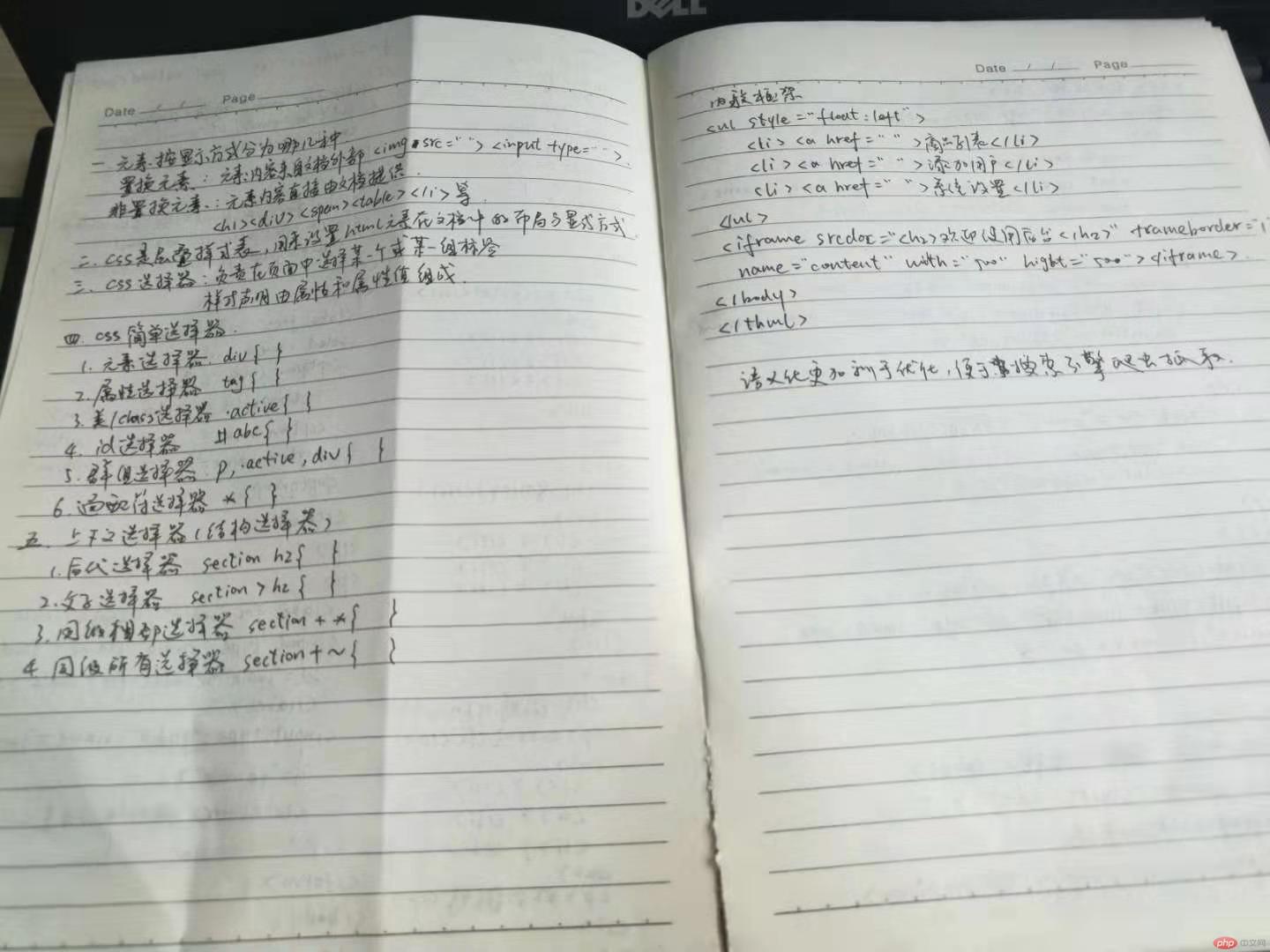
一、两种元素
1置换元素:元素内容来自文档外部 <img src="">,<input type="">
2.非置换元素:元素内容由文档直接提供 <h1><p><span><div><table><ul+li><a>.... 网页中90%都是
二、css是层叠样式表 用来设置html元素在文档中的布局与显示方式
三、选择器:负责在页面中选择某一个或者某一组标签 一般选择某一组 样式声明由属性和属性值组成
四、简单选择器:
1.元素选择器:div{...}2.属性选择器:tag{property...}3.类/class选择器:.active{...}4.id选择器:#main{...}5.群组选择器:p,.active,div{...}6.通配符选择器:*
五、上下文选择器(结构选择器)1.后代选择器:section h2{...}2.父子选择器:section>h2{...}3.同级相邻选择器:section + *{...}4.同级所有选择器:section + ~{...}
实例
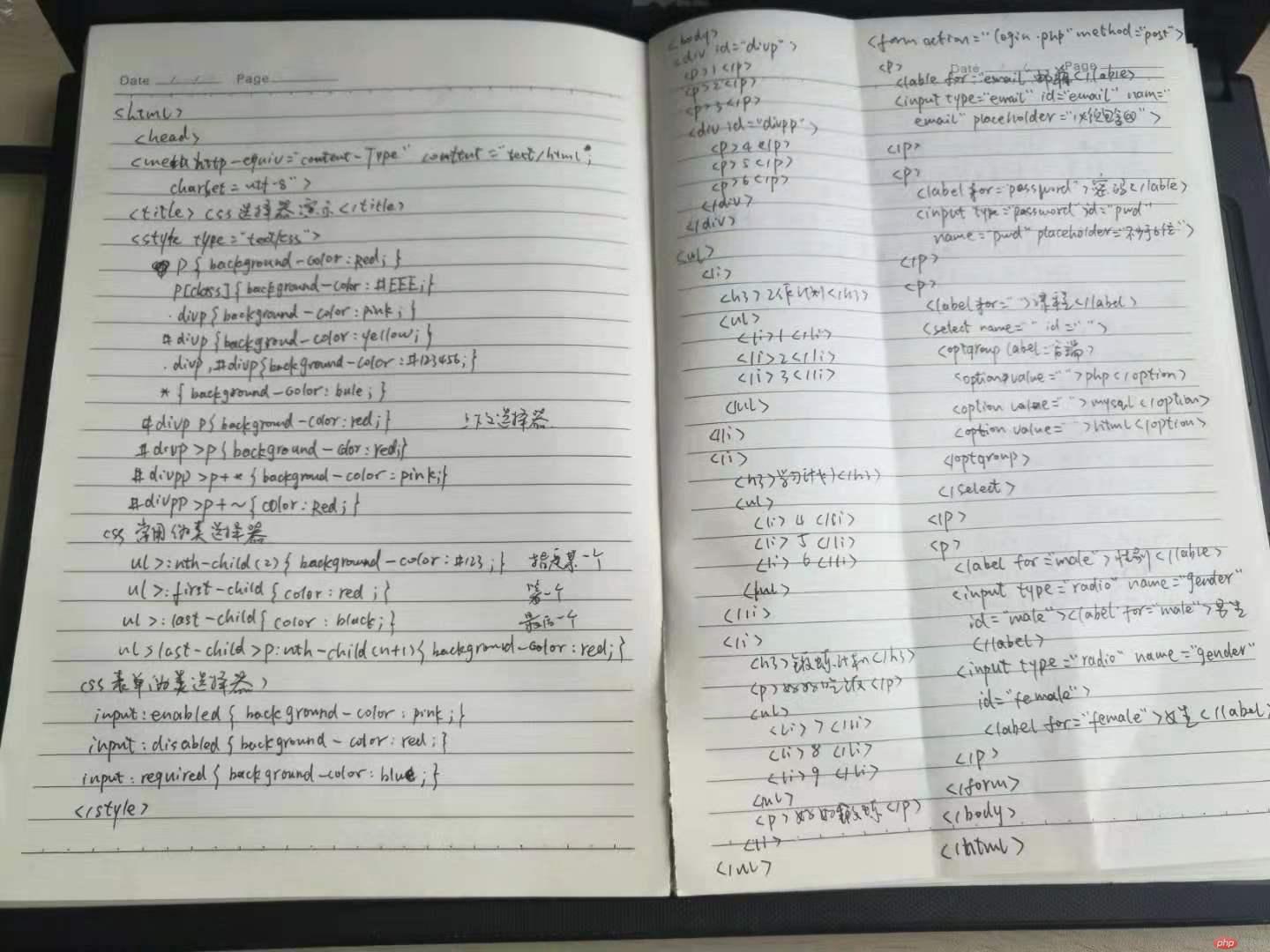
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
p{
background-color: red;
}
p[class]{
background-color: pink;
}
.div-p{
background-color: red;
}
#div-p{
background-color: #abcdef;
}
.div-p,#div-p{
background-color: #abcdef;
}
*{
background-color: yellow;
}
/*上下文选择器*/
#div-p p{
background-color: red;
}
#div-p>p{
background-color: pink;
}
#div-pp>p + * {
background-color: #abcdef;
}
#div-pp>p + ~ {
color: yellow;
}
/*常用CSS结构伪类选择器*/
/*ul下指定某一个*/
ul>:nth-child(2){
background-color: red;
}
/*ul下第一个*/
ul>:first-child{
background-color: #abcdef;
}
/*ul下最后一个*/
ul>:last-child{
background-color: yellow;
}
/*ul下最后一个所有p*/
ul>:last-child>p:nth-child(n+1){
background-color: pink;
}
/* 常用CSS表单伪类选择器*/
input:enabled{
background-color: red;
}
input:disabled{
background-color: pink;
}
input:required{
background-color: pink;
}
</style>
</head>
<body>
<div id="div-p">
<p>1</p>
<p>2</p>
<p>3</p>
<div id="div-pp">
<p>4</p>
<p>5</p>
<p>6</p>
</div>
</div>
<ul>
<li>
<h3>工作计划</h3>
<ul>
<li>1.</li>
<li>2.</li>
<li>3.</li>
</ul>
</li>
<li>
<h3>学习计划</h3>
<ul>
<li>1.</li>
<li>2.</li>
<li>3.</li>
</ul>
</li>
<li>
<h3>锻炼计划</h3>
<p>好好吃饭</p>
<ul>
<li>1.</li>
<li>2.</li>
<li>3.</li>
</ul>
<p>好好锻炼</p>
</li>
</ul>
<form action="login.php" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="邮箱必须包含@">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="不能少于6位">
</p>
<p>
<label for="">课程</label>
<select name="coures" id="">
<optgroup label="后端">
<option value="">php</option>
<option value="" selected>mysql</option>
<option value="">laravel</option>
</optgroup>
</select>
</p>
<p>
<label for="male">性别:</label>
<input type="radio" name="gender" id="male"><label for="male">男生</label>
<input type="radio" name="gender" id="female"><label for="female">女生</label>
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例