一.
.box{
margin: 10px;/*外边框*/
padding: 10px;/*内边距*/
width: 300px;/*宽*/
height: 300px;/*长*/
border: 1px solid #ddd;/*边框*/
background-color: red;/*背景色*/
}
二、box-sizing:border-box;避免盒子模型不被内外边框 边框 影响 不用的话就自己计算大小
三、嵌套盒子外边距由内向外传递 要给子元素设置外边距 就给父元素内边距
实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
.box1{
margin-bottom:30px;/*外边框*/
width: 100px;/*宽*/
height: 100px;/*长*/
border: 1px solid #ddd;/*边框*/
background-color: red;/*背景色*/
}
.box2{
margin-top:10px;/*外边框*/
width: 100px;/*宽*/
height: 100px;/*长*/
border: 1px solid #ddd;/*边框*/
background-color: blue;/*背景色*/
}
.box3{
width: 100px;
height: 100px;
background: linear-gradient(to left top, red,white);
}
.box4{
width: 150px;
height: 180px;
background:url(img/1.jpg)no-repeat center;
background-size: 100px;
border: 2px solid #ddd;
}
</style>
</head>
<body>
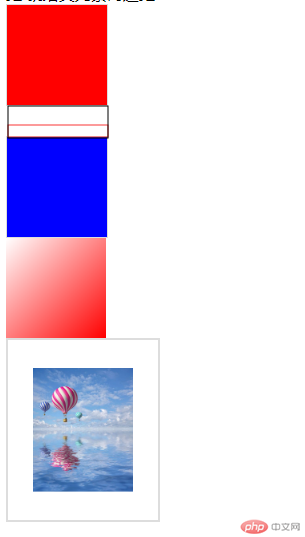
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例