一、元素按显示方式分为哪几种, 并举例, 正确描述它们
元素按显示方式分为:块级元素和行内元素。
块级元素:总是独占一行,两边不允许有元素,总是追求最大化把父级元素撑满,高度是其子元素的总高度,块级元素允许并需要设置宽高,例如<div>、<p>、<table>、<tr>、<td>、<ul>、<li>、<form>、<iframe>、<h1>~<h6>...
行内元素:通常在一行中进行设置,两边允许有内容,它的宽高追求最小化。高度和两边的内容一致,宽度是自身当前内容的宽度,不可自己设置宽高,设置了也没用。例如<span>、<input>、<a>、<em>、<strong>、<label>...
二、CSS是什么? 它的主要作用是什么?
CSS:层叠样式表(Cascading Style Sheets),它的主要作用是设置HTML元素在文档中的布局和显示方式。它能精确的找到网页中元素的位置并给元素添加样式,使html页面看起来更加整洁美观。
三、什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器是用来选择页面中某一个或某一组标签;
它的样式声明由一个键值对组成,分别是:{属性名:属性值}。
四、举例演示CSS简单选择器(全部)
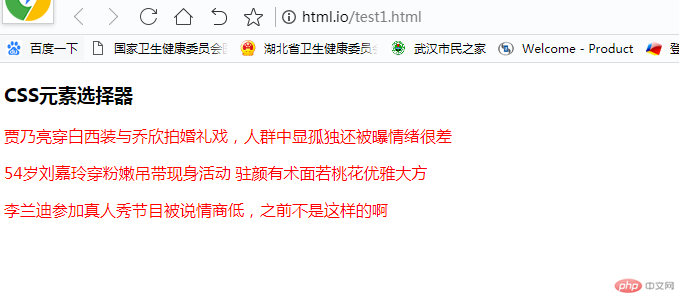
1、元素选择器 ——按名称
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css元素选择器</title>
<style>
p{
/*文本前景色*/
color: red;
}
</style>
</head>
<body>
<h3>CSS元素选择器</h3>
<p>贾乃亮穿白西装与乔欣拍婚礼戏,人群中显孤独还被曝情绪很差</p>
<p>54岁刘嘉玲穿粉嫩吊带现身活动 驻颜有术面若桃花优雅大方</p>
<p>李兰迪参加真人秀节目被说情商低,之前不是这样的啊</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

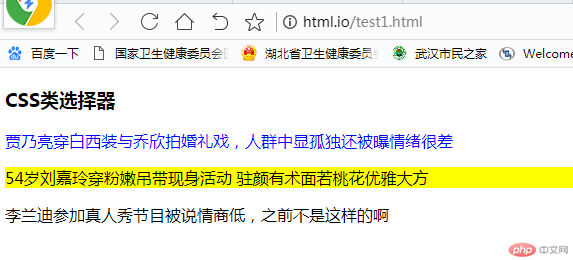
2、属性选择器——类/class选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css类选择器</title>
<style>
p[class="blue"]{
/*文本前景色*/
color: blue;
}
/*类选择器可简写为*/
.bgcyellow{
background-color:yellow;
}
</style>
</head>
<body>
<h3>CSS类选择器</h3>
<p class="blue">贾乃亮穿白西装与乔欣拍婚礼戏,人群中显孤独还被曝情绪很差</p>
<p class="bgcyellow">54岁刘嘉玲穿粉嫩吊带现身活动 驻颜有术面若桃花优雅大方</p>
<p>李兰迪参加真人秀节目被说情商低,之前不是这样的啊</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

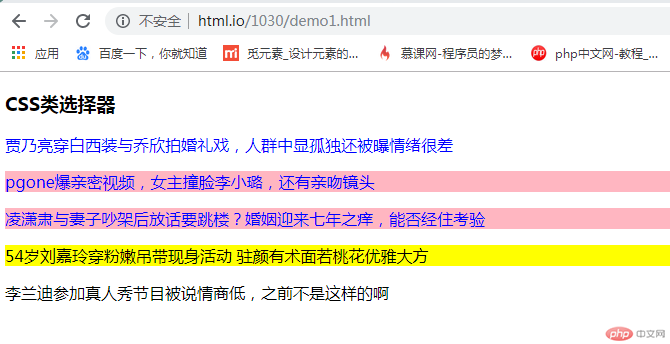
2、属性选择器——Id选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Id选择器</title>
<style>
#p1{
background-color: lightpink;
}
p[class="blue"]{
/*文本前景色*/
color: blue;
}
/*类选择器可简写为*/
.bgcyellow{
background-color:yellow;
}
</style>
</style>
</head>
<body>
<h3>CSS类选择器</h3>
<p class="blue">贾乃亮穿白西装与乔欣拍婚礼戏,人群中显孤独还被曝情绪很差</p>
<p class="blue" id="p1">pgone爆亲密视频,女主撞脸李小璐,还有亲吻镜头</p>
<p class="blue" id="p1">凌潇肃与妻子吵架后放话要跳楼?婚姻迎来七年之痒,能否经住考验</p>
<p class="bgcyellow">54岁刘嘉玲穿粉嫩吊带现身活动 驻颜有术面若桃花优雅大方</p>
<p>李兰迪参加真人秀节目被说情商低,之前不是这样的啊</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

3、群组选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Id选择器</title>
<style>
#p1,#p2,h3,.blue{
background-color: lightseagreen;
}
p[class="blue"]{
/*文本前景色*/
color: blue;
}
/*类选择器可简写为*/
.bgcyellow{
background-color:yellow;
}
</style>
</style>
</head>
<body>
<h3>CSS类选择器</h3>
<p class="blue">贾乃亮穿白西装与乔欣拍婚礼戏,人群中显孤独还被曝情绪很差</p>
<p class="blue" id="p1">pgone爆亲密视频,女主撞脸李小璐,还有亲吻镜头</p>
<p class="blue" id="p2">凌潇肃与妻子吵架后放话要跳楼?婚姻迎来七年之痒,能否经住考验</p>
<p class="bgcyellow">54岁刘嘉玲穿粉嫩吊带现身活动 驻颜有术面若桃花优雅大方</p>
<p>李兰迪参加真人秀节目被说情商低,之前不是这样的啊</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

总结:优先级:id选择器>class选择器>元素选择器
4、通配符选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Id选择器</title>
<style>
body *{
font-size: 3rem;
}
#p1,#p2,h3,.blue{
background-color: lightseagreen;
}
p[class="blue"]{
/*文本前景色*/
color: blue;
}
/*类选择器可简写为*/
.bgcyellow{
background-color:yellow;
}
</style>
</style>
</head>
<body>
<h3>CSS类选择器</h3>
<p class="blue">贾乃亮穿白西装与乔欣拍婚礼戏,人群中显孤独还被曝情绪很差</p>
<p class="blue" id="p1">pgone爆亲密视频,女主撞脸李小璐,还有亲吻镜头</p>
<p class="blue" id="p2">凌潇肃与妻子吵架后放话要跳楼?婚姻迎来七年之痒,能否经住考验</p>
<p class="bgcyellow">54岁刘嘉玲穿粉嫩吊带现身活动 驻颜有术面若桃花优雅大方</p>
<p>李兰迪参加真人秀节目被说情商低,之前不是这样的啊</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

五、 举例演示CSS上下文选择器(全部)
上下文选择器也叫结构选择器。
1、后代选择器:父元素+空格 选子女
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<link rel="stylesheet" type="text/css" href="static/css/style2.css">
<style>
section h3{
color: blue;
}
</style>
</head>
<body>
<section>
<div>
<h2>HTML</h2>
<h3>CSS</h3>
<h4>Java Script</h4>
</div>
<h1>Java</h1>
<h2>Python</h2>
<h3>C++</h3>
<h3>PHp</h3>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

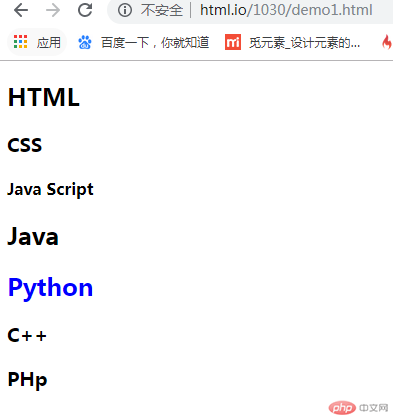
2、父子选择器 父元素+>选 直接子元素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<link rel="stylesheet" type="text/css" href="static/css/style2.css">
<style>
section>h3{
color: blue;
}
</style>
</head>
<body>
<section>
<div>
<h2>HTML</h2>
<h3>CSS</h3>
<h4>Java Script</h4>
</div>
<h1>Java</h1>
<h2>Python</h2>
<h3>C++</h3>
<h3>PHp</h3>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

3、同级相邻选择器:同级元素+*
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<link rel="stylesheet" type="text/css" href="static/css/style2.css">
<style>
h1+*{
color: blue;
}
</style>
</head>
<body>
<section>
<div>
<h2>HTML</h2>
<h3>CSS</h3>
<h4>Java Script</h4>
</div>
<h1>Java</h1>
<h2>Python</h2>
<h3>C++</h3>
<h3>PHp</h3>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

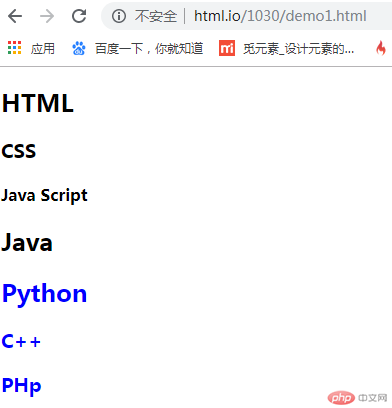
4、同级所有选择器:同级元素~*
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<link rel="stylesheet" type="text/css" href="static/css/style2.css">
<style>
h1 ~*{
color: blue;
}
</style>
</head>
<body>
<section>
<div>
<h2>HTML</h2>
<h3>CSS</h3>
<h4>Java Script</h4>
</div>
<h1>Java</h1>
<h2>Python</h2>
<h3>C++</h3>
<h3>PHp</h3>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

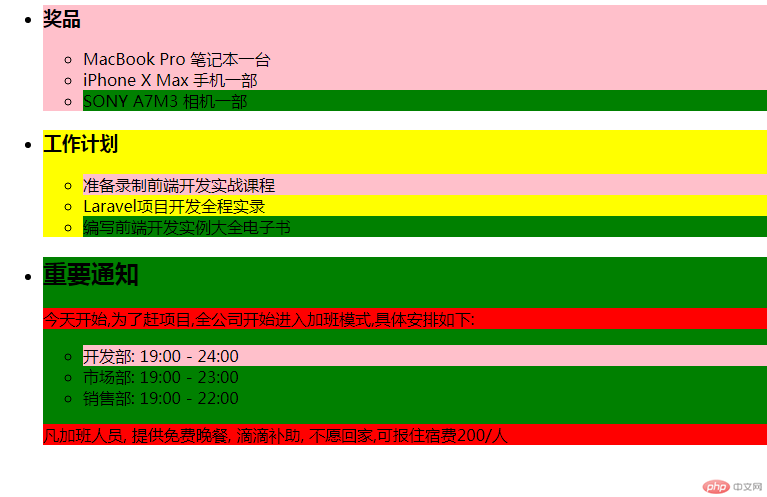
六、举例演示常用CSS结构伪类选择器(不少于四种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*非限定类型*/
/*ul > :first-child 规定所有ul下的首个子元素的样式*/
ul > :first-child {
background: pink;
}
/*ul > :last-child 规定所有ul下的末尾个子元素的样式*/
ul > :last-child {
background-color:green;
}
/*ul:first-child > :nth-child(2)规定ul下第一层的第二个个子元素的样式*/
ul:first-child > :nth-child(2) {
background: yellow;
}
ul:last-child>:first-child{
background:red;
}
/*限定类型*/
ul:first-child > :last-child > p:nth-child(n+1) {
background: red;
}
</style>
</head>
<body>
<ul>
<li>
<h3>奖品</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下:

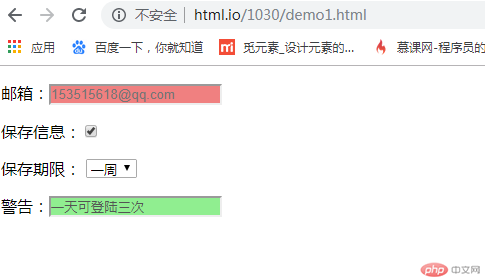
七、 举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<style>
/*表单伪类选择器*/
/*enabled已启用的*/
input:enabled {
background: lightblue;
}
/*disabled禁用元素*/
input:disabled {
background: lightgreen;
}
/*required所有必选项*/
input:required {
background: lightcoral;
}
</style>
</head>
<body>
<form action="" method="post">
<p>
邮箱:<input type="text" required placeholder="153515618@qq.com">
</p>
<p>
保存信息:<input type="checkbox" checked readonly>
</p>
<p>
保存期限:
<select name="time" id="time">
<option value="7" selected>一周</option>
<option value="30">一月</option>
</select>
</p>
<p>
警告:<input type="text" id="warning" value="一天可登陆三次" disabled>
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图如下: