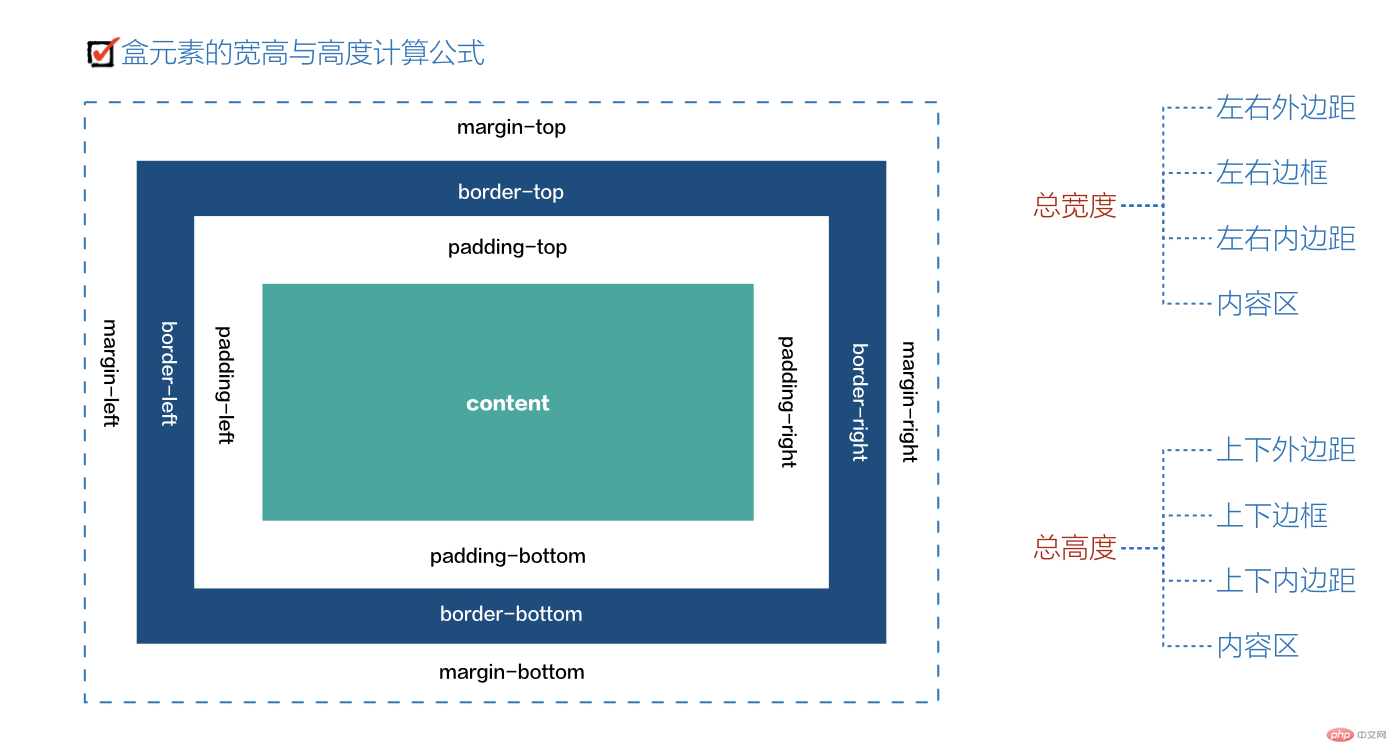
一、 默写盒模型的全部属性,并准确说出他们的应用场景
盒模型属性包括: margin: 外边距 border: 边框 padding: 内边距 content:内容 (width: 宽度 height: 高度 background: 背景) ,其中padding,border,margin具有方向性,方向遵循: 上, 右, 下, 左的顺序,即顺时针旋转(简写方式记忆:第二个值一定是左右方向)。
![1572659109349248.png 5AL]6RP[$S$KPXOYIE(79(1.png](https://img.php.cn/upload/image/378/377/982/1572659109349248.png)
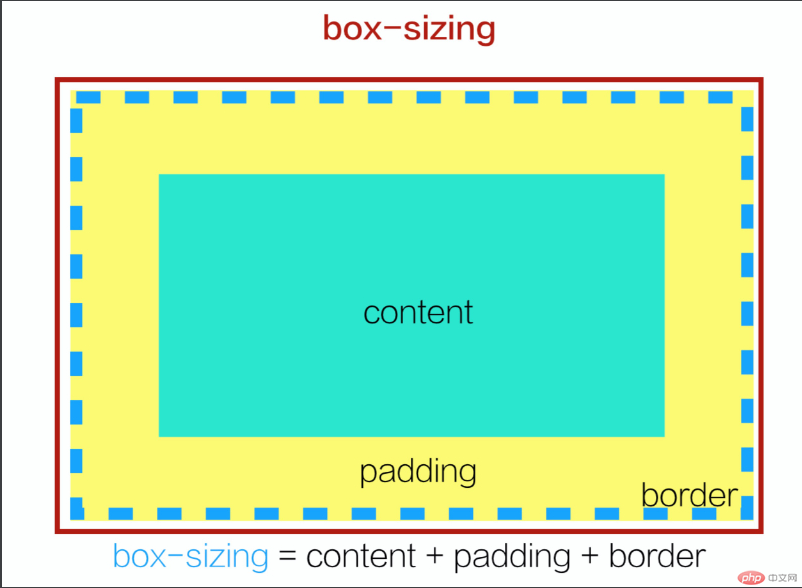
二、`box-sizing`: 解决了什么问题, 不用它应该如何处理

未设置`box-sizing`时,当给盒子添加边框和内边距时, 会撑开盒子改变大小,影响布局;当计算盒子大小时, 应该将边框和内边距计算在内更合理,通过给盒模型添加: box-sizing:border-box 属性解决;

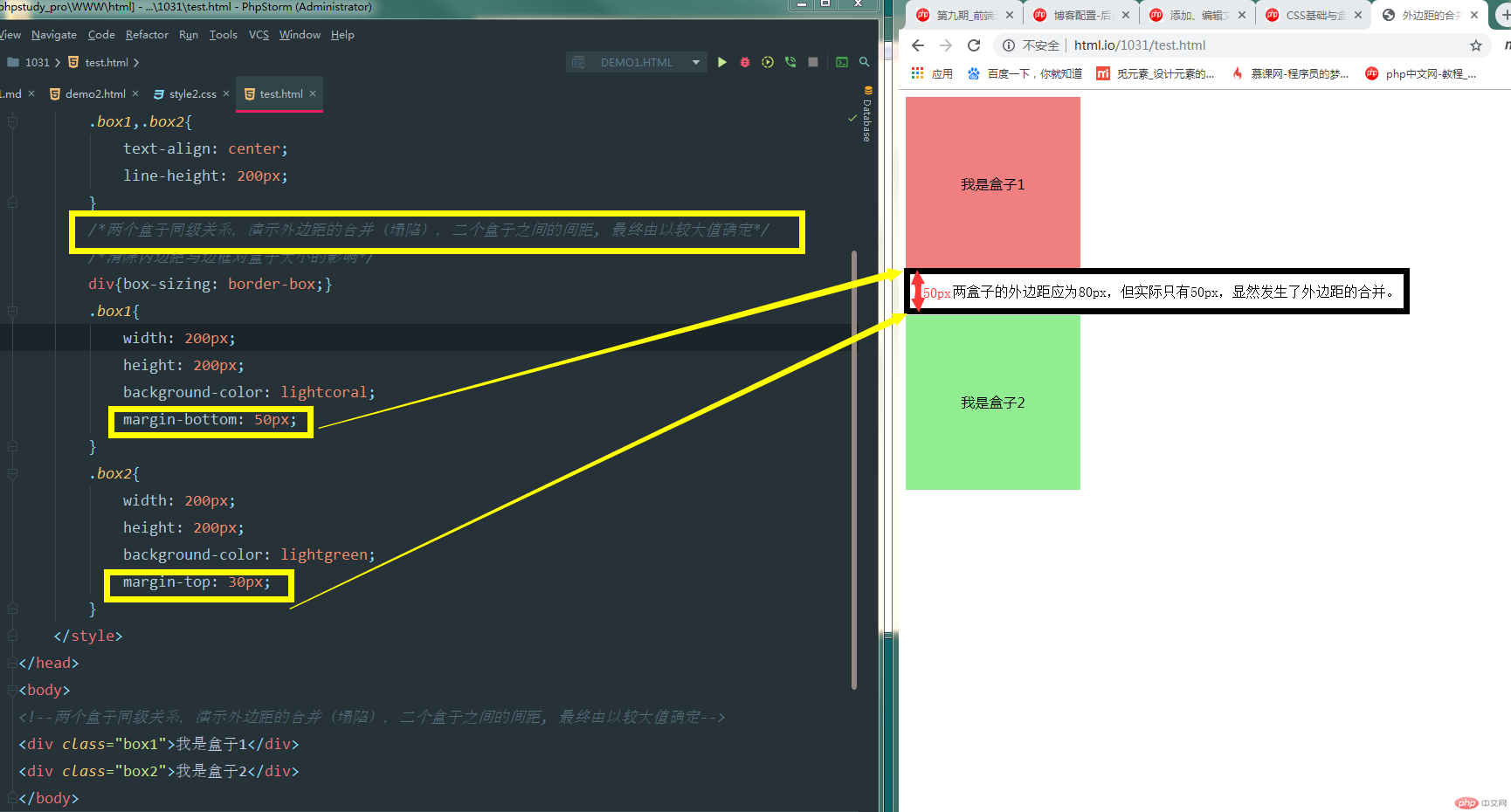
三、盒子外边距之的合并是怎么回事,并实例演示
同级盒子之间,添加外边距后,出现了外边距的合并, 也叫外边距的塌陷;二个盒子之间的间距, 最终由以较大值确定。

四、 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
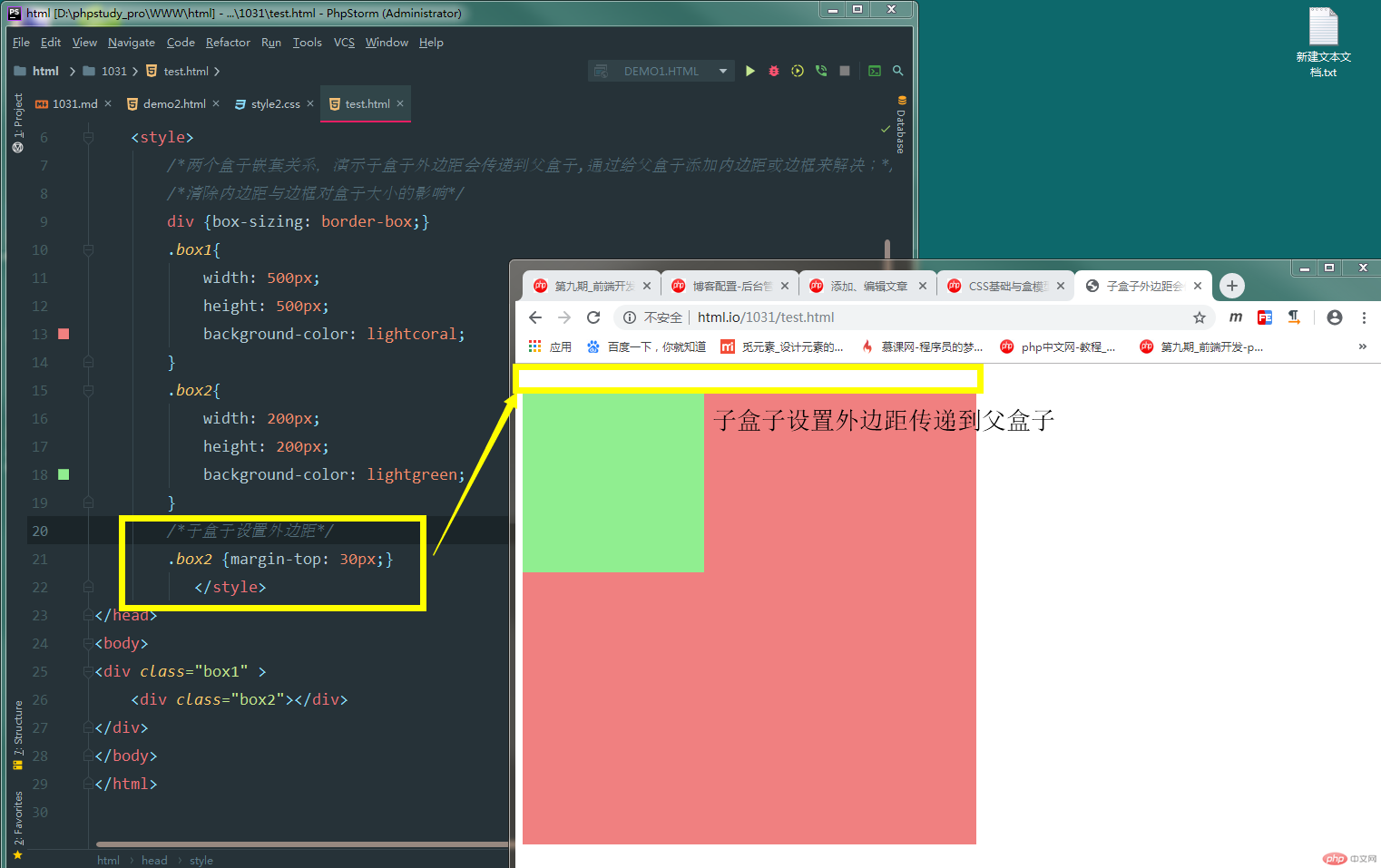
子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决;
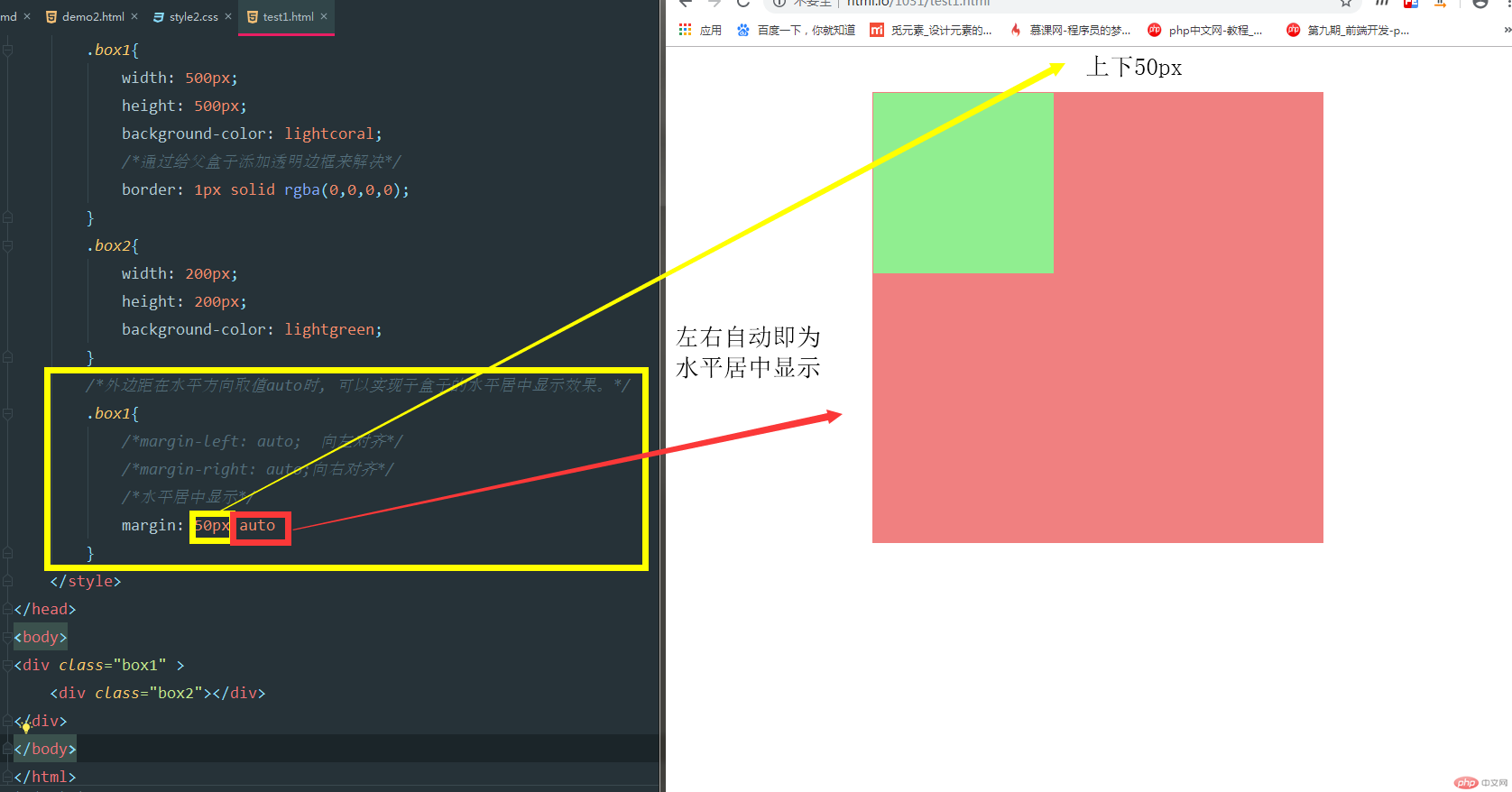
外边距在水平方向取值auto时, 可以实现子盒子的水平居中显示效果。
1、子盒子外边距会传递到父盒子

2、通过给父盒子添加边框来解决外边距会传递到父盒子
![1572662595468131.png 2M38QS117PA]OKK[OD6OEBH.png](https://img.php.cn/upload/image/726/388/418/1572662595468131.png)
3、通过给父盒子添加内边距来解决外边距会传递到父盒子
![1572663414603948.png ]7NDG(P{R%A$`DHRU`LQIUI.png](https://img.php.cn/upload/image/637/116/875/1572663414603948.png)
4、外边距在水平方向取值auto时, 可以实现子盒子的水平居中显示效果。

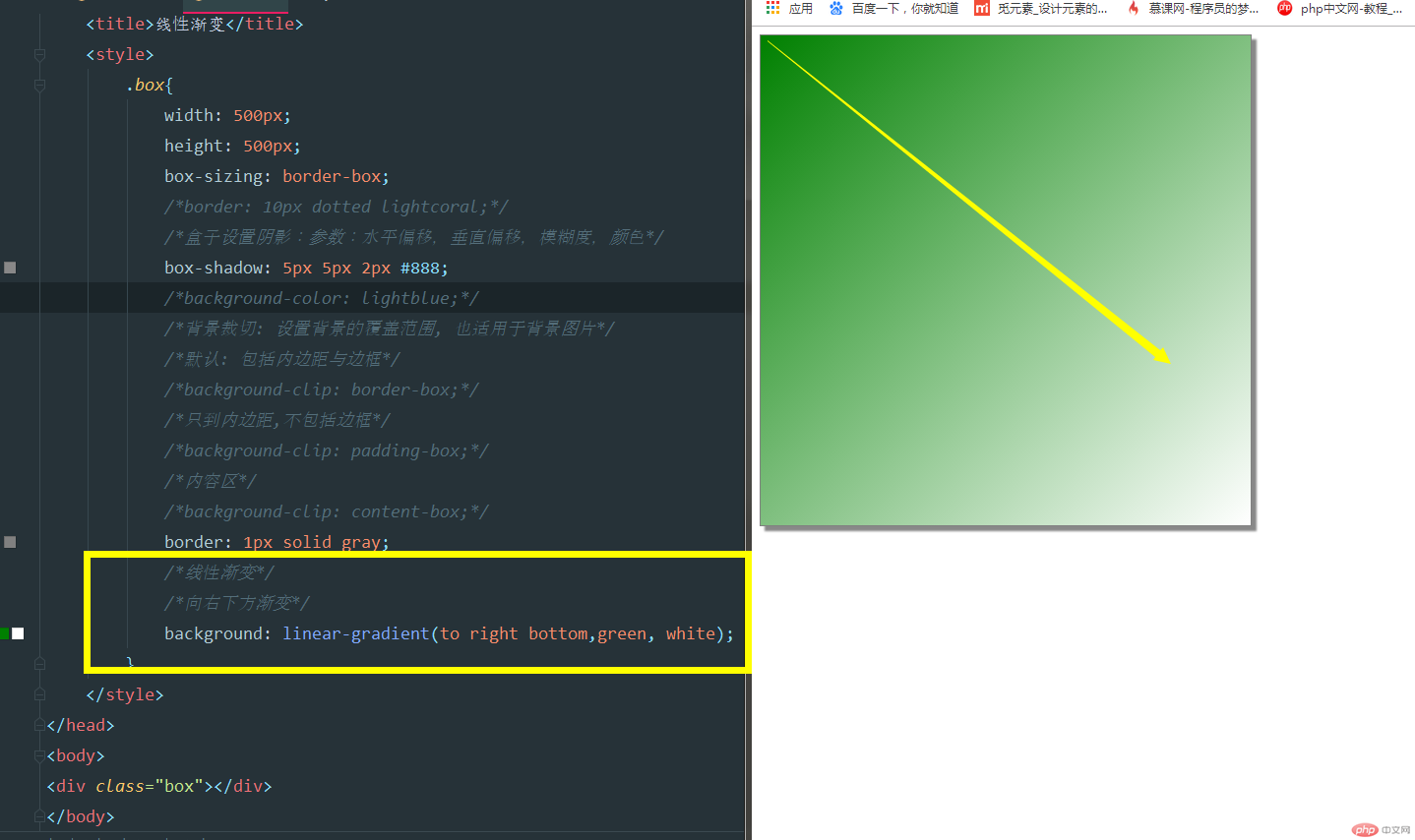
五、 实例演示: 背景颜色的线性渐变的
1、背景色的控制,主要有裁切和渐变二类background-color: 设置背景色,支持单词,16进制,rgb()/rgba();
2、background-clip: 设置背景色应用范围(裁切),支持内容,内边距和边框三级;
3、background: linear-gradient(): 线性渐变;
4、background: radial-gradient(): 径向渐变

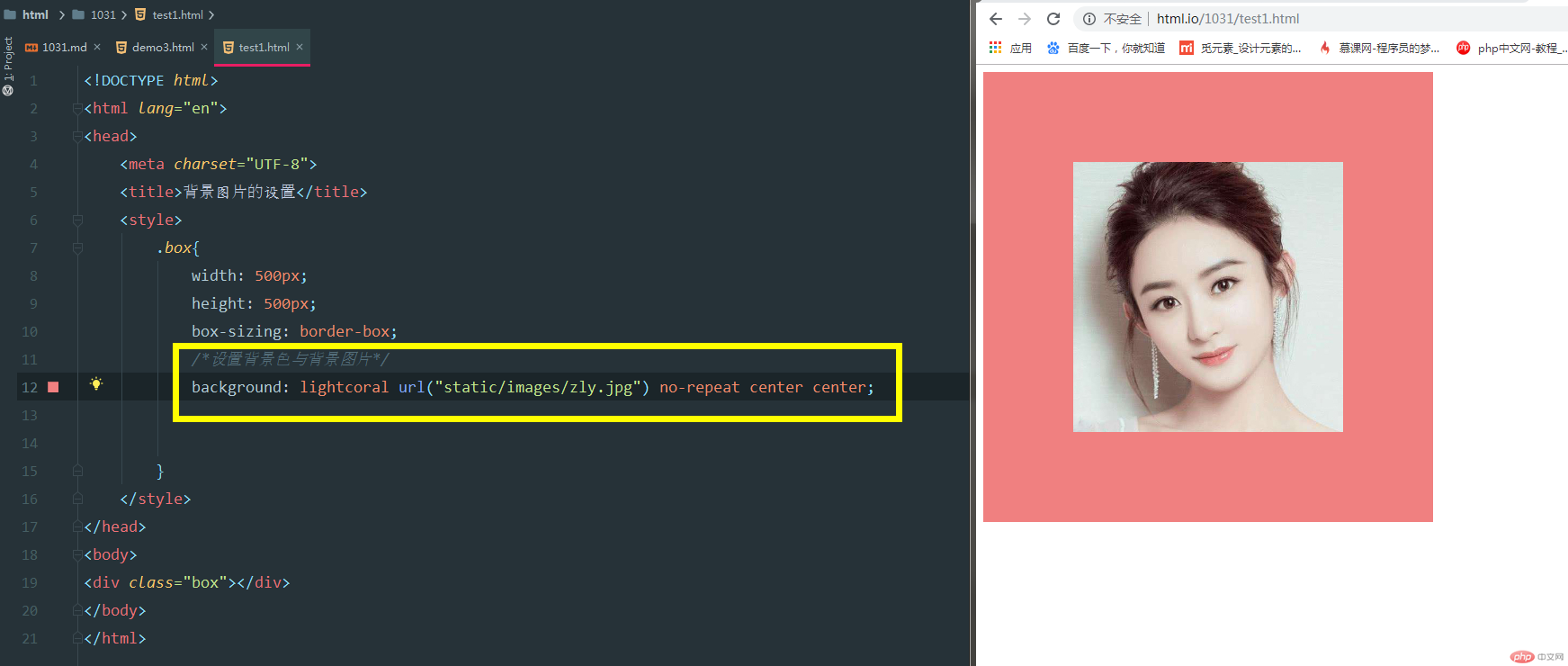
六、 演示: 背景图片的大小与位置的设定
背景图片知识点
.box {
设置背景图片: background-image: url("../images/dog.jpg");
设置背景重复: repeat, no-repeat, repeat-x, repeat-y
background-repeat: no-repeat;
设置背景图片的位置: 水平, 垂直
支持关键字设置
background-position: center center;
background-position: left center;
background-position: right bottom;
支持数值或百分比
background-position: 75px 75px; /* 水平垂直居中 */
background-position: 50% 50%;
设置背景图片的大小
图片拉伸等比例填充,完全覆盖盒子,比例不同可能会有部分图片内容被隐藏
background-size: cover;
图片完全填充, 比例不同,盒子可能会出现空白区域
background-size: contain;
}
以上设置可以使用组合设置来简化:
.box {
background: lightblue url("../images/zly.jpg") no-repeat 50% 50%;
}