1. 制作一张商品信息表,内容自定,要求用到行与列的合并
<head><meta charset="UTF-8"><title>商品信息表</title><style>/*给单元格加边框*/td, th {border: 1px solid #444;text-align: center;/*每个单元格加内边距*/padding: 10px;}table {box-sizing: border-box;color: #444;font-size: 0.9rem;/*水平 垂直 扩散像素 颜色*/box-shadow: 1px 1px 1px #999;/*将表格中的边框进行折叠,相当于表格的cellspacing*/border-collapse:collapse ;width: 500px;margin: 20px auto;}table caption {font-size: 1.1rem;margin-bottom: 15px;}/*隔行变色*/tbody tr:nth-of-type(odd) {background-color: lightgray;}/*设置上午单元格的背景色*/tbody tr:first-of-type > td:first-of-type {background-color:lightcoral ;color: white;text-shadow: 1px 1px 1px black;}/*设置下午单元格的背景色*/tbody tr:nth-last-of-type(2) > td:first-of-type {background-color:lightsalmon;color: white;text-shadow: 1px 1px 1px black;}/*表头表尾样式*/table thead > tr:first-of-type, table tfoot >tr:last-of-type {background-color: lightseagreen;color: white;/*描边*/text-shadow: 1px 1px 1px black;}</style></head><body><table><caption>超市今日促销</caption><thead><tr><th>商品分类</th><th>果蔬</th><th>肉鱼</th><th>粮油</th><th>乳饮</th><th>零食</th><th>百货</th></tr></thead><tbody><tr><td rowspan="2">早晨<br>7-9点</td><td>火龙果</td><td>乌鸡</td><td>大米</td><td>老酸奶</td><td>小面包</td><td>不粘锅</td></tr><tr><td>大青芒</td><td>黑虎虾</td><td>葵花油</td><td>红参茶</td><td>海苔</td><td>洗衣液</td></tr><tr><td rowspan="2">下午<br>4-5点</td><td>猕猴桃</td><td>鸭腿</td><td>红豆</td><td>椰汁</td><td>酥饼</td><td>***桌</td></tr><tr><td>雪莲果</td><td>三文鱼</td><td>薏仁</td><td>纯牛奶</td><td>锅巴</td><td>抽纸</td></tr></tbody><tfoot><tr><td>备注:</td><td colspan="6">每种促销商品每人限购一份</td></tr></tfoot></table></body>

2. 使用<div><span><p><ul>…等标签来制作一张课程表
<head><meta charset="UTF-8"><title>课程表</title><style>.table {display: table;box-sizing: border-box;/*边框折叠*/border-collapse: collapse;border: 1px solid #444;box-shadow: 1px 1px 1px #999;width: 500px;margin: auto;color: #444;text-align:center;}.caption {display: table-caption;}.thead {display: table-header-group;font-weight: bold;/*字间距*/letter-spacing: 4px;}.thead, .tfoot {background-color: lightseagreen;color: white;text-shadow: 1px 1px 1px black;}.tbody {display: table-row-group;}span ul {display: table-row;}span ul li {display: table-cell;border: 1px solid #444;padding: 4px;}span ul li p {color: lightseagreen;font-weight: bold;}.tfoot {display: table-footer-group;}</style></head><body><div class="table"><h2 class="caption">课程安排</h2><span class="thead"><ul><li>序号</li><li>课程</li><li>描述</li></ul></span><span class="tbody"><ul><li>1</li><li>英语结构</li><li><p>英语常用结构语法讲解</p></li></ul><ul><li>2</li><li>英语阅读</li><li><p>大量英语文章阅读练习分析</p></li></ul><ul><li>3</li><li>英语口语</li><li><p>小电影带你进入口语的世界</p></li></ul></span><span class="tfoot"><ul><li>备注:</li><li>全程直播互动教学</li><li>每周六12:00 - 15:00,我们不见不散</li></ul></span></div></body>

3. 使用绝对定位,实现用户登录框在页面中始终居中显示
<head><meta charset="UTF-8"><title>绝对定位</title><style>body {/*定位父级 / 定位上下文到<body>上*/position: relative;height: 500px;}.box {box-sizing: border-box;margin:40px 0;width: 60%;height: 280px;/*圆角*/border-radius: 8px 8px 8px 8px;background-color: lightblue;text-align: center;position: absolute;left: 20%;}.box h3 {font-size: 1.2rem;color:white;text-shadow: 1px 1px 1px black;}.box1 {box-sizing: border-box;width: 250px;/*由于父元素设置了宽高,以及绝对定位,并没有出现传递问题*/margin: auto ;padding: 10px;background-color: lightcyan;border-radius: 8px 8px 8px 8px;}</style></head><body><div class="box"><h3>用户登录</h3><div class="box1"><form action="" method="post"><p><label for="username">用户:</label><input type="text" name="username" id="username" value="" ></p><p><label for="psd">密码:</label><input type="password" name="psd" id="psd" placeholder="请输密码"></p><p><input type="submit" name="submit" value="提交"></p></form></div></div></body>

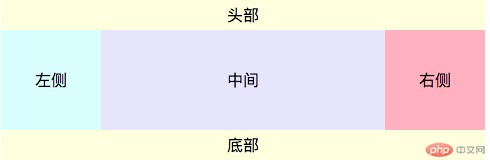
4.模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
<head><meta charset="UTF-8"><title>圣杯布局</title><style>body {text-align: center;}header, footer {height: 60px;background-color: lightyellow;/*与高度值一致,垂直居中*/line-height: 30px;}/*主体*/main {box-sizing: border-box;/*给左右边栏预留空间*/padding-left: 100px;padding-right: 100px;/*将main转为BFC块, 使浮动元素包含在内, 撑开父级*/overflow: hidden;}main > article {box-sizing: border-box;background-color: lavender;/*占据父容器全部空间*/width: 100%;/*演示案例,使用最小高度弥补内容不足问题*/min-height: 100px;line-height: 100px;}/*左右侧通用样式*/main > aside {box-sizing: border-box;width: 100px;min-height: 100px;line-height: 100px;}main > aside:first-of-type {background-color: lightcyan;}main > aside:last-of-type {background-color: lightpink;}/*主体区内容全部浮动*/main > article,main > aside:first-of-type,main > aside:last-of-type {float: left;}/*将左侧拉到主体的左边*/main > aside:first-of-type {/*从当前位置从左向右推-100%,即从右向左推100%(一个父元素宽度)*/margin-left: -100%;/*相对定位*/position: relative;/*在margin-left位置从左向右推-100,即从右向左推100 */left: -100px;}main > aside:last-of-type {margin-right: -100px;}</style></head><body><header>头部</header><main><article>中间</article><aside>左侧</aside><aside>右侧</aside></main><footer>底部</footer></body>
思路:
- 整个布局的DOM结构:头部,底部,主体,其中主体包括左中右三栏;
(1)将主体转为BFC块, 使浮动元素能够包含在内, 撑开父级
overflow: hidden;;(2)给主体左右边栏各预留空间100px,以便后面主体的左右侧区块浮动;
padding-left: 100px;,padding-right: 100px;(3)将主体中间区块的宽度设置100%,占据父容器全部空间;
(4)将主体左右区块宽度各设为100px,以便后面浮动后宽度正好合适;

(5)主体区内容全部浮动
float: left;;(ps: 由于中间区宽度100%,所以左右侧被挤到下一行了)

(6)将左侧拉到主体的左边
margin-left: -100%;;
(7)将左侧从当前位置拉到左侧预留空间;
position: relative;,left: -100px;
(8)将右侧拉到右侧预留空间
margin-right: -100px;;
5. (选做): 不使用<table>...写表格时,如何实现行与列合并
<head><meta charset="UTF-8"><title>Title</title><style>ul{list-style: none;padding: 0;}.table {box-sizing: border-box;width: 505px;margin: auto;text-align: center;}.caption{margin: 20px 0 0 0;color: #333333;}.box{box-sizing: border-box;width: 100%;margin: 0;}.box ul{float: left;}.box li {width: 100px;height: 30px;float: left;line-height: 30px;border: 1px solid black;/*margin负值去除重叠边框*/margin: 0 -1px -1px 0;}.box ul .rowspan1 {height: 61px;line-height: 61px;}.box ul .tbody2 {position: relative;top: -31px;}.box ul .tbody3 {position: relative;left: -303px;}.box ul .tbody3-rest {position: relative;left: 202px;top: -31px;}.box ul .tfoot {position: relative;top: -31px;}.thead, .tfoot {background-color: lightseagreen;color: white;text-shadow: 1px 1px 1px black;}</style></head><body><div class="table"><h2 class="caption">商品信息表</h2><div class="box"><ul><li class="thead">编号</li><li class="thead">名称</li><li class="thead">单价(元)</li><li class="thead">数量</li><li class="thead">金额(元)</li><li>1</li><li>铅笔</li><li>1</li><li class="rowspan1">3</li><li class="rowspan1">3</li><li class="tbody2">2</li><li class="tbody2">橡皮</li><li class="tbody2">1</li><li class="tbody3">3</li><li class="tbody3">文具盒</li><li class="tbody3-rest">10</li><li class="tbody3-rest">1</li><li class="tbody3-rest">10</li><li class="tfoot" style="width: 302px;">合计:</li><li class="tfoot">4</li><li class="tfoot">13</li></ul></div></div></body>

6.(选做): 将圣杯布局中的左右二列,使用绝对定位来实现
<head><meta charset="UTF-8"><title>圣杯布局左右二列:绝对定位</title><style>body {text-align: center;}header, footer {height: 30px;background-color: lightyellow;line-height: 30px;}main {box-sizing: border-box;/*给左右边栏预留空间*/padding-left: 100px;padding-right: 100px;overflow: auto;/*子元素有绝对定位时,祖先元素需设置定位属性(除static定位)*//*最靠近的第一个祖先元素就是该子元素的参照物*/position: relative;}main > article {box-sizing: border-box;background-color: lavender;width: 100%;min-height: 100px;line-height: 100px;}/*左右侧通用样式*/main > aside {box-sizing: border-box;width: 100px;min-height: 100px;line-height: 100px;}main > aside:first-of-type {background-color: lightcyan;}main > aside:last-of-type {background-color: lightpink;}/*主体区内容全部浮动*/article, aside {float: left;}/*绝对定位*/main > aside:first-of-type {position: absolute;left: 0;}main > aside:last-of-type {position: absolute;right: 0;}</style></head><body><header>头部</header><main><article>主体内容区</article><aside>左侧</aside><aside>右侧</aside></main><footer>底部</footer></body>

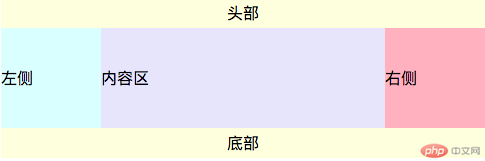
7.(选做): 与圣杯类似的”双飞翼”布局如何实现,并实例演示
<head><meta charset="UTF-8"><title>双飞翼</title><style>header, footer {height: 30px;background-color: lightyellow;text-align: center;/*与高度值一致,垂直居中*/line-height: 30px;}/*主体*/main {box-sizing: border-box;overflow: hidden;}main > article {box-sizing: border-box;width: 100%;background-color: lavender;min-height: 100px;line-height: 100px;}main > aside {box-sizing: border-box;width: 100px;min-height: 100px;line-height: 100px;}/*主体区内容全部浮动*/article, aside {float: left;}main > aside:first-of-type {background-color: lightcyan;margin-left: -100%;}main > aside:last-of-type {background-color: lightpink;margin-left: -100px;}/*设置左右外边框,使其不被左右侧区块盖住*/.center {margin: 0 100px;}</style></head><body><header>头部</header><main><article><div class="center">内容区</div></article><aside>左侧</aside><aside>右侧</aside></main><footer>底部</footer></body>

作业手抄