一、弹性容器的两种类型
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹性容器的两种类型</title>
<!-- <link rel="stylesheet" href="css/public.css" /> -->
<style>
/* 弹性容器的通用样式 */
.container{
border: 2px dashed bisque;
margin: 12px;
background-color: #00FFFF;
}
/* 弹性元素的通用样式 */
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: #87CEEB;
}
.flex{
/* 将容器设为块级弹性容器
不设置span会超出div
*/
display: flex;
}
.inline-flex{
display: inline-flex;
}
</style>
<!-- 实例弹性盒子制作导航 -->
<style>
nav{
display: flex;
/* border: 1px solid #ADFF2F; */
}
a{
text-decoration: none;
background-color: #00FFFF;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
/* 当鼠标移动上去或获取焦点或激活时改变背景颜色和字体颜色 */
a:hover,a:focus,a:active{
background-color: #ADFF2F;
color: white;
}
</style>
</head>
<body>
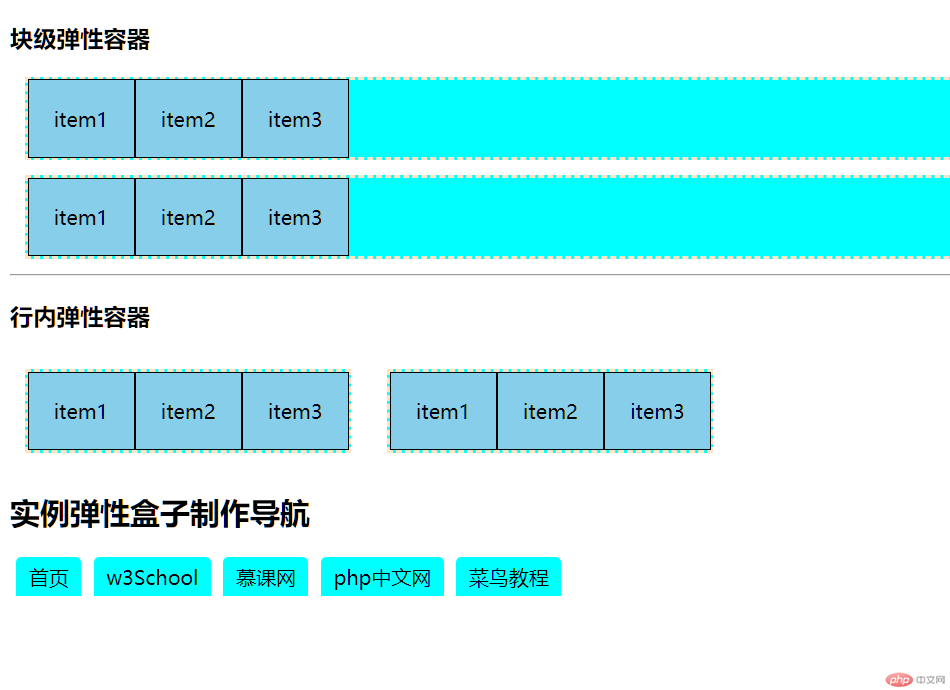
<h3>块级弹性容器</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr />
<h3>行内弹性容器</h3>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h2>实例弹性盒子制作导航</h2>
<nav>
<a href="">首页</a>
<a href="">w3School</a>
<a href="">慕课网</a>
<a href="">php中文网</a>
<a href="">菜鸟教程</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


二、定义弹性容器的主轴方向:弹性元素在主轴上的排列方向
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定义弹性容器的主轴方向:弹性元素在主轴上的排列方向</title>
<!-- <link rel="stylesheet" href="css/public.css" /> -->
<style>
/* 弹性容器的通用样式 */
.container {
border: 2px dashed bisque;
margin: 12px;
background-color: #00FFFF;
}
/* 弹性元素的通用样式 */
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: #87CEEB;
}
/*块级弹性盒子/容器*/
.flex {
display: flex;
flex-direction: row;
}
div {
width: 450px;
}
</style>
<style>
.row{
/* 定义弹性元素在主轴上的排列方向从左到右 */
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}
</style>
<!-- 创建网站首页 -->
<style>
*{
/* outline与border不同不会影响盒子的大小 */
/* outline: 1px solid #87CEEB; */
margin: 8px;
padding: 8px;
}
nav {
display: flex;
/* border: 1px solid #ADFF2F; */
}
a {
text-decoration: none;
background-color: #00FFFF;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
/* 当鼠标移动上去或获取焦点或激活时改变背景颜色和字体颜色 */
a:hover,
a:focus,
a:active {
background-color: #ADFF2F;
color: white;
}
/* 将页面中的所有布局元素转为flex */
body,nav,main,article{
display: flex;
}
/* 设置元素在主轴上的排列方向 */
body,article{
flex-direction: column;
}
footer{
border-top: 1px solid #20B2AA;
}
nav{
padding-bottom: 0;
}
img{
width:350px;
}
</style>
</head>
<body>
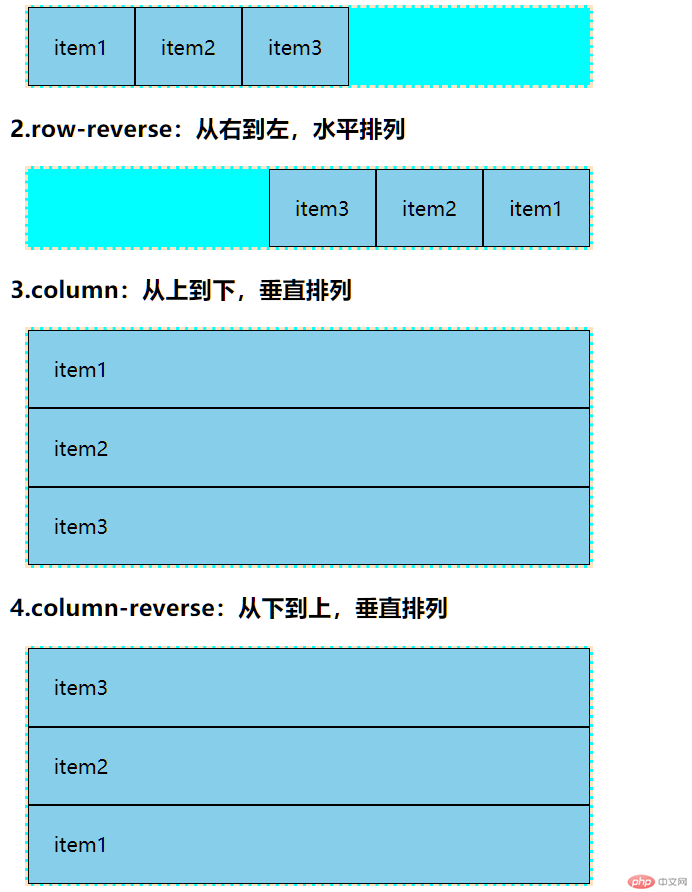
<h3>1.row:默认从左到右,水平排列</h3>
<div class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2.row-reverse:从右到左,水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3.column:从上到下,垂直排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4.column-reverse:从下到上,垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h2>创建网站首页</h2>
<header>
<h2>程昱的学习博客</h2>
</header>
<nav>
<a href="">首页</a>
<a href="">w3School</a>
<a href="">慕课网</a>
<a href="">php中文网</a>
<a href="">菜鸟教程</a>
</nav>
<main>
<article>
<img src="../../img/1.jpg" />
<p>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域</p>
<button>点击学习</button>
</article>
<article>
<img src="../../img/1.jpg" />
<p>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域</p>
<button>点击学习</button>
</article>
<article>
<img src="../../img/1.jpg" />
<p>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域</p>
<button>点击学习</button>
</article>
</main>
<footer>
<p>
Copyright © 2018 - 2021
</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
例子:创建网站首页
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建网站首页</title>
<!-- <link rel="stylesheet" href="css/navigation.css" /> -->
<style>
nav {
display: flex;
/* border: 1px solid #ADFF2F; */
}
a {
text-decoration: none;
background-color: #00FFFF;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
/* 当鼠标移动上去或获取焦点或激活时改变背景颜色和字体颜色 */
a:hover,
a:focus,
a:active {
background-color: #ADFF2F;
color: white;
}
*{
/* outline与border不同不会影响盒子的大小 */
/* outline: 1px solid #87CEEB; */
margin: 8px;
padding: 8px;
}
/* 将页面中的所有布局元素转为flex */
body,nav,main,article{
display: flex;
}
/* 设置元素在主轴上的排列方向 */
body,article{
flex-direction: column;
}
footer{
border-top: 1px solid #20B2AA;
}
nav{
padding-bottom: 0;
}
img{
width:350px;
}
</style>
</head>
<body>
<header>
<h2>程昱的学习博客</h2>
</header>
<nav>
<a href="">首页</a>
<a href="">w3School</a>
<a href="">慕课网</a>
<a href="">php中文网</a>
<a href="">菜鸟教程</a>
</nav>
<main>
<article>
<img src="../../img/1.jpg" />
<p>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域</p>
<button>点击学习</button>
</article>
<article>
<img src="../../img/1.jpg" />
<p>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域</p>
<button>点击学习</button>
</article>
<article>
<img src="../../img/1.jpg" />
<p>PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域</p>
<button>点击学习</button>
</article>
</main>
<footer>
<p>
Copyright © 2018 - 2021
</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


三、弹性元素溢出与创建多行容器
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹性元素溢出与创建多行容器</title>
<!-- <link rel="stylesheet" href="css/public.css" /> -->
<style>
/* 弹性容器的通用样式 */
.container {
border: 2px dashed bisque;
margin: 12px;
background-color: #00FFFF;
}
/* 弹性元素的通用样式 */
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: #87CEEB;
}
/*块级弹性盒子/容器*/
.flex {
display: flex;
flex-direction: row;
}
div {
width: 450px;
}
</style>
<style>
div{
width: 450px;
}
.nowrap{
flex-direction: row;
/* 定义弹性元素是否换行 不换行 */
flex-wrap: nowrap;
/* 以上两行代码的简写 */
flex-flow: row nowrap;
}
.wrap{
flex-direction: row;
flex-wrap: wrap;
flex-flow: row wrap;
}
.wrap-reverse{
flex-direction: row;
flex-wrap: wrap-reverse;
flex-flow: row wrap;
}
</style>
</head>
<body>
<h2>以水平方向进行演示:</h2>
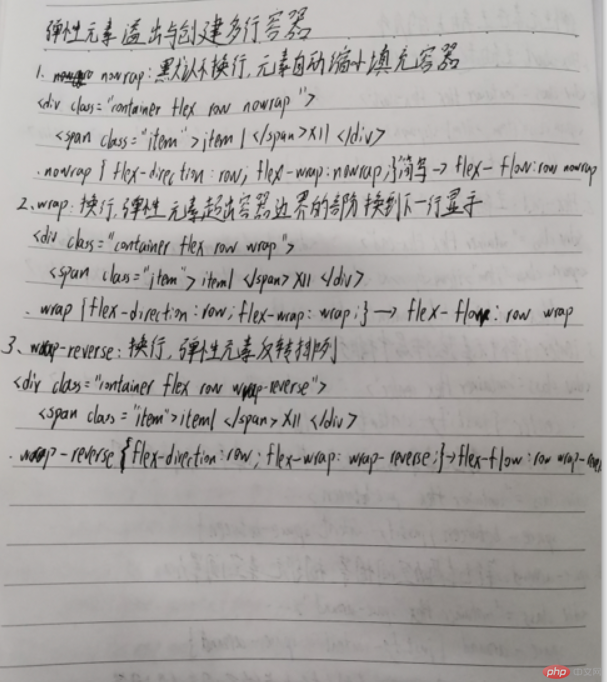
<h3>1.nowrap:默认不换行,元素自动缩小填充容器</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<hr />
<h3>2.warp:换行,弹性元素超出的容器边界的换到下一行显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>3.warp-reverse:换行,弹性元素反转排列</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

四、弹性元素在主轴上的分布
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹性元素在主轴上的分布</title>
<!-- <link rel="stylesheet" href="css/public.css" /> -->
<style>
/* 弹性容器的通用样式 */
.container {
border: 2px dashed bisque;
margin: 12px;
background-color: #00FFFF;
}
/* 弹性元素的通用样式 */
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: #87CEEB;
}
/*块级弹性盒子/容器*/
.flex {
display: flex;
flex-direction: row;
}
div {
width: 450px;
}
</style>
<style>
.wrap{
flex-wrap: wrap;
}
.flex-start{
/* 主轴起点开始排列 */
justify-content: flex-start;
}
.flex-end{
/* 末尾 */
justify-content: flex-end;
}
.center{
/* 弹性元素整体居中 */
justify-content: center;
}
/* 首尾元素紧贴起止点,其他元素平分剩余空间 */
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
.space-evenly{
justify-content: space-evenly;
}
</style>
<!-- 导航 -->
<style>
nav {
display: flex;
/* border: 1px solid #ADFF2F; */
}
a {
text-decoration: none;
background-color: #00FFFF;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
/* 当鼠标移动上去或获取焦点或激活时改变背景颜色和字体颜色 */
a:hover,
a:focus,
a:active {
background-color: #ADFF2F;
color: white;
}
nav{
justify-content: flex-start;
}
nav{
justify-content: flex-end;
}
nav{
justify-content: center;
}
/* nav{
justify-content: space-around;
} */
</style>
</head>
<body>
<h2>弹性元素在主轴上的分布:</h2>
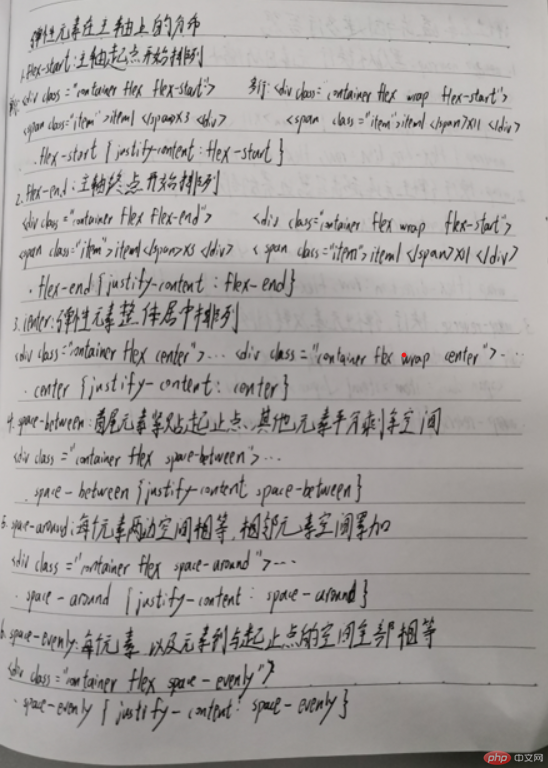
<h3>1.flex-start:主轴起点开始排列</h3>
<p>单行</p>
<div class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr />
<h3>2.flex-end:主轴终点开始排列</h3>
<p>单行</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr />
<h3>3.center:弹性元素整体居中排列</h3>
<p>单行</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr />
<h3>4.space-between:首尾元素紧贴起止点,其他元素平分剩余空间</h3>
<p>单行</p>
<div class="container flex space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr />
<h3>5.space-around:每个元素两边空间相等,相邻元素空间累加</h3>
<p>单行</p>
<div class="container flex space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr />
<h3>6.space-evenly:每个元素,以及元素到与起止点的空间全部相等</h3>
<p>单行</p>
<div class="container flex space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr />
<h2>导航</h2>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

五、弹性元素在垂直方向上的对齐方式
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹性元素在垂直方向上的对齐方式</title>
<link rel="stylesheet" href="css/public.css" />
<style>
.container{
width: 450px;
height: 300px;
}
.wrap{
flex-wrap: wrap;
}
/* 单行容器 */
/* align-items设置单行容器中元素在垂直轴上的排列方式 */
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
/* 多行容器 */
/* align-content设置多行容器中元素在垂直轴上的排列方式 */
.wrap-stretch{
align-content: stretch;
}
.wrap-flex-start{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end ;
}
.wrap-center{
align-content: center;
}
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}
</style>
</head>
<body>
<h2>弹性元素在垂直轴上分布方式:</h2>
<h3>1.stretch:默认值,元素高度自动拉伸充满整个容器</h3>
<p>单行容器</p>
<div class="container flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
<h3>2.flex-start:元素紧贴容器起点</h3>
<p>单行容器</p>
<div class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
<h3>3.flex-end:元素紧贴容器终点</h3>
<p>单行容器</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
<h3>4.center:所有元素作为一个整体在容器垂直方向居中显示</h3>
<p>单行容器</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
<h3>5.space-between:垂直方向首尾行紧贴起止点,其它平分剩余空间</h3>
<p>多行容器</p>
<div class="container flex wrap wrap-space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
<h3>6.space-around:每个元素两边空间相等,相邻元素空间累加</h3>
<p>多行容器</p>
<div class="container flex wrap wrap-space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
<h3>7.space-evenly:每个元素,以及元素到与起止点的空间全部相等</h3>
<p>多行容器</p>
<div class="container flex wrap wrap-space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</div>
<hr >
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例