一、flex块级盒子与内联盒子
实例HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex元素排列方向</title> <link rel="stylesheet" href="CSS/css2.css"> </head> <body> <div class="container"> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例CSS
.container{
height: 400px;
border: 3px solid slategray;
}
.box{
width: 100px;
background-color: #e6e520;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
.container{
display: flex;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

实例CSS
.container{
height: 400px;
border: 3px solid slategray;
}
.box{
width: 100px;
background-color: #e6e520;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
.container{
display: flex;
}
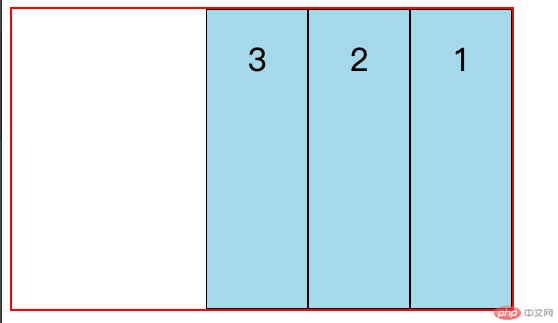
.container{
display: inline-block;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

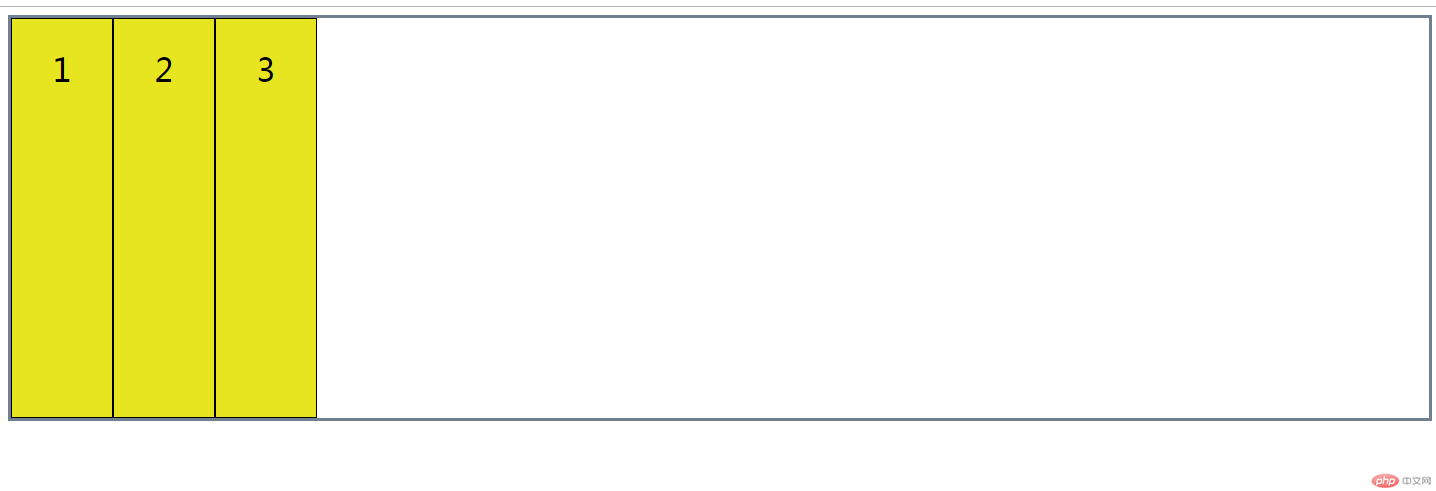
二、flex元素排列方向
实例
.container{
display:flex;
width: 500px;
/* 从左往右排序*/
flex-direction: row;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


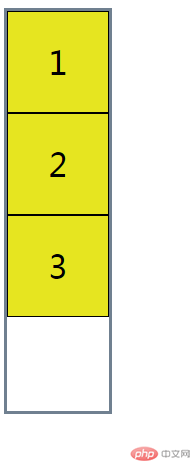
实例
.container{
height: auto;
}
.box{
width: auto;
}
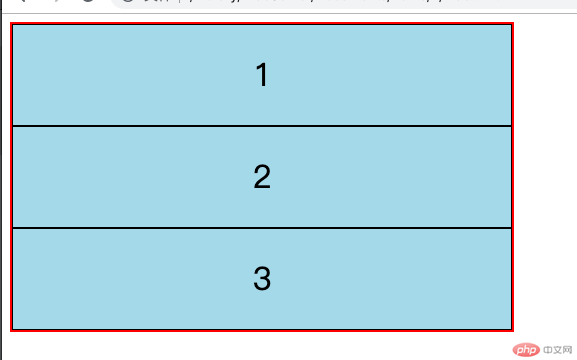
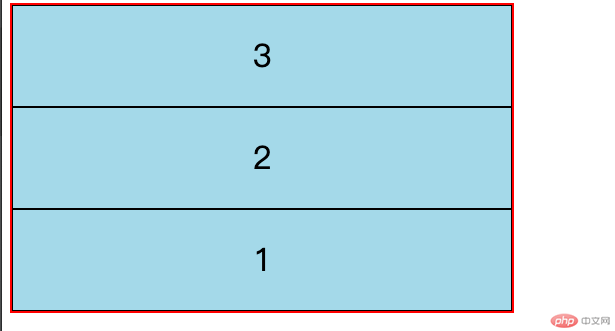
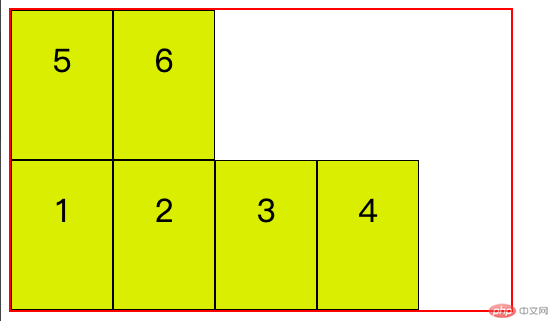
.container{
/*垂直排列 从上到下*/
flex-direction: column;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


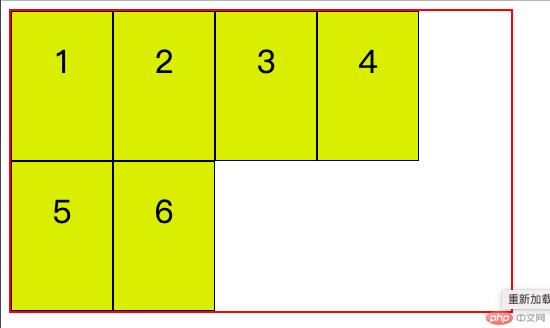
三、flex元素换行显示,创建多行容器
实例HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex元素换行显示,创建多行容器</title> <link rel="stylesheet" href="CSS/css2.css"> </head> <body> <div class="container"> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> <div class="box">5</div> <div class="box">6</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例CSS
.container {
height: 300px;
border: 2px solid red;
}
.box {
width: 100px;
background-color: #dee62b;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
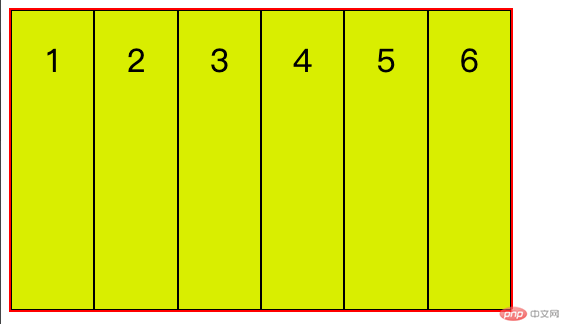
.container {
display: flex;
width: 500px;
/*不换行,压缩*/
flex-wrap: nowrap;
}运行实例 »
点击 "运行实例" 按钮查看在线实例



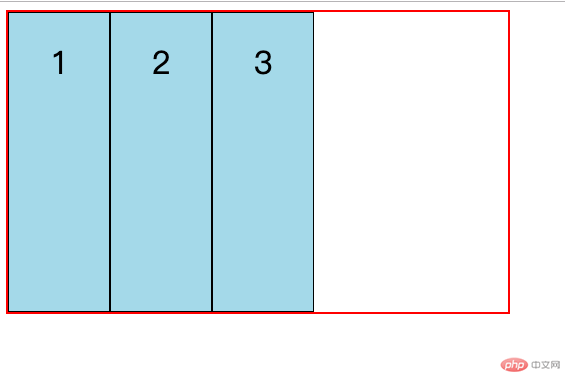
四、控制元素在主轴上的排列方式
实例HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制元素在主轴上的排列方式</title> <link rel="stylesheet" href="CSS/css3.css"> </head> <body> <div class="container"> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例CSS
.container {
height: 300px;
border: 2px solid red;
}
.box {
width: 100px;
background-color: #dee62b;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
.container {
display: flex;
width: 500px;
/*从左到右不换行*/
flex-flow: row nowrap;
}
.container{
/*从左开始*/
/*justify-content: flex-start;*/
/*从右往左开始*/
/*justify-content: flex-end;*/
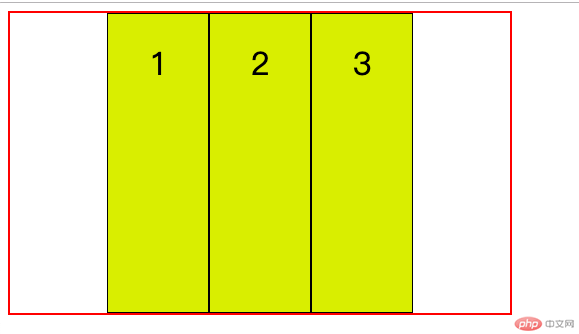
/*从中间开始*/
justify-content: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例



实例
.container{
/*从开始到结尾剩余空间平均分配*/
/*justify-content: space-between;*/
/*空间两侧平均分配*/
/*justify-content: space-around;*/
/*剩余空间 元素之间平均分配*/
justify-content: space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例



五、控制元素在交叉轴上的排列方式
实例HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制元素在交叉轴上的排列方式</title> <link rel="stylesheet" href="CSS/css4.css"> </head> <body> <div class="container"> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
height: 300px;
border: 2px solid red;
}
.box {
width: 100px;
background-color: #dee62b;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
.container {
display: flex;
width: 500px;
/*从左到右不换行*/
flex-flow: row nowrap;
}
.container{
/*元素自动延伸到容器高度*/
/*align-items: stretch;*/
/*元素从容器交叉轴从起始线开始*/
/*align-items: flex-start;*/
/*元素从容器交叉轴从终止线开始*/
/*align-items: flex-end;*/
/*元素从容器交叉轴中心开始*/
align-items: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例



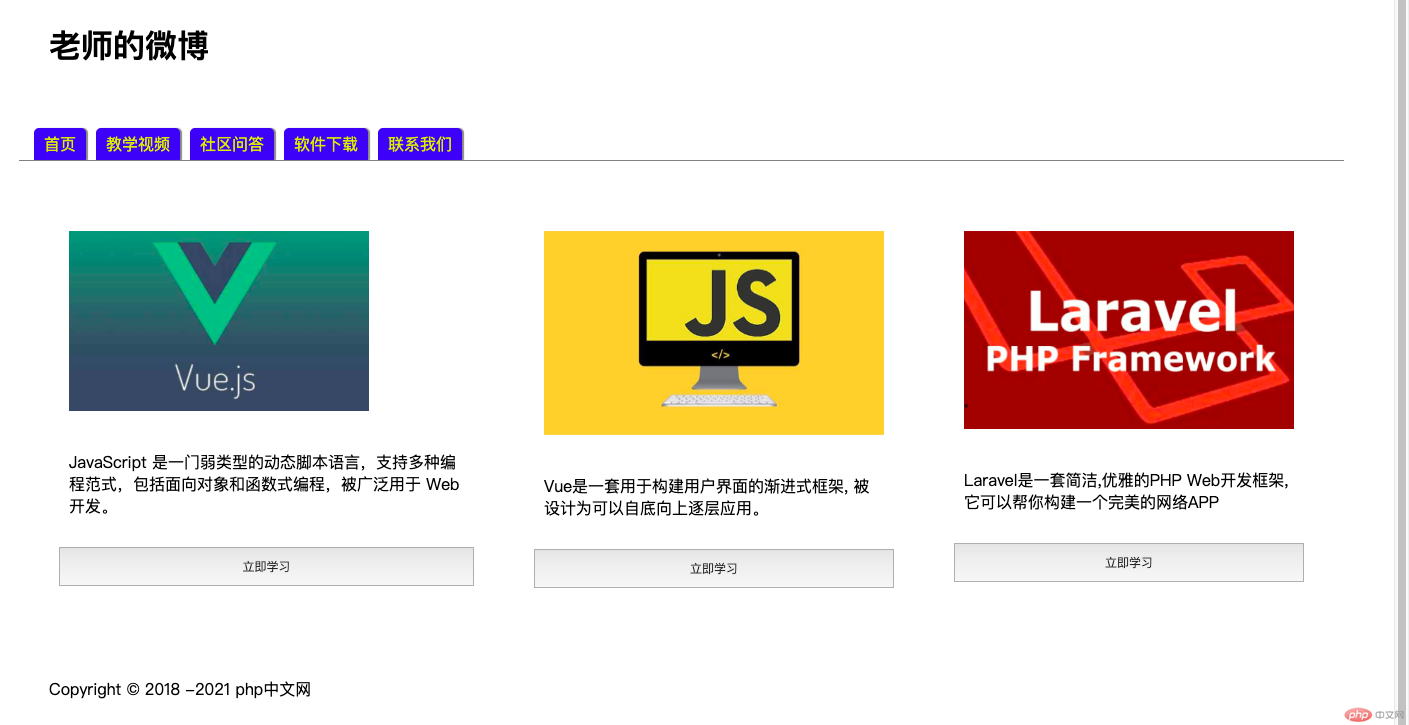
六、创建网站首页
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>创建网站首页</title> <link rel="stylesheet" href="CSS/css5.css"> </head> <body> <!--头部--> <header> <h1>老师的微博</h1> </header> <!--导航栏--> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> <!--内容--> <main> <article> <img src="img/1.jpg" alt=""> <div>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</div> <button>立即学习</button> </article> <article> <img src="img/2.jpg" alt=""> <div>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</div> <button>立即学习</button> </article> <article> <img src="img/3.jpg" alt=""> <div>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</div> <button>立即学习</button> </article> </main> <footer> <div>Copyright © 2018 -2021 php中文网</div> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
a{
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
/*去除下划线*/
text-decoration-line: none;
background-color: #2434ee;
box-shadow: 2px 0 1px #888;
color: #dee62b;
}
a:hover, a:focus,a:active{
background-color: orangered;
color: white;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
* {
/*outline: 1px solid #ccc;*/
margin: 10px;
padding: 10px;
}
body,nav,main,article{
display: flex;
}
body,article{
flex-direction: column;
}
nav {
padding-bottom: 0;
}运行实例 »
点击 "运行实例" 按钮查看在线实例