一、元素按显示方式分为哪几种, 并举例, 正确描述它们
1.块级元素
特点 :独自占据一行,可以设置有效宽高
标签: div ,p, h,ul,
实例:<p>项目团队优势</p> <div>项目团队优势</div>
2.行内元素
特点:多个元素在一行内,显示无法设置有效宽高
标签:a,input, span, em
实例:<a href="">nihao</a> <span> 你好</span>
3.行内块元素
特点:多个行内块在一行上显示可以设置有效宽高
标签::input,img
实例:<input type="button" value="保存"> <img src="hbsi.png">
二、CSS是什么? 它的主要作用是什么?
1.CSS:就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)。在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
2.作用:在几乎所有的浏览器上都可以使用。使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。你可以轻松地控制页面的布局 。
三、 什么是CSS选择器,它的样式声明是哪二部分组成?
1.什么是CSS选择器:选择器可以帮助我们选中需要添加样式的标签
2. 样式声明:选择器 + 样式声明
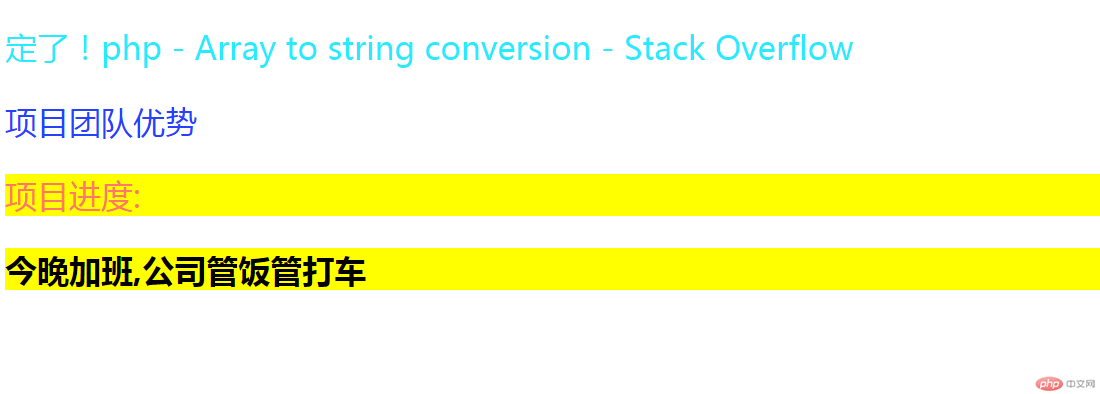
四、举例演示CSS简单选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的引用</title>
<!-- <link rel="stylesheet" href="static/Css1.css">-->
<style>
@import "static/Css1.css";
/*元素选择器*/
p{
color: #27ebff;
}
/*id选择器*/
#id{
color: #2641ff;
}
/*class选择器*/
.yan{
color: #ff7869;
}
/*群选择选择器 中间用逗号隔开*/
.yan, h2{
background-color:yellow;
}
/*通配符选择器*/
/*将body中所有元素内的文本字体放大一倍, rem是指相对于html根元素的字体大小*/
body * {
font-size: 2rem;
}
</style>
</head>
<body>
<p >定了!php - Array to string conversion - Stack Overflow</p>
<p id="id">项目团队优势</p>
<p class="yan">项目进度:</p>
<h2>今晚加班,公司管饭管打车</h2>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

五、举例演示CSS上下文选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
/*后代选择器*/
section h2 {
color: green;
}
/*父子选择器*/
section>div>h2{
color: #2937ff;
}
/*同级相邻选择器*/
#id + * {
background-color: #e4e61e;
}
/*同级所有选择器*/
#item ~ * {
background-color: lightpink;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">项目团队优势</h2>
<h2>项目进度</h2>
<h2>今晚加班</h2>
</div>
<h2 id="id">公司管饭管打车</h2>
<h2>Array</h2>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

六、举例演示常用CSS结构伪类选择器(不少于四种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*所有ul下面第二个子元素*/
ul > :nth-child(2) {
background-color: lightblue;
}
/*第一个ul下面第一个子元素*/
ul:first-child > :nth-child(1) {
background-color: #ee2413;
}
/*选中最后一个: 重要通知*/
ul:first-child > :last-child {
background-color: #13e1ff;
}
/*选中最后一个子元素中,类型为<li>的后代元素*/
/*小红, 小华, 小明会更新背景色*/
ul:first-child > :last-child li:nth-child(n+1) {
background-color: #2bffd5;
}
</style>
</head>
<body>
<ul>
<li>
<h3>水果</h3>
<ul>
<li>苹果</li>
<li>西瓜</li>
<li>梨子</li>
</ul>
</li>
<li>
<h3>图书</h3>
<ul>
<li>斗破苍穹</li>
<li>一品道门</li>
<li>laravel实战</li>
</ul>
</li>
<li>
<h3>名字</h3>
<ul>
<li>小红</li>
<li>小华</li>
<li>小明</li>
</ul>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

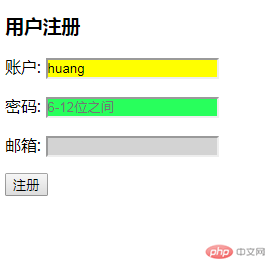
七、举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<style>
/*input框里背景*/
input:enabled {
background-color: #28ff5c;
}
/*选择禁用*/
input:disabled {
background-color: lightgray;
}
/*选择所有必选项*/
input:required {
background-color: yellow;
}
</style>
</head>
<body>
<h3>用户注册</h3>
<form action="" method="post">
<p>
<label for="user_name">账户:</label>
<input type="text" name="user_name" required id="user_name" value="huang">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="6-12位之间">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" disabled >
</p>
<p>
<button type="button">注册</button>
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例